本文将分享 10 个超炫酷的前端 3D 开源项目。从令人惊叹的视觉效果到富有创新概念的交互体验,这些项目展示了前端技术的无限可能。无论你是新手还是经验丰富的开发者,都值得一探究竟!
13d
基于 Three.js 的前端 WebGL 页面开发合集,包含冰墩墩、数字城市、3D人像、车模展示、塞尔达传说等一些3D趣味演示页面。
 图片
图片
Github:https://github.com/dragonir/3d
2My Room in 3D
用 Three.js 实现的 3D 房间。
 图片
图片
Github:https://github.com/brunosimon/my-room-in-3d
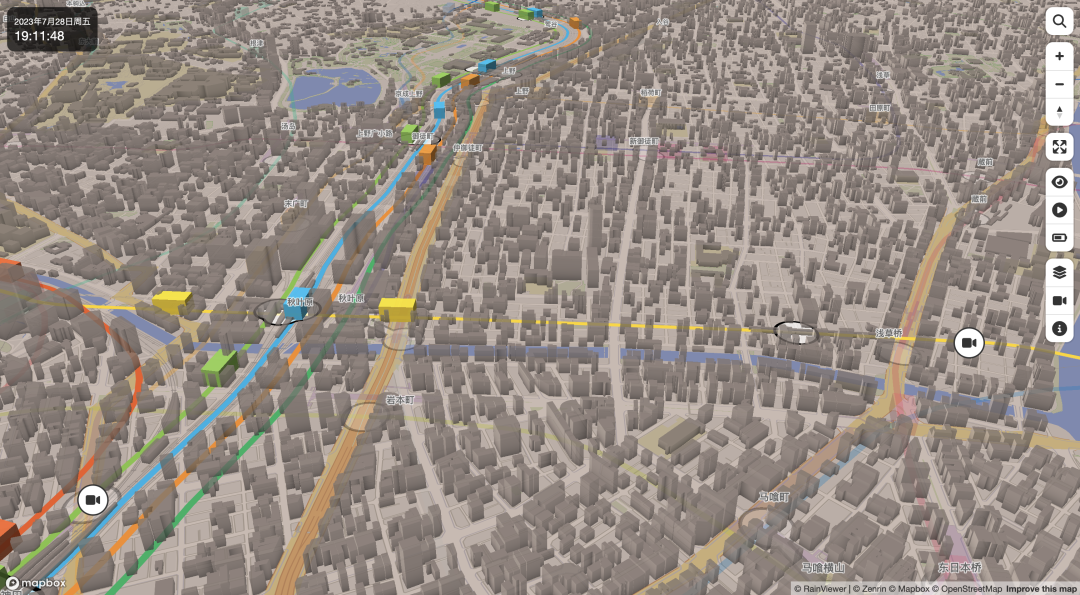
3Mini Tokyo 3D
用 Three.js 的东京公共交通系统的实时 3D 数字地图。
 图片
图片
Github:https://github.com/nagix/mini-tokyo-3d
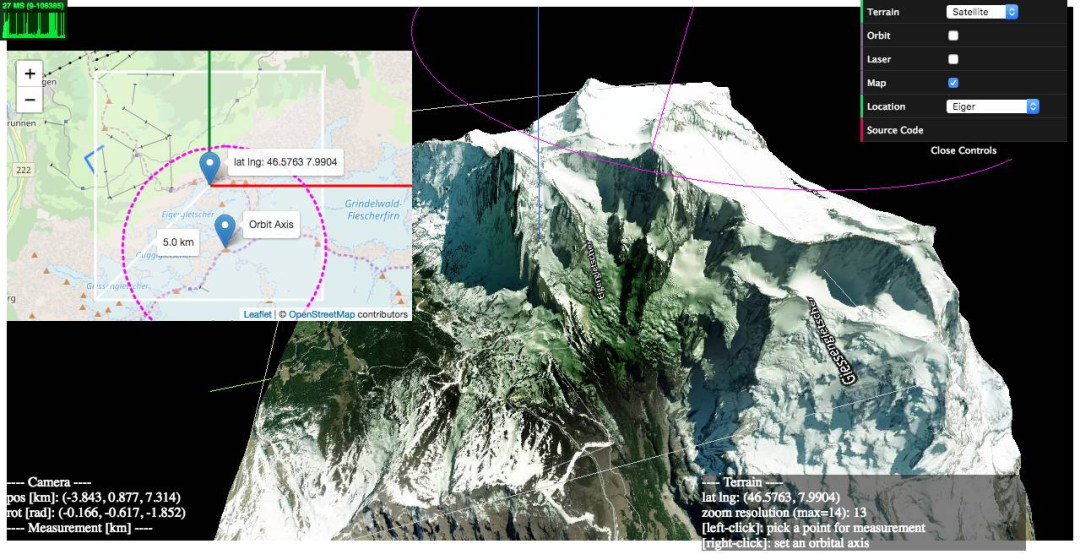
4three-geo
three-geo是基于three.js的地理可视化库。使用three-geo可以通过简单地指定全球任何地方的GPS坐标来轻松构建具有卫星纹理的3D地形模型,几乎实时更新。地形的几何结构基于Mapbox Maps API提供的RGB编码DEM(数字高程模型)。
 图片
