
Vue为处理动画提供了一种简单而优雅的方式。我们可以通过添加一个 <transition /> 指令来轻松应用它们,这个指令会为我们完成所有繁重的工作。或者,你可以利用javascript钩子将更复杂的逻辑融入到你的动画中,甚至可以添加像gsap这样的第三方库,以应对更高级的使用场景。
在这篇文章中,我们将探讨这些不同的选项,但首先,让我们暂时把Vue放在一边,来谈谈CSS过渡和动画之间的区别。
过渡效果 Vs 动画效果
转换是在两个不同的状态之间进行的。起始状态和结束状态。就像模态组件一样,起始状态可能是隐藏的,而结束状态可能是可见的。设置了这些状态,浏览器会用一系列中间帧填充这种状态变化。
button {
background-color: #0ff1ce;
transition: background-color 0.3s ease-in;
}
button:hover {
background-color: #c0ffee;
}如果你想执行一些不明确涉及起始状态和结束状态的操作,或者你需要对过渡中的关键帧有更细致的控制,那么你就必须使用动画。
如果你想执行一些不明确涉及起始状态和结束状态的操作,或者你需要对过渡中的关键帧有更细致的控制,那么你就必须使用 animation。
button:hover {
animation-duration: 3s;
animation-iteration-count: infinite;
animation-name: wobble;
}
@keyframes wobble {
0%,
100% {
transform: translateX(0%);
transform-origin: 50% 50%;
}
15% {
transform: translateX(-32px) rotate(-6deg);
}
30% {
transform: translateX(16px) rotate(6deg);
}
45% {
transform: translateX(-16px) rotate(-3.6deg);
}
60% {
transform: translateX(10px) rotate(2.4deg);
}
75% {
transform: translateX(-8px) rotate(-1.2deg);
}
}将会导致以下结果:

如果你考虑到许多属性可以被动画化,一个元素可以应用多个动画,而且可以使用javascript来控制它们,那么动画的可能性就是无穷无尽的。
Vue.js 过渡指令
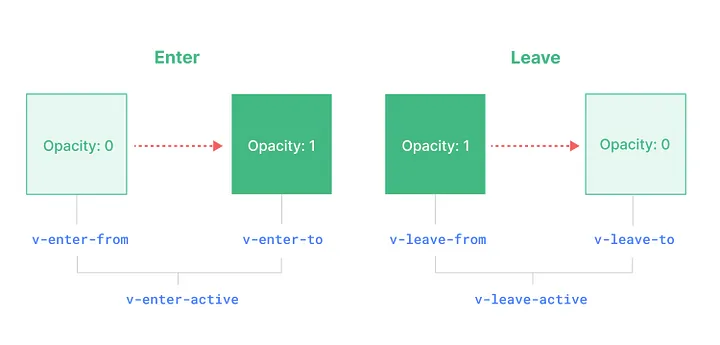
在Vue.js项目中,我们可以轻松地通过使用内置的过渡指令来使用过渡和动画。在动画过程中,Vue会向封闭的元素添加适当的类。

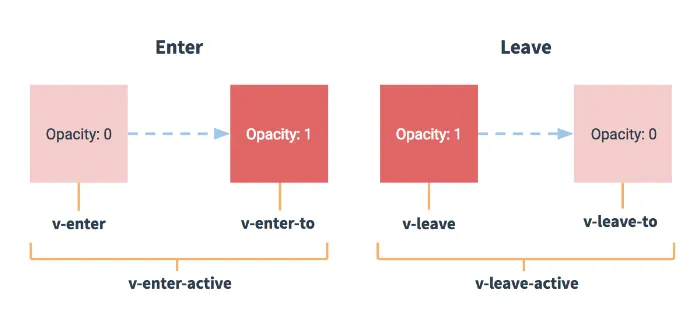
Transition Classes
Enter 进入
- v-enter-from : 初始状态。
- v-enter-active : 活跃状态。在整个动画阶段中应用。
- v-enter-to : 结束状态。
Leave 离开
- v-leave-from : 初始状态。
- v-leave-active : 请假的活动状态。在整个动画阶段都会应用。
- v-leave-to : 结束状态。
在命名过渡的情况下,名称将替换 v- 前缀。
起初,这对我来说有些混乱,但当我们深入研究代码时,一切都会变得更容易理解。让我们从例子开始吧。
动画示例
些标记的琐碎部分为了简洁而省略,但包括现场演示在内的所有内容都可以在github上找到。
带淡入淡出动画的切换

