背景
汽车之家App作为汽车之家链接全球5亿用户的重要承载工具,是汽车之家的核心业务之一。在激烈的市场竞争中,为广大用户提供优质的产品和服务是我们的核心竞争力。面对日益增长的用户需求和技术挑战, 满足用户对卓越体验的追求, 客户端研发部制定了:"铸精品,释产能,启未来"的基本方向。"铸精品"强调提升产品质量和用户体验, "释产能"代表着充分利用现有资源和能力,提高研发和交付的效率, "启未来"目标是积极关注行业趋势和创新技术,不断探索前沿领域,积极引入新技术和解决方案。本次分享的主题是我们在"铸精品"方向的努力,并对我们的优化工作进行详细总结。同时,我们也展望了未来的发展方向,继续致力于提升客户端的性能和用户体验。
1.专项性能优化总结
1.1 App客户端性能优化总结
在当今数字化时代,App已成为人们生活和工作中不可或缺的一部分。客户端性能优化成为App开发的重要任务之一。为了提升用户体验,需要持续关注并改善各项性能指标,如启动速度、页面响应速度、流畅度等。针对这些指标,我们制定了全方位的提升方向,包括工具与平台建设、专项指标体验优化、流程规范等。致力于提升App的稳定性、流畅度和响应速度,为用户带来更好的使用体验。
► 工具与平台建设
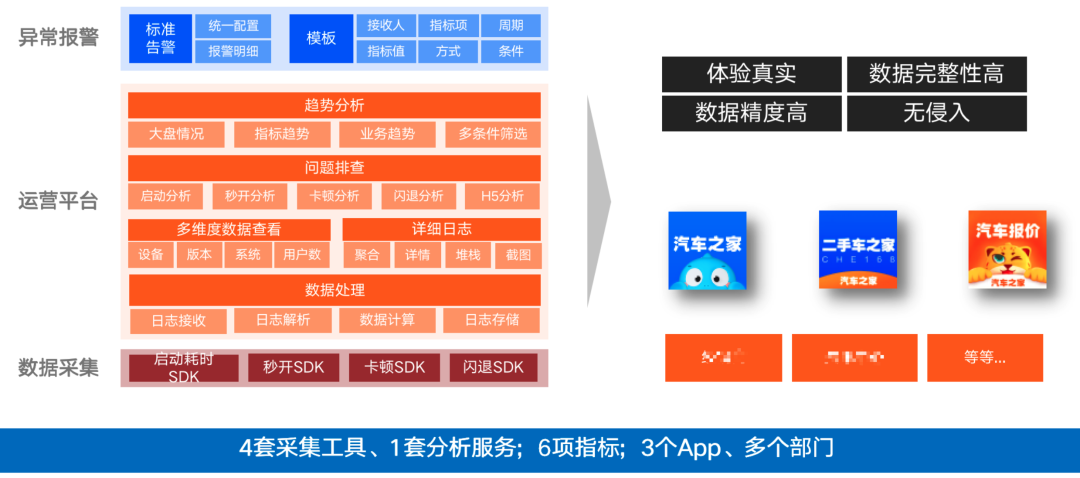
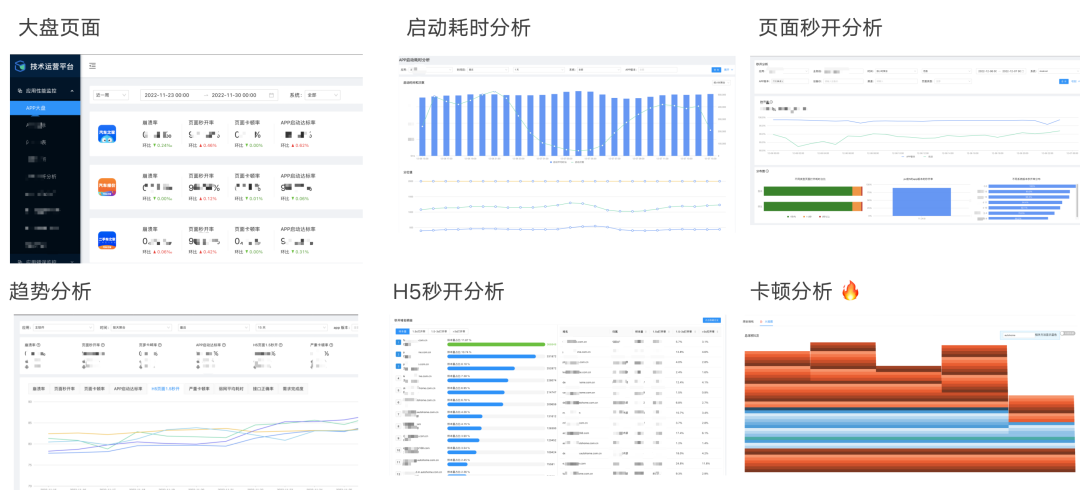
为了更好地监控和优化客户端性能,需要建设完善App性能检测工具及技术运营平台,具体措施如下:
数据采集:完善四大采集SDK,启动耗时SDK、秒开SDK、卡顿SDK、闪退SDK,以收集全面准确的性能数据。
数据处理:我们将对采集SDK上报的数据进行统一处理,包括日志接收、日志解析、数据计算和存储等,以提高数据的可读性和有效性。
数据查看:提供详细的现场日志和多维度的数据查看,以便更好地了解性能问题。用户可以方便地查看各种性能指标,如CPU、内存、网络、异常位置等。
问题分析:自动化的帮助用户快速定位问题原因。用户也可以使用多种分析工具协助定位问题。
