
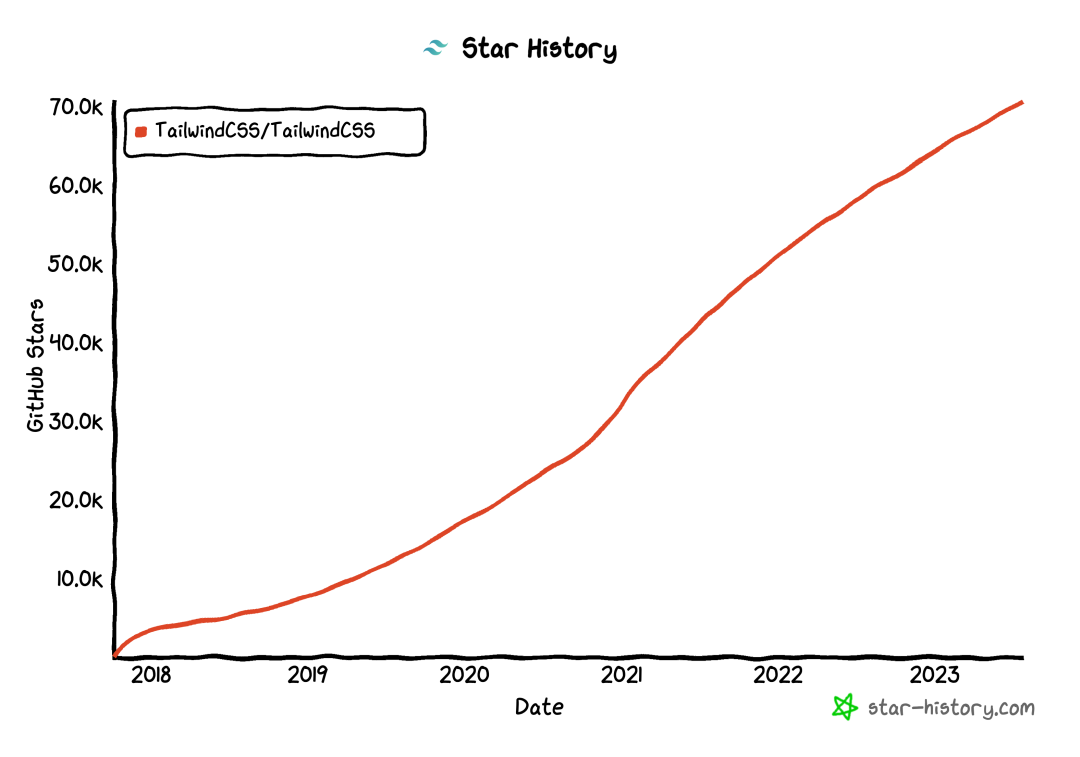
近年来,Tailwind CSS 在前端开发领域备受关注,在GitHub上收获了70000+ Star。尽管市面上有众多的 CSS 框架可供选择,但 Tailwind CSS 凭借其独特的概念、强大的特性和灵活性越来越受到开发者的喜爱。那么,为何 Tailwind CSS 如此受欢迎呢?本文将深入探讨这个问题,并介绍 Tailwind CSS 的概念、特性、技巧和组件库,以更好地理解和使用它!
1、Tailwind CSS 概念 Summer IS HERE
Summer:原子 CSS
在学习 Tailwind CSS 之前,先来了解一下什么是原子 CSS。
原子 CSS(Atomic CSS)是一种 CSS 架构方法,旨在通过使用单一的、独立的类来构建样式,从而提供可重用且高度可组合的样式规则。
例如,使用以下 CSS 创建一个 bg-blue 类:
.bg-blue {
background-color: rgb(81, 191, 255);
}如果将此类添加到<h1>标签中,它将获得蓝色背景,颜色如上面代码rgb(81, 191, 255)所示。
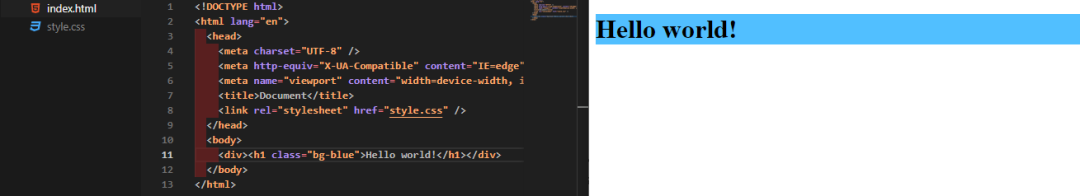
HTML 如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div><h1 class="bg-blue">Hello world!</h1></div>
</body>
</html>效果如下:

我们可以编写这种单一用途的 CSS 规则并将它们全部保存在全局 CSS 文件中。这样就可以在任何地方使用这些单一用途的实用程序类。只需要在 HTML 中来使用这些全局 CSS 文件即可,还可以在单个 HTML 标签中使用这些类的组合。
来看另一个例子,有以下规则的 CSS:
.bg-blue {
background-color: rgb(81, 191, 255);
}
.bg-green {
background-color: rgb(81, 255, 90);
}
.text-underline {
text-decoration: underline;
}
.text-center {
text-align: center;
}
.font-weight-400 {
font-weight: 400;
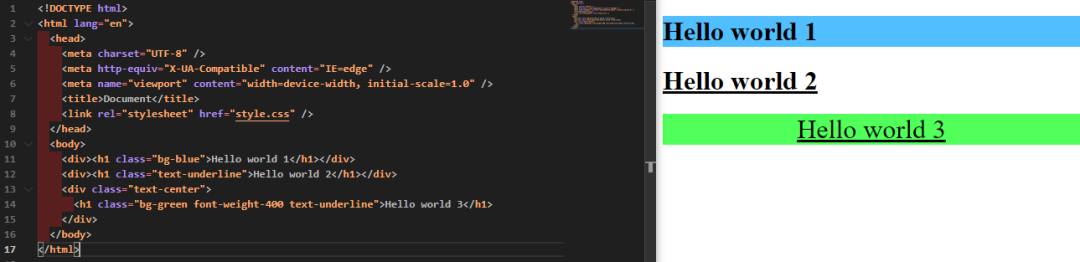
}然后在 HTML 文件中使用它,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div><h1 class="bg-blue">Hello world 1</h1></div>
<div><h1 class="text-underline">Hello world 2</h1></div>
<div class="text-center">
<h1 class="bg-green font-weight-400 text-underline">Hello world 3</h1>
</div>
</body>
</html>效果如下:

