
1. 浅谈系统监控
作为一名开发人员,对“监控”这个词应该是无比的熟悉,它是系统高可用的核心保障之一,完善的监控体系不仅可以迅速发现异常还能在一定程度上预测即将发生的异常,即故障洞察和故障预测。本文主要向大家介绍一下UI自动化低代码平台webeye,在此之前,我们先简单的聊一下“监控”。
1.1常见的监控形式
根据不同的监控数据形式,可以分为:Logging(日志)、Metrics(指标),随着微服务架构的兴起,Tracing(链路追踪)变成了不可或缺的一种数据形式,它记录着某次RPC调用信息,也可以将他理解成一种特殊的访问日志,所以笔者更倾向于将他归为Logging的一种。下面分别介绍一下这几种监控数据:
Logging:记录离散的事件信息,如访问日志、程序日志等。
Metrics:记录可被聚合的数据,一般都是具体的数值,如某一时刻机器的IO负载、CPU使用率或者某个消息队列的积压数等。早期单机时代的zabbix以及现在云原生时代被广泛使用的prometheus,均是比较常见的Metrics采集工具。
Tracing:记录请求范围内信息,最常见的就是记录一次RPC的调用过程和执行耗时,目前的大型互联网应用大多是采用微服务架构,系统间的依赖关系会越来越复杂,Tracing的诞生就是为了追踪调用链路,梳理出系统依赖关系(类似于Linux下的traceroute和windows下的tracert命令,用来追踪从本地计算机到远程主机所通过的所有路由信息)。
通过上面的分析,我们可以发现Logging和Metrics的一个明显区别:Logging是离散数据而Metrics则是一种基于“时间点”线性状态数据,因此Metrics存储时,一般会采用InfluxDB之类的时序数据库。这也是为什么笔者认为Tracing实质上是一种Logging的原因。
1.2体系化监控
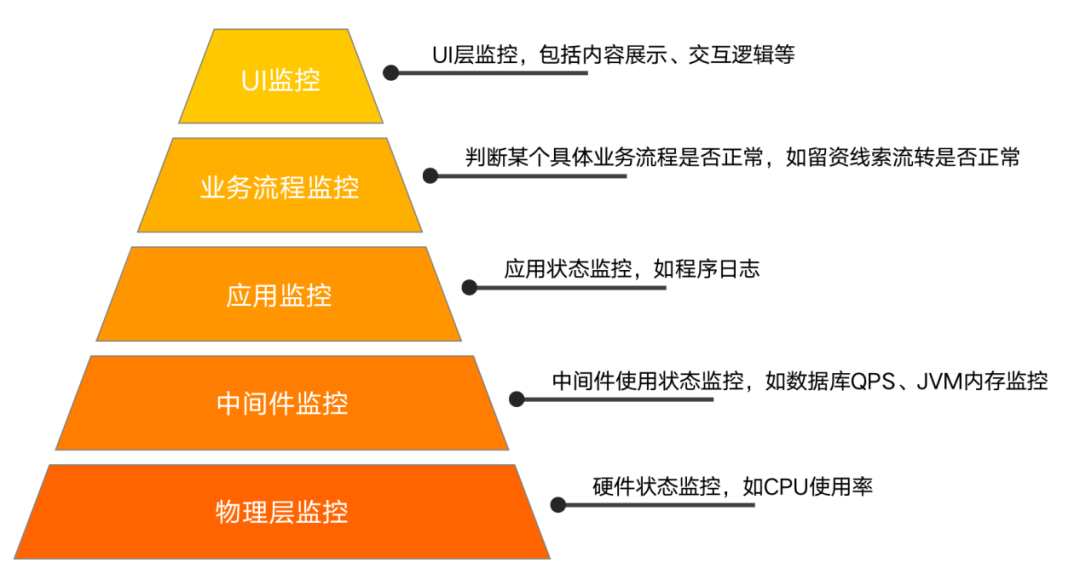
上面我们简单的介绍了监控数据的类型,那么在实际业务中,我们应该如何基于现有的数据载体搭建一套完善的监控体系呢?笔者认为,传统的Web互联网服务可以分为五层(硬件、中间件、后端程序、业务流程、UI),如下图1所示,我们的监控应该覆盖每一层。

图1:分层监控
物理层监控:对IaaS层硬件指标进行监控,如CPU使用率、网络IO、RAM使用量等Metrics类型的数据。主流做法是使用Agent程序采集硬件指标,再将这些指标数据存入时序数据库,再定期检索指标数据,通过判断阈值的方式触发报警。
中间件监控:对PaaS层中间件指标进行监控,如Web Server吞吐、JVM内存使用情况、RDMS QPS数等。实现方案与物理层类似,如Prometheus社区提供各种中间件的指标收集程序(Exporter),通过Service Mesh模式采集指标。
