作者 | 付莹,梁晶,孙郁俨
现状和问题
2023年7月6日,世界迎来有记录以来最热的一天。气候变化是如今人类面临的最大健康威胁。据世界卫生组织预测2030年至2050年期间,气候变化预计每年将造成约25万人死亡。这是人们可以真切感受到的变化,而背后的主要推手是碳排放。
而在万物互联的数字化时代,碳排放很重要的来源之一是互联网,全球三分之二的人口预计将在2023年通过互联网连接。随着人们对数据和网络服务的需求日益增长,互联网在数据中心、网络通信和终端用户设备等各个环节都消耗了大量电力,其碳排放也在不断增加。如果我们将 Web 视为一个国家,那么它将在电力消耗方面排名第三,在污染方面排名第四。

过去十年内,页面传输资源大小在PC端和移动端分别增长162.5% 和 392%。目前大多数 Web 应用:
- 托管在由化石燃料提供动力的机器中
- 旨在获得用户注意力,增加内容和交互,强化用户参与度和忠诚度
- 已经开始关注并重视无障碍设计,但是尚未从设计角度考虑对环境的影响
- 开发者在实现时一般不会考虑可持续性与碳效率,大多情况下考虑的是性能和可靠性等维度
如何通过技术让 Web 应用改善对环境的影响和减少碳排放,是值得IT从业者思考和解决的问题。但我们首先可以做的,是开始构建低碳的 Web 网站。
构建绿色低碳 Web 应用
没有度量指标,就没有最佳实践,毕竟我们只能优化那些可以被观测的碳排指标。所以在探讨构建低碳 Web 应用的技术手段之前,我们需要了解表征网站碳排的指标——页面权重(Page Weight)。页面权重指网页的字节大小,代表用户访问网页时,通过互联网传输的数据量总和。
常见的 Web 碳排放计算工具,诸如Ecograder、 Website Carbon Calculator、Beacon,均基于页面权重。诚然,页面权重可能不是统计网站碳排放的最佳指标,但它是目前我们能找到的最佳碳排代理值。
随着 Web 技术的发展,用户访问的网站早已不是单纯的 HTML 文件,而是具有多种资源的 Web 应用。一般这些数据资源可以分为以下五类:
- 构成网页的 HTML 文件
- 网页中嵌入的图像和多媒体资源(视频、音频等)
- 修饰网页样式的 CSS 文件
- 提供网页交互性的 JavaScript 文件
- 网页集成的第三方服务(页面分析工具、表单工具、聊天机器人等)
页面每增加一个数据资源,意味着该资源在存储、传输和页面呈现等过程中消耗的能源,都会影响页面的数据传输量,增加页面的能源消耗。我们可以以“减少页面数据资源,降低页面数据传输量”为出发点,采取措施“降本增效”——精简压缩 Web 应用,只在必要时消耗能源;提高应用的能源利用率,优化应用性能。
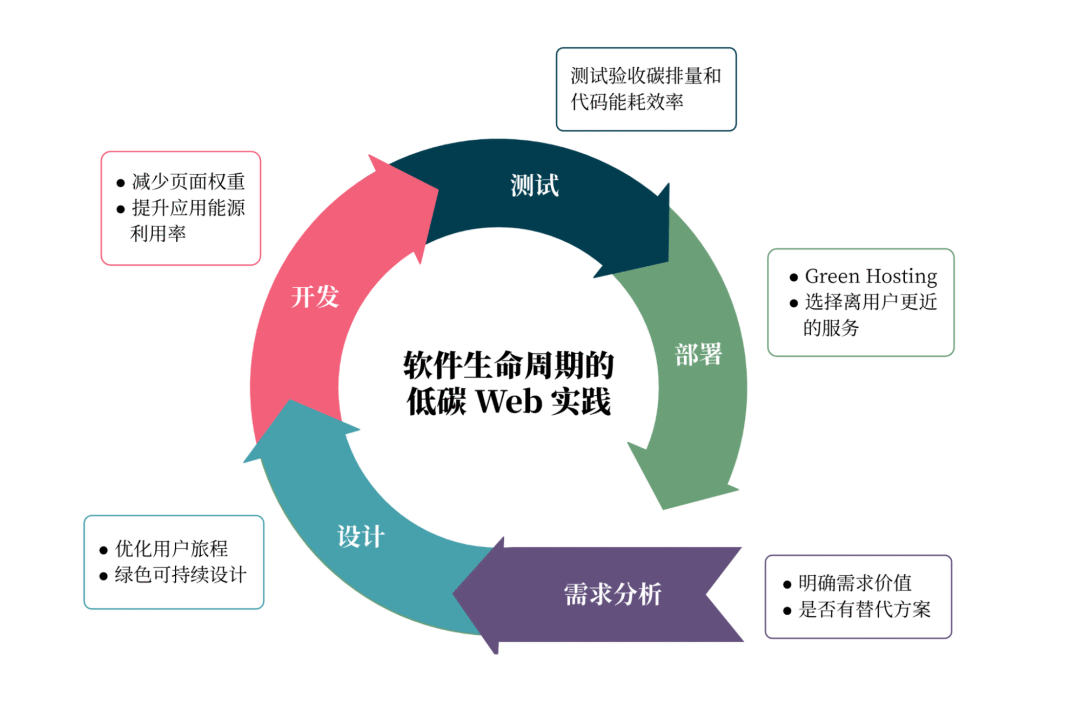
这并不意味着,我们只能寄希望于开发人员,敦促他们通过技术手段落实相关举措。如果我们着眼于软件开发生命周期(SDLC),在每个交付阶段落地相应举措,团队中的不同角色的成员都能参与其中,各司其职,为低碳 Web 保驾护航。
 图片
图片
需求分析阶段
软件膨胀(Software bloat)是一个老生常谈的话题,Web 应用中往往充斥着冗余的功能,甚至在企业软件领域,可能有 50% 的功能几乎从未被使用过,80% 的功能价值很低或没有价值。冗余臃肿的复杂应用,不但难以维护与扩展,而且会增加应用的运行成本,导致能源浪费。实现低碳 Web 应用,并不意味着我们只能通过技术手段进行“压缩”,我们也可以“压缩”需求,从源头减少能源消耗,构建一个功能精简、小而全的应用。