可以看到:
- 组合多个实用程序类:第 14 行中组合了多个类,即bg-green、font-weight-400和text-underline。这些样式在 Hello world 3 文本中都生效了。
- 实用程序类的可重用性:第 12 行和第 14 行中多次使用了 text-underline 类。
当然,如果想遵循这种原子 CSS 架构,就需要创建多个单一用途的实用程序类。这就是 Tailwind CSS 的用武之地。原子 CSS 的概念并不新鲜,但 Tailwind CSS 将其提升到了另一个水平。
Summer: Tailwind CSS 是什么?
Tailwind CSS 是什么?
Tailwind CSS 是一个实用优先的 CSS 框架,旨在使用户能够更快、更轻松地创建应用。可以使用实用程序类来控制布局、颜色、间距、排版、阴影等,以创建完全自定义的组件设计,Tailwind CSS 在 Github 上有 70.6k Star,并且 npm 周安装量达到了 636w+。

一开始对 Tailwind CSS 的印象并不太好,而更喜欢干净的 HTML 干净以及语义化的类名,后者在前端关注点分离中发挥着重要作用。使用 Tailwind 和这么多的类很奇怪,让我想起了内联样式。不过,随着时代的变化,HTML、CSS 和 JavaScript 之间的联系也在变化。这开启了改变类在项目中的角色的可能性,并且实用程序优先的方法非常适合现代的、基于 JavaScript 的时代。
Tailwind 是一个 CSS 框架,但它并不是新的 Bootstrap。Bootstrap 等传统 CSS 框架为用户提供了许多预定义的功能,如组件和布局系统。而 Tailwind 并非如此,因为它不附带预定义组件。两者的目标都是让开发更轻松,但实现方式有所不同:传统框架试图避免CSS 及其复杂性,而 Tailwind CSS 希望改变编写 CSS 的方式。因此,与其他 CSS 框架相比,它提供了更大的灵活性和控制力。
Tailwind CSS 有很多优势:
- 编写的自定义 CSS 更少:使用 Tailwind,可以通过直接在HTML中应用预先存在的类来设置元素的样式。通过以这种方式使用实用程序类,可以构建自定义设计而无需编写 CSS。
- 可以保持 CSS 文件较小:如果没有像 Tailwind 这样的框架,就必须在添加新功能和组件时继续编写 CSS。这样 CSS 文件不断增长并变得越来越大。通过使用 Tailwind 的等实用程序,大多数样式都是可重用的,因此很少需要编写新的 CSS。
- 不必定义类名:使用 Tailwind 时,可以从预定义的设计系统中选择类。这意味着无需为某些样式和组件选择“完美”的类名而烦恼,也无需记住像 sidebar-inner-wrapper 这样复杂的类名。
- 可以做出更安全的更改:使用传统方法,如果对 CSS 进行更改,则可能会破坏网站上的某些内容。不同于 CSS,在HTML中使用的实用类是局部的。这意味着可以更改它们而不必担心影响站点上其他部分的功能。
Summer:Tailwind CSS 核心理念
学习如何使用 Tailwind CSS 最重要的部分实际上是使用它的类,理解实用程序优先的方法。
假设想要设计一个简单的按钮样式:
<button class="btn"> 按钮 </button>传统的方法如下所示:
.btn {
display: inline-block;
border: 1px solid #34D399;
background-color: transparent;
border-radius: 0.375rem;
padding: 0.5rem 1.5rem;
color: #34D399;
line-height: 1;
cursor: pointer;
text-decoration: none;
transition: background-color 300ms, color 300ms;
}
.btn:hover {
background-color: #34D399;
color: #FFF;
}使用 Tailwind CSS,无需编写一行 CSS 即可重新创建此按钮,而是使用一堆低级实用程序类:
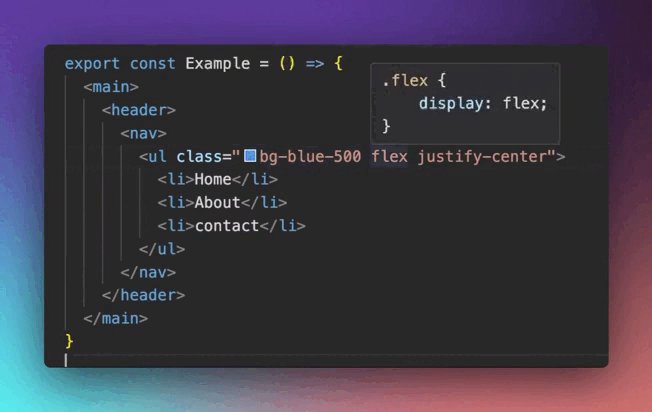
<button class="inline-block border border-green-400 bg-transparent rounded-md py-2 px-6 text-green-400 leading-none cursor-pointer hover:bg-green-400 hover:text-white transition-colors duration-300">
Example
</button>可以看到,这里使用了很多类来为之前相同的按钮样式设置样式,但每个类只管理一个或几个经常一起使用的CSS属性。这些类的命名描述了它们的功能:inline-block将CSS的display属性设置为display: inline-block;,bg-transparent将background-color属性设置为background-color: transparent;,而cursor-pointer则将cursor属性设置为cursor: pointer;。
有些类看起来不太直观,比如py-2用于管理垂直内边距,而px-6用于管理水平内边距。还有一些类同时设置多个属性,比如transition-colors:
.transition-colors {
transition-property: background-color,border-color,color,fill,stroke;
transition-timing-function: cubic-bezier(.4,0,.2,1);
transition-duration: 150ms;
}尽管有些类不太容易理解,但基本概念始终是相同的。除了基础知识、自定义和插件外,官方文档的所有章节都致力于解释Tailwind生成的类的名称和默认值,几乎涵盖了每个常用的CSS属性,甚至一些不太常见的属性。
2、Tailwind CSS 特性 Summer IS HERE
Summer:响应式设计
Tailwind CSS默认支持响应式设计,这意味着它生成的每个类都有对应的变体,只在特定的媒体查询匹配时才应用。默认情况下,Tailwind是以移动设备优先的方式进行设计的:它的所有媒体查询都是基于min-width的类型。每个类都会根据每个断点生成一个对应的变体,例如,可以使用sm断点来表示640px。因此,如果想要在屏幕宽度达到640px及以上时应用text-white类,可以写作sm:text-white。还可以结合响应式和状态变体,例如使用sm:hover:text-white表示在屏幕宽度达到640px及以上且处于 hover 状态时应用text-white类。
Summer:函数和指令
通过使用指令和函数,可以更灵活地定制和扩展你的CSS样式,并结合Tailwind的强大功能实现更高效的开发。
指令
Tailwind 指令是用于执行各种操作的特殊声明,比如使用@variants指令生成一些类的变体,或者使用带有 @screen 指令的 Tailwind 媒体查询。对于@apply指令需要特别注意,这个指令允许在自定义样式中使用 Tailwind的 实用类:
.custom-button {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}这里使用@apply指令将Tailwind的实用类应用到.custom-button类上,以快速设置背景颜色、文字颜色、字体加粗、内边距和圆角等样式。
函数
Tailwind还提供了一些函数,用于在CSS中动态生成样式。例如,可以使用theme函数来获取配置文件中的颜色值:
.btn-primary {
background-color: theme('colors.blue.500');
}这里使用theme函数来获取配置文件中blue.500定义的颜色,并将其作为背景颜色应用到.btn-primary类。
Summer:定制化
默认的 Tailwind CSS 设置非常适合非常通用的用例,但如果项目需要,也可以根据需要调整和自定义实用程序类。Tailwind 项目中通常有两个配置文件:框架内部使用的一个,以及可以在项目根目录下创建的 tailwind.config.js 文件。每次构建项目时,在生成所有实用程序类之前,Tailwind 都会查找自定义配置文件,找到后它会尝试将其与内部配置合并,作为未指定的参数的后备。因此,自定义配置文件可以指定仅生成几个类的设置,但如果没有指定任何相关内容,则所有 Tailwind 默认类都将继续工作。
文件结构
每个 Tailwind CSS 配置文件至少有以下参数:
module.exports = {
purge: [],
presets: [],
darkMode: false, // or 'media' or 'class'
theme: {
screens: {},
colors: {},
spacing: {},
},
variantOrder: [
'first',
'last',
'odd',
],
variants: {
accessibility: ['responsive', 'focus-within', 'focus'],
alignContent: ['responsive'],
alignItems: ['responsive'], /* etc. */
},
plugins: [],
}某些设置(例如presets)与实用程序类自定义无关。darkMode 参数为类启用暗模式变体,插件允许使用更多功能和实用程序类(例如 Tailwind Typography)来扩展 Tailwind,这对于 Markdown 生成的内容样式非常有用。还有更多设置,官方文档有详细描述,但最重要的是theme、variants 和 purge。
Summer:theme
在 theme 中能够自定义调色板、响应能力和容器设置、间距实用程序甚至占位符不透明度实用程序。最常见的更改实用程序是断点、调色板和间距。
自定义断点
项目的断点在screens对象中进行管理:
module.exports = {
theme: {
screens: {
sm: '640px',
md: '768px',
lg: '1024px',
xl: '1280px',
'2xl': '1536px',
},
},
}默认情况下,Tailwind 不仅生成实用程序的普通版本,例如 text-white,而且还为screens对象内指定的每个断点生成响应变体:sm:text-white、md:text-white、xl:text-white。这里可以包含更多或更少的断点,并且screens对象支持各种程度的自定义,例如,使用桌面优先最大宽度媒体查询,或使用最小和最大宽度的范围媒体查询。
自定义调色板
调色板在颜色colors内部进行管理:
module.exports = {
theme: {
colors: {
transparent: 'transparent',
current: 'currentColor',
teal: {
50: '#f0fdfa',
100: '#ccfbf1',
200: '#99f6e4',
},
emerald: {
50: '#ecfdf5',
100: '#d1fae5',
200: '#a7f3d0',
},
},
},
}当提供字符串参数时,Tailwind 将为该颜色生成所有与颜色相关的实用程序,例如 bg-transparent、border-transparent 等。当提供对象时,实用程序将像 bg-teal-50、text-emerald-200 中那样“嵌套”。还可以在对象内提供特殊的 DEFAULT 值,Tailwind 将生成该颜色的“非嵌套”版本:
module.exports = {
theme: {
colors: {
emerald: {
DEFAULT: '#059669', // Generates bg-emerald, text-emerald, border-emerald...
50: '#ecfdf5',
100: '#d1fae5',
200: '#a7f3d0',
