场景说明
轮播图是一个在固定区域内轮流展示多张图片或文本信息的组件。轮播图会在预设时间间隔内,自动或手动切换到下一张图片。轮播图的应用场景包括首页轮播图、图片展示、广告推广和新闻资讯等,作用主要是通过多张图片的切换,提高页面的信息密度,增加视觉冲击力,为用户呈现更全面、更直观的信息。OpenHarmony可以使用Swiper轮播组件实现轮播图。
本例基于橘子购物示例应用,为大家介绍轮播组件Swiper,该组件提供滑动轮播显示的能力。
效果呈现
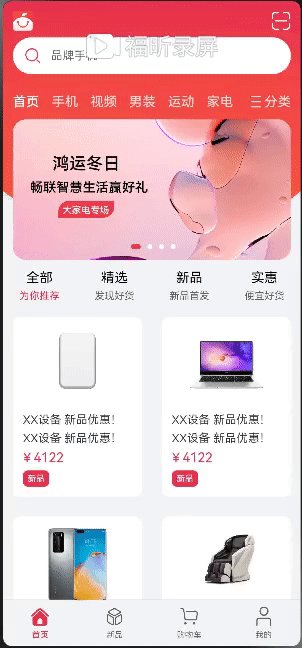
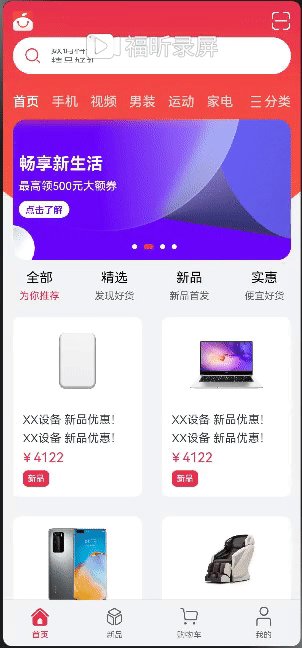
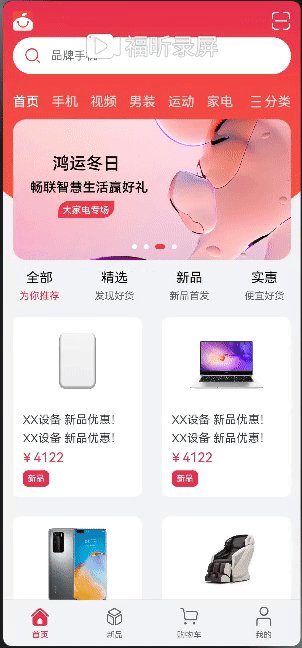
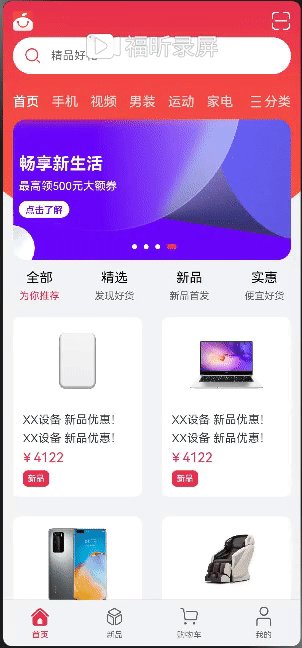
橘子购物示例应用首页轮播图的实现效果如下:
 OpenHarmony使用Swiper组件实现轮播图-开源基础软件社区
OpenHarmony使用Swiper组件实现轮播图-开源基础软件社区
开发实现
在橘子购物示例应用中,轮播图实现的核心代码位于:OrangeShopping/feature/navigationHome/src/main/ets/components/home/Swiper.ets。
橘子购物示例应用中轮播图部分代码如下:
接下来,我们一起学习下这些代码。
组件代码
在上述代码中,在Swiper组件中通过ForEach函数遍历INDEX_DATE这个SwiperModel数组,将每一个SwiperModel对象中的图片用Image组件展示出来。
另外,通过Swiper的.displayCount()属性对不同尺寸的窗口设置不同的每页子组件显示个数。此处状态变量curBp被StorageProp装饰器所装饰,将与AppStorage建立单向数据绑定,该状态变量的值将使用AppStorage中的值进行初始化,AppStorage中的属性值的更改会导致绑定的UI组件进行状态更新。装饰器在这里不做赘述,有兴趣可以查看文档:应用级变量的状态管理 · HarmonyOS应用开发。
对于屏幕尺寸进行说明:xs代表最小宽度类型设备,sm代表小屏,md代表中屏,lg代表大屏。
代码中涉及到的Swiper组件的特有属性用法如下,如果需要详细了解轮播组件,可以查看:轮播组件(Swiper) · 开发指南。也可以查阅Swiper容器组件 · HarmonyOS应用开发了解更多Swiper组件属性。
名称 | 参数类型 | 描述 |
autoPlay | boolean | 子组件是否自动播放,自动播放状态下,导航点不可操作。默认值:false |
itemSpace | number | string | 设置子组件与子组件之间间隙。默认值:0 |
displayCount8+ | number | string | 设置一页中显示子组件的个数,设置为“auto”时等同于SwiperDisplayMode.AutoLinear的显示效果。默认值:1 |
indicatorStyle8+ | {left?: Length,top?: Length,right?: Length,bottom?: Length,size?: Length,mask?: boolean,color?: ResourceColor,selectedColor?: ResourceColor} | 设置导航点样式:- left: 设置导航点距离Swiper组件左边的距离。- top: 设置导航点距离Swiper组件顶部的距离。- right: 设置导航点距离Swiper组件右边的距离。- bottom: 设置导航点距离Swiper组件底部的距离。- size: 设置导航点的直径。- mask: 设置是否显示导航点蒙层样式。- color: 设置导航点的颜色。- selectedColor: 设置选中的导航点的颜色。 |