趋势分析:全局统筹查看数据指标,分析指标趋势和业务趋势,以便更好地制定优化策略。
异常报警:提供各种维度的自动化, 智能的异常报警功能,及时发现和解决问题。用户可以设置自己的报警条件,出现异常时及时接收到报警信息,以便迅速解决问题。
 图片
图片
► 专项指标体验优化
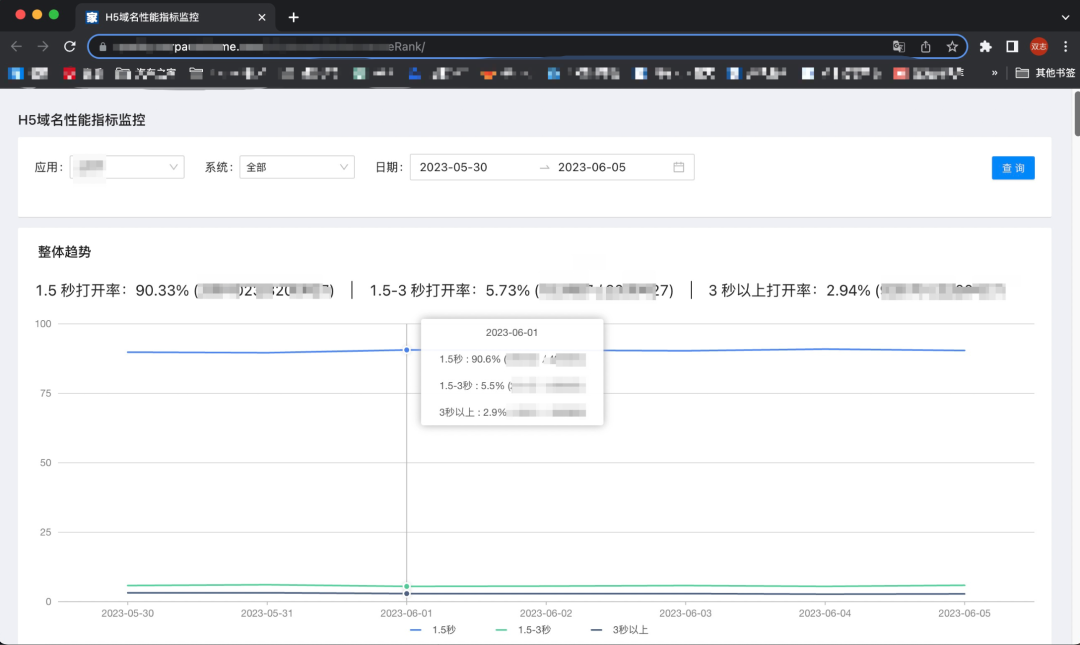
持续优化平台架构,制定系统化的优化改进方案,以达到汽车之家App闪退率<=0.08%,App页面秒开率>=98%,App启动2s达标率>=98%,H5 1.5s打开率>=70%,主件卡顿率<=1%,严重卡顿率<=0.01%的目标。具体措施如下:
闪退问题:深入系统源码解决系统闪退问题,制定系统性内存优化方案,解决内存OOM崩溃,Native底层崩溃攻克, 并且专项解决各个部门的疑难问题。
秒开提升:完善网络层技术升级、升级页面渲染引擎、优化业务侧逻辑集合,进行分布式加载、使用预加载与缓存等策略, 提升用户浏览顺畅度体验。
卡顿优化:通过减少主线程耗时、优化页面层级等手段,算法优化等手段提升主App流畅度。
启动加速:优化启动耗时,通过延迟初始化,异步加载,懒加载,业务梳理等方式提升打开App的速度。
 图片
图片
► 流程规范
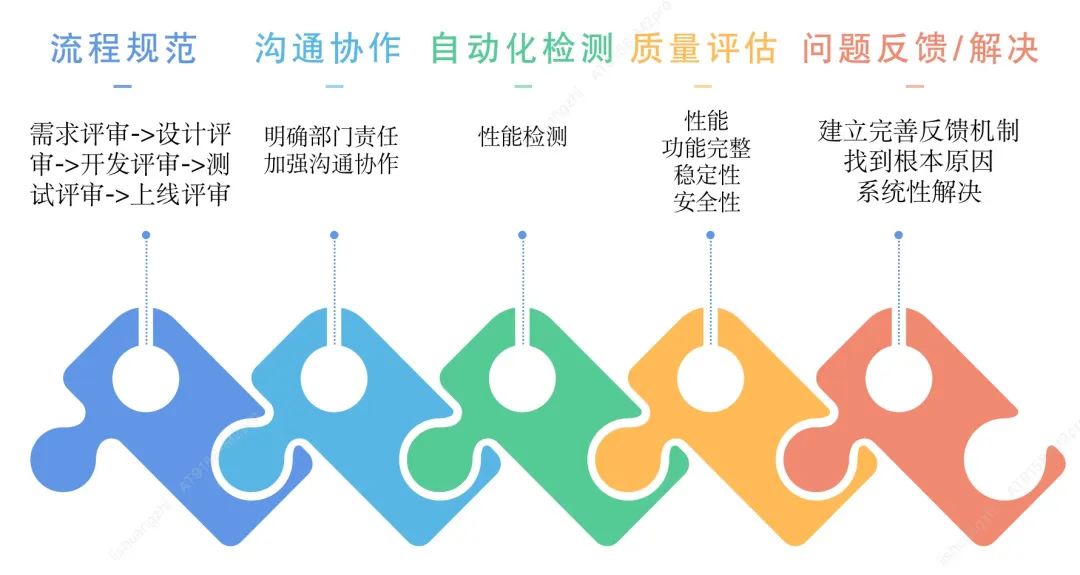
制定完善的内部沟通协作上线流程规范,通过落实流程规范和措施,全面提升App的上线质量和效率。
上线流程规范:制定明确的上线流程规范,包括需求评审、设计评审、开发评审、测试评审和上线评审等环节,以确保每个环节都经过充分的确认和验收,降低上线风险。
内部沟通协作:建立跨部门的协作机制,明确各部门的职责和沟通渠道,加强沟通和协作,以便及时解决问题,提高上线效率和质量。
自动化检测:利用App性能检测平台的自动化检测功能,对App的各项性能指标进行监控和评估,及时发现和解决潜在的问题,确保App上线前的质量达标。
质量评估:建立完善的质量评估机制,对每个版本的上线进行全面评估,包括性能指标、功能完整性、稳定性和安全性等方面,以确保上线版本的质量符合要求。