<button @click="toggle">Toggle</button>
<transition name="fade">
<div class="box" v-if="!isHidden"></div>
</transition>.fade-enter-active,
.fade-leave-active {
transition: opacity 0.3s;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}带滑动动画的切换

.slide-enter-active {
transition-duration: 0.3s;
transition-timing-function: ease-in;
}
.slide-leave-active {
transition-duration: 0.3s;
transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
}
.slide-enter-to,
.slide-leave-from {
overflow: hidden;
}
.slide-enter-from,
.slide-leave-to {
overflow: hidden;
height: 0;
}在两个按钮之间切换

<transition name="fade" mode="out-in">
<button @click="toggle" v-if="!isHidden" key="first">First State</button>
<button @click="toggle" v-else key="second">Second State</button>
</transition>.fade-enter-active,
.fade-leave-active {
transition: opacity 0.3s;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}在两种状态之间切换

.bounce-enter-active {
animation: bounce 0.3s;
}
.bounce-leave-active {
animation: bounce 0.3s reverse;
}
@keyframes bounce {
0% {
transform: scale(1);
opacity: 0;
}
60% {
transform: scale(1.1);
}
100% {
transform: scale(1);
opacity: 1;
}
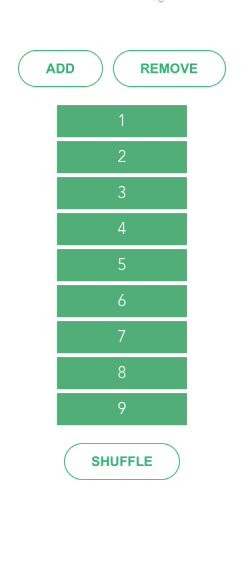
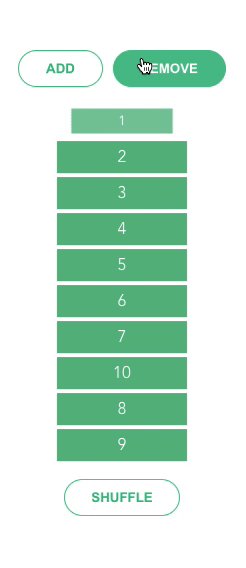
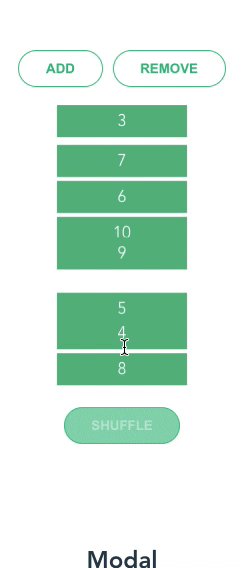
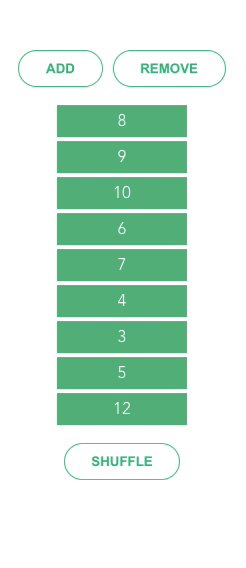
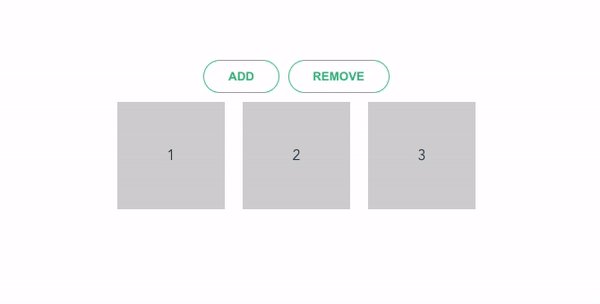
}列表添加、删除与洗牌

