
AICube 开放GPT-4给大家使用以及AI工具助手,可以简化大家生图的的prompt。
布局是中大型网站或应用的基础。
假设你正在创建一个网页应用,它包括主页、营销页面和应用页面:
- 希望主页拥有独特的布局
- 希望您的营销页面有侧边栏或其他任何东西
- 希望您的应用页面具有常见的元素,如警告消息、错误消息、特定的标题、导航等等
你不会想要为每一页重复所有的工作,对吧?
与Nuxt不同,Vue 3并没有内置的布局系统,但是别担心,这里将向你展示3种简单的方法来实现这一点。
1、将布局导入为常规组件以创建布局系统
这是创建布局系统的最简单方法,但其灵活性较差。为了简化解释,我们就用我上面的例子来说明吧。
我们有5页:
- 首页(将有特定的布局)
- 关于和联系(将具有营销布局)
- Inside1和Inside2(将拥有应用程序布局)
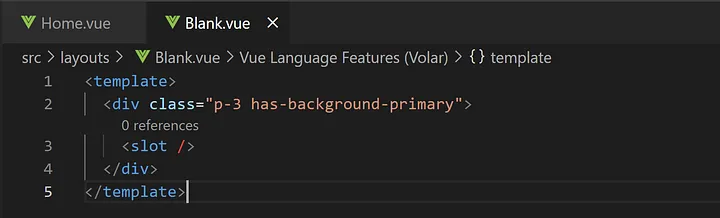
我们将创建一个名为“layouts”的文件夹,在其中我们将创建包含插槽的三个布局组件。

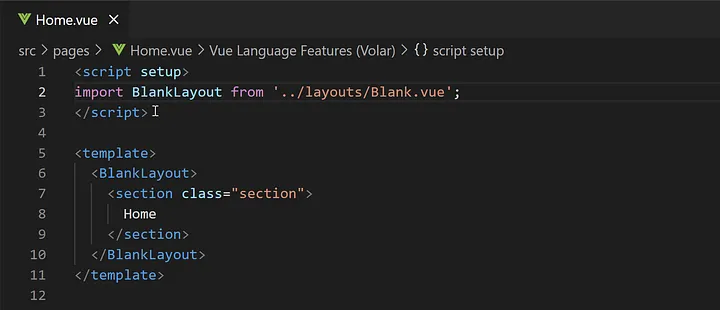
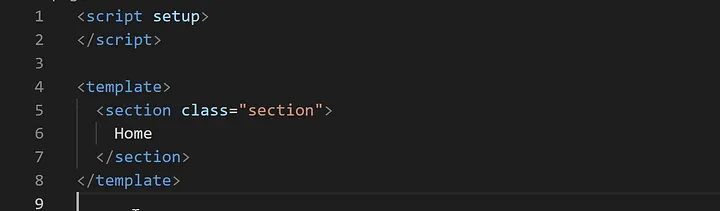
然后,你只需像这样在每个页面组件中导入你需要的布局:

这种方法存在两个主要问题:
- 需要在每个页面中导入布局,当然,你可以将这些组件设为全局的,但你仍然需要每次手动包装你的内容。
- 每次路由更改时,布局都将被卸载并销毁,即使下一个路由使用相同的布局。
这会对性能产生一点影响,但真正的问题是,即使它们使用相同的布局,你也无法在一个路由到另一个路由之间保持状态。
2、利用Vue Router,路由的元属性,以及动态组件来创建布局系统
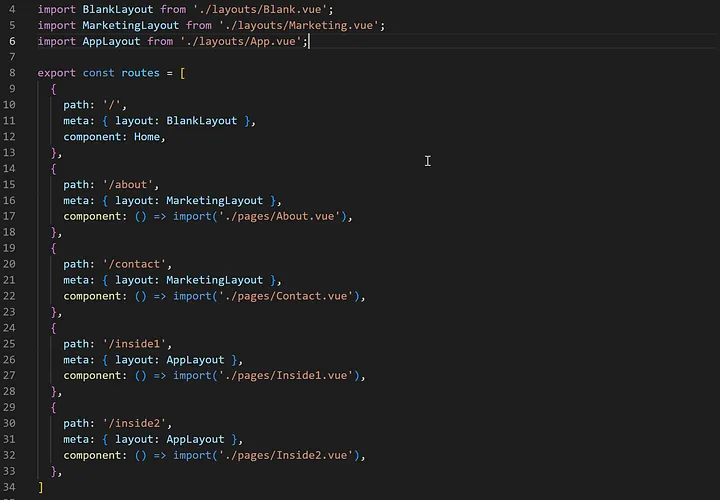
为了避免在每个页面中导入布局,我们可以选择在路由器中一次性导入,然后为每个路由分配其关联的布局。

