
经过前面的学习,笔者为大家介绍了使用ArkTS如何搭建一个简单的页面,介绍了一个页面的组成部分以及一部分的容器和组件,在接下来的这篇博客中,笔者将为对之前的知识进行一个补充,主要是针对一些组件更多属性的应用,还会介绍其他例如列表组件的使用,使得页面的功能更加丰富。
Column与Row
由之前的介绍可知,我们可以通过Column和Row容器来对页面进行以一个简单的布局,划分不同的功能分区,以搭建一个完整的页面,接下来我将介绍它更多的属性,使其在使用中更好的对页面进行排布划分。
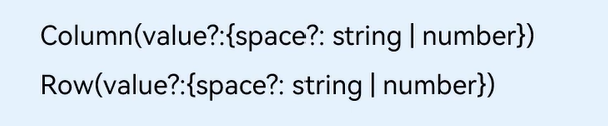
首先如图:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
我们可以看到,Column和Row都有一个可选参数“space”,space的类型可以是string或number类型,space的作用是调节其在主轴上子组件之间的距离(Column和Row的主轴分别为纵向和横向),举个例子:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
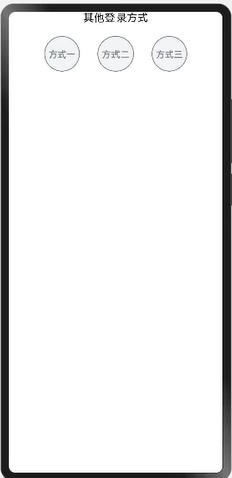
}该代码显示效果如下:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
但在加入Column和Row的space参数后:
Column({spaec:30}){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row({spaec:20}){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
}该效果就呈现为:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
比较后不难发现,在纵向和横向上,各个组件之间的距离发生的变化。
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
这个便是space参数的用法。
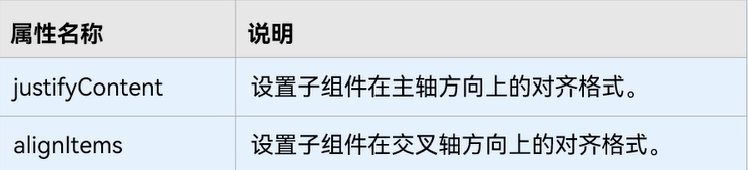
接下来,还要介绍这个两个容器的重要属性“justifyContent”以及“alignItems”。
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
其中,justifyContent的数据类型为FlexAlign,它的具体类型有以下几个:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
接下来,我为大家提供前三个代码示例:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
.justifyContent(FlexAlign.Start)//首端对齐
.width('100%')
}效果如图:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
同理:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
.justifyContent(FlexAlign.End)//末端对齐
.width('100%')
}效果如图:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
同理:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
.justifyContent(FlexAlign.Center)//中心对齐
.width('100%')
}效果如图:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
接下来,我们来介绍alignItems属性,该属性可以控制该容器的子组件在交叉轴上(Column与Row的交叉轴分别为横向与纵向)上的排列方式,alignItems属性在这两个容器中的参数类型并不相同,其中Column容器的参数为HorizontalAlign(水平对齐),而Row容器的参数为VerticalAlign(垂直对齐),它们分别由如下几个排列方式:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
下面,我将以Column容器为例,介绍它的alignItems属性的用法:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
}
.alignItems(HorizontalAlign.Start)//首端对齐
.width('100%')效果如图,可以发现子组件排列在了Column容器的交叉轴的最左端:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
同理:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
}
.alignItems(HorizontalAlign.Center)//中心对齐
.width('100%')效果如图:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
同理:
Column(){
Test($r('app.string.orther_login_method'))
.fontsize(50)
Row(){
Image($r('app.media.method1'))
Image($r('app.media.method2'))
Image($r('app.media.method3'))
}
}
.alignItems(HorizontalAlign.End)//末端对齐
.width('100%')效果如图:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
以上便是全部对Column和Row容器的补充内容。
下面我们来一起学习新的组件内容:
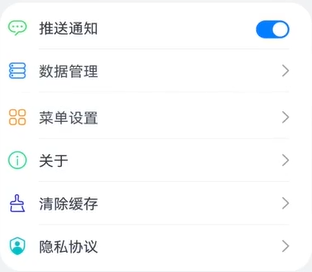
在日常生活的软件中,大家应该经常能碰到像这样的页面:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
