在不断发展的UI/UX设计领域,成功与失败之间的界限非常微弱。即使是最小的设计失误也可能导致用户的沮丧、转化率下降,甚至产品的失败。为了帮助你避免这些陷阱,我们整理了一份10个最可怕的UI/UX错误清单,务必要避免。每个错误都附有一个真实案例,这样你就可以从他人的经历中学习。让我们开始吧!
1. 不直观的导航
导航是任何网站或应用的支柱。当用户找不到他们想要的内容时,会导致沮丧和高跳出率。导航应该清晰、简洁、易于使用。杂乱和混乱的导航菜单会让用户失去兴趣并导致他们离开网站。例如,如果用户在电子商务网站上搜索特定的产品或服务,但由于设计不良的导航菜单而无法轻松找到,他们可能会完全放弃该网站。
纽约时报的失误:
《纽约时报》是世界上最受欢迎的新闻网站之一,每天都有数百万读者访问其内容。然而,直到最近,该网站的导航菜单混乱且令人困惑,使用户难以找到他们想要的内容。导航菜单上链接到网站不同部分的链接过多,且没有以直观和用户友好的方式进行组织。
这对用户来说是个问题,他们无法快速、轻松地找到他们感兴趣的文章或部分。这导致了用户的沮丧和高跳出率,因为他们放弃了这个网站,转而选择其他更易于导航的新闻来源。
作为回应,纽约时报重新设计了导航菜单,使其更加简洁、简单和直观。新的设计采用了更少的链接、更大的字体和更多的空白间隔,使用户更容易浏览和导航网站。导航菜单现在按照清晰的分类进行组织,如新闻、观点、艺术和生活,使用户更容易找到他们想要的内容。
通过简化和优化导航菜单,纽约时报成功地使用户更容易找到他们所需的内容,并吸引他们不断回访该网站。
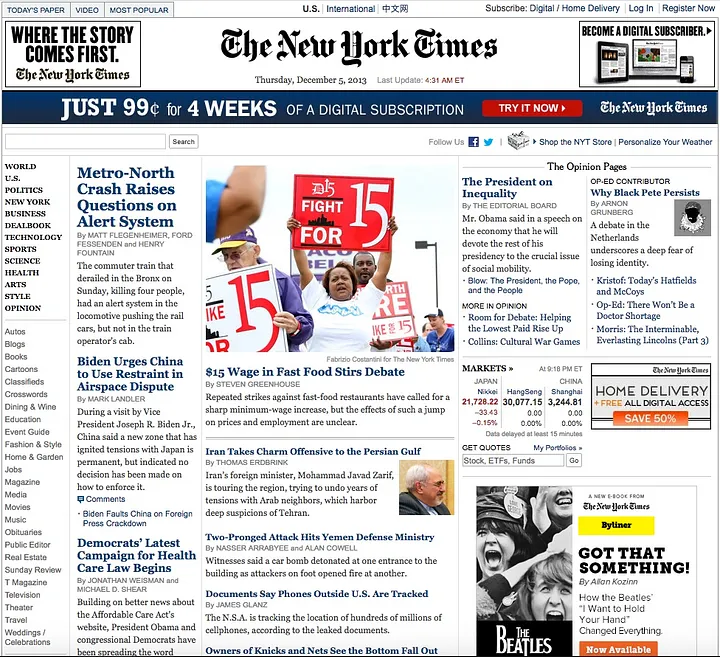
2013年的《纽约时报》网站
 图片
图片
2019年的《纽约时报》网站
 图片
图片
2. 阅读困难:
低对比度的文字、小字号和拥挤的内容几乎让用户无法阅读和理解信息。这可能导致用户体验不佳,并使用户难以与您的内容互动。为了避免这个错误,请使用清晰易读的字体、适当的对比度和组织良好的内容。例如,一个字号较小、对比度较低的移动应用可能对视力受损的用户来说不易阅读,从而给他们带来沮丧的体验。