面对客户急切的声音:“我们需要这个功能,它对我们特别重要,我们现在就想要”,我们需要引导他们思考功能背后的价值:它真的可用、有用?它是仅有的解决方案吗?它是否可以使用现有功能替代?同时,更小的应用也意味着更低的开发成本和更短的交付周期。
设计阶段
用户行为与 Web 应用的能耗效率息息相关,每当用户开始使用 Web 应用,用户所使用的设备就会开始持续消耗能量,增加 Web 应用的数据传输。用户行为对 Web 应用能耗的影响,可能也远超我们的想象——预计 52% 的数字产品碳排放源于用户设备。为了最大程度地减少应用的使用能耗,我们可以优化用户旅程,精简用户的操作流程,确保用户通过最少的步骤达成目标。
此外,我们也需要从设计出发,思考如何延长 Web 应用的寿命。Web 应用能兼容老旧设备,相当于延长了设备的使用寿命,因为用户不需要为兼容应用而更换设备。
除了用户体验,也有很多可以参考的绿色可持续设计,例如:
- 采用更节能的配色方案:黑色是显示器上能耗最低的颜色,深色模式和深色背景更为节能。
- 减少使用自定义字体:尽可能使用系统字体,避免客户端加载额外的字体文件,增加页面数据传输量。
- 更节能地使用图片:图片是最常见的静态资源,更节能地使用图片资源,比如使用高分辨率但文件更小的 WebP 格式图片文件,可以大幅减少页面权重。
- 非必要不添加动效和视频:动效与视频可以提升用户体验,但也会增加页面加载时的能耗。
开发阶段
减少页面权重
减少 Web 应用页面权重最直接的方法,就是避免一切不必要的数据传输:
(1) 设定页面权重阈值:将页面确保的数据传输量保持在尽可能低的水平。通常建议页面权重应小于 1 MB,最好能够不大于 500 KB。
(2) 页面只加载必要的资源,优化页面请求:
- 对于页面组件、CSS 文件及静态资源,可以使用懒加载策略,Critical CSS 策略,参考 Import on Interaction和 Import on Visibility 等实践,只在需要时加载资源。
- 删除未被使用的 CSS 和 JS 文件,减少 HTML 中的 CSS 及 JS 内联代码。
- 压缩 CSS 和 JS 文件,删除文件中不必要的字符,使用文本压缩使文件更小。
- 在开发中引入功能全面的工具库和框架可能会成为应用的负担,毕竟我们并不会百分百使用引入框架的功能。通过选择模块化的 JS 框架,使用代码替代或者按需加载一些体量庞大的工具库,减少代码文件大小。
(3) 按需使用三方服务:在许多数字产品和服务中,追踪用户数据以及插入广告的第三方服务往往会耗费大量能源。此外,这些服务也会严重侵犯用户隐私,并明显降低用户体验。第三方服务如果需要跟踪数据,应向用户说明收集的内容和使用方式。要尽可能选择侵入性最小、效率最高的方式收集数据,确保只收集所需的数据,并且支持用户关闭追踪。
(4) 采用 PWA 应用架构:渐进式 Web 应用(Progressive Web App,PWA)通过在用户设备上缓存关键信息和信息资产以改善用户体验并减少数据传输。用户在访问 PWA 缓存数据时,可以实现零网络数据传输。数据缓存不但可以减少由数据传输引起的碳排放,还可以改善网络连接不稳定对用户体验的影响。相较于本地应用程序和传统 Web 应用,PWA 用户响应速度更快,能耗更低,碳排放更少。
提升应用能源利用率