应用监控:主要对应用的运行日志进行监控,包括:程序日志、访问日志、调用链日志等。程序日志一般在程序运行时上报,而访问日志大多由Web Server自动收集,调用链日志由框架(如:Skywalking)自动采集,然后将这些离散数据存入分布式数据库(如:ES),监控程序通过定期检索日志进行监控。
业务流程监控:监测业务链路是否通畅,与上述几种监控方式不同,业务流程监控通常不具备通用性。常见的做法有两种:
(1)提供业务接口,该接口内提供完整的业务操作和校验流程,通过对接口返回内容进行解析,判断业务是否正常。笔者支持的某个业务依赖第三方OCR识别驾照的服务,该服务经常出现接口正常返回,但是图片内容无法识别的问题,为了及时发现服务异常,可以通过接口的形式,周期性将一张已知驾照图片提交给接口,通过解析识别结果判断服务是否正常。
(2)通过直接检索业务数据库,业务完整性,之家内部的鹰眼系统提供了通过直接执行sql进行监控的能力,通过解析ResultSet实现业务监控的方案。如常见的留资业务,系统收到用户的留资数据后,需要通过定时任务对线索信息进行补齐,然后再执行外呼清洗和推送流程。那么就可以通过检索原始线索数据是否完整,清洗记录表、推送记录表是否存在关联数据记录,从而判断流程完整性。
UI监控:通过对页面展示内容、交互流程进行监控,确保页面正常工作。UI离用户最近,最能直接影响用户体验,同时,由于网络环境复杂,设备版本差异,UI问题出现频繁。常见的UI监控包含插件监控和UI自动化两种,下面给大家详细介绍一下。
2. 常见的web监控方案
2.1插件监控
插件监控主要通过在H5中引入js脚本,通过JS收集页面中的错误和性能数据,再将数据上报到ES集群中,通过检测日志实现错误报警,比如之家内部的ftwo系统。这种监控方式存在不足:
1. 时效性低,只有在用户访问页面时,监控程序才会开始工作,因而无法早于用户发现问题;
2. 网络或机房故障类型错误无法检测,页面返回404或502,页面未加载的情况下, 无法监控异常;
3. 局限性:只能发现脚本、网络等通用错误,无法对业务逻辑和页面内容进行监控。
2.2UI自动化
使用pupputeer等无头浏览器,通过Python、nodejs等脚本语言,构建case,这种主动探测的监控方式比较常见,检测精度高,但是学习和维护成本高。
基于以上分析,需要实现完善的UI可用性监控,使用UI自动化无疑是更好的选择,但是其高昂的case维护成本,导致其在笔者所在的业务没有被广泛应用。那么有没有一种兼顾有效性和低成本UI监控方案呢?
