
一、规则讲解
首先我们先介绍一下2048这个游戏的基本规则:一开始方格内会出现2或者4等这两个小数字,玩家只需要上下左右其中一个方向来移动出现的数字,所有的数字就会想滑动的方向靠拢,而滑出的空白方块就会随机出现一个数字,相同的数字相撞时会叠加靠拢,然后一直这样,不断的叠加最终拼凑出2048这个数字就算成功。
如图为游戏的初始界面:
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
二、代码讲解
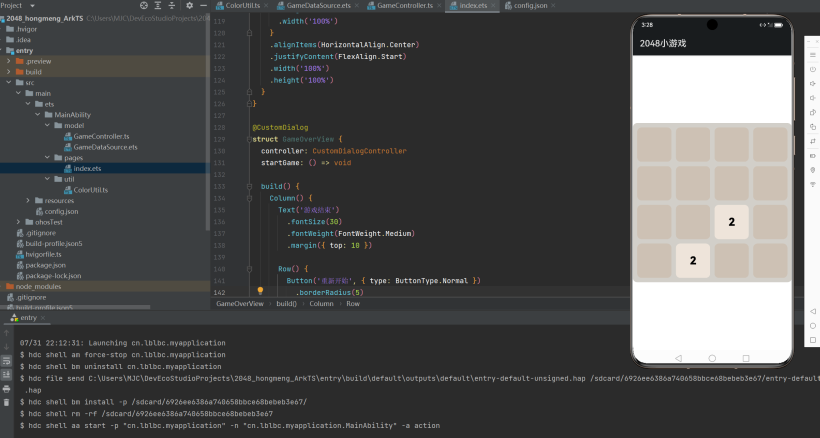
1、项目结构
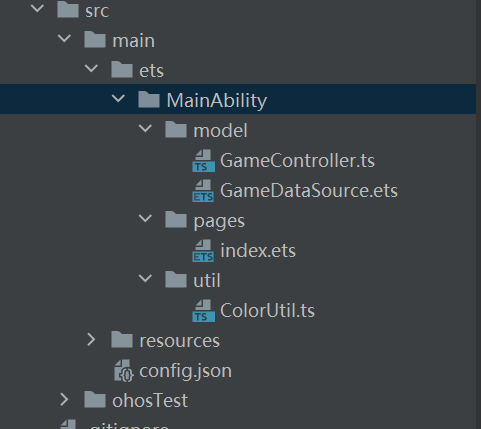
如图:
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
主要包含三个包:model、pages以及util。
- model 包:该包包含应用程序中使用的数据模型,比如说网络请求返回的数据模型、本地存储的数据模型等。这些数据模型用于传递数据,使得应用程序中各个组件之间的数据传递变得更加简单和可靠。
- pages 包:该包包含了应用程序中所有的 Activity、Fragment 等 UI 组件。这些组件被组织成不同的模块(module),每个模块都包含了一组相关的 UI 组件。例如,一个包含登录、注册等页面的模块可以被命名为 auth。
- util 包:该包包含了应用程序中常用的工具类和辅助函数。例如,日期时间格式化、网络连接状态检查、字符串处理等。这些工具类和辅助函数可以减少代码的冗余,提高代码的可读性和可维护性。
2、model包
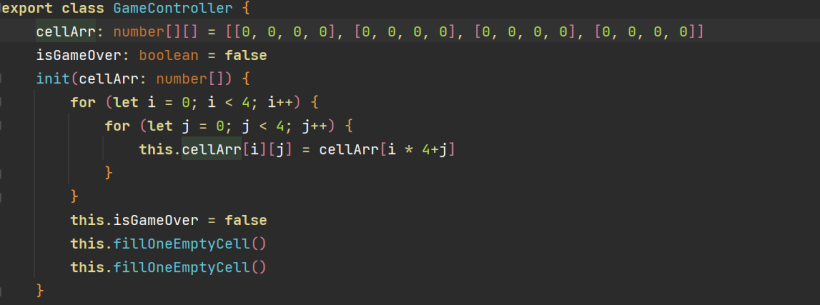
首先我们声明该类为GameController,下面为了方便理解,我将分步给出部分代码并介绍该类的主要方法和属性。
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
- cellArr: number[][]: 一个二维数组,用于存储游戏单元格的数字。每个单元格可以存储一个数字,数字可以是 2 或 4。
- isGameOver: boolean: 表示游戏是否结束。
- init(cellArr: number[]): void: 初始化游戏,将一个一维数组转换为二维数组,并生成两个随机数字填充到单元格中。
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
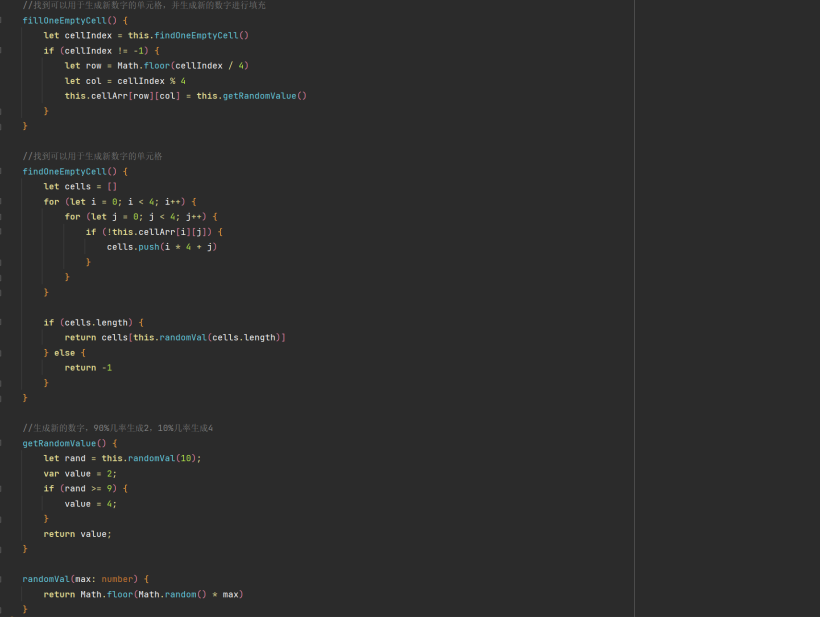