问题反馈和解决:建立完善的问题反馈和解决机制,及时处理用户反馈的问题,对于上线后发现的问题,要及时跟进和解决,并反馈给相应的部门,讨论问题的根本原因,制定系统性解决方案,以避免类似问题再次出现。
 图片
图片
► 优化效果展示
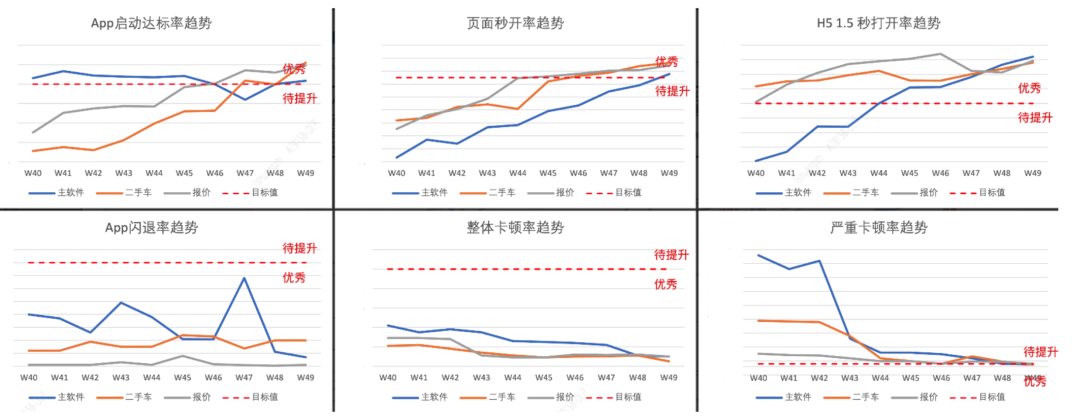
- 三大App 6 项整体指标, 均达标
(1)App闪退率降低79.71%
(2)H5 1.5秒打开率提升75.71%
(3)App卡顿率降低73.68%
(4)App严重卡顿率降低98.16%
 图片
图片
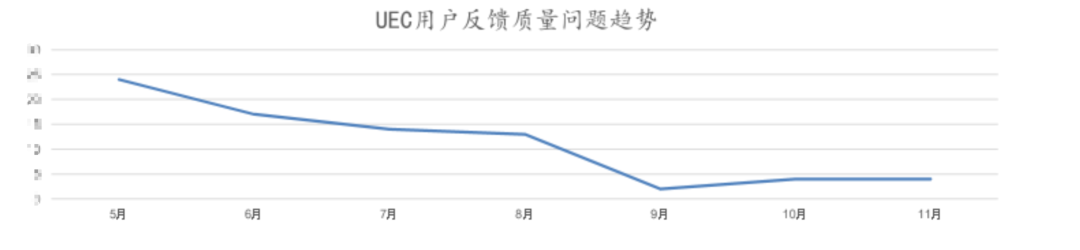
- UEC用户反馈质量问题数量上看,专项性能优化以后,整体质量问题反馈减少 90%
 图片
图片
1.2H5端性能优化总结
针对前端 H5 页面大多为 CSR 应用的现状,H5 秒开率优化措施的核心目标为两个:
1. 第一时间出现内容(白屏的等待会让用户焦虑),我们在适当的时机和位置添置了骨架屏;
2. 提前业务内容出现的时间点(骨架屏只能稍微缓解用户的心情);
为了实现以上两个目标,我们选定了包括「基础设施」「App 融合」「渲染策略」及「高级精细化」四个方向,并施以多项技术优化手段:
► 基础设施优化
完善「前端加速服务」,使其承载的 HTML 与静态资源能尽享 Nginx 级别的优化,其中包括:
(1)原站与 CDN 自行吐出用户浏览器能接受的最佳图片格式 WebP,无需开(2)发者关注
(3)支持刷新 CDN 缓存、资源 CDN 预热
(4)支持基础 JS 图片裁切,在保证显示效果的情况下有效降低图片大小
(5)开发者可以自行精细化控制各类资源的缓存时间,同时为开发者提供「开发模式」实现静态资源无缓存
(6)CDN 命中规则升级,忽略不需要的 URL 参数,提升 CDN 缓存命中率资源缓存时间 >= 3600 秒
► App 融合优化
