window.navigator 对象包含有关访问者浏览器的信息。上篇文章介绍了浏览器Cookies、浏览器应用程序名称、项目浏览器应用程序代码名称、浏览器引擎、浏览器版本等属性,这篇文章继续介绍其他的属性
一、Window Navigator
window.navigator 对象可以不用窗口window前缀编写( navigator.XXXX)。
二、属性
6. 浏览器代理
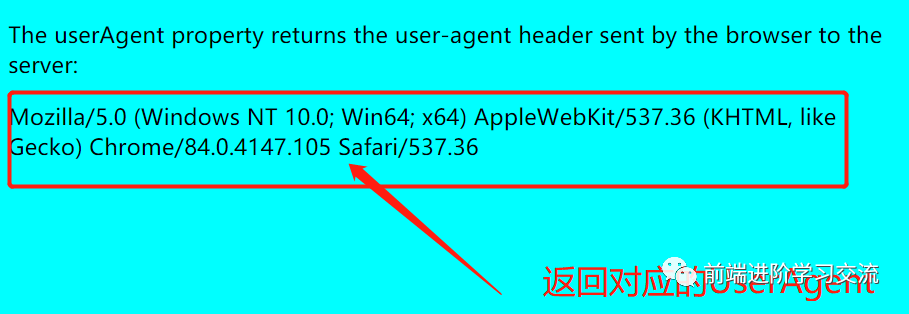
userAgent 属性返回浏览器向服务器发送的用户代理标头。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;\">
<h1>The Navigator Object</h1>
<p>The userAgent property returns the user-agent header sent by the browser to the server:</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
navigator.userAgent;
</script>
</body>
</html>
注意:
来自导航对象的信息通常是误导性的,不应该用于检测浏览器版本。
- 不同的浏览器可以使用相同的名称。
- 导航器数据可以由浏览器所有者更改。
- 一些浏览器错认自己绕过现场试验。
- 浏览器无法报告比浏览器晚发布的新操作系统。
7. 浏览器平台
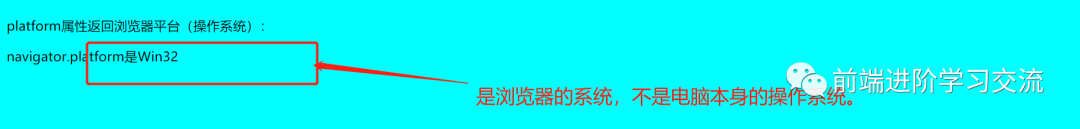
platform 属性返回浏览器平台(操作系统)。
<script>
document.getElementById("demo").innerHTML = navigator.platform;
</script>
8.浏览器的语言
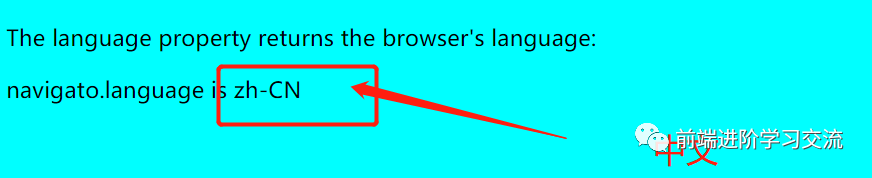
language 属性返回浏览器的语言。
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = navigator.language;
</script>
9. 浏览器是否在线?
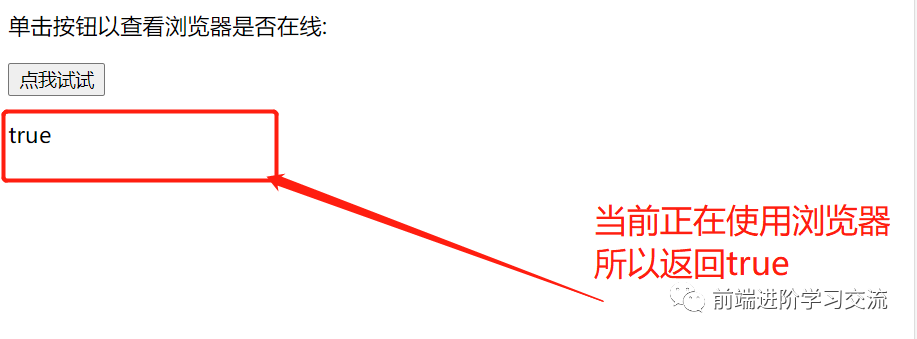
onLine 如果浏览器在线,属性返回true。
<!DOCTYPE html>
<html>
<title>项目</title>
<body style="background-color: aqua;">
<p>单击按钮以查看浏览器是否在线:</p>
<button onclick="myFunc()">点我试试</button>
<p id="output"></p>
<script>
function myFunc() {
var x = navigator.onLine;
document.querySelector("#output").innerHTML = x;
}
</script>
</body>
</html>
10. 浏览器是否启用java?
javaEnabled() 方法返回true如果java启用。
<script>
document.getElementById("demo").innerHTML = navigator.javaEnabled();
</script>
三、总结
本文基于JavaScript基础,介绍了浏览器代理、浏览器平台、浏览器的语言、浏览器是否在线、浏览器是否启用java等属性,针对这些属性,都做了详细的讲解。通过用丰富的案例帮助大家更好理解。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
