},
},
},
}这样的嵌套逻辑适用于 Tailwind 支持的几乎所有实用程序。注意,一切都是基于对象的:这就是为什么在使用 theme() 函数从自定义 CSS 访问嵌套实用程序时必须使用点表示法。
自定义间距
Tailwind 配置中的间距对象本身不会生成任何实用程序。它是许多实际实用程序默认继承的设置对象,正如在默认配置中看到的那样:
module.exports = {
theme: {
margin: (theme, { negative }) => ({
auto: 'auto',
...theme('spacing'),
...negative(theme('spacing')),
}),
padding: (theme) => theme('spacing'),
width: (theme) => ({
auto: 'auto',
...theme('spacing'),
'1/2': '50%',
/* ...and so on */
}),
},
}它的使用非常简单,只需根据需要修改键/值对,所有与间距相关的实用程序(例如 padding 或 margin)将默认继承这些值。
module.exports = {
theme: {
spacing: {
px: '1px',
0: '0px',
0.5: '0.125rem',
1: '0.25rem',
1.5: '0.375rem',
2: '0.5rem',
2.5: '0.625rem',
3: '0.75rem',
/* ...and so on */
},
},
}Summer:覆盖或扩展
自定义主题时,可以为自定义的每个实用程序扩展或覆盖 Tailwind 的默认值。默认情况下,当在theme对象内设置实用程序时,将覆盖默认值。以过渡持续时间为例。在默认配置文件中,其值为:
module.exports = {
theme: {
transitionDuration: {
DEFAULT: '150ms',
75: '75ms',
100: '100ms',
150: '150ms',
200: '200ms',
300: '300ms',
500: '500ms',
700: '700ms',
1000: '1000ms',
},
},
}这将使用诸如duration-300之类的类来声明300ms的过渡持续时间。如果在自定义 tailwind.config.js 文件中声明:
module.exports = {
theme: {
transitionDuration: {
2000: '2000ms',
},
},
}Tailwind会生成一个名为duration-2000的类,将过渡时长设置为2000毫秒。但是,将失去其他类,如duration-300或用于过渡时长为150毫秒的默认类。实际上,这种方法可能更好,因为这样 Tailwind CSS 只会生成实际使用的类,这在开发模式下可以提高性能。
如果在上面的示例中,默认值已经满足需求,可以进行扩展。想扩展的每个工具都必须放在特殊的extend对象内。下面通过扩展默认工具来添加一个2000毫秒的过渡时长,而不是替换它们:
module.exports = {
theme: {
extend: {
transitionDuration: {
2000: '2000ms',
},
}
},
}这样就可以使用duration-2000类,而不会丢失duration-300和所有其他默认实用程序。
Summer:变体
可以为每个实用程序生成许多变体:hover、visited、focus、checked、active、odd、even等,为每个工具生成所有可能的变体会导致生成成千上万个无用的类,构建过程缓慢,开发模式下生成巨大的CSS文件,并且需要清理许多无用的样式以进行生产。因此,默认情况下,只有响应式变体是始终启用的,而其他所有变体只有在你期望找到它们的地方才会被默认激活(例如,backgroundColor工具的hover变体)。
变体对象中的每个属性都必须有一个实用程序名称作为键,并以一组启用的变体作为值:
module.exports = {
variants: {
accessibility: ['responsive', 'focus-within', 'focus'],
alignContent: ['responsive'],
alignItems: ['responsive'],
},
}与 theme 一样,在自定义变体时,可以覆盖或扩展实用程序的设置:
module.exports = {
variants: {
// 除了默认值之外,还将生成“active”变体
extend: {
backgroundColor: ['active']
}
},
}指定变体的顺序很重要。变体是由数组定义的,它们在数组中的顺序决定了相对类在最终样式表中的位置。这很重要,因为一个元素可以同时处于活动和焦点状态下:优先使用的类别不是由在HTML元素中输入它们的顺序决定的,而是由这些类在最终CSS中的顺序决定的。
当覆盖变体时,对于给定的工具,可以完全控制数组,但在扩展它们时则不能。通过扩展添加的变体会被Tailwind自动排序,遵循一个内部顺序,可以使用variantOrder参数自定义该顺序。
Summer:清除
默认情况下,Tailwind 生成如此多的类,最终未压缩的 CSS 大小达到 3739.4 kB,这是巨大的。可以仔细选择要启用或禁用的实用程序,禁用所有未使用的变体和不太常见的断点,但最终仍然需要清除所有未使用的类和变体。
Tailwind CSS 使用 PurgeCSS 来对未使用的样式进行 tree-shake 并获得更小的最终 CSS。默认情况下,PurgeCSS 仅在生产模式下运行。
配置文件公开了可以根据需要自定义的清除参数。首先,可以使用 Tailwind CSS 实用程序提供每个文件的简单路径数组,以便 PurgeCSS 可以检测要保留哪些类以及要删除哪些类:
module.exports = {
purge: [
'./src/**/*.html',
'./src/**/*.vue',
'./src/**/*.jsx',
],
theme: {},
variants: {},
plugins: [],
}重要的是要包含按名称引用 Tailwind 实用程序之一的每个可能文件,例如动态切换某些类的 JavaScript 文件;如果不这样做,PurgeCSS 将看不到这些类在其他地方使用,并且如果不在其他地方使用,则会将其删除。
3、Tailwind CSS 技巧 Summer IS HERE
这一部分来探讨一些可以显着增强开发体验的 Tailwind 技巧。
Summer:动态实用程序类
Tailwind 会清除未使用的类,这就是为什么它能够拥有如此多的功能,同时仍然保持我 CSS 包尺寸较小。因此,如果想使用动态类名,则需要将所有想要的类名写入代码中的某个位置。这是为了让 Tailwind 能够静态分析代码。
例如,这样是行不通的:
const DoesntWork = () => {
const colors = ['red', 'green', 'yellow'];
const [color, setColor] = React.useState(colors[0]);
const changeColor = () => {
setColor('green');
};
return (
<>
<div className={`w-40 h-40 border bg-${color}-500`}></div>
<select
value={color}
className={`bg-${color}-500`}
onChange={(e) => setColor(e.target.value)}
>
<option value="">choose</option>
{colors.map((c) => (
<option key={c} value={c}>
{c}
</option>
))}
</select>
<button onClick={changeColor}>Change color</button>
</>
);
};这是因为 Tailwind 无法静态地找到它的类。bg-${color}-500 需要在运行时进行评估。但是,如果确实使用完整的类名,Tailwind 编译器可以使其工作:
const Works = () => {
const colors = ['bg-red-500', 'bg-green-500', 'bg-yellow-500'];
const [color, setColor] = React.useState(colors[0]);
const changeColor = () => {
setColor('bg-green-500');
};
return (
<>
<div className={`w-40 h-40 border ${color}`}></div>
<select
value={color}
className={`${color}`}
onChange={(e) => setColor(e.target.value)}
>
<option value="">choose</option>
{colors.map((c) => (
<option key={c} value={c}>
{c}
</option>
))}
</select>
<button onClick={changeColor}>Change color</button>
</>
);
};Summer:在 CSS 中使用 Tailwind
有时需要使用 CSS 来设计样式,例如,当使用第三方库时。这时就可以通过使用 @apply 指令或 theme 函数来使用 Tailwind 颜色,下面来看一个例子:
.__some-external-class {
/* 通过 @apply 可以使用 Tailwind 中的任何实用程序类名称 */
@apply text-blue-300 bg-gray-300 py-2 px-6 rounded-lg uppercase;
/* 或使用 theme() 函数 */
color: theme('colors.blue.300');
background-color: theme('colors.gray.300');
padding: theme('padding.2') theme('padding.6');
border-radius: theme('borderRadius.lg');
text-transform: uppercase;
}Summer:任意值
在 Tailwind 中编写纯 CSS 的另一种方法是使用方括号 ([])。这就是所谓的“任意值”。可以这样做:
<div class="w-[100vw] bg-[rebbecapurple]"></div>更重要的是,还可以使用 theme 函数:
<div class="grid grid-cols-[fit-content(theme(spacing.32))]">
<!-- ... -->
</div>如果想引用 CSS 自定义属性,则无需使用 var 关键字(自 v3.3 起)。可以直接将 CSS 变量作为任意值传递:
<div class="bg-[--my-color]">
<!-- ... -->
</div>此外,还可以轻松定义自定义变量,如下所示:
<div class="--my-color: rebbecapurple">
<h1 class="bg-[--my-color]">Hello</h1>
</div>Summer:group 和 peer实用程序类
Tailwind 允许使用帮助类(如:hover、:checked、:disabled、:focus等)根据元素的状态来更改其样式。因此,可以轻松实现以下效果:
<button class="bg-purple-500 border border-blue-500 text-white text-2xl uppercase p-6 rounded-md m-4 transition-colors hover:bg-purple-800 hover:border-blue-200 hover:text-gray-200">Click me!</button>结果如下:

如果想根据另一个元素的状态更改样式怎么办?这就是对等和组实用程序类派上用场的地方。
基于父状态的样式
例如,当父元素悬停时,可以通过将父元素转变为组并使用 group 和 group-hover: 实用程序类来更改子元素的样式:
<div class="group">
<div class="bg-gray-200">父元素</div>
<p class="hidden group-hover:block">子元素</p>
</div>CSS:
.group:hover .group-hover\:block {
/* 悬停时子元素的样式 */
display: block;
}在上述代码中,父元素使用 group 类来标识自己为组,并且子元素使用了 hidden 类来初始隐藏。然后,通过使用 group-hover: 前缀,将子元素的样式设置为在父元素悬停时显示(即 display: block)。这样就实现了基于父状态改变子元素样式的效果。
基于兄弟状态的样式
对等类修饰符可用于根据同级元素的状态来设置元素的样式。可以使用peer-{modifier},其中{modifier} 可以是任何伪类修饰符。
这是一个简单的例子:HTML:
<div>
<button class="peer-hover:bg-blue-500">按钮</button>
<button>另一个按钮</button>
</div>CSS:
.peer-hover\:bg-blue-500:hover ~ button {
/* 鼠标悬停时第二个按钮的背景色改变 */
background-color: #6EE7B7;
}在上面的示例中,当鼠标悬停在第一个按钮上时,通过使用 peer-hover:bg-blue-500 类,在同级元素中选择后续兄弟元素(即第二个按钮),并将其背景色更改为蓝色(即 background-color: #6EE7B7;)。
重命名
在使用 Tailwind CSS 的 group 和 peer 实用程序类时,您可以为组和同级元素分配唯一的名称,以区分不同的组和同级元素。HTML:
<div class="group group-example">
<div class="bg-gray-200">父元素</div>
<p class="hidden group-example:hover:block">子元素</p>
</div>CSS:
.group-example:hover .group-example:hover\:block {
/* 悬停时子元素的样式 */
display: block;
}在上述代码中,在 group 类和同级元素的实用程序类后面添加了 /example,将其分配为唯一名称。这样可以确保这些类只会应用于特定的组和同级元素之间,而不会与其他地方使用相同的类产生冲突。
Summer:动画实用类
Tailwind 有一些非常有用且易于使用的动画实用程序类。例如,可以添加过渡颜色类并设置 300 毫秒的持续时间,以在悬停时创建平滑的颜色变化效果。还可以传递动画曲线和动画延迟:
<div class="... hover:bg-gray-300 transition-colors duration-300 ease-in-out" />几乎所有可设置动画的属性都可供开发者使用。除此之外,还有一些预制动画可用,例如:animate-spin、animate-ping、animate-bounce 和 animate-pulse。
Summer:响应式设计
Tailwind 是一个移动优先框架,这意味着无前缀的实用程序对所有屏幕尺寸都有效,而带前缀的实用程序会覆盖特定断点及以上断点处的样式。这有助于首先编写 CSS 移动设备,因为需要从小屏幕到大屏幕进行定义。
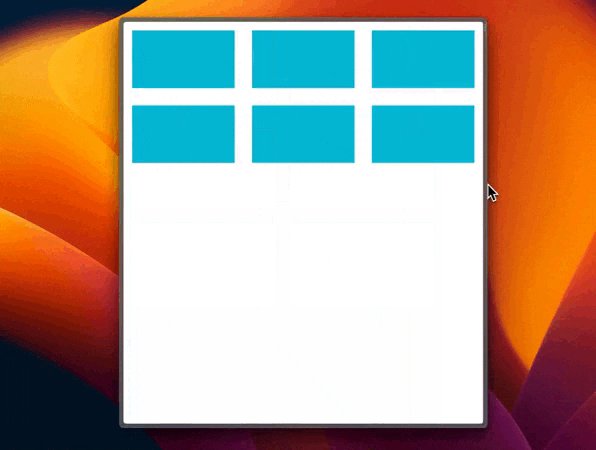
假设想要一个图像或视频网格,希望设计在移动设备上为一列,然后在较大的屏幕上为 2 列,在桌面上为 3 列,如下所示:

这样写:
<div class="grid grid-cols-1 gap-10 p-5 sm:grid-cols-2 md:grid-cols-3">
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
<div class="w-full aspect-video bg-cyan-500"></div>
</div>自定义最小和最大实用程序类也可用于更动态的用例。此外,可以将自定义断点添加到 tailwind.config.js 配置文件中。
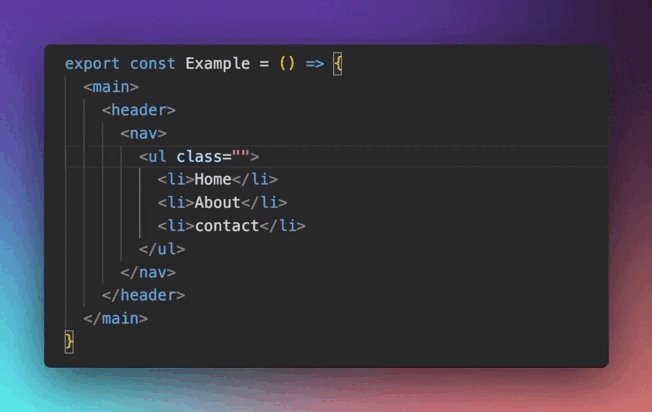
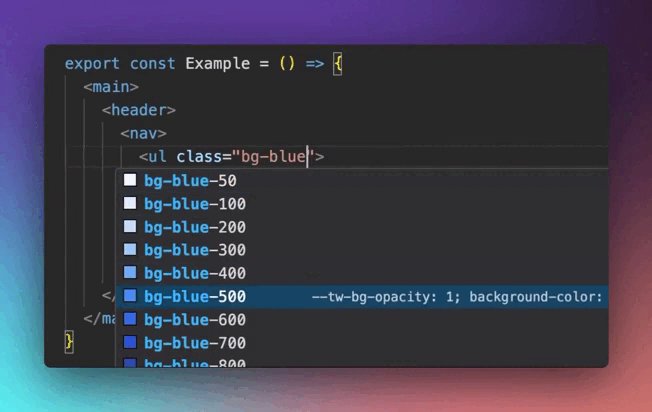
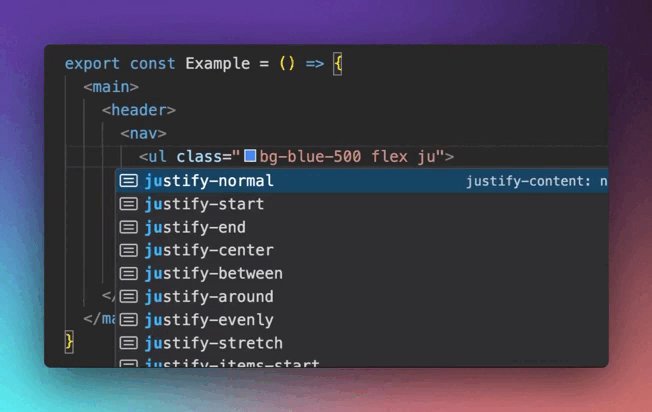
Summer:编辑器扩展
适用于 IDE 的 Tailwind CSS Intellisense 扩展[1]是 Tailwind 如此易用的主要原因之一。它会自动完成类名称,显示正在使用的颜色,并在将鼠标悬停在类上时解释该类的详细信息。


