
最近我给图形编辑器增加了参照线吸附功能,讲讲我的实现思路。
我正在开发的图形设计工具:
https://github.com/F-star/suika
线上体验:
https://blog.fstars.wang/app/suika/
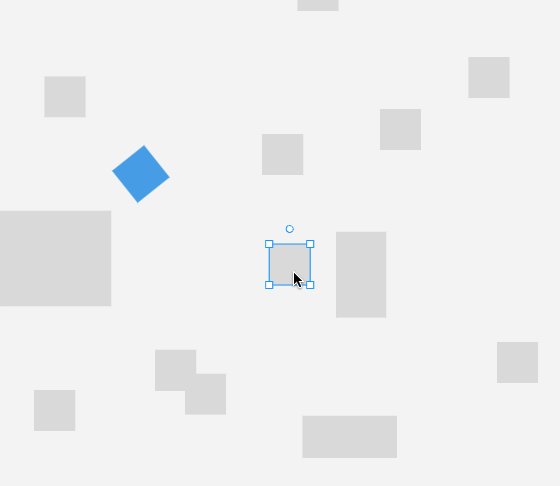
效果是被移动的图形会参考周围图形,自动与它们进行吸附对齐。

不得不说,很酷炫。
感觉这个图形编辑器突然变得灵动起来,有了灵魂一般。
为什么需要参照线吸附功能?
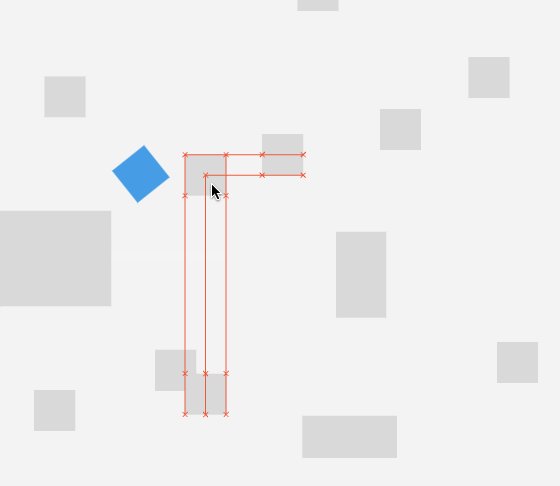
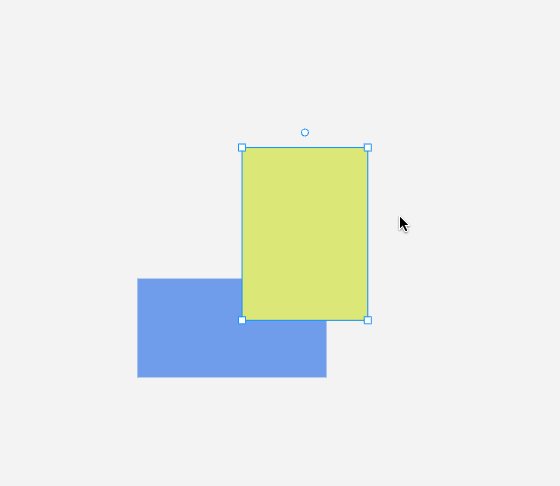
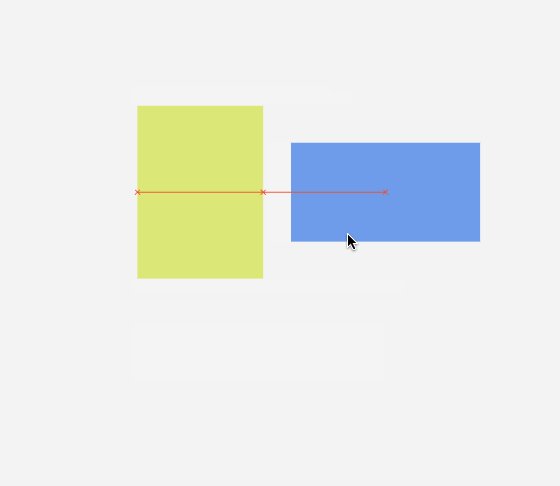
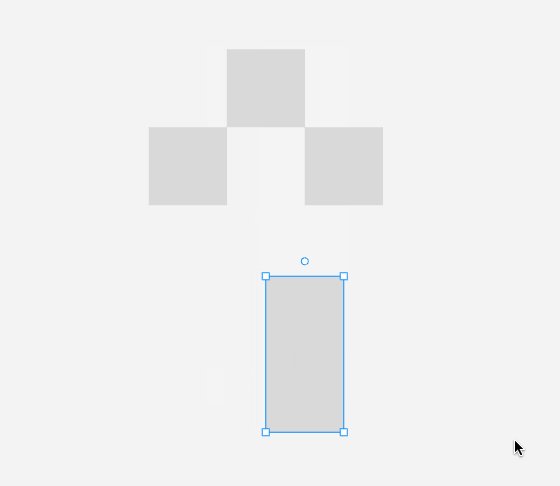
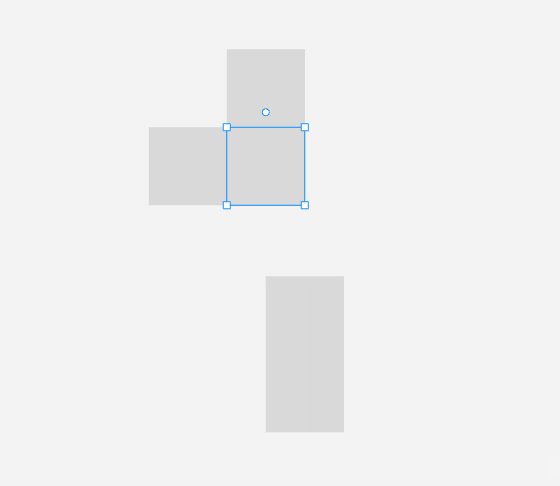
这里的参照线,指的是在移动目标图形时,当靠近其他图形的包围盒的延长线(看不见)时,会(1)绘制出最近的延长线和延长线上的点,(2)并将目标图形吸附上去,轻松实现(3)对齐的效果。