3. webeye系统介绍
3.1什么是webeye
UI自动化的核心思路是通过脚本语言模拟一系列的人工操作,实现自动化人工页面巡检的操作,在这里,我们不妨抽象一下用户巡检的流程:
1. 打开F12,用于观察是否存在脚本或网络错误;
2. 输入网址,观察网页是否正常打开;
3. 查看页面内容,确定内容是否正确;
4. 与页面交互(滑动、点击、输入)后,观察页面反馈是否正常;
webeye系统是一个基于用户巡检的核心思路,通过headless browser实现一套配置式的UI自动化的低代码平台。webeye中有两个核心概念:“动作”及“校验器”:
动作:模拟一系列用户操作,如:打开页面、鼠标滚动、内容查找、用户点击、用户输入等。
校验器:通过监测页面运行中的页面错误或非预期内容,从而触发报警。包括全局校验器与动作校验器。全局校验器贯穿在整个页面生命周期中,如图片加载失败,js错误等,动作校验器是对某个具体用户动作产生的结果进行校验,如打开页面后,判断可见DOM数量是否符合预期等。
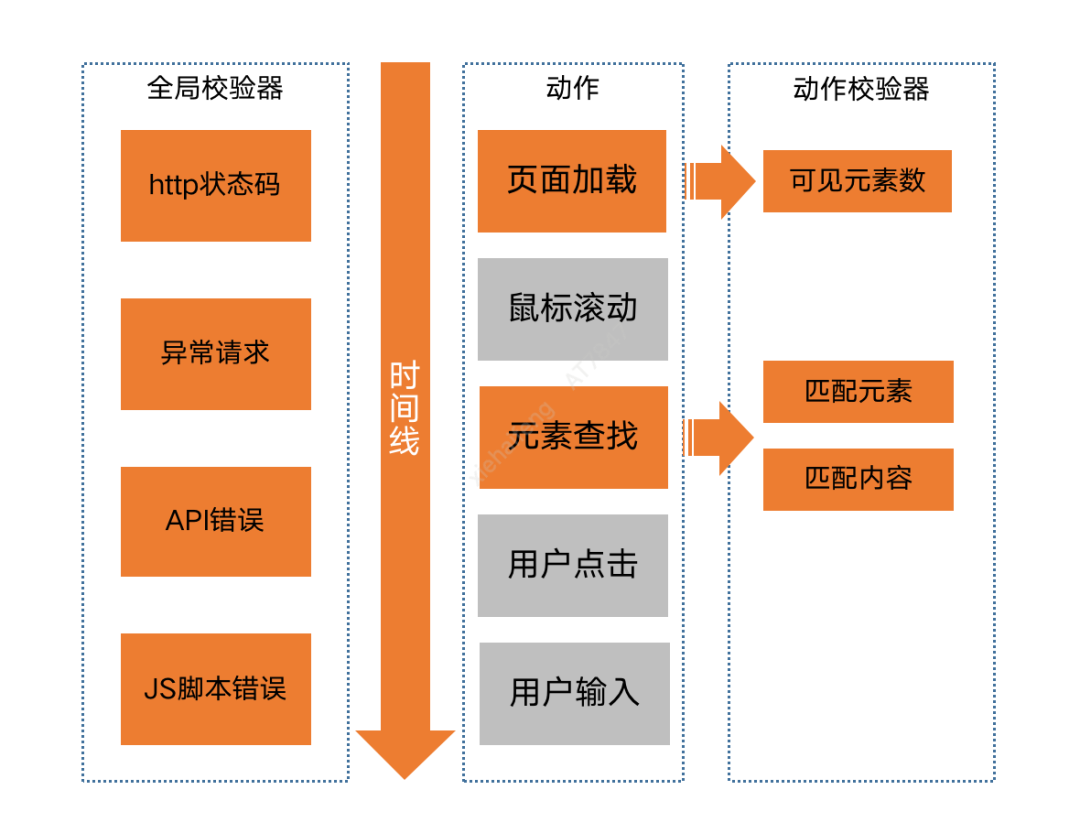
动作与校验器的关系如图二所示:

图2:用户动作与校验器
3.2webeye中的动作与校验器
上文提到,webeye中存在动作和校验器两个核心概念:动作和校验器。校验器分为全局校验器和动作校验器,动作校验器是对具体动作执行后的结果进行校验,所以我们先介绍一下全局校验器,后面介绍动作时,同时介绍关联的动作校验器。