.list-enter-active,
.list-leave-active {
transition: all 0.3s;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: scale(0);
}
/* Shuffle */
.list-move {
transition: transform 0.6s;
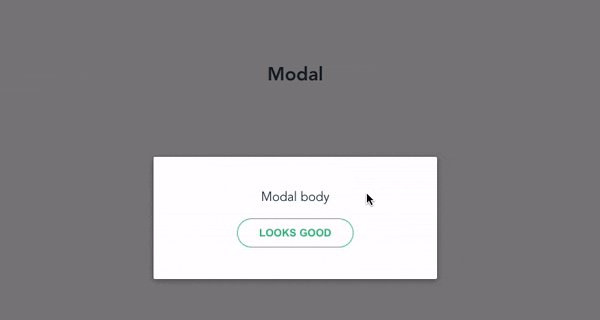
}Modal 模态

.modal-enter-from {
opacity: 0;
}
.modal-leave-active {
opacity: 0;
}
.modal-enter-from .modal-container,
.modal-leave-active .modal-container {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}卡片动画

/* moving */
.slideLeft-move {
transition: all 0.6s ease-in-out 0.05s;
}
/* appearing */
.slideLeft-enter-active {
transition: all 0.4s ease-out;
}
/* disappearing */
.slideLeft-leave-active {
transition: all 0.2s ease-in;
position: absolute;
z-index: 0;
}
/* appear at / disappear to */
.slideLeft-enter-from,
.slideLeft-leave-to {
opacity: 0;
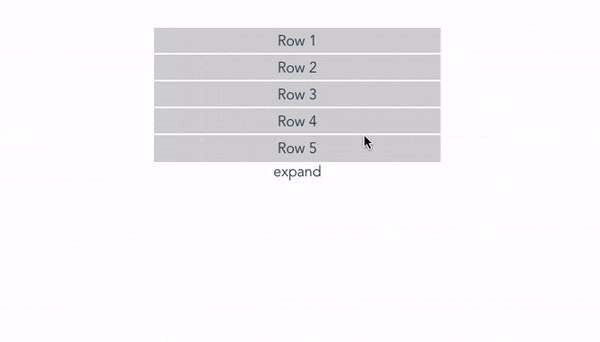
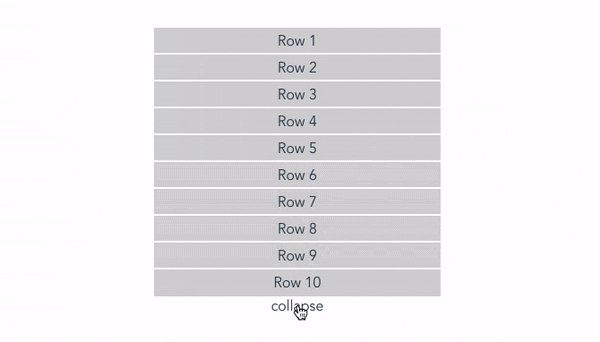
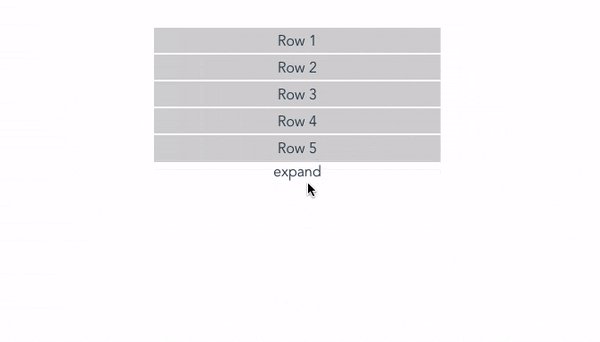
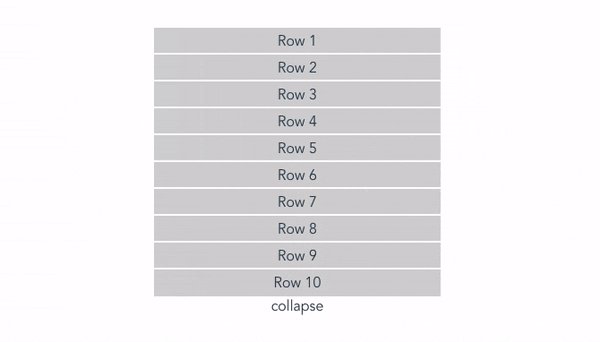
}展开/折叠动画