轮播图少不了和Image组件打交道,如果想要了解更多Image组件属性,请查阅:Image-基础组件 · HarmonyOS应用开发;如果想要获取Image组件的使用示例,请查阅:显示图片(Image) · OpenHarmony/docs - Gitee.com。
橘子购物示例应用轮播组件中涉及的Image组件的特有属性用法如下:
名称 | 参数类型 | 默认值 | 描述 |
objectFit | ImageFit | Cover | 设置图片的缩放类型。 |
其中,ImageFit参数包含如下选项:
名称 | 描述 |
Contain | 保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。 |
Cover | 保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。 |
Auto | 自适应显示 |
Fill | 不保持宽高比进行放大缩小,使得图片充满显示边界。 |
ScaleDown | 保持宽高比显示,图片缩小或者保持不变。 |
None | 保持原有尺寸显示。 |
导入和导出
export:在声明时将 SwiperComponent 这个组件导出,导出的组件可以被其他ets文件导入。
import:首行使用import从相对路径../../mock/ProductsData这个文件中导入INDEX_DATA常量数组
SwiperModel的定义,用于构建一个轮播对象实例。
资源的分类与访问
应用开发中使用的各类资源文件,需要放入特定子目录中存储管理。resources目录包括三大类目录,一类为base目录,一类为限定词目录,还有一类为rawfile目录。stage模型多工程情况下共有的资源文件放到AppScope下的resources目录,base目录默认存在。
base目录的二级子目录为资源组目录,用于存放字符串、颜色、布尔值等基础元素,以及媒体、动画、布局等资源文件。
在工程中,通过$r('app.type.name')的形式引用应用资源,$r是一个全局函数,接收一个字符串路径并返回这个资源文件。app代表应用内resources目录中定义的资源;type代表资源类型(或资源的存放位置),可以取“color”、“float”、“string”、“plural”、“media”,name代表资源命名,由开发者定义资源时确定。
应用使用某资源时,系统会根据当前设备状态优先从相匹配的限定词目录中寻找该资源。只有当resources目录中没有与设备状态匹配的限定词目录,或者在限定词目录中找不到该资源时,才会去base目录中查找。rawfile是原始文件目录,不会根据设备状态去匹配不同的资源。
本例中对图片的引用 "app.media.banner_movie1" 和对颜色的引用$r('app.color.white'),分别对应resources/base/media/banner_movie1.png这张图片和resources/base/element/color.json这个json文件中的white颜色值。
关于资源的分类与访问,此处不做详细描述。官方资料见参考文档:资源分类与访问 · HarmonyOS应用开发。