►全局校验器
http状态码校验器(http_status_error):捕捉页面生命周期内非200的http请求;
网络请求错误(network_error):监听生命周期内全部失败的http请求,它与http_status_error核心区别是http_status_error关注response中的状态码,network-error更加关注请求本身,如域名DNS解析错误、CORS请求失败等;
API请求错误(api_error):xhr接口内容监控,之家内部使用的接口协议均包含returncode 字段,可以通过检测 returncode 的值是否0从未判断接口是否异常;
js错误(js_error):页面生命周期内的js错误。
► 动作及动作校验器
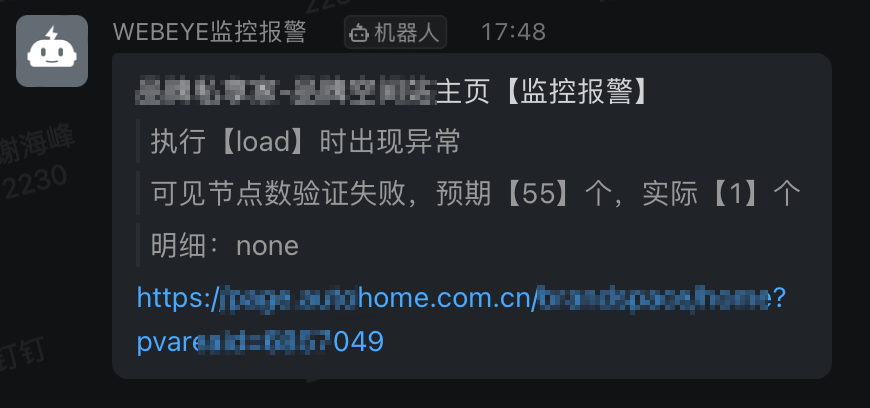
打开页面(load):通过puppeteer打开指定URL,并等待加载完成。动作校验器有:可见dom数量(visible_dom_count),即页面加载完成后,检测可见dom数量是否达到阈值。在SPA应用中,经常出现因CDN异常,后台配置错误等导致页面白屏或一直loading:

图3:可见dom数量校验报警
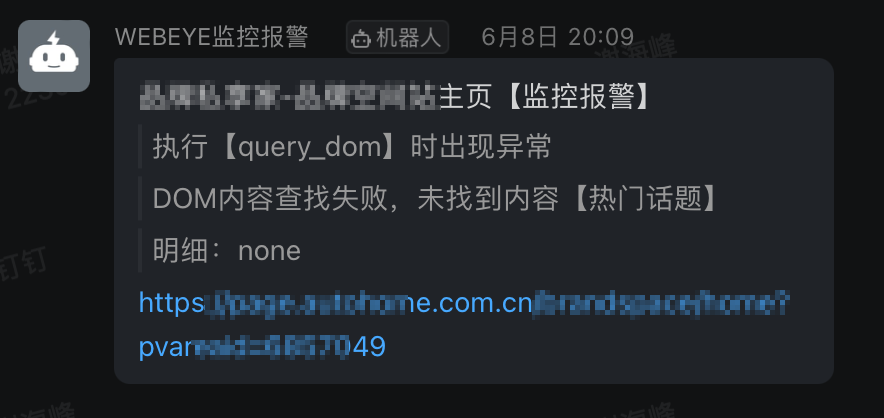