图片
Github:https://github.com/w3reality/three-geo
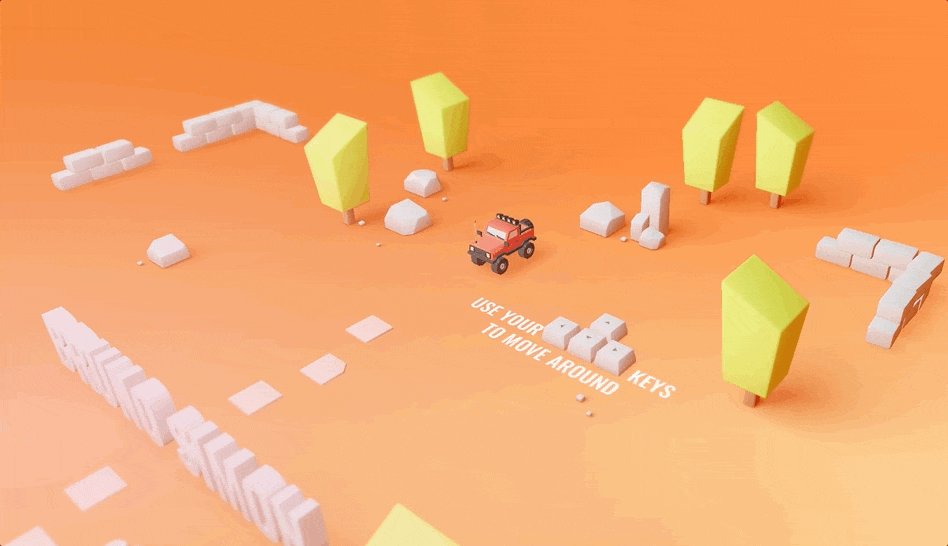
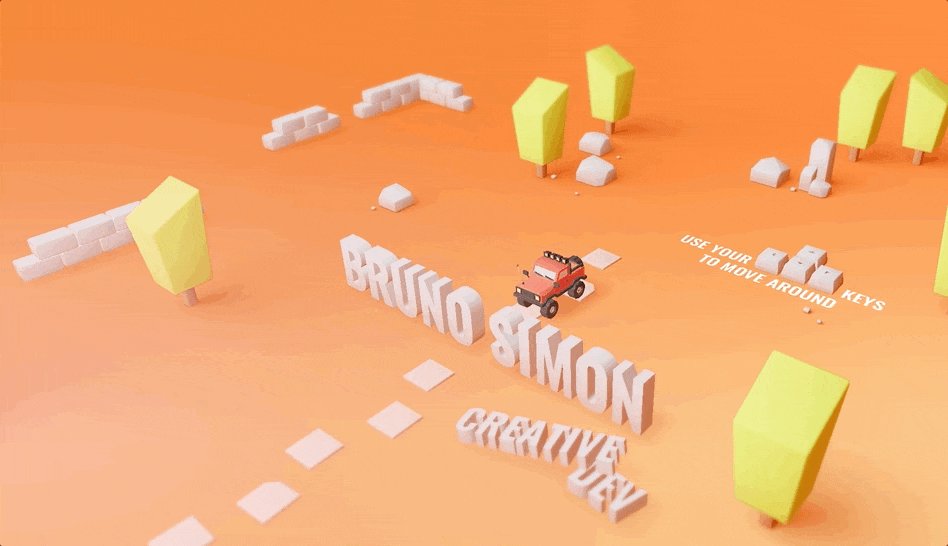
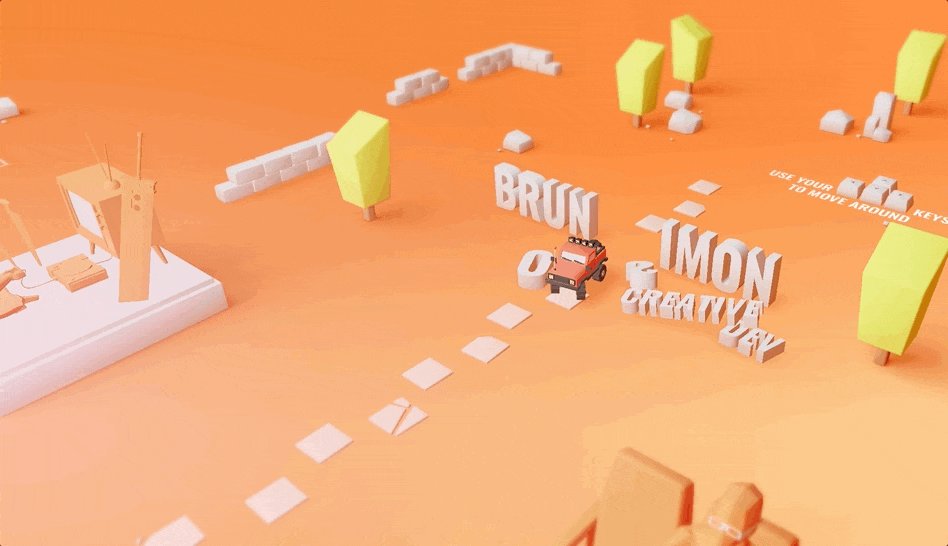
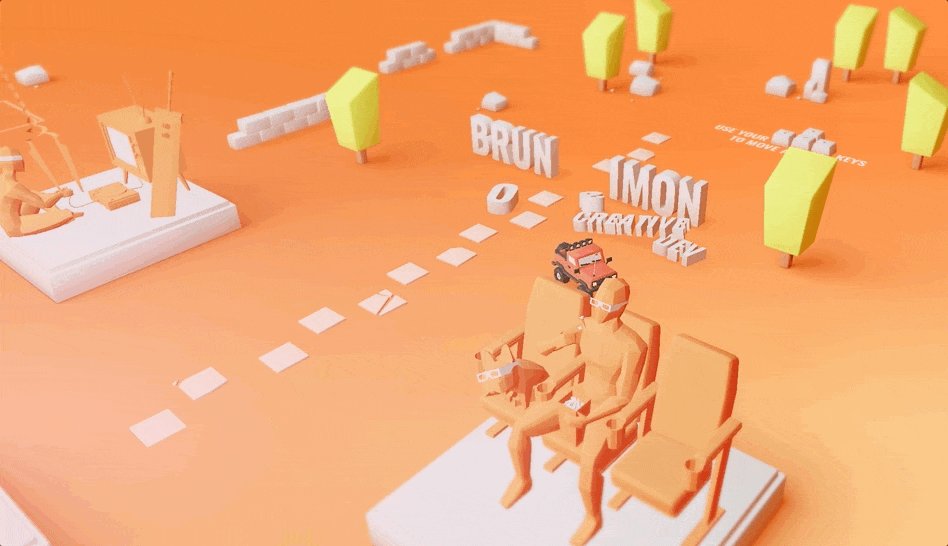
53D Blog
用 Three.js 实现的 3D 博客项目,通过开小车找到文章进行阅读。
 图片
图片
Github:https://github.com/brunosimon/folio-2019