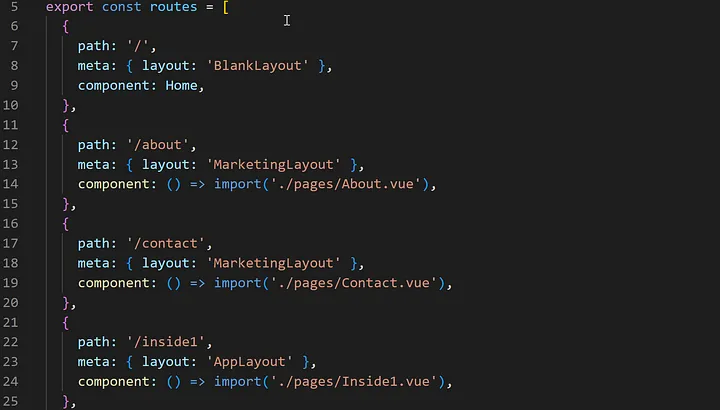
如此处所示,我们直接将每个布局组件对象与每个路由的元数据属性关联。我们只导入了一次所有的布局。
为了避免布局被卸载和破坏,我们将把布局放在页面之上,而不是放在页面内部。

为了将布局置于页面之上,我们在App.vue组件中创建了一个动态组件。
在模板中,我们可以通过$route访问当前的路由,并且在每个路由上,我们都可以访问其元属性,这意味着我们可以访问之前设置的布局组件对象。
如果路由在元对象上没有布局属性,我们将回退到使用DIV标签的字符串。
我们只需导入一次布局,无需在每个页面中导入或包装布局,现在,我们不会有性能问题,而且在从具有相同布局的两个路由导航时,我们可以保持状态。
所以,我的主页组件现在看起来像这样:

无需再包装任何东西;所有的事情都在App.vue中处理,围绕的<router-view> 每当路由改变时的每个页面。
这种方法在大多数使用场景中都有效,但它存在一个问题。
布局只有在 route 改变时才会变化。
如果你需要在不改变路由的情况下动态改变布局,那么这种方法将不起作用。只有在少数情况下,你可能会想要动态地改变布局,但这是有可能发生的。
例如:
- 在一段时间后显示一个锁定的页面
- 为了显示一个离线页面
- 为了显示错误页面
那些示例可以通过全屏 modal 系统来实现,但是 modal 很容易通过控制台从DOM中删除。
3、使用 ShallowRef,Provide,Inject 以及 Vue Router 的 afterEach钩子来创建布局系统
为了能够在任何地方更改布局,而不仅仅是在路由更改时,我们需要在整个应用程序中共享布局的状态。
我们可以使用 Vuex 或 Pina 来实现这个功能,但在这里我们还是保持简单吧。
我们将使用Vue的原生响应性系统,配合组合api。
以下是步骤:
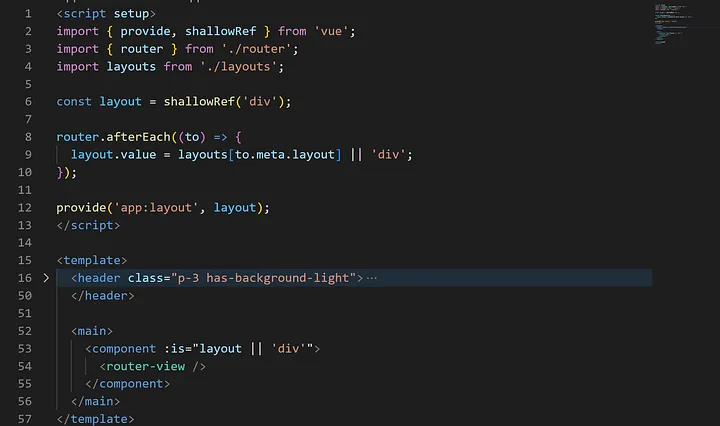
- 在App.vue中,我们将创建一个布局常量,该常量包含一个shallowRef以保存当前的布局组件。
- 在一个单独的文件中,我们将创建一个包含每个布局名称及其组件的键/值对的对象。
- 在App.vue或其他地方,我们将使用路由器的afterEach钩子来监听每次路由变化,以动态地改变当前的布局。
- 在App.vue中,我们将向其后代提供布局常量,以便App.vue的树中的任何组件都可以注入布局常量来改变其值。
- 在路由中,我们将把元数据上的每个布局属性更改为仅包含要选择的布局名称的字符串。
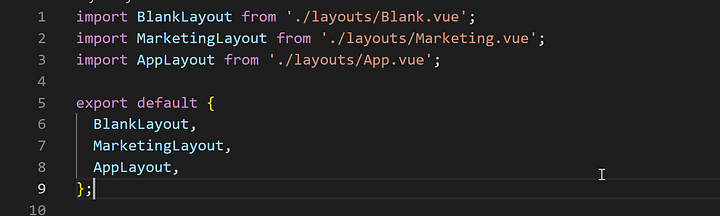
那么,这里是第二步,一个包含所有布局并作为对象展示的文件:

现在我们也可以将路由中的元数据仅更改为字符串,因为它们将映射到上述对象:

现在让我们把所有这些结合在一起:

我们为什么使用 shallowRef 而不是 ref?
由于我们正在存储一个组件,这是一个包含许多嵌套值的复杂对象,使用 ref 会导致性能问题。
这也是不必要的,因为我们只需要知道整个组件何时发生了变化,而不是嵌套值何时发生了变化。
那么,我们如何在路由器之外动态改变布局呢?嗯,随处都可以!
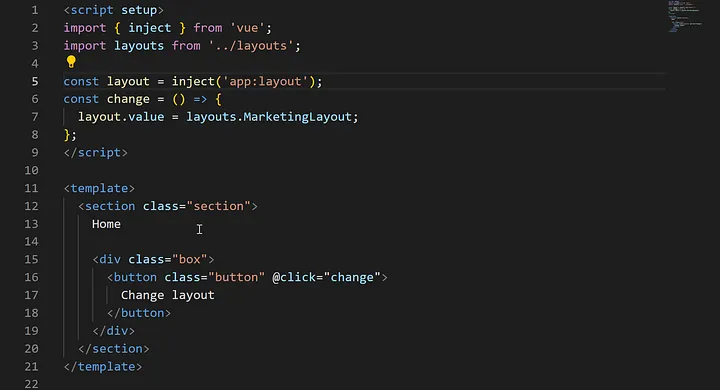
以下是一个例子,展示了 Home 布局可以通过一键点击进行更改。

如你所见,我们现在可以注入并访问布局的状态,并将其更改为我们想要的任何组件。多亏了响应性,它将动态地改变App.vue中的组件。
如前所述,对于共享状态,我们可以使用Vuex或Pinia来做同样的事情,但对于大多数情况来说,这已经足够了。
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。




