内容查找(query_dom):通过指定的选择器选择进行dom查找,并将查找结果暂存供检验。query_dom有两个动作校验器:匹配元素数量(query_dom_count)及匹配内容(query_dom_content_contains)。query_dom_count用来校验匹配的元素数量,如某商品面,校验SKU数量是否符合预期。query_dom_content_contains用来校验查找结果中是否包含具体文本内容,如某次业务上线,导致页面个别模块展示开关失效,该模块直接消失:

图4:内容匹配失败报警
鼠标滚动(mouse_wheel):在垂直方向上模拟鼠标滚动指定距离。
用户点击(user_click):模拟指定DOM元素的点击。
用户输入(user_input):模拟文本框内容输入。
4. webeye使用案例
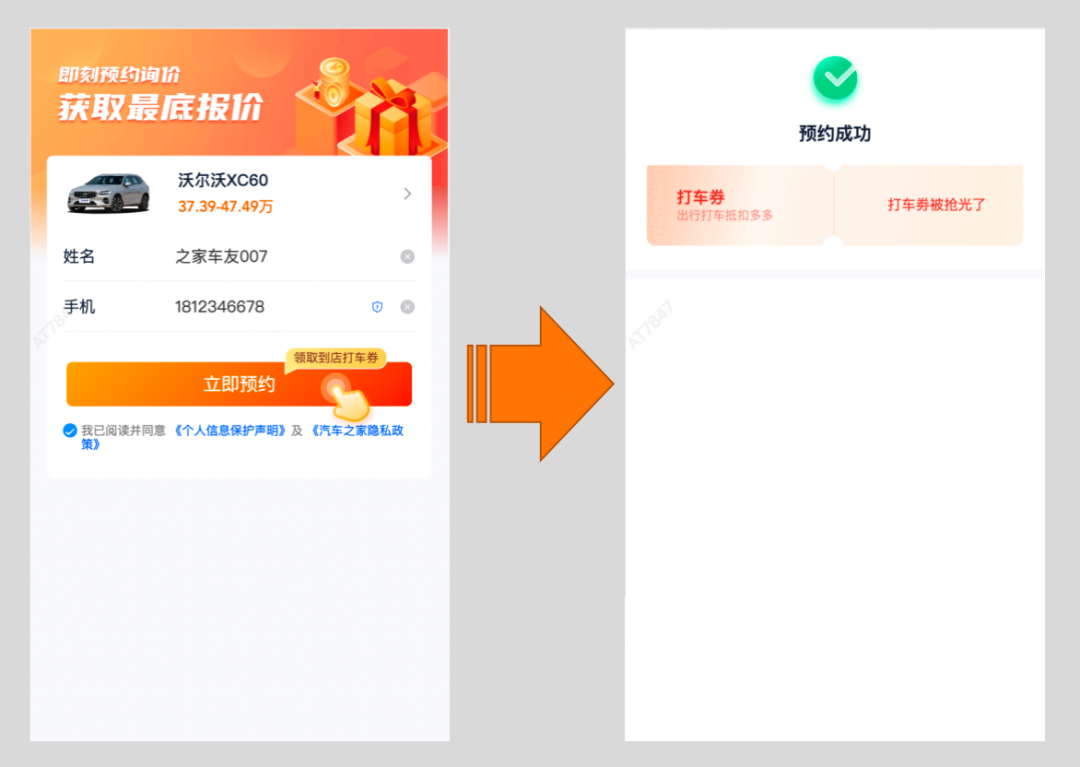
如图5所示,是一个典型的留资场景的业务,我们以它为例,看看配置一个UI监控有多简单。

图5:留资业务页面示意图
动作1:执行load,地址为https://m.autohome.com.cn/some_query,校验器:visible_dom_count阈值设置为10(根据页面元素多少,动态设置),该步骤可校验页面是否正常打开并正确显示内容;
动作2:执行dom_query,选择器为“span.series_name”,校验器query_dom_content_contains校验是否存在文本“沃尔沃CX60”;
