按钮是为任何网络应用程序提供交互性的最常见方式。但我们经常倾向于使用其他HTML元素,如 div span 等作为 clickable 元素。
但通过这样做,我们错过了许多内置浏览器的功能。
我们缺少什么?
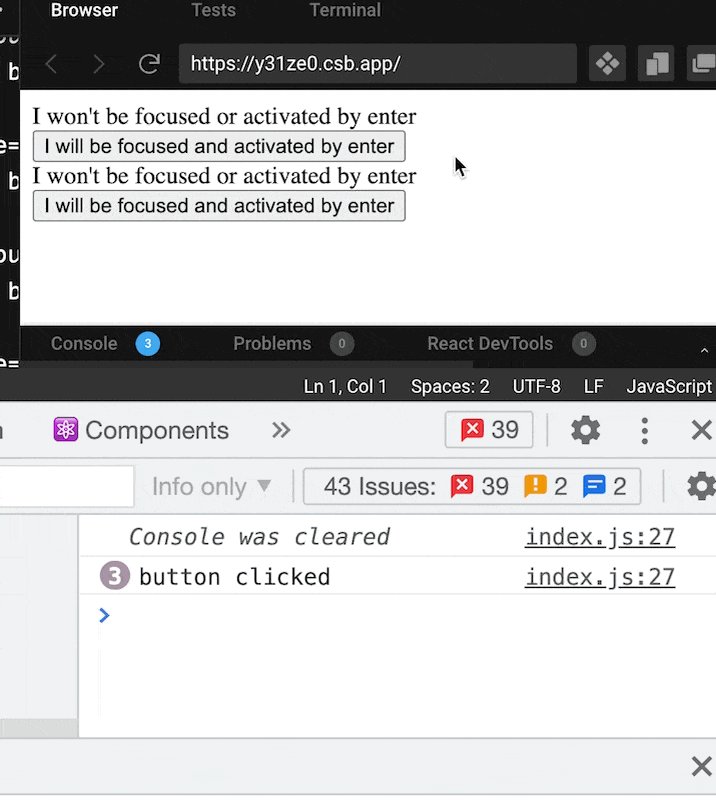
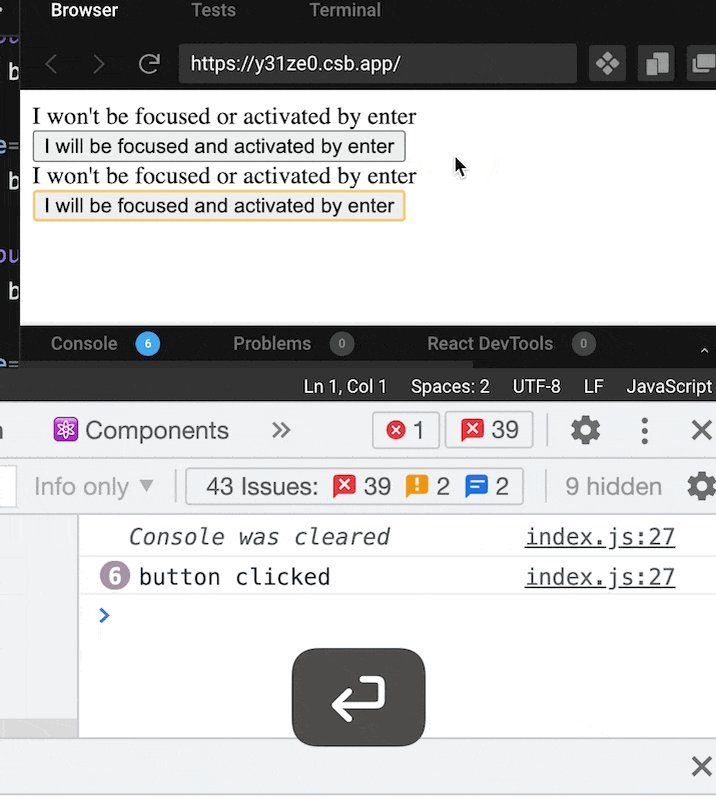
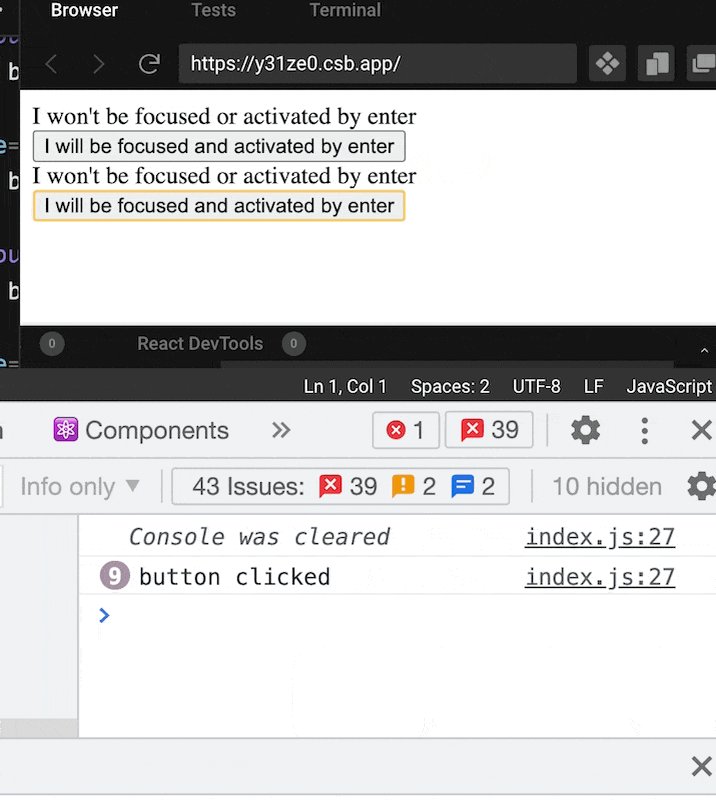
- 无障碍问题(空格键或回车键无法触发按钮点击)。
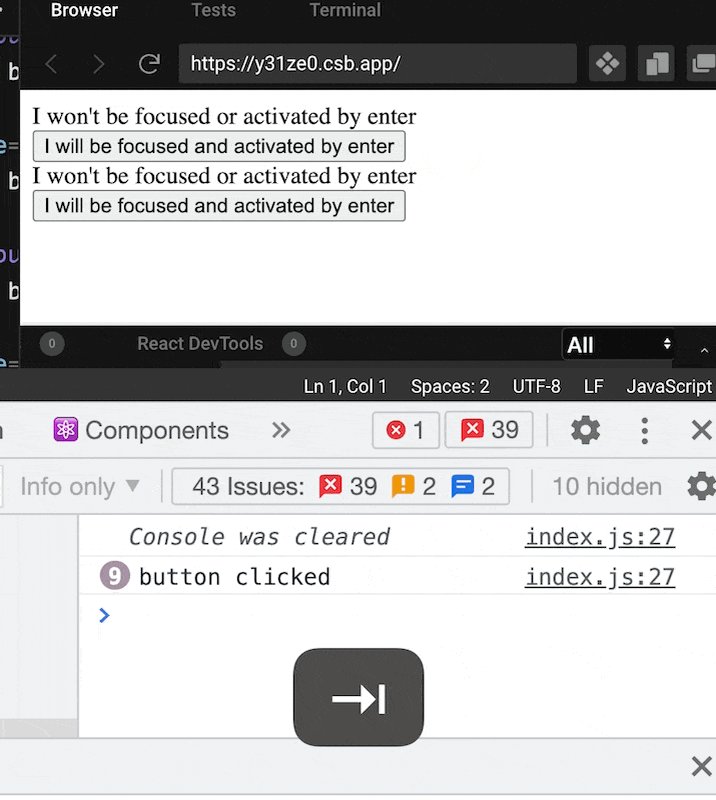