(1)与客户端团队合作,实现前端重点 JS Lib 预加载:在 App WebView 中针对 React、Vue、Zepto 三大常用框架相关资源及 Polyfill 进行了预加载处理,在项目中引用特定的资源地址来以达到无阻塞的资源加载
(2)原生「Loading 恐龙」Banner 调用时机调优
(3)更大范围的推广 App 桥接协议 JS 库 ahApp 3.0提升交互性能
► 渲染策略优化
为了保证用户体验,彻底避免白屏的出现,我们出具了通用骨架屏方案(参考), 在页面加载过程中立即显示出骨架屏,给用户一种页面正在加载的感觉,减少了页面加载的等待时间,提升了用户体验, 同时要求:骨架图渲染前不要出现任何网络请求,在此之前 HTML 内容不要超过 4KB
► 高级精细化优化
以上几个方面都属于可以简易实施的策略,不需要占用太多的开发时间即可看到成效。
为了追求效果最大化,我们也钻研出一套精细化的量化标准,用于指导具体的优化操作。只要达成如下指标,「H5 秒开率」的效果会更进一步,但需要具体的开发同学逐项微调代码,属于进阶操作,详情如下:
- CSS/JS 资源进行合并,目前H5域名都支持(减少一次请求,减少建立请求的时间)
- 首屏以外图片增加 懒加载(优先把网络资源让给首屏)
- 控制 HTML 页面大小 <= 32KB
- 首屏总请求数 <= 50 个(LCP 触发前)
- 普通图片资源 <= 30KB,大图资源 <= 100KB
- 首屏消耗流量 <= 500KB(含 HTML / CSS / JS / IMG / etc..)
手动 JPEG/PNG 压缩,例如:https://tinypng.com/
手动 GIF 压缩,例如:https://docsmall.com/gif-compress
► 优化效果展示
App 整体 H5 秒开率由 10 月的 60% 提升到了 12 月的 89%+ 且持续保持在高位,如下图:
 图片
图片
2.后续质量提升展望
[专项性能优化]的关键指标的治理中,我们取得了一些成绩,这是多个部门和众多员工共同努力的成果。