Chili's 令人失望的设计
Chili's是一家在全球各地都有分店的热门连锁餐厅。为了方便顾客点餐和点饮料,该公司开发了一款移动应用程序,允许用户浏览菜单、下订单并支付餐费。然而,原始版本的应用存在一些可用性问题,使用户难以有效地浏览和使用。
其中最重要的问题之一是可读性差。应用程序的文本对比度低,字体大小小,内容拥挤,这使得用户难以阅读和理解信息。这反过来导致用户体验差和低参与率,因为用户难以有效地使用该应用程序。
为了解决这些问题,Chili's重新设计了其移动应用,采用了更大的字体大小、更清晰的标题和更好的元素间距。新设计还包括高对比度的配色方案,使用户更容易阅读和区分应用程序的不同元素。公司还简化了用户界面,删除了不必要的按钮和功能,使整个应用程序更易于使用。
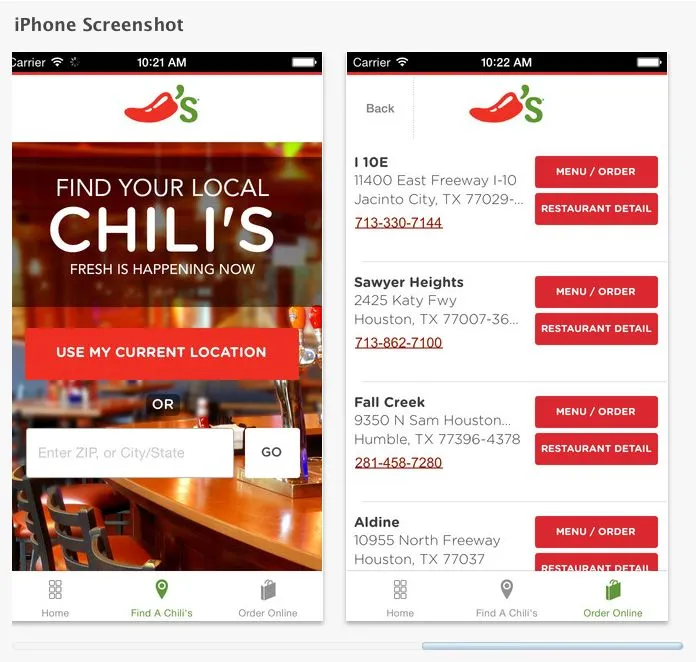
 图片
图片
这些变化对应用程序的可用性和用户参与度产生了重大影响。通过提高可读性和简化用户界面,Chili's能够为其客户创造更加用户友好的体验。这反过来导致了更高的参与率,因为用户能够更有效地使用应用程序来订购和支付餐食。
通过重新设计其移动应用程序,采用更大的字体大小、更清晰的标题和更好的元素间距,Chili's成功提高了其应用程序的可用性和用户参与度,使顾客更容易订购和支付餐食。
3. 忽视无障碍
缺乏易于访问的设计功能,例如图像的替代文本和适当的颜色对比度,可能会使残障用户感到疏远,并违反无障碍指南。无障碍性应该是所有设计师的首要任务,以确保所有用户都能访问和使用你的产品。让我们考虑一个没有替代文本描述的网站或应用中的图像,视觉障碍用户可能无法理解图像的上下文。
凯泽健康保险公司及其复杂的用户界面/用户体验