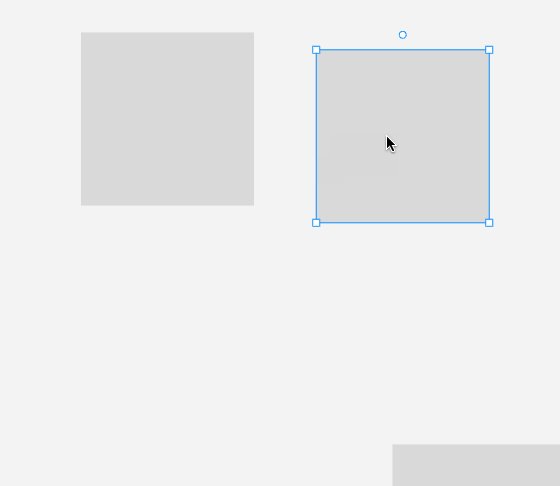
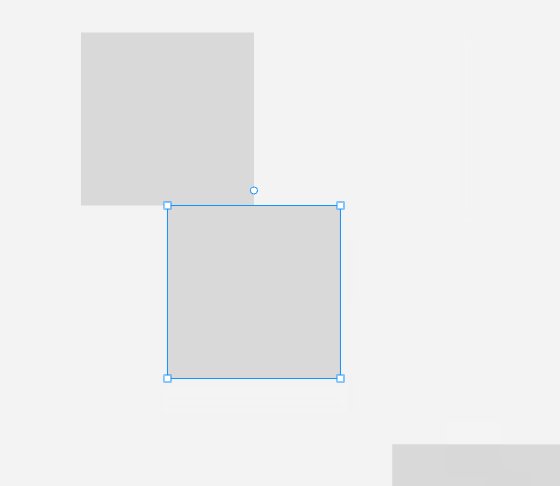
可以看到,通过参照线,我们很容易就能实现各种对齐,比如两图形的底边和定边对齐、右下角和左上角对齐。
这在 以对齐为基本要素 的视觉设计中,是非常好用的功能。

整体思路
整体思路为:
- 记录参照线。
- 找出目标图形最靠近的水平参照线和垂直参照线。
- 计算出偏移值 offsetX、offsetY。
- 标记要绘制的所有参照线段(不是两端无限延长的)。
- 修正图形的 x、y。
- 绘制参照线和点。
记录参照线
首先是确定能够作为 “参照” 的参照图形。
通常来说,参照图形为视口内的图形,并排除掉被移动的目标图形。视口外的图形通常都不在设计师的关注区域内。
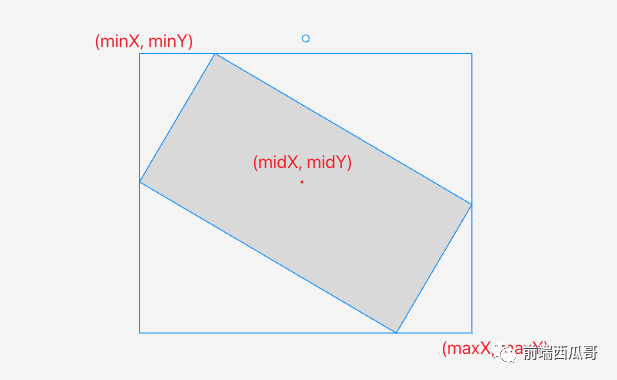
确认好参照图形后,计算出它们的包围盒(bbox)。
这次的包围盒有点特殊,要多给一个中点坐标,因为中线也要作为参照线。