汽车之家客户端研发部将持续关注用户需求,加强技术创新,推动技术变革,全力打造卓越的产品体验,以满足用户对高质量产品的需求为目标。同时,我们将持续优化工作流程,提高开发效率,探索新的开发模式,积极应用新技术,为用户带来更多惊喜和便捷。我们将始终坚持“用户至上、技术驱动”的理念,不断努力实现公司的战略目标。后续「好UV治理专项」、「打造质量闭环」、「H5性能优化」三个方向继续努力
2.1好UV治理专项
目标是制定核心页面的体验标准,推进相关指标的提升,从而最终提高用户在核心页面上的使用体验。项目目标上拆分为: App整体好UV率达标、业务上核心页面好UV率达标、优化专项: 播放器、图片和接口的性能数据提升。
► 指标定义
(1)核心页面:主App中各业务线TOP5页面,或者UV>10W的页面,或者其他关键页面(如留资、3D车展)
(2)App端好UV:App端的好UV,反映一个用户的流畅且稳定的使用体验。一天之内,用户如果没有发生闪退、卡顿、慢开、错误四种情况,那么这个用户就是一个好UV用户。
(3)从技术维度划分四类问题:
常规问题(闪退、严重卡顿、页面慢开)
接口问题(接口慢开、接口错误)
图片问题(图片慢开、图片错误)
播放问题(起播慢、播放错误、播放卡顿)
(4)核心页面好UV率:一天之内,一个核心页面上,好UV用户数/页面UV总数。
► 指标计算方式
核心页面好UV率计算公式:
核心页面好UV率 = 1 - 核心页面坏UV / 核心页面UV
核心页面坏UV = distinct (常规问题UV | 接口问题UV | 图片问题UV | 播放问题UV)
► 指标考核维度
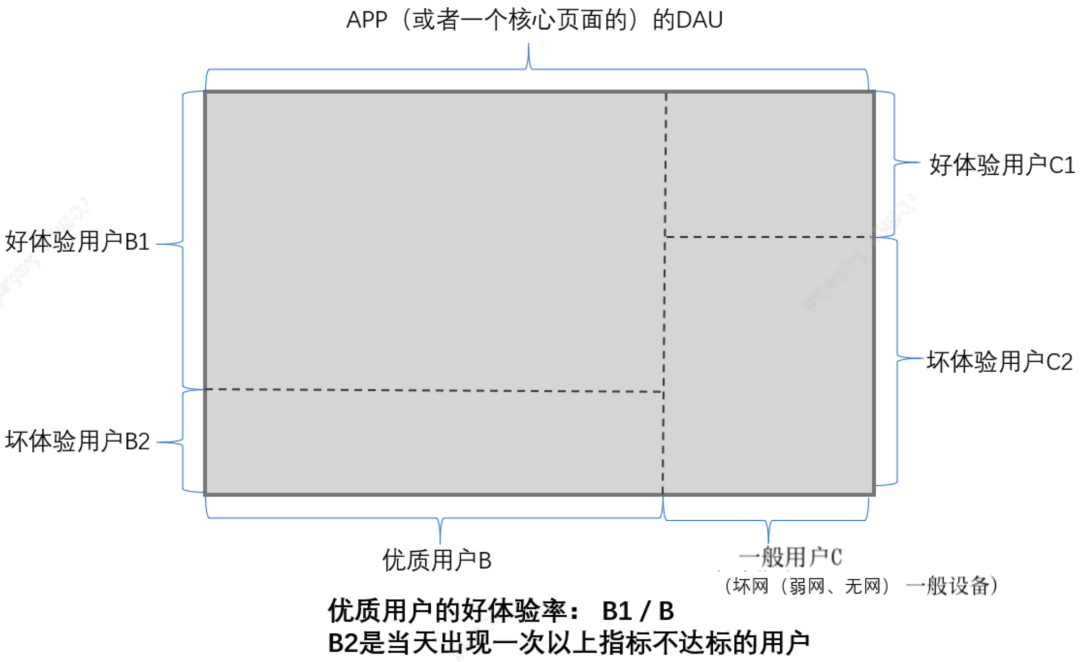
客户端的性能与用户设备的硬件环境息息相关, 很多情况下性能的不达标都是受到硬件因素影响(用户网络被限速, CPU被降频, 内存不足等等), 为了能更好的提升用户体验, 更多突破自身问题导致的性能瓶颈, 我们将优先提升优质用户的性能体验, 更好的提升大多数用户体验
好UV率考核分为优质用户、全部用户两个维度。优质用户定义:好网络! 好设备! 的用户。(好网络: 指一个用户一天之内没有遇到弱网的情况; 好设备: 指高端设备)