动作3:执行user_input,选择器为“input.user_name”,内容为“之家车友007”;
动作4:执行user_input,选择器为“input.mobile”,内容为“18123456678”;
动作5:执行user_click,选择器为“button.btn-submit”;
动作6:执行dom_query,选择器为“span.success_tip”,校验器query_dom_content_contains校验是否存在文本“预约成功”;
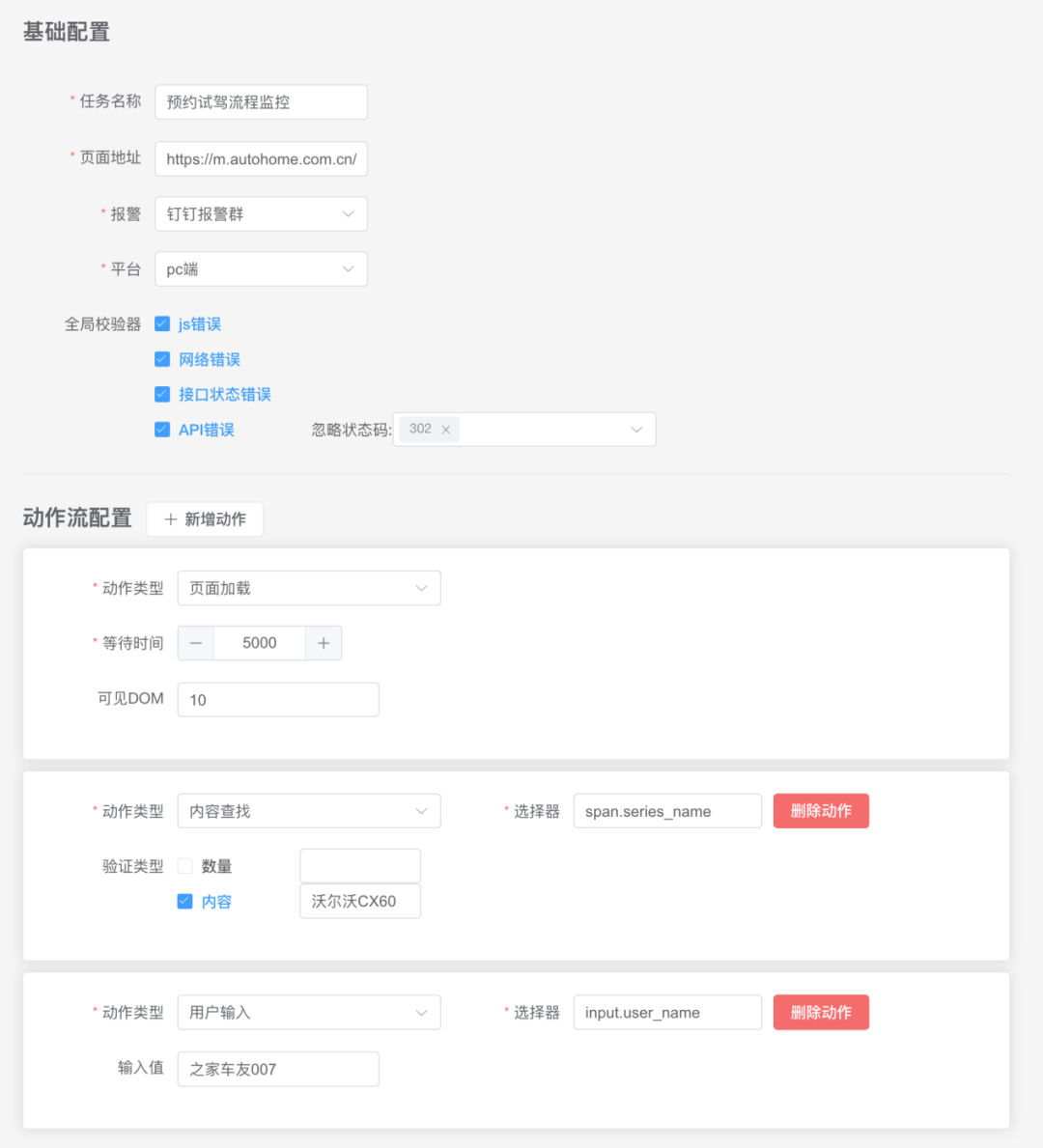
使用低代码配置界面,只需要简单的几步,就可以完成的校验案例,除了监控页面中网络、脚本、API异常外,还可以监控整个留资业务流程,配置界面所下图所示:

图6:低代码配置界面
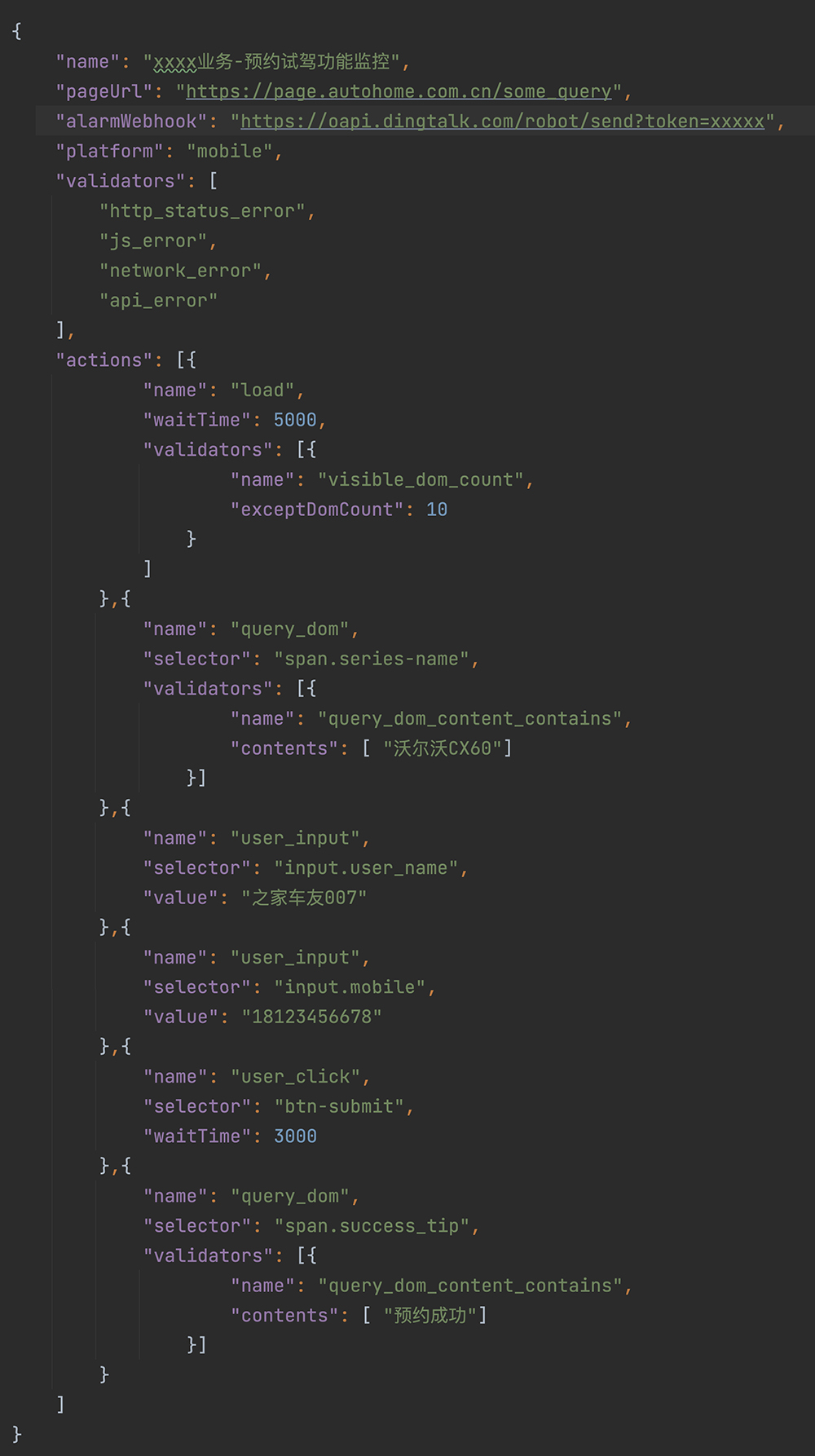
最终生成如下的配置JSON:

图7:留资业务监控配置
5. 问题及总结
最后给大家介绍一些webeye系统在落地过程中遇到的问题及解决方案。
5.1如何保证扩展性
webeye系统设计之初是为了满足本业务常见的线上问题,所以支持的动作和校验器数量不多,只包含了一些常见的功能。不过webeye在设计上就使用了类似模版方法的设计模式,实现新的动作和校验器只需要简单提供一个function,就可以直接通过名称注册时动作库中。