- fillOneEmptyCell(): void: 找到一个空单元格,生成一个随机数字填充到该单元格中。
- findOneEmptyCell(): number: 找到一个空单元格的索引。
- getRandomValue(): number: 生成随机数字,90%几率生成2,10%几率生成4。
- randomVal(): 生成一个随机整数,范围在0(包括)和
max(不包括)之间。
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
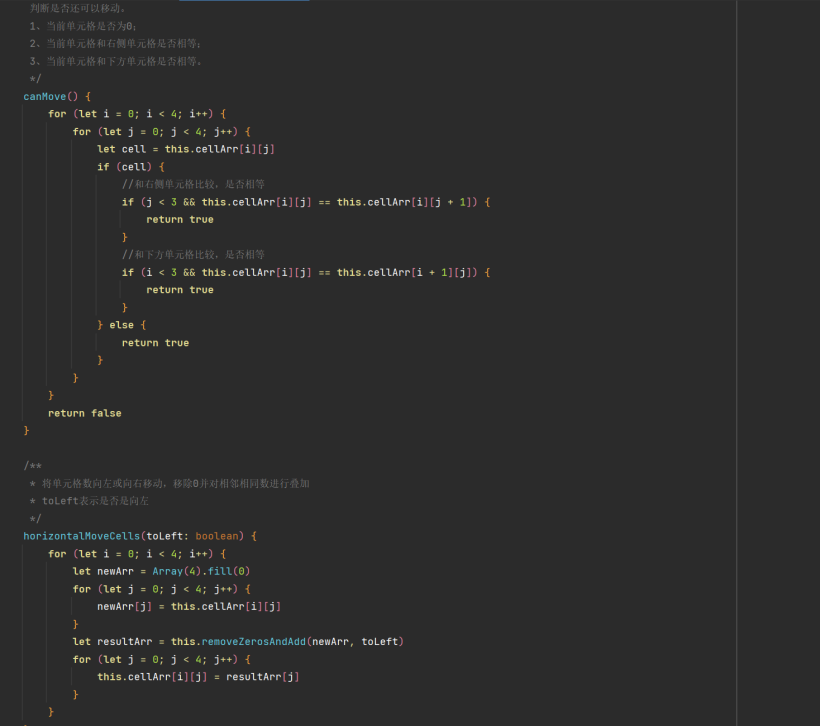
- canMove(): boolean: 判断游戏是否可以继续移动,依次检查每个单元格是否为空、是否和右侧单元格相等、是否和下方单元格相等。
- horizontalMoveCells(toLeft: boolean): void: 将单元格向左或向右移动,移除0并对相邻相同数进行叠加。
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
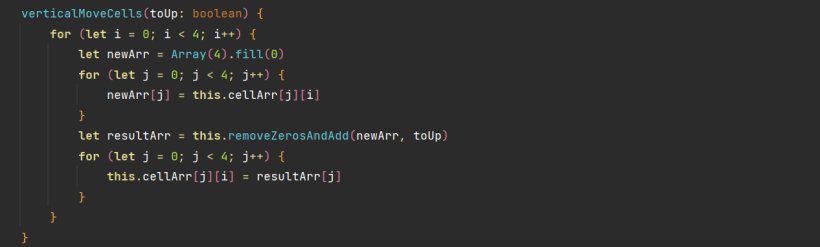
- verticalMoveCells(toUp: boolean): void: 将单元格向上或向下移动,移除0并对相邻相同数进行叠加。toUp表示是否是向上
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
- removeZerosAndAdd(arr: number[], toHead: boolean): number[]: 压缩数组并对相邻相同的数进行叠加。
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
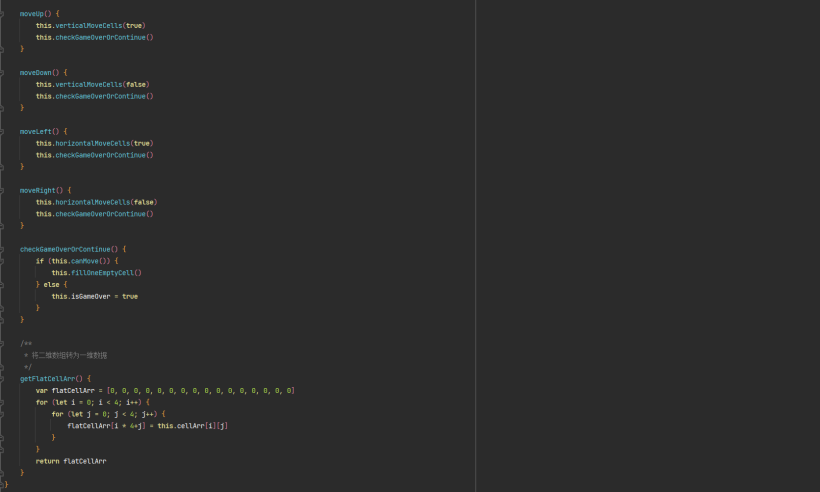
- moveUp(): void: 向上移动单元格。
- moveDown(): void: 向下移动单元格。
- moveLeft(): void: 向左移动单元格。
- moveRight(): void: 向右移动单元格。
- checkGameOverOrContinue(): void: 检查游戏是否结束,如果可以继续移动,生成一个新数字填充到单元格中,否则标记游戏结束。
- getFlatCellArr(): number[]: 将二维数组转换为一维数组。
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