 图片
图片
► 播放器、图片和接口好UV专项
为了进一步提升用户的使用体验,特别是视频播放体验、图片加载速度和页面响应速度,我们成立了播放器、图片和接口专项,旨在对重要功能深入研究, 针对性的优化性能,提升用户体验。
► 播放器性能提升
建立数据查询平台,监测和评估首帧耗时、卡顿和播放错误等指标,以数据为依据评估优化效果。在播放端针对不同场景进行优化,包括视频预加载、播放器预加载、DNS预解析、提前下发媒体信息、使用直播LAS协议等。同时对播放器的使用逻辑进行优化,并合理根据场景调整清晰度,同时进行转码调优,以提升用户的播放体验。
► 图片性能提升
图片请求策略调优、加载图片支持自动剪裁、采用适当的压缩算法和格式以减小图片文件大小,并优化了图片网络请求协议, CDN厂商深度对接, 针对常见的错误定制报警流程, 自动化的解决问题。
► 接口性能提升
针对汽车之家业务域名较多, 导致的链接复用率低和DNS解析错误多的问题, 制定统一的域名收敛方案,减少网络请求时的域名解析时间和连接建立时间。其次,针对链接错误率占比高的问题,研发移动/Wi-Fi多通道、复合链接和H3协议等策略,减少接口错误率提升接口的速度,以保障用户在使用过程中的顺畅体验。
2.2打造质量闭环
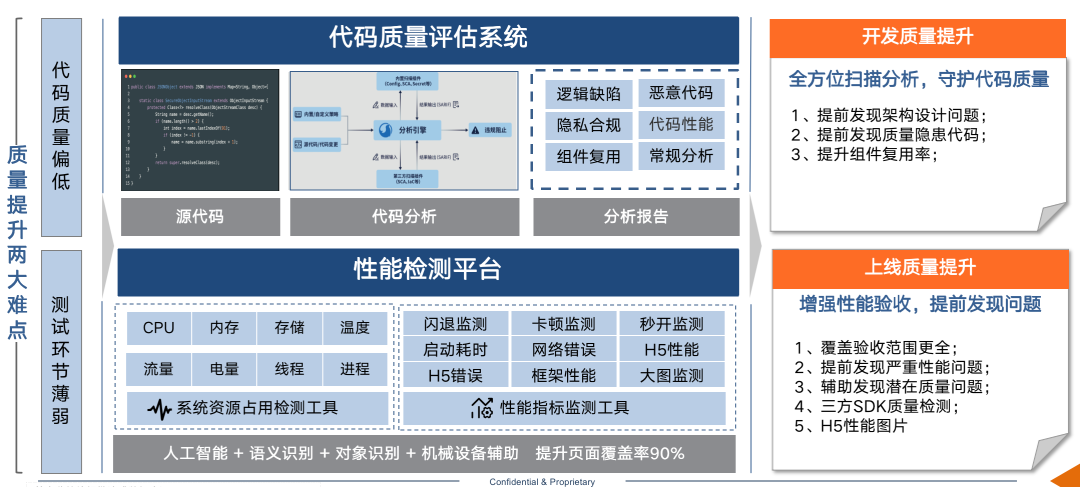
► 研发期
研发期建立研发质量评估系统, 并且完善自动化性能检测。具体措施主要包括代码检测、性能验收平台。
 图片
图片
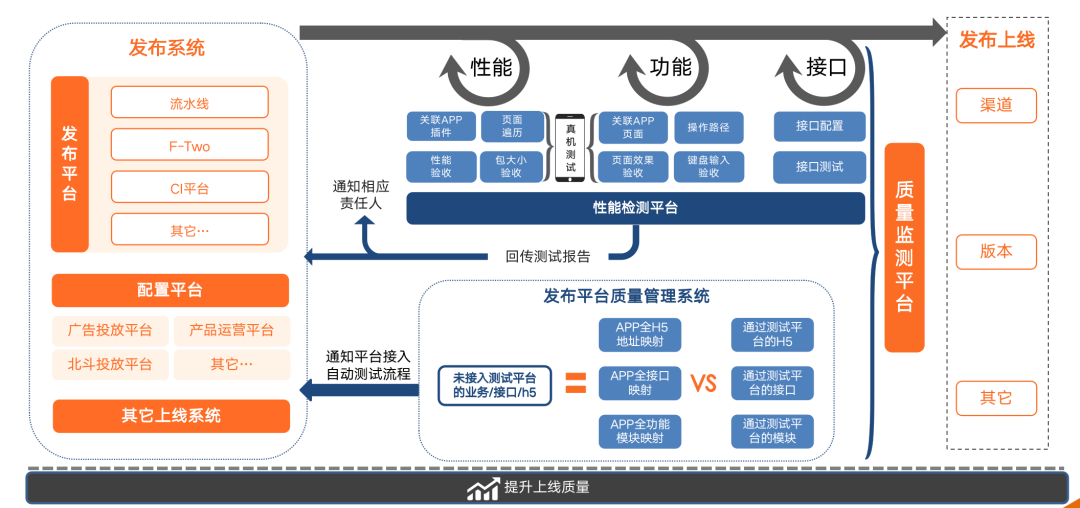
► 上线前
为了确保产品上线后的质量和稳定性。我们将打通代码发布系统和各类业务配置平台对接到性能验收平台,实现上线前无死角性能检测,确保产品能够稳定运行。其次,我们将进行平台性能指标优化,更精准的发现问题, 以提升用户使用体验。
 图片
图片
► 上线后
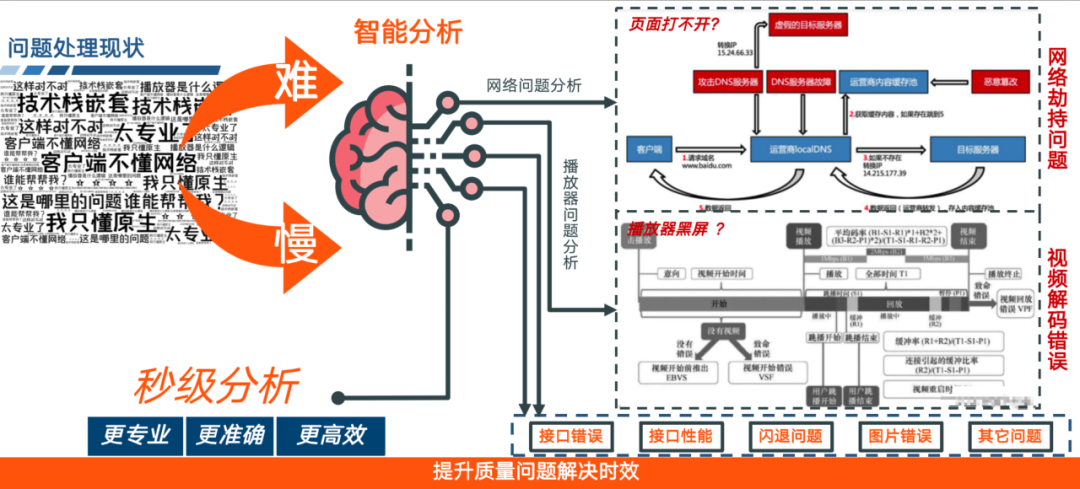
- 打造线上问题分析助手,快速分析、定位、解决问题