在开发过程中,我们往往并不会优先考虑运行应用产生的能源消耗,以及应用运行的硬件性能。一段低效代码会随着 Web 应用的运行,会持续影响应用的能耗水平,我们可能已经造成了难以预计的计算资源浪费。开发人员不应只考虑通过更简单、更快速的方式实现功能,还应考虑功能的性能与能耗,选择更低碳的方式实现功能:
- 遵循DRY(Don't repeat yourself )原则:在编码过程中需要重视代码的复用性。那些只能使用一次的代码,不但难以维护,浪费开发时间,也会浪费运算资源与能源。
- 使用更高效的算法和设计模式。虽然算法的时间效率和软件碳强度并不总是成正比,但它们仍然相关。
- 删除或重构未被使用的功能。这不但提高了能源效率,也使软件更容易维护。
- 选择效率更高的编程语言:编译型语言往往比解释型语言最节能。Python 在 27 种语言中排名耗电量最高,Python 应用程序可能会在大规模处理、存储和网络传输中产生巨大的能量消耗。
测试阶段
我们可以将碳排量和代码能耗效率作为测试验收的一部分,以下是一些检测工具:
(1) 碳排放计算工具:
- 在线计算工具:Ecograder、Website Carbon Calculator 和 Ecoping 等网站提供估算网页碳排放的在线服务。
- CO2.js: 是一个 JavaScript 开源库,用于估算网站、应用和软件在使用时产生的碳排放。
- Sitespeed sustainability plugin:Sitespeed 是一款 Web 性能监控工具,可以给出页面碳排相关报告。
- WebPageTest Carbon Control: WebPageTest 是一款开源网络性能工具,其中Carbon Control 模块可以估算每次访问的碳足迹以及部署服务是否使用可再生能源。
(2) 代码能耗效率扫描工具:
- CAST GreenIT Index: 自动化代码能耗分析工具,可以扫描静态代码中的能耗缺陷并给出相关修复建议。
- ecoCode: SonarQube 的一款插件,可以检测代码中能源过度消耗等问题,旨在减少软件在代码级别的环境足迹。
- Carbon CI pipeline tooling: Green Software Foundation 开发的静态代码扫描工具,可估算应用的碳排量并集成 CI。
部署阶段
在部署阶段,使用可再生能源的托管服务部署 Web 应用是最便捷有效的减碳实践。你可以使用Green Web Foundation首页提供的 Green Hosting 扫描工具检测应用的部署服务是否使用可再生能源。通常云服务供应商会提供Green Hosting服务,但如果当前你使用的供应商尚未提供此类服务,可以考虑更换到支持Green Hosting的服务商。这会是一个重要的决策,但实施起来其实并不复杂,也不会增加成本。此外,数据传输的物理距离越短,传输阶段消耗的能源就越少。请尽量选择将服务部署在离用户更近的区域,尤其是分发静态资源的 CDN 服务。
实践经验分享
在Thoughtworks的一个内部项目上,借助优化一个主要的JS资源大小(从3.12MB 减小至 648KB),结合每月用户访问量和开源工具 CO2.js估算出每月数据传输减少了17GB,碳排放降低了79%。这仅仅是优化了一个JS资源,如果每个页面上的内容都做到有用、可用和被使用,在技术上也能通过压缩、缓存等方式减少资源大小,累加在一起会产生巨大的影响,特别是对于访问量很大的 Web 应用。
