
大家好,我卡颂。
这篇文章不是标题党,也不是想蹭尤雨溪的流量,而是我看了VueConf US 2023[1]后的一点感想。
从字节聊到Vue
在聊本文的主题前,让我们先从字节聊起。字节有个很响亮的绰号 —— App工厂。是指字节会在各个赛道用流水线的形式批量产出App,再根据数据不断迭代。
当然,字节看得上的都是很大的赛道。实际上,在很多一线互联网城市,有很多体量比较小的互联网公司,也在采用类似的开发模式。具体是怎么做的呢?
首先,他们会定时跑App Store或者Google Play的排行榜,看看各品类有什么发展不错的新App。
当发现这类App后,他们会结合公司自身的开发资源,判断到底能不能复刻一个,以及预期收益能不能覆盖运营成本(买量、刷好评等费用)。
当发现这事儿有搞头后,就会立项并迭代。
与这种「工厂模式」(姑且这么叫吧)相对应的,就是常规的「我有一个好点子,我要落地这个好点子」的开发模式。
对于成熟互联网团队来说,显然前者比后者更容易成功(因为省去了很多试错成本)。
Vue特性的迭代也类似「工厂模式」,比如:
- 模版语法借鉴Angular 1
- Composition API借鉴React Hook
- Vapor Mode借鉴Solid.js
注意,在开源领域,「借鉴」这种行为无论从法律,还是开源道德层面来说,都是很正常的行为。甚至,开源项目能够推陈出新,本身就是不断在前人的肩膀上攀登。
所谓「创新」,很多时候并不是「从0到1想出一个点子」,而是「把已有的点子重新排列组合」。
有些同学可能会质疑:开发、运营App是市场行为,但搞开源是搞技术,而且是完全免费的,两者不能类比。
实际上,开源本身就是一门生意。在这门生意中,开发者是用户,开源项目是产品,而「免费」本身只是产品的一种定价策略。
Vapor Mode的产品思维
在VueConf US 2023中,Vapor Mode的后续安排就很好的体现了产品思维。
首先,Vapor Mode的概念尤雨溪在2022年[2]就提出了,这是一种模版编译模式。相比「虚拟DOM」,他有两个优点:
- 对于小项目,打包体积更小
- 框架自身的运行时工作流程更短,这通常也意味着框架性能更好
虽然Vue同React一样采用「虚拟DOM」,但其更新方式是响应式更新。与其更新方式类似的Solid.js可以从编译策略中获益,显然Vue也可以。
所以,借鉴Solid.js的编译策略,尤雨溪提出了Vapor Mode。
这一步可以类比上面例子中的「寻找优秀的App」。
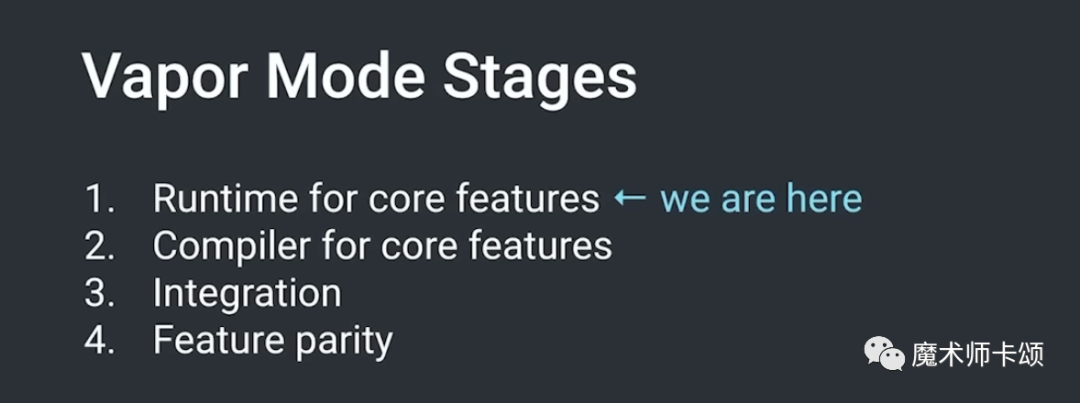
作为一个产品,Vapor Mode的发布分为四个阶段:

第一阶段(当前所处阶段)的目标是「提供核心功能的运行时」,比如「v-if、v-for指令在Vapor Mode下的运行时实现」。这样就能大体评估Vapor Mode对运行时性能的改善有多大。
这一步可以类比上面例子中的「评估开发这个App到底值不值」。
下一阶段的目标是「实现核心特性的编译器」,可以完成:
- 从JSX到中间代码,到Vapor Mode代码的转换。
- 从模版语法到中间代码,到Vapor Mode代码的转换。
将编译器单独作为一个步骤,除了因为他是必须的组成部分外,从产品的角度出发,还有个很重要的原因 —— 有了编译器,就能出一个playground。
届时,开发者可以预先体验Vapor Mode的输出结果。虽然还不能在项目中使用,但能让用户(也就是开发者)感知到项目的进展。这对于维持用户关注(即维持开发者关注)是很有帮助的。
再下一个阶段的目标是「可以在现有项目中插入Vapor Mode组件」。
在实际项目中,「在现有项目中插入Vapor Mode组件」的场景其实不多,更多的场景应该是「新开Vapor Mode项目」。
但从产品的角度出发,这个步骤是实现MVP(minimum viable product,最小化可行产品)。这样,Vue团队可以以最小的成本,验证Vapor Mode在市场中的反馈。
最后一个阶段的目标是「Vapor Mode全特性支持」,也就是将之前「虚拟DOM」下支持的特性(比如Transition、KeepAlive)都迁移到Vapor Mode。
可以发现,Vue团队会在前面所有验证步骤(验证可行性、验证收益、验证市场反馈)都走完后,再慢慢迁移特性。
试想,如果闷头一顿开发,直接上线全功能Vapor Mode,如果开发者反馈不佳,那对于Vue团队来说,可是不小的打击。
总结
本文从产品的角度分析了Vapor Mode的迭代策略。不难看出,尤雨溪不仅承担了开发工作,还要承担产品经理、项目经理的工作。
Vue能成为世界范围最知名的前端框架之一,除了其团队成员的专业性外,「工厂模式」的产品开发模式也功不可没。
参考资料
[1]VueConf US 2023:https://www.youtube.com/watch?v=y-hN5Q_lb9A。
[2]2022年:https://blog.vuejs.org/posts/2022-year-in-review。








