建立一个智能化的线上问题分析助手,使用自动化技术快速获取并分析应用程序的运行日志,自动进行异常检测和问题诊断,然后将结果反馈给开发人员,以便快速解决问题并优化应用程序的性能。
 图片
图片
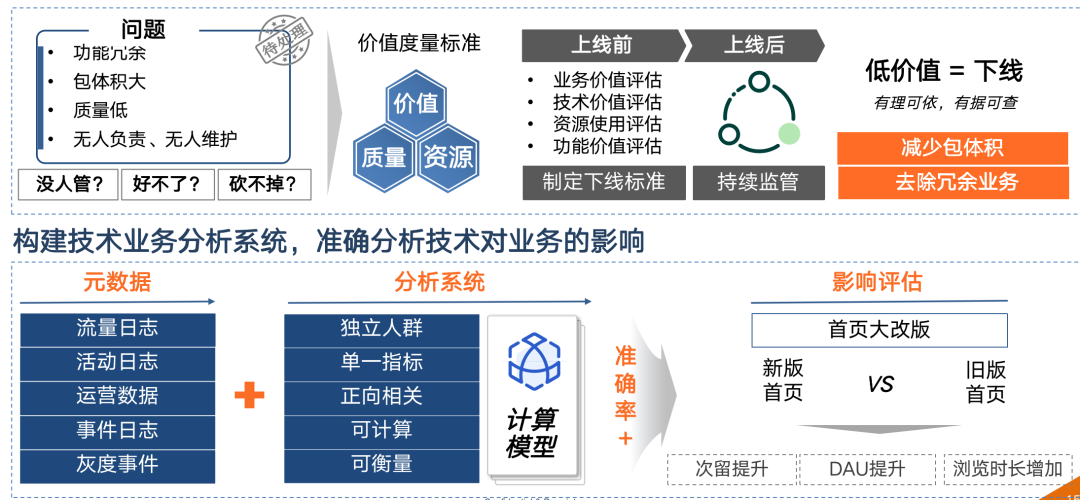
- 建立业务价值评估矩阵和上下线流程,解决没人管、质量差,下不掉的问题
建立一个全面的业务价值评估矩阵和上下线流程,通过业务价值评估、技术价值评估、资源使用评估和功能价值评估四大指标来持续监管业务。评估出低价值的业务,制定下线依据,以此减少包提交的增长,优化应用程序的功能和质量。
 图片
图片
2.3H5性能优化
► 完善前端加速服务
- 常用开发工具方法打包到容器镜像,加速前端性能优化配置
- S3 图片自动 WebP 直接接入 DIS,以更短的链路及更快的速速提升图片质量
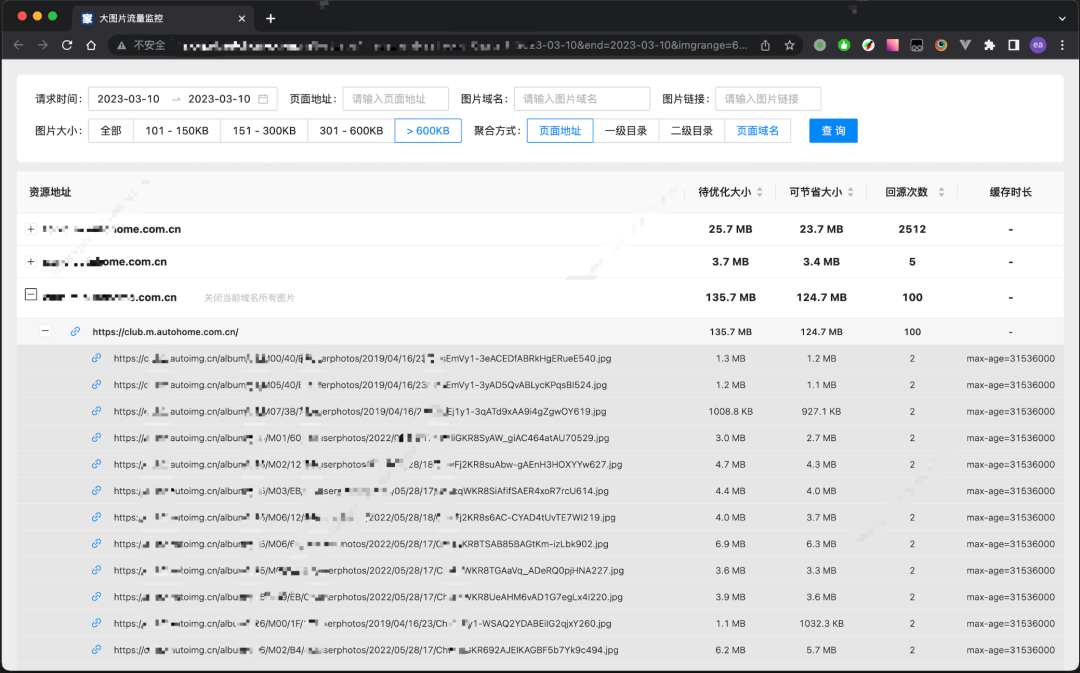
► 图片质量提升
 图片
图片
► 图片质量提升工具
开发工具:检测图片尺寸是否过大、流量损耗过多
静态资源服务支持自动 WebP、支持 DIS 裁切
CDN 资源预热,在汽车之家公共 “前端加速服务” 中支持
► 制定前端项目标准规范
过去各 BU 团队前端项目差异化较为严重,拥有各自的标准,其中一些项目基础情况较薄弱,在项目优化及业务交接后新人接入方面存在不少困难。为此我们尝试组织各团队将其前端公共项目、模板项目、公共服务进行统一:
► 公共项目 Git 仓库统一
各团队前端人员都参与进来并共同讨论,以便形成有意义的解决方案。根据具体情况调整规范,保证规范符合组织架构和技术要求,将规范化视作一个持续性的过程。收集有价值的反馈,不断更新,将知识融入到原有的规范中,以便随时保持规范的有效性和完整性。
► 应用模板化
前端应用创建与发版流程「由繁化简」,提供标准化前端模板,一键创建运行环境及发布流水线,简化复杂的各阶段配置及学习成本;提供优化后的容器镜像,更小的镜像体积,并且在环境中集成通用调试工具方法,降低新项目发版操作耗时。提升前端研发效能与开发体验,让技术人员更多专注于业务本身。