接口签名为:
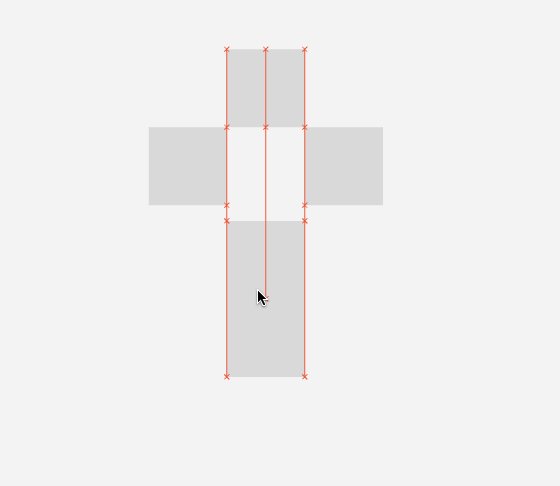
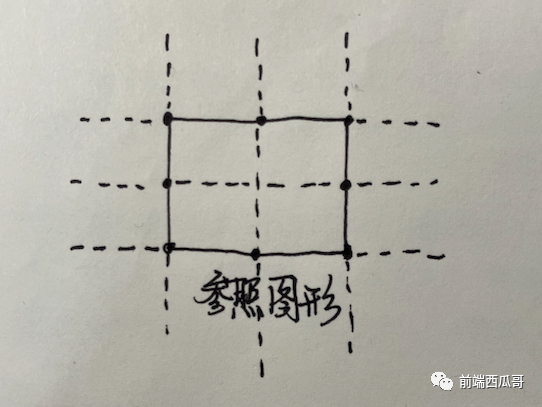
它们组成了参照图形的 8 个点,沿着这些点绘制竖线和横线,就是被移动的目标图形对应要吸附的参照线。

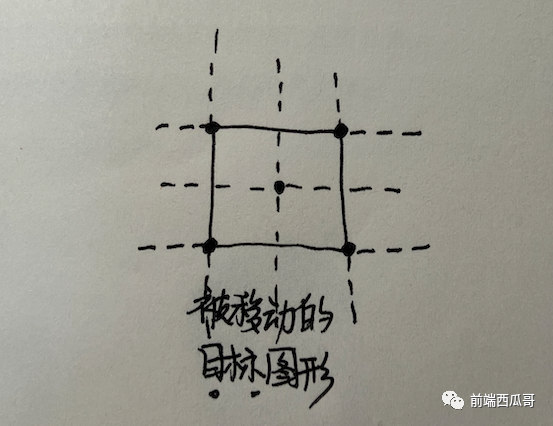
被移动的图形也要计算包围盒,并得到 5 个点。
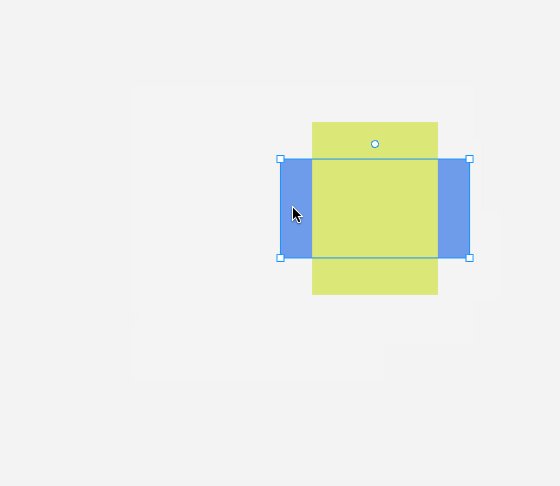
基于这些点的产生的水平线和垂直线,在靠近参照线时会吸附到最近的参照线上,分为水平移动和垂直移动两个维度。

