
应用场景
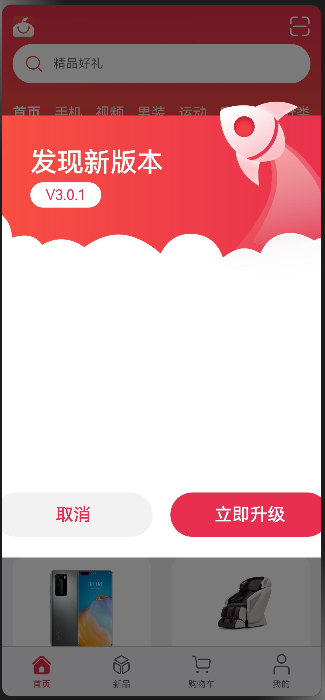
在应用的使用和开发中,弹窗是一个很常见的场景,自定义弹窗又因为极高的自由度得以广泛应用。本文以橘子购物中一个应用更新提示的弹窗介绍OpenHarmony的自定义弹窗。
 OpenHarmony应用开发之自定义弹窗-开源基础软件社区
OpenHarmony应用开发之自定义弹窗-开源基础软件社区
接口
自定义弹窗官方文档:自定义弹窗-弹窗-全局UI方法-组件参考(基于ArkTS的声明式开发范式)-ArkTS API参考-HarmonyOS应用开发。
CustomDialogController是自定义弹窗对应的接口,详细介绍如下:
参数:
参数名 | 参数类型 | 必填 | 参数描述 |
builder | CustomDialog | 是 | 自定义弹窗内容构造器。 |
cancel | () => void | 否 | 点击遮障层退出时的回调。 |
autoCancel | boolean | 否 | 是否允许点击遮障层退出。默认值:true |
alignment | 否 | 弹窗在竖直方向上的对齐方式。默认值:DialogAlignment.Default | |
offset | 否 | 弹窗相对alignment所在位置的偏移量。 | |
customStyle | boolean | 否 | 弹窗容器样式是否自定义。默认值:false,弹窗容器的宽度根据栅格系统自适应, 不跟随子节点;高度自适应子节点,最大为窗口高度的90%;圆角为24vp。 |
gridCount8+ | number | 否 | 弹窗宽度占栅格宽度的个数。默认为按照窗口大小自适应,异常值按默认值处理, 最大栅格数为系统最大栅格数。 |
这其中最重要的就是builder,我们需要自己实现一个构造器,也就是这个弹窗的页面。
具体实现
定义CustomDialogController
首先,我们需要定义一个CustomDialogController:
这个CustomDialogController就代表弹窗,UpdateDialog()是弹窗的具体实现,customStyle为ture就表示弹窗样式可以自定义。
设置调用时机
在这个场景中,我们想要每次打开应用的时候弹窗,其他时候不弹窗,我们需要在首页组件的aboutToAppear中加入以下代码:
aboutToAppear函数的调用时机是创建自定义组件的新实例后,执行其build()函数之前,所以在首页组件的aboutToAppear加入CustomDialogController的打开开逻辑可使弹窗仅在应用打开的时候触发。
aboutToAppear参考文档:自定义组件的生命周期-组件参考(基于ArkTS的声明式开发范式)-ArkTS API参考-HarmonyOS应用开发。
实现builder实例
实现实例可以直接在builder后面直接实现,也可以定义在其他文件中,然后通过调用的方式获取,本文以调用方式实现。
实例组件的定义前需加export才能暴露出去:
弹窗上所需的数据和获取也需要在在此处定义:
以上是应用升级所需的数据结构及部分数据获取。
弹窗具体实现
自定义弹窗的实现就是在原页面的基础上再加一层页面,页面内容自定义。
弹窗页面我们可以通过stack组件实现,stack组件会使容器内的子组件堆叠布局,使用stack的好处是可以添加一层遮罩效果。
以上代码在stack的第一层设置了backgroundColor和opacity属性,这样会产生如开始示意图的遮罩效果。
需要注意的是,需要在取消按钮的调用函数中关闭弹窗,具体代码如下:
弹窗完整代码:
以上是弹窗完整代码,需要注意的是,本例并未实现应用升级的具体逻辑,所以升级按钮的操作也是关闭弹窗。
