目前很多IT从业者和公司已经开始重视网站对环境的影响。Valentino (fashion house)与Karma Metrix公司合作来衡量其页面和网站的能源性能并减少其影响。WordPress的Mailchimp插件的开发者通过减少其中一个文件20KB,每月可节省约59吨二氧化碳。Branch是由一群关注数字化技术与环境可持续性的人共同创建的在线杂志。Branch实现了一种设计 —— 需求响应,利用来自电网强度和用户位置的数据,按照当前用户所在地的能源情况呈现不同的界面。例如当电网需求较低且可再生能源比例较高时,该网站显示了自动加载所有图像,视频和媒体内容的完整体验。当电网需求高且可再生能源利用较少时,会通过强调替代文本(alt text)的方式来展示媒体内容。用户可以选择点击展示内容,但内容不会自动加载。
此外,W3C的可持续网页设计社区目前正在合作制定一套指导方针,以帮助从事 Web 工作的人群创建更环保的数字产品和服务,希望如同 Web Accessibility 权威标准WCAG(Web Content Accessibility Guidelines)一样,建立互联网的环境标准。目前有一个草案提议在HTTP headers加入请求的碳排放数据,以便服务提供商和消费者可以就网络使用情况做出更明智的决策。
不止低碳
技术手段可以帮助减少 Web 对环境的影响,但不仅仅是减碳。
当我们创建更易于访问的数字产品来消除内容障碍时,通常还会提高性能和效率,从而会使用更少的资源。这意味着在助力 Web 无障碍性的同时,也提高了性能。
摩尔定律指出每 18 个月硬件的运算能力就会提升一倍,但软件却无法跟上硬件的进步。维尔特定律提到软件变慢的速度永远快过硬件变快的速度,软件效率每18个月减半,从而抵消了摩尔定律的所有好处。因此相比新设备,软件在老旧设备上会耗费越来越多的资源,造成不必要的碳排放,而低碳实践可以减少页面权重,所以一定程度上可以帮助精简软件,让软件在旧设备上运行顺畅,延长旧设备更换周期,减少浪费。
据《2022年中国可持续消费报告》统计,消费者对低碳消费生活方式的理解主要集中在“绿色出行”(72.51%)、“环保材料”(66.68%)、“循环再生”(65.79%)、“垃圾分类”(60.76%)、 “节水节电”(60.33%)、“新能源车”(60.14%)这几项,而绝大多数互联网用户尚未注意互联网也是需要绿色低碳的。实现绿色互联网之路需要实践者和使用者共同努力,因此可以借助 Web 应用的低碳实践构建用户意识。公众低碳消费意识越来越强,也有利于我们去践行负责任技术。
作为IT从业者,我们应该践行负责任技术 —— 积极思考并探索技术的价值、不可测的后果和负面的影响,主动管理、减缓和降低技术的风险与伤害。我们是一切实践的关键起点,如何在早期最大限度避免把人所固有的认知偏见和思维惯性带入到设计和开发中显得尤为重要。
总结和展望
Web 应用作为碳排放的一个重要来源,我们需要将低碳 Web 实践融入到日常应用开发的过程中。在业界,已经有很多在低碳 Web 方面的研究,从 Web 应用的设计到部署运维都提供了相应的工具和最佳实践供大家参考。本文将相关实践以软件生命周期为主线进行了整理汇总,同时也分享了简单的案例,供同业人员进行参考和了解。
随着气候变化的影响日益增大,部分国家已经开始着手制定相关标准和政策,而我们 Web 从业者需要从意识、实践等多方入手,在优化 Web 应用的时候,不仅仅为了性能和体验而优化,也为了可持续而优化,共同构建绿色地球。





