除此之外,还可以使用 Tailwind Prettier 插件[2]让 Prettier 对类进行排序。
Summer:创建自定义实用程序类
可以使用 Tailwind 配置文件来创建自定义实用程序类。如果想在应用的多个位置使用特定样式,这非常有用。因此,如果想添加另一个盒子阴影类,那么就需要这样做:
// tailwind.config.js
module.exports = {
content: ['./src/**/*.{html,js}'],
theme: {
extend: {
boxShadow: {
neon: "0 0 5px theme('colors.purple.200'), 0 0 20px theme('colors.purple.700')"
}
}
},
}然后可以在代码中这样来使用它:
<div class="w-20 h-10 rounded shadow-neon"></div>Summer:创建自定义 Tailwind 插件
如果希望能够通过传递颜色来选择自定义实用程序的颜色,需要制作自定义 Tailwind 插件,它允许我们创建非常灵活且可重用的实用程序。
下面来重用霓虹灯阴影示例。要添加该功能,可以在 tailwind.config.js 中定义插件:
// tailwind.config.js
const plugin = require('tailwindcss/plugin');
module.exports = {
content: ['./src/**/*.{js,ts,jsx,tsx,mdx}'],
theme: { // ... our previous config },
plugins: [
// 获取颜色可以使用"theme"属性
plugin(({ theme, addUtilities }) => {
const neonUtilities = {};
const colors = theme('colors');
// 遍历颜色
for (const color in colors) {
// 检查颜色是否为对象,因为Tailwind中的一些颜色是对象而另一些是字符串
if (typeof colors[color] === 'object') {
// 选择使用两种颜色
const color1 = colors[color]['500'];
const color2 = colors[color]['700'];
// 在这里构建实际的类名
neonUtilities[`.neon-${color}`] = {
boxShadow: `0 0 5px ${color1}, 0 0 20px ${color2}`,
};
}
}
// 这将把实用程序类添加到Tailwind中
addUtilities(neonUtilities);
}),
],
};然后可以直接在 HTML(或 JSX)中使用新创建的实用程序类:
<div class="m-20 w-20 h-10 rounded-lg neon-blue"></div>可以在 Tailwind 调色板中更改为想要的任何颜色:
Summer:将 Tailwind 颜色导入为对象
可以将 Tailwind 颜色作为 JavaScript 中的对象导入。如果想要使用 Tailwind 颜色来创建自定义主题,或者向调色板添加另一个名称,这将非常有用。
例如,可以创建一个将作为类添加的原色:
// 从 Tailwind 导入所有颜色
const colors = require('tailwindcss/colors');
module.exports = {
content: ['./src/**/*.{js,ts,jsx,tsx,mdx}'],
theme: {
extend: {
colors: {
// 将“primary”类名称设置为所需的颜色+设置默认值。
primary: { ...colors.sky, DEFAULT: colors.sky['600'] },
},
},
},
plugins: [],
};Summer:简单的渐变
可以使用渐变色标创建复杂的渐变。为此,可以使用 bg-gradient-to-class 并将其与 t(上)、r(右)、b(下)和 l(左)组合。还可以用 tr(右上角)、bl(左下角)等来表示角点。然后可以组合:from、to 和via 来制作一些渐变。
下面来看一些例子:
{ /* 第一个“to”👇🏽 指定方向 */}
<div class="bg-gradient-to-r from-indigo-500 ...">
{ /* “from-”设置从哪种颜色开始然后淡出 */}渲染的输出将是一个以靛蓝开始并逐渐渐变为透明的渐变:

可以使用 to- 来设置结束:
<div class="bg-gradient-to-r from-indigo-500 to-pink-400...">这将渲染一个以靛蓝开始并逐渐淡化为粉红色的渐变:

可以通过使用 via 来控制中间的颜色:
<div class="bg-gradient-to-r from-indigo-500 via-green-400 to-pink-400...">这将呈现几乎彩虹的渐变,如下所示:

Summer:轻松截断文本
另一个实用程序类是 line-clamp,它允许通过简单地添加数字(例如 line-clamp-3)来截断多行文本:
<article class="mt-20 border border-slate-300 rounded-md p-4 ml-6 text-white w-60">
<p class="line-clamp-3">
Nulla dolor velit adipisicing duis excepteur esse in duis nostrud
occaecat mollit incididunt deserunt sunt. Ut ut sunt laborum ex
occaecat eu tempor labore enim adipisicing minim ad. Est in quis eu
dolore occaecat excepteur fugiat dolore nisi aliqua fugiat enim ut
cillum. Labore enim duis nostrud eu. Est ut eiusmod consequat irure
quis deserunt ex. Enim laboris dolor magna pariatur. Dolor et ad sint
voluptate sunt elit mollit officia ad enim sit consectetur enim.
</p>
</article>渲染结果将在 3 行文本后放一个省略号:

Summer:容器查询
容器查询允许根据元素本身的大小应用样式。现在,Tailwind 中有一个名为 @tailwindcss/container-queries 的插件可以开始使用容器查询。将此插件添加到项目后,可以使用 @container 标记元素,并且子元素可以使用 @sm 和 @md 等变体:
<div class="@container">
<div class="@lg:text-sky-400">
<!-- ... -->
</div>
</div>4、Tailwind CSS 组件库 Summer IS HERE
最后来看几个 Tailwind CSS UI 组件库。
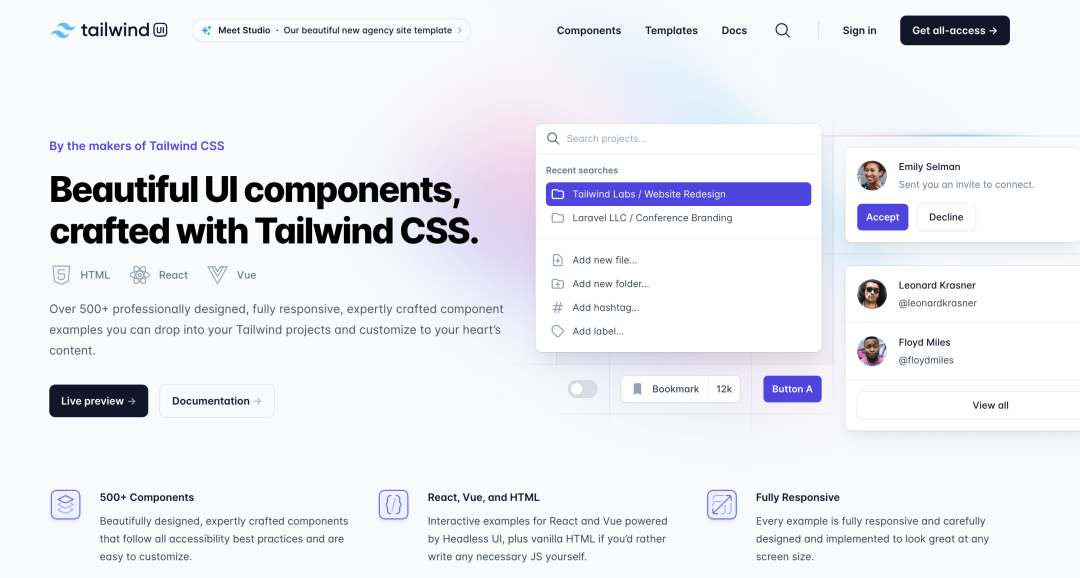
Summer:Tailwind UI
Tailwind UI 是一个由 Tailwind CSS 团队创建的可重用 UI 组件和模板集合。它提供了一系列精美设计和预构建的组件,可以帮助开发人员更快速地构建现代化和高度定制化的用户界面。它的设计风格简洁、现代,适用于各种 Web 应用程序和网站。它提供了各种常见的 UI 组件,如按钮、表单、导航栏、卡片等,每个组件都经过精心设计和开发,以确保外观一致性和交互性。除了单独的组件之外,Tailwind UI 还提供了一些完整的页面模板,包括登录页面、仪表盘、博客布局等,可以直接作为项目的基础或参考使用。Tailwind UI 总共有超过 500 个组件,文档包含 React、Vue 和原始 HTML 的组件代码。