.list-enter-active,
.list-leave-active {
transition: all 0.5s;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
height: 0;
}进度动画

<div class="progress-steps">
<div class="progress">
<div class="percent" :style="{width: `${ (progress-1) * 30 }%`}"></div>
</div>
<div class="steps">
<div class="step" v-for="index in 4" @click="setProgress(index)" :key="index" :class="{'selected': progress === index,
'completed': progress > index }"></div>
</div>
</div>.container {
position: relative;
margin-top: 100px;
}
.progress-steps {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.steps {
position: relative;
display: flex;
justify-content: space-between;
width: 200px;
}
.step {
width: 20px;
height: 20px;
background: #ffffff;
border: 2px solid lightgray;
border-radius: 50%;
transition: all 0.6s;
cursor: pointer;
}
.step.selected {
border: 2px solid #42b983;
}
.step.completed {
border: 2px solid #42b983;
background: #42b983;
border-radius: inherit;
}
.step.completed:before {
font-family: "FontAwesome";
color: white;
content: "\f00c";
}
.progress {
position: absolute;
width: 100%;
height: 50%;
border-bottom: 2px solid lightgray;
z-index: -1;
}
.percent {
position: absolute;
width: 0;
height: 100%;
border-bottom: 2px solid #42b983;
z-index: 1;
transition: width 0.6s;
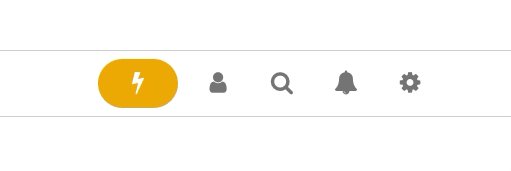
}导航动画

...
methods: {
navigateTo(item) {
const previousItem = this.$refs[`Item_${this.currentRoute.id}`];
const nextItem = this.$refs[`Item_${item.id}`];
this.currentRoute = item;
this.animateOut(previousItem);
this.animateIn(nextItem);
},
animateIn(item) {
this.tweenColor(item, {
backgroundColor: this.currentRoute.color,
color: "white"
});
this.tweenSize(item, 64);
},
animateOut(item) {
this.tweenColor(item, {
backgroundColor: "white",
color: "gray"
});
this.tweenSize(item, 32);
},
tweenColor(item, options) {
TweenMax.to(item, 0.3, options);
},
tweenSize(item, width) {
TweenMax.to(item, 0.7, {
width,
ease: Elastic.easeOut.config(1, 0.5)
});
}
}
...与Vue 2的区别
动画是受 Vue 3 迁移影响的众多功能之一。迁移构建并未将其报告为破坏性更改,这可能会引起混淆。
旧的课程看起来是这样的:

如你所见, .v-enter 和 .v-leave 类现已被 .v-enter-from 和 .v-leave-from 替换。此外,控制动画类名的过渡元素属性已从 enter-class 和 leave-class 更改为 enter-class-from 和 leave-class-from 。
Vue为我们的应用程序提供了一种强大的方式来融入简单或复杂的动画。如果使用得当,它们可以提升整体用户体验,使界面更自然、更专业。但是,总是需要找到一个平衡,因为过多的动画可能会产生相反的效果。所以,请确保不要过度使用。


