5.2如何保证选择器的灵活性
webeye中很多动作需要指定DOM选择器,如下图所示,若需要点击“活动专区”后的“查看更多”文字链,传统的选择器就无法准确选择目标元素。这里我们就需要一种类似于XPath的增强选择器(puppeteer原生支持XPath,但是考虑到使用成本,我们没有直接使用),webeye通过独立的模块对DOM选择器做了增强,通过".more_message[0]"就可以轻松选择到该元素。

图8:一个页面存在多个相同元素
5.3如何避免监控服务影响业务统计
webeye通过headless browser访问页面,不可避免的会产生访问流量,从而影响实际的业务统计,我们的做法是通过黑名单机制对指定流量URL进行屏蔽,实践中,我们屏蔽了ftwo-receiver.autohome.com.cn以及al.autohome.com.cn两个域名,分别对性能监控和流量采集进行屏蔽。
6. 写在最后
本文简单介绍了笔者所理解的体系化监控架构,并详细介绍了webeye UI自动化低代码平台的设计思路及使用方法。目前,平台已覆盖笔者所在业务90%以上核心C端页面,单个页面平均接入时间3分钟。上线两个月发现4个线上问题,占全部线上问题的50%,C端问题的80%。下一步我们将继续丰富平台能力及易用性。webeye系统本身并不复杂,更多的希望给各位读者带来一些UI自动化思路。



