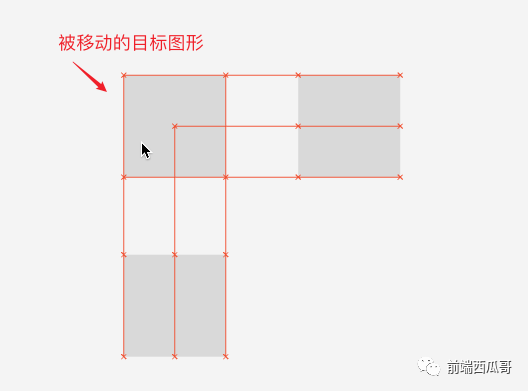
编辑器上的效果:

我们首先要把所有的参照线记录下来,在图形准备移动(mousedown)的时候。大致有以下这几个操作:
- 遍历参照图形(在视口内,且不为被移动目标图形);
- 计算出它们的包围盒,得到 8 个点,3 条垂直线和 3 条水平线。在一条垂直线上的多个点,其 x 值是相同的,y 不同,我们 x 作为 key,y 的数组为 value,保存到 hLineMap 映射对象中。每一项代表一条垂直线;
- 水平线同理,保存在 vLineMap 中。
- 然后对这两个 map 的 key 保存到 sortedXs 或 sortedYs 数组中,并排序,方便之后二分查找提高查找效率。
抽象一个 RefLine(参照线)类。
找出最近参照线
然后是找出目标图形最靠近的水平参照线和垂直参照线。
这一步是在图形移动(mousemove)时做的,是动态变化的。
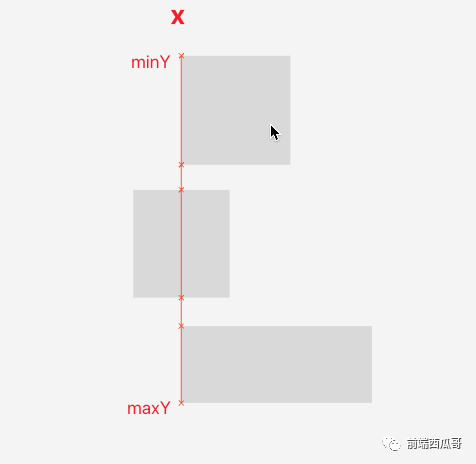
首先我们分别找到目标图形的 minX、midX、maxX 的最近垂直参照线,然后计算出它们各自的绝对距离,最后找出这里面最小的一个。
这里有一个比较重要的算法,就是找出排序数组中,离目标值最近的数组元素。
该算法为二分查找的变体,虽然原理不复杂,但一次能写对却不容易。这里我是找 gpt 帮我写的,非常完美。
实现如下:
计算偏移值
前面我们得到了最小距离 closestXDist。
接着我们要判断其是否小于一个特定的临界值 tol。不可能你离着十米开外,移动一下就千里迢迢吸附过来了吧。
如果满足,在临界值内,我们就继续。
offsetX 还差一步就能算出来了:确定正负,因为 closestXDist 是一个绝对值,不能直接用。
那我们就拿这个最小距离和之前计算出的三个距离 distMinX、distMidX、distMaxX对比,找到相等的,就能计算出 offsetX 了。
offsetY 同理,不赘述。
标记需绘制参照线段
计算出了 offsetX 和 offsetY。
接下来要修正一下我们的 targetBbox。
修正后的目标图形的包围盒,它的边就和一些参照线发生了对齐。
对齐的参照线,可能一条没有,可能只有一条,也可能有最多的 6 条。
基于新的目标图形,我们来找它落在的参照线有哪些。
修正图形的 x、y
计算出的 offsetX 和 offsetY,记得拿去修正被移动目标图形的 x 和 y。
绘制参照线和点
最后是绘制参照线,以绘制垂直线为例。

水平线同理。
优化点
- 这里的实现,在图形有旋转角度的时候,参照线会过多显得冗余,可以精简一些,减少要对比的参照线。
- 对齐到像素网格的时候,包围盒的值要取整。
- 考虑和按住 Shift 固定 x 或 y 平移的情况,此时有一个 offset 不能去进行校正。
最后
总结一下,参考线吸附的实现,就是找出最近的垂直线和水平线,计算出 offsetX 和 offsetY,修正被移动图形的 x 和 y,并记录并绘制出最终重合的参考线。
另外很感谢 Github Copilot,帮我写了很多模板代码。如果让我自己复制然后改改的话,很容易写错。











