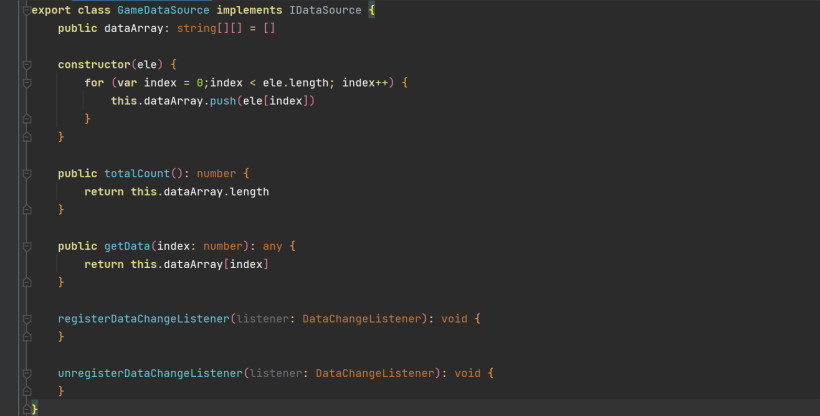
首先我们定义了一个 GameDataSource 类,实现了 IDataSource 接口的方法。该类有一个 dataArray 属性,用于存储字符串数组类型的数据。constructor 方法接收一个参数 ele,并通过循环将其内容推入 dataArray 数组中。totalCount 方法返回 dataArray 数组的长度,即数据总数。getData 方法接收一个数字类型的参数 index,并返回 dataArray 数组中索引为 index 的元素。registerDataChangeListener 和 unregisterDataChangeListener 方法在接口中定义,但在该类中并未实现任何功能。
通过这段代码,我们实现了一个数据源类,可以用于获取、存储和管理数据。如果需要在数据源中添加数据监听器,可以通过实现 IDataSource 接口来实现该功能。
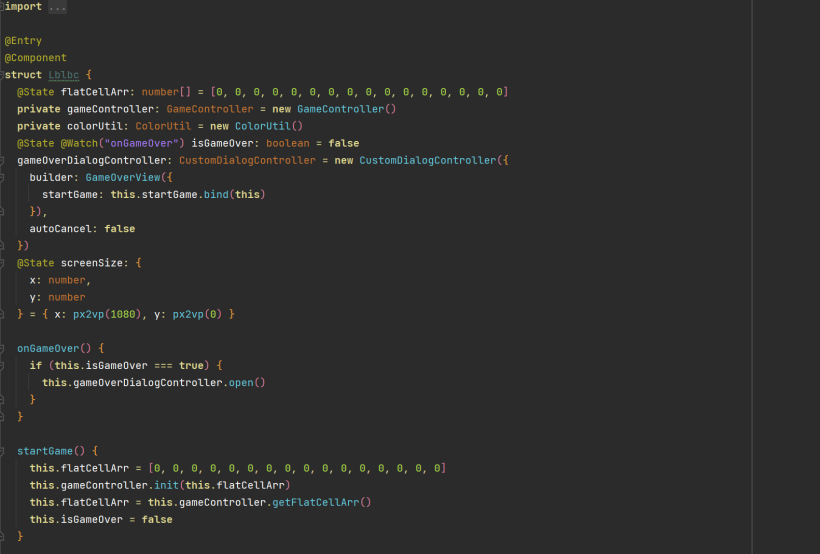
3、pages包(仅展示部分代码)
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
Lblbc 组件实现了游戏逻辑和界面渲染。它包含了一个 flatCellArr 数组,用于存储游戏中的数字方块的值。gameController 和 colorUtil 属性分别是游戏控制器和颜色工具类的实例。
组件中的 startGame 方法用于初始化游戏,并将 flatCellArr 数组重置为初始状态。moveUp、moveDown、moveLeft 和 moveRight 方法用于响应用户的滑动手势,移动数字方块。updateCells 方法用于更新 flatCellArr 数组的值,并检查游戏是否结束。
aboutToAppear 方法在组件即将出现时调用,并根据屏幕的大小设置游戏界面的大小。build 方法用于构建游戏界面,其中使用了 Column、Grid、Text 等 Ohos.js 组件。
GameOverView 组件是一个自定义对话框组件,用于在游戏结束时显示。它包含一个 startGame 方法和一个 build 方法,用于重新开始游戏。
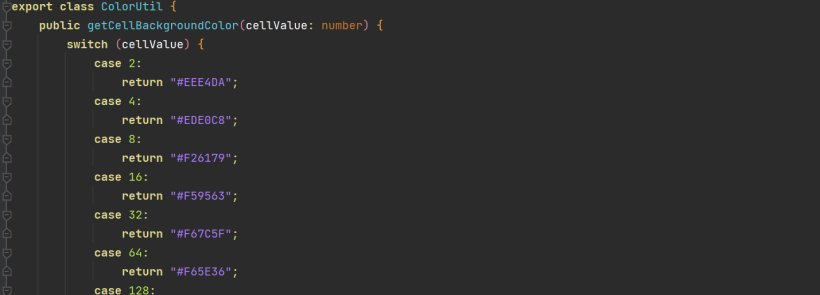
4、util包
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