它通过一行行的表格使它的功能整齐排列在页面中,不仅使得页面美观,而且给用户带来了方便的使用体验,那么这样的表格是如何实现的?接下来将介绍一个生成表格的组件----List。
List
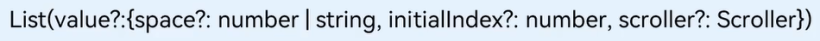
上面已经介绍到,List组件是用于生成表格的,它一般和它的子组件ListItem一起使用,按照水平或垂直方向线性排列,它的参数情况如下:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
如图所示,可以看到List组件一共有三个参数,分别是“space”“initalIndex”以及“scroller”,其中space的作用是用于调整列表项之间的间距。
initalIndex是用于设置List初次加载时起始位置显示的item。
scroller的作用则是控制List组件的滚动。
而List组件的属性则主要有以下两种:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
在正式学习List组件之前,我们需要学会ForEach循环渲染,它将有利于我们更好的构建出大量格式相仿的表格项,大大减少我们的代码量。
ForEach循环渲染
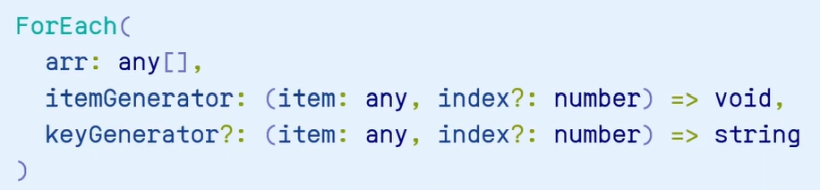
首先,我们来看到它的基本格式,如图:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
不难发现它也是拥有3个参数。
- 参数1:arr
arr为需要迭代的数组,我们需要将数据提前存放在这个数组里,ForEach会将数据按顺序渲染进列表项里’ - 参数2:itemGenerator
itemGenerator是为子组件生成函数,主要是用于设定好列表样式以进行循环渲染。 - 参数3:keyGenerator
keyGenerator是用于为数组唯一键值生成函数。
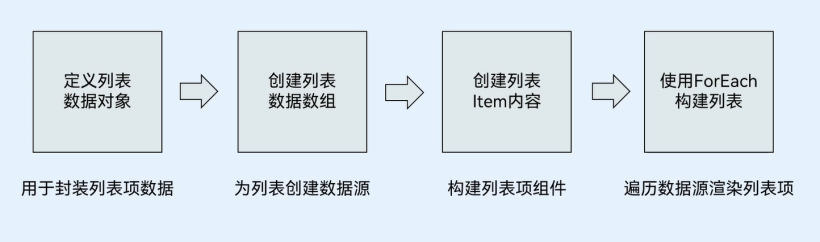
学习完ForEach后,我们便可以开始学习使用List组件了,首先,我们先来看看构建一个列表的步骤,如下图:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
接下来,我将以此图为例,尝试做出一张列表。
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
我们先对列表的每一项进行分析,例如:
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
在这个列表项里,我们可以看到,它是由最左侧的图标,接着的文本,还有最右侧的箭头图标三个部分组成的,获得这些信息后,我们首先得创建一个命名为itemData的类,用于存放一个列表项里的数据(定义列表数据对象):
export default class itemData{
img?:Resouce;
title: Resouce;
others:Resouce;
//初始化列表项数据构建对应数据
constructor(img?:Resouce,title: Resouce,others:Resouce){
this.img = img;
this.title = title;
this.others = others;
}
}接着到第二步,创建列表数据数组,代码如下:
export class MainViewModel{
...
//创建函数getSettingListData用于接收数据
getSettingListData():array<ItemData>{
//创建数组settingListData用于存放接收到的数据
let settingListData:ItemData[] = [
new ItemData($r('app.media,news'),$r('app.string.setting_List_news'),$r('app.strinjg.setting.List.toggle')),
new ItemData($r('app.media.data'),$r('app.string.setting_List_data'),null),
new ItemData($r('app.media.menu'),$r('app.string.setting_List_menu'),null),
...
];
return settingListData;
}
}
export default new MainViewModel();第三步,使用List组件构建列表。
@Builder SettingCell(item:ItemData){
Row(){
Row({space:12}){
Image(item.img)
Test(item.title)
}
if(itme.others == null){
Image($r('app.media.right_grey'))//向右箭头图标
}else{
Toggle(Toggle({type:ToggleType.switch,isOn:false}))//启动按钮
}
}
.justifyContent(FlexAlign.SpaceBetween)//第一个元素行首对齐,最后一个元素行尾对齐
.width('100%')
}第四步,使用ForEach构建列表:
@Component
export default struct Setting{
@Builder SettingCell(item:ItemData){...}
...
List(){
ForEach(MainViewModel.getSettingListData(),//遍历数组数据
(item:ItemData) => {ListItem(){
this.settingCell(item)
}//生成子组件
},item => JSON.stringify(item))//生成数组项键值
}
.divider({...})//设置列表分割线
...
}经过上面的步骤,我们就能完成一个List列表的构建,完成一个
 【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面 2.0) -开源基础软件社区
这样的列表。






