► 用户体验再提升
去年我们为提升首屏展现速度做了一系列优化,虽然已经达到了一定的成果,除此之外首屏外的体验仍很重要。今年我们计划通过在渲染端与 Server 两测,采用搭建监控工具,关键环节埋点等手段,针对 H5 “流畅度”、“稳定性” 两方面进一步优化,突破用户体验:
► 流畅度
图片慢:图片请求时长超过 2 秒
接口慢:对用户有影响的接口耗时超过 1 秒
► 搭建稳定性监控
H5 页面错误:影响业务逻辑的异常比如:404、500
图片错误:重试之后仍然失败的情况,出现三次失败以上算作一次坏体验
接口错误:自动重试之后仍然失败的情况
 图片
图片
3.总结
以上是我们汽车之家客户端研发部团队在[专项性能优化总结]与[后续质量提升展望]方面的工作总结。总的来说,"铸精品"的核心价值在于通过精心设计、优化性能和持续改进,提升汽车之家App的流畅性、稳定性和功能丰富性。此外,我们还通过系统化的质量优化和搭建平台与工具,实现以下核心价值:
1. App的性能可量化:准确度量和洞察真实用户体验及异常事件,数字化展现关键体验指标。通过数据分析和评估,深入了解用户的实际体验,并针对性能问题进行改进和优化。
2. 提效:我们提供完整的全链路日志和问题发生快照信息,支持多维度的监控报警。能够第一时间发现问题,进行分析和定位,并快速解决,提高研发效率和交付速度。
3. 作为用户体验改善的抓手,具备可复制性。通过在客户端研发部的实践和经验积累,我们能够将优化方案和工具应用于全公司的其他产品和业务,从而改善用户体验和提升整体产品质量。
由于业务、技术受限,可能视角还是不够全面,希望观众读到本文可以一起参与进来讨论、共同研究,如果您对我们的工作有任何疑问或建议,我们非常乐意倾听并接受您的指教。谢谢大家!
作者简介
 李双志
李双志
■ 客户端研发部-客户端架构团队
■ 专注于Android移动端技术, 负责汽车之家基础架构设计, 稳定性建设、用户体验提升、跨平台框架、网络优化等, 具有丰富的移动端开发经验


