这段代码实现了一个 ColorUtil 类,提供了一个 getCellBackgroundColor 方法,用于根据数字方块的值返回相应的背景颜色。具体实现是通过一个 switch 语句,根据不同的数字方块的值返回不同的颜色值。在 switch 语句中,每个 case 语句对应一个数字方块的值,返回一个对应的颜色值。如果传入的数字方块的值不在 case 列表中,default 语句会返回一个默认的颜色值。
在游戏界面中,数字方块的背景颜色就是通过调用 ColorUtil 类的 getCellBackgroundColor 方法来获取的。根据不同的数字方块的值,游戏界面上的数字方块会显示不同的背景颜色,从而提高了游戏的可玩性和可视化效果。
结尾
我们需要在config.json中进行文件的配置用于描述应用程序的基本信息、模块、设备配置和能力等。它由三个主要部分组成:app、deviceConfig 和 module。
首先是 app 部分,用于定义应用程序的基本信息,包括 bundleName、vendor 和 version 等。其中,bundleName 表示应用程序的包名,vendor 表示应用程序的开发商,version 表示应用程序的版本号,包括 code 和 name 两个属性。
然后是 deviceConfig 部分,用于定义设备的配置信息。
最后是 module 部分,用于定义应用程序的模块和能力。其中,package 表示模块的包名,name 表示模块的入口文件,mainAbility 表示应用程序的主要入口能力。deviceType 表示设备类型,这里是手机。distro 表示应用程序的分发信息,包括 deliveryWithInstall、moduleName、moduleType 和 installationFree 等属性。abilities 表示应用程序的能力列表。js 表示应用程序的 JS 配置信息,包括 mode、pages、name 和 window 等属性。其中,mode 表示页面的模式,这里是 ets。pages 表示应用程序的页面列表,这里只有一个名为 pages/index 的页面。name 表示页面的名称,这里是 .MainAbility。window 表示页面的窗口配置,包括 designWidth 和 autoDesignWidth 等属性。
最终的运行结果如图所示:
 2048小游戏——鸿蒙Arkts版-开源基础软件社区
2048小游戏——鸿蒙Arkts版-开源基础软件社区
好啦,本期的讲解就此结束,博主第一次写这玩意,希望大家一起努力共同进步。
文章相关附件可以点击下面的原文链接前往下载:
https://ost.51cto.com/resource/2901






