- 元素将无法通过按Tab键来聚焦。

权宜之计
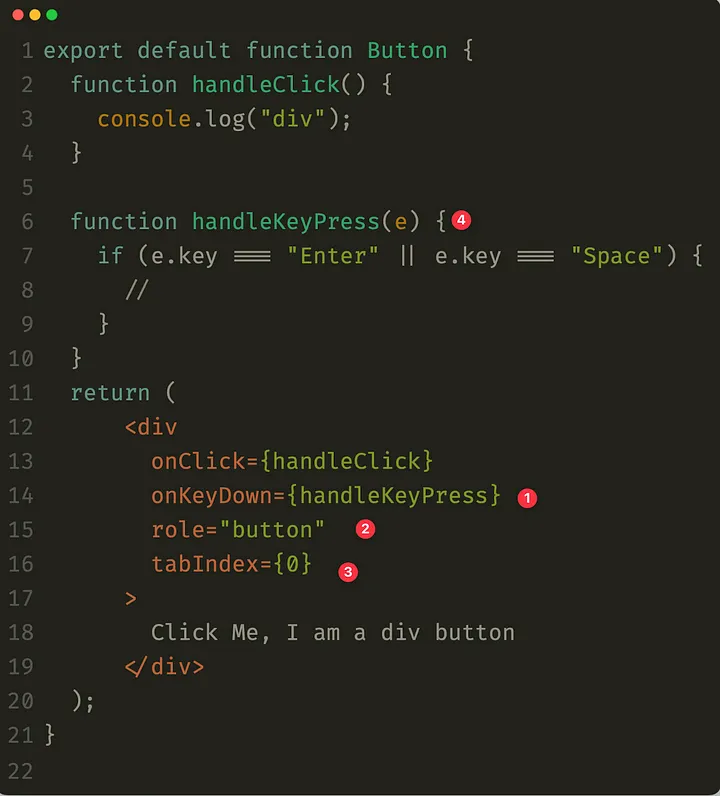
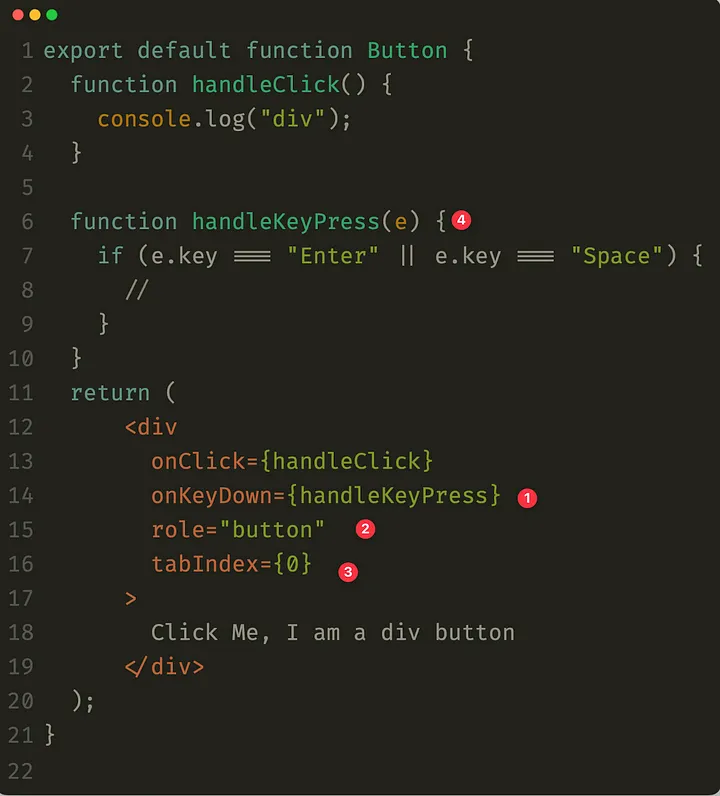
我们需要在每次创建可点击的 div 按钮时,以编程方式添加所有这些功能。

更好的解决方案
始终优先使用 button 作为可点击元素,以获取浏览器的所有内置功能,如果你没有使用它,始终将上述列出的可访问性功能添加到你的div中。
虽然,直接使用按钮并不直观。我们必须添加并修改一些默认的CSS和浏览器自带的行为。
使用按钮的注意事项
1、它自带默认样式
我们可以通过将每个属性值设置为 unset 来取消设置现有的CSS。
我们可以添加 all:unset 一次性移除所有默认样式。
在HTML中,我们有三种类型的按钮。 submit, reset and button. 默认的按钮类型是 submit.
无论何时使用按钮,如果它不在表单内,请始终添加 type='button' ,因为 submit 和 reset 与表格有关。
2、请不要在按钮标签内部放置 divs
我们仍然需要添加 cursor:pointer 以便将光标更改为手形。

本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。