6Portfolio 2020
使用Three.js和Ammo.js构建的3D互动世界。
Github:https://github.com/0xFloyd/Portfolio_2020
72019-nCov-3D
新型冠状病毒疫情数据三维可视化。
Github:https://github.com/cesiumlab/2019-nCoV-3d
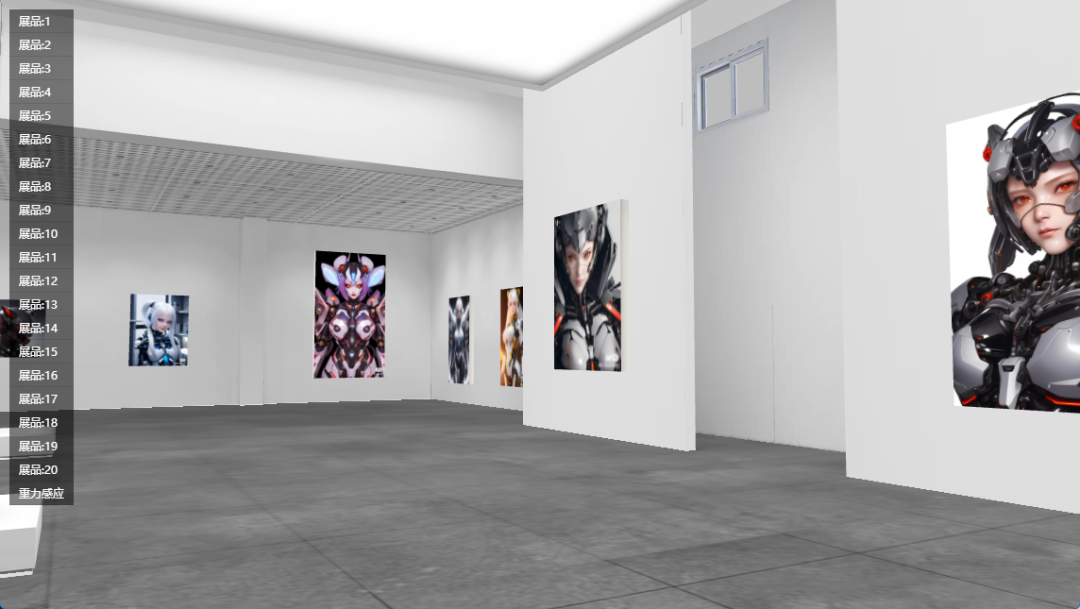
8vr-hall
基于 threejs 开发的 3D 展厅,展品可以自由摆放,支持 gltf/glb 格式。
 图片
图片
Github:https://github.com/mtsee/vr-hall
