译者 | 布加迪
审校 | 重楼
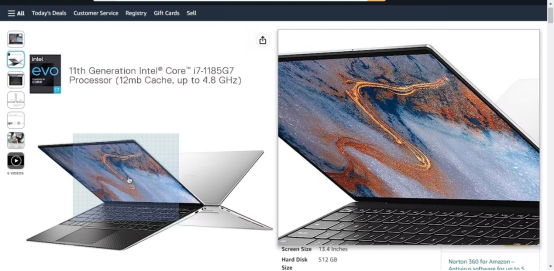
如果您曾经浏览过购物网站,可能遇到过图像放大功能。它可以让您放大图像的特定区域,以便浏览。结合这个小小的重要功能可以大大改善您网站的用户体验。

以一种无缝衔接的方式构建图像放大镜可能是个挑战。但是逐步完成这些步骤将帮助您从头开始创建自己的图像放大镜,无需依赖第三方插件。
何时在Web项目中使用图像放大镜?
当您构建有很多图像的项目时,图像放大镜派得上用场。如前所述,图像放大镜在购物网站上很受欢迎,因为有时用户可能需要在决定是否值得购买之前仔细观察产品。
客户完全依赖网站提供的信息和视觉效果来评估产品的质量、功能和外观。然而,光靠静态图像可能并不总是提供足够的清晰度或便于全面评估产品。
在传统商店里,顾客可以亲自触摸产品,近距离仔细观察,并评估适用性之后决定购买。图像放大镜试图通过以虚拟方式为用户提供一种相似的审查和检查来重现这种体验。

如果您正在构建一个照片库应用程序,图像放大镜也派得上用场,因为放大图像的特定部分是一项重要功能。
构建图像放大镜
该项目中使用的代码放在GitHub代码仓库中,可供人们免费使用,采用MIT许可证。
创建一个文件夹,在该文件夹中添加index.html文件、style.css文件和main.js文件。将这个样板代码添加到index.html中:
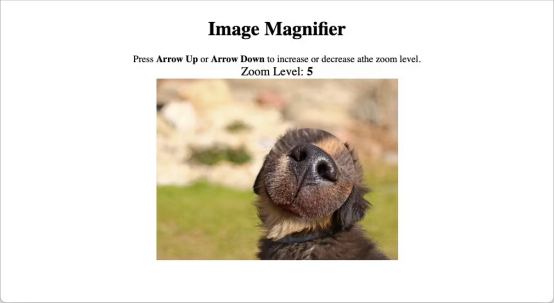
在body标签中,创建一个类名为“header”的div元素。然后在“header”div中,添加h1标题元素来显示图像放大镜的标题。
您可以根据需要来定制文本。接下来,包括两个span元素,它们提供了使用放大镜的说明,并向用户显示当前缩放级别。
在标题部分之后,创建一个类名为“container”的div元素。在这个div中,添加另一个类名为“magnifier”的div元素,并运用“hidden”类将其隐藏起来。
这个元素将表示放大镜图像。然后,添加一个script标签,“src”属性被设置为“/main.js”。
把style.css文件中的代码换成以下代码。需要的话,您还可以使用Less之类的CSS预处理器。
在main.js文件中,使用document.querySelector方法,检索带有类名“放大镜”和“容器”的HTML元素,并将它们分别赋予给变量magnifier和变量container。
然后,使用getComputedStyle函数来检索放大镜元素的宽度和高度,然后使用substring和indexOf方法从返回的字符串中提取数值。
将提取的宽度赋予变量magnifierWidth,将提取的高度赋予变量magnifierHeight。
接下来,为缩放级别、最大缩放级别以及光标和放大镜图像的位置设置变量。
在上面的代码块中,pointerX和pointerY都表示光标在X轴和Y轴上的位置。
现在,定义两个辅助函数:getZoomLevel(返回当前缩放级别)和getPointerPosition(返回带有光标x坐标和y坐标的对象)。
接下来,创建一个updateMagImage函数,该函数使用当前光标位置创建一个新的MouseEvent对象,并将其分派给容器元素。这个函数负责更新放大镜图像。
现在,您应该为“keyup”事件的窗口对象添加一个事件侦听器,当用户按下“ArrowUp”或“ArrowDown”键时,可调整缩放级别。
“keyup”事件上的回调函数还负责更新缩放级别标签,并触发updateMagImage函数。
然后,针对“mousemove”事件为容器元素添加事件侦听器。
在回调函数中,添加从放大镜元素中移除“hidden”类以使其可见的功能,并计算鼠标相对容器的位置,并考虑到页面滚动。
该函数还应该将放大镜的变换样式设置为计算的位置,并根据缩放级别和鼠标位置确定放大镜图像的背景大小和位置。
然后向容器元素添加另一个事件侦听器,但这一回事件侦听器应该侦听“mouseout”事件,并在鼠标离开容器区域时就将“hidden”类添回到放大镜元素。
最后,为更新光标的x和y位置的“mousmove”事件向窗口对象添加事件侦听器。
就是这样!您已成功地使用普通JavaScript构建了一个图像放大镜。

图像放大镜如何改善用户体验?
通过允许用户放大图像的特定区域,放大镜可以让他们更清晰地观察产品细节。
这种增强的视觉探索水平给用户灌输了信心,因为他们可以做出明智的决定。这有助于提高转化率和提高客户保留率。
原文标题:How to Build an Image Magnifier With Vanilla JavaScript,作者:DAVID UZONDU