官网:https://tailwindui.com/
Summer:daisyUI
daisyUI 是一个开源的 Tailwind CSS 插件,它提供了一套额外的实用工具类和组件,以扩展和增强 Tailwind CSS 的功能。它的目标是简化构建用户界面的过程,提供更多可选的样式和组件,同时保持 Tailwind CSS 的哲学和设计原则。它通过引入新的类名来扩展 Tailwind CSS,这些类名可以直接应用于 HTML 元素,从而快速设置特定的样式和功能。

官网:https://daisyui.com/。
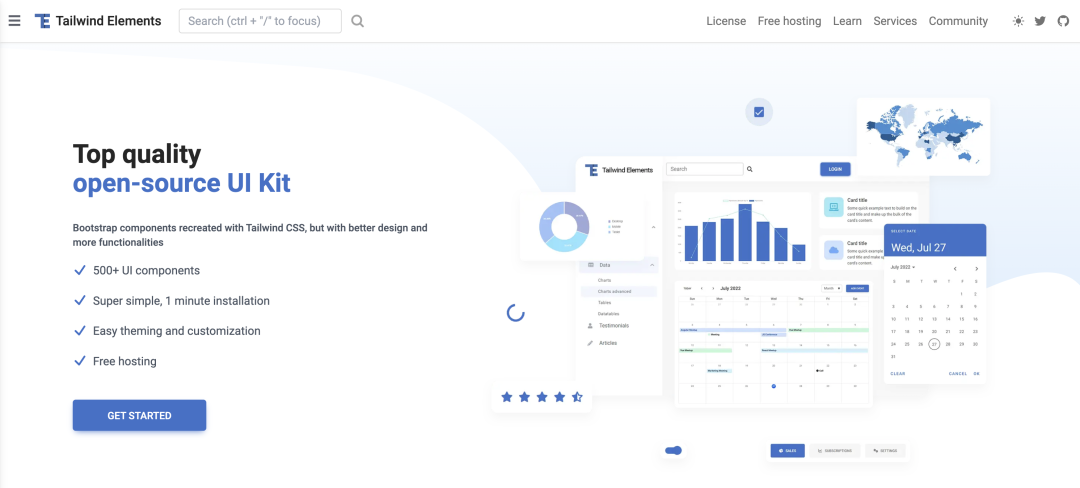
Summer:Tailwind Elements
Tailwind Elements 是一个由开发者社区创建的免费和开源项目,它为 Tailwind CSS 提供了一套额外的可重用 UI 组件。它的目标是为开发人员提供一组常见且易于使用的 UI 组件,以帮助他们更快速地构建用户界面。这些组件包括按钮、表单元素、导航栏、卡片、提示框等,每个组件都经过设计和开发,并与 Tailwind CSS 的哲学相匹配。

官网:https://tailwind-elements.com/。
Summer:Flowbite
Flowbite 是一个基于 Tailwind CSS 的前端 UI 框架和组件库。它提供了一套现代、响应式和易于使用的UI组件,可以帮助开发人员快速构建出色的用户界面。它的设计目标是简化开发过程,并提供一致性和灵活性。它内置了一系列的高质量组件,包括导航菜单、卡片、表格、表单元素、按钮等,同时还有一些布局和实用工具类,方便开发人员进行快速开发和定制。Flowbite 有超过450 个组件,文档包含 HTML 组件代码,以及作为最流行框架的库安装的选项。Tailwind Elements 拥有500 多个组件(涵盖所有类别),文档包含 HTML 组件代码,可以选择将其安装为库。

官网:https://flowbite.com/。
Summer:Tailwind UI Kit
Tailwind UI Kit 是一个基于 Tailwind CSS 的 UI 组件库,提供了一套现成的、可重用的用户界面组件,方便开发人员快速构建漂亮的网页。它包含各种常见的界面元素和组件,例如导航栏、卡片、表单、按钮、模态框等等。每个组件都经过精心设计和开发,并符合现代的 UI 设计准则。Tailwind UI Kit 拥有超过 1300 个组件,文档包含 HTML、Vue、Angular 和 React 的组件代码。

官网:https://tailwinduikit.com/。
Summer:Hyper UI
Hyper UI 是一个适用于应用程序 UI、电子商务和营销的免费 Tailwind CSS 组件,支持暗模式、RTL 和 Alpine JS等,旨在为开发人员提供现代化的、可定制的用户界面组件。

官网:https://www.hyperui.dev/。
[1]Tailwind CSS Intellisense 扩展: https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss。
[2]Tailwind Prettier 插件: https://github.com/tailwindlabs/prettier-plugin-tailwindcss。





































