
为什么很多公司执着于typescript?因为typescript支持很多JS不支持的特性,正确的使用typescript,可以使你的代码更易于维护。
最主要的是可以给JS添加类型,使编辑器的提示更智能。
但是,typescript是很复杂的一门语言,很多开发者并不能很好的运用typescript,甚至很多人是被迫的,他们内心是反感使用typescript的,导致代码写的乱七八糟。
事实上,JS也有很多优势是typescript所不具备的,比如:JS的灵活性很高。
如果我告诉你,有一种工具,完全可以像写typescript一样写JS,你会用吗?
我说的这个工具就是jsdoc,我们可以叫它JS文档注释。它的目的也是为JS添加类型的,只是以注释的形式添加的,它有固定的语法。
我就以项目中的代码来举例吧,大家看如下文档注释。其中,@template 用于声明泛型类型,@typedef 用于定义一个类型。
在这里,我们定义了一个泛型T和一个名叫TreeNode的类型。TreeNode包含2个确定的字段:id和children,剩下的字段由泛型T确定。
/**
* @template T
* @typedef {T & {id: number, children: TreeNode<T>[]}} TreeNode
*/下面,我们来测试一下这个类型。
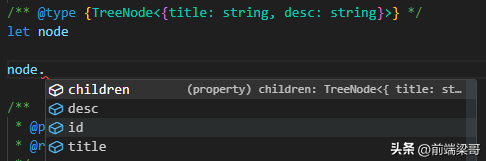
如下图,我们声明一个变量node,使用@type指定为TreeNode类型,尖括号中间的对象类型替代了我们定义中的泛型T。
当我们键入点号后,编辑器给出了非常智能的提示。大家说,是不是很酷?

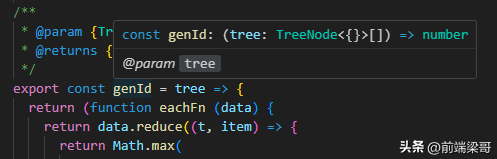
这是真实项目中的代码,一个生成ID的函数。
使用@param可以为函数参数指定类型,在这里,我们为tree指定了TreeNode数组类型。使用@returns可以指定函数返回值的类型。
/**
* @param {TreeNode<{}>[]} tree
* @returns {number}
*/
export const genId = tree => {
return (function eachFn (data) {
return data.reduce((t, item) => {
return Math.max(
t,
item.id || 0,
item.children ? eachFn(item.children) : 0
)
}, 0)
})(tree) + 1
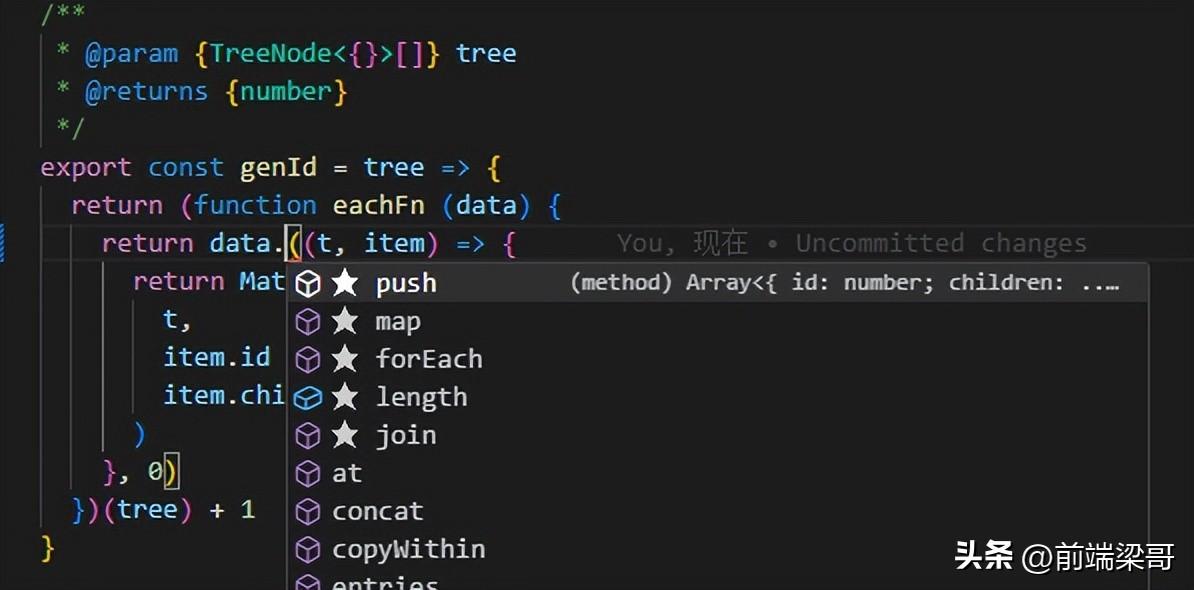
}如下图,由于我们给tree指定了类型,当键入点号后,编辑器知道data是数组类型,正确地给出了数组的成员提示。这使我们在键入时,不易出错。

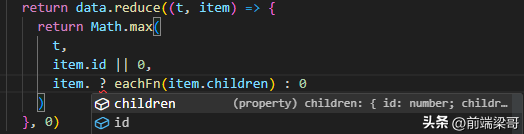
通过数组方法,编辑器也推导出了item的类型,当我们键入点号后,给出了合理的提示。

当我们鼠标指针移入函数名时,编辑器给出了该函数的提示。告诉我们,该函数接收一个TreeNode数组参数tree,返回数值类型结果。

现在,大家觉得jsdoc怎么样?是不是很好用?酷不酷?
如果大家开发用的语言是JS,我建议大家学学jsdoc。jsdoc的用法远比本文介绍的要多,它很强大,但语法却很简单易学。