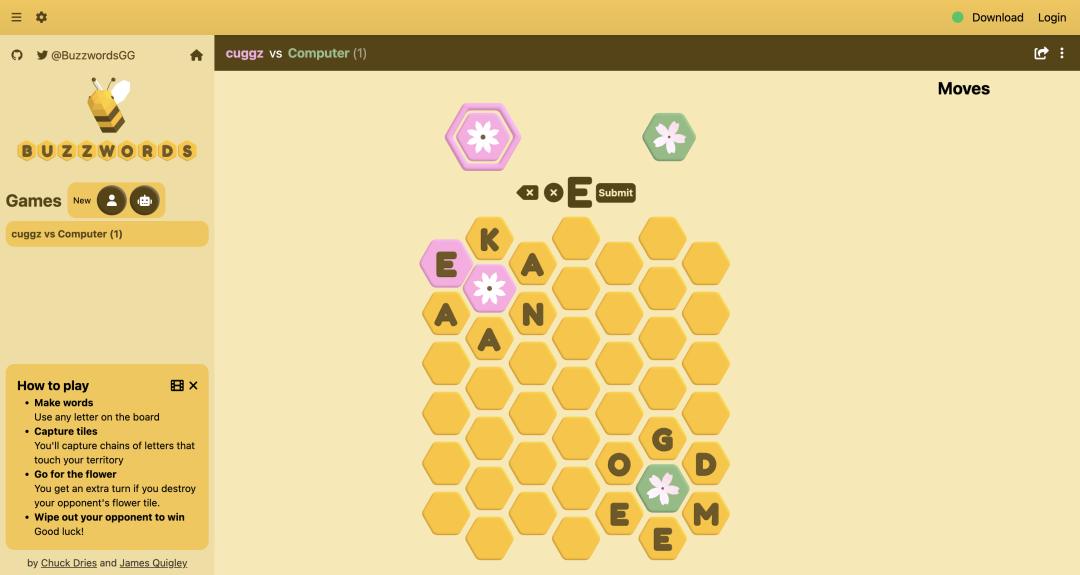
9Buzzwords.gg
一款基于 three.js 的文字策略游戏,可以多人游戏对战。
 图片
图片
Github:https://github.com/ViciousFish/buzzwords
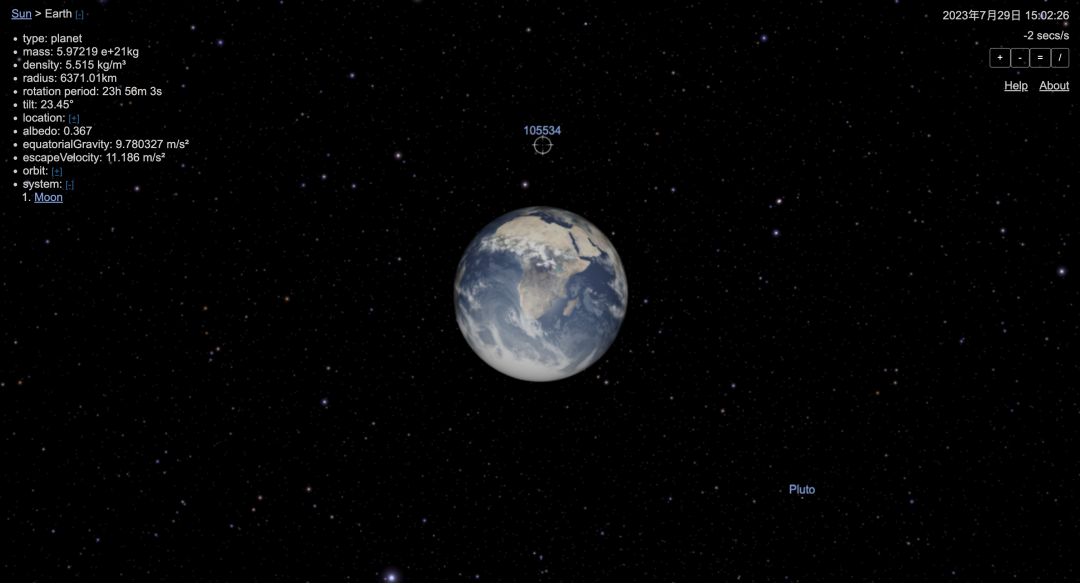
10Celestiary
受 Celestia ( http://shatters.net/celestia ) 启发的天体模拟器,用 JS/ Three.js/GLSL 编写。
 图片
图片




