凯泽永久医疗集团(Kaiser Permanente)是一家医疗服务提供商,意识到了其网站存在的问题,并采取了措施加以解决。该网站缺乏易于访问的设计功能,使得残障用户难以浏览和获取重要的健康信息。为了解决这个问题,凯泽永久医疗集团对其网站进行了更新,改善了颜色对比度,增大了字体,并使用清晰的标题,以便视力受损的用户更容易阅读和理解信息。他们还为图片添加了替代文本,这对于依赖屏幕阅读器获取网站内容的用户来说至关重要。此外,他们还确保他们的网站与辅助技术(如屏幕阅读器)兼容,使残障用户能够轻松访问他们的网站。通过解决这些无障碍问题,凯泽永久医疗集团改善了所有用户的使用体验,包括残障用户,使得他们的医疗信息对所有人更加易于获取。
4. 不一致的设计元素
字体、颜色和设计元素的不一致使用会造成混乱,削弱整体用户体验。设计中的一致性至关重要,通过在产品中使用相同的设计元素,用户可以更容易地理解和导航。一个移动应用在不同的屏幕上使用不同的字体和颜色可能会让用户感到困惑,使他们难以导航应用。
Uber的不一致做法:
Uber以其用户友好的应用程序而闻名,用户可以轻松地通过智能手机请求乘车。然而,该公司因其应用程序中设计元素的不一致使用而受到批评,导致用户体验混乱。作为回应,Uber更新了其应用程序,采用了一致的设计语言,包括统一的色彩调色板、字体和用户界面元素。这次更新帮助用户快速轻松地识别和浏览应用程序的各种功能,改善了他们的整体体验。一致的设计还在整个应用程序中营造了一种凝聚力,增强了品牌作为可靠和用户友好服务的声誉。更新的设计不仅改善了用户体验,还有助于增加用户参与度和留存率。
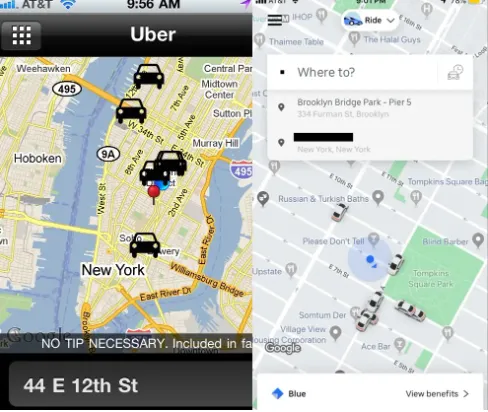
2011年的Uber应用程序
 图片
图片
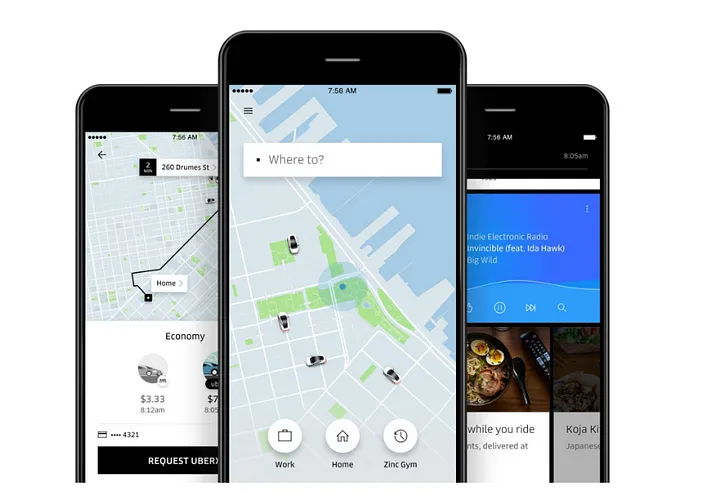
Uber 应用现在
 图片
图片
5. 术语滥用
在不清楚解释的情况下使用行业特定术语可能会使用户感到疏远,并使您的内容变得不太用户友好。在撰写内容时,避免使用行话,使用简单、日常的语言,让每个人都能理解。一个网站如果使用了很多技术术语却没有提供简单的解释,可能会让不熟悉行话的用户难以理解。
Oracle的高度技术化方法:
在企业软件的高度技术化世界中,很容易陷入使用行业术语和缩略语的陷阱,这些术语和缩略语可能并不为所有用户所熟悉。这也是Oracle网站的情况,他们使用了行业特定的术语,但没有清晰的解释,这使得非技术用户难以理解他们的产品和服务。为了解决这个问题,Oracle更新了他们的网站,提供了更清晰的解释和更用户友好的语言,尽可能使用简单的英语。例如,像“虚拟化”这样的技术术语被解释为“在一台计算机上运行多个操作系统”。通过使他们的网站更易于访问更广泛的用户群体,Oracle能够改善整体用户体验,并吸引更多的用户关注他们的产品和服务。
6. 复杂的表格
长而复杂的表单和不清晰的指示会让用户望而却步,不愿完成行动,比如注册服务或购买商品。为了避免这个错误,简化你的表单,提供清晰的指示,并且只要求必要的信息。当用户面对冗长和复杂的表单时,更有可能退出应用程序或网站。
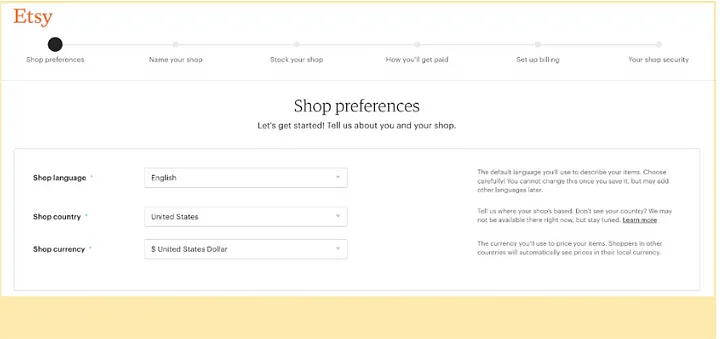
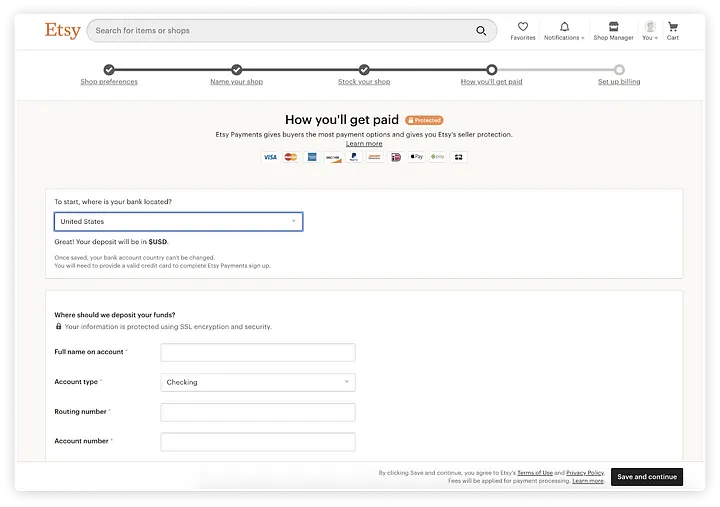
Etsy不容易
一个冗长复杂、指示不清的注册流程可能会让用户感到沮丧和困惑,导致较高的流失率和潜在客户的损失。在线市场Etsy就遇到了这个问题,他们意识到他们的注册流程让用户望而却步。为了解决这个问题,Etsy重新设计了注册流程,注重简洁和清晰。他们缩短了表格,使指示更加明确,并引入了更直观的设计元素。例如,他们添加了一个进度条,显示用户已完成的注册流程的进度,并引入了有用的提示和建议,以引导用户完成流程。这些改变提高了用户体验,增加了注册完成率,最终在平台上促成了更多成功的交易。
Etsy现在形式
 图片
图片
Etsy成立之前
 图片
图片
7. 加载速度慢
用户期望快速加载时间,如果您的应用程序或网站加载时间过长,他们很可能会放弃使用。慢加载时间还会影响您的搜索引擎排名。为了避免这个错误,优化您的图片,压缩您的代码,并使用内容分发网络(CDN)来加快加载时间。在设计中使用大量高分辨率的图片和视频可能看起来是个好主意,但它会增加加载时间,迫使人们在网站加载完成之前就离开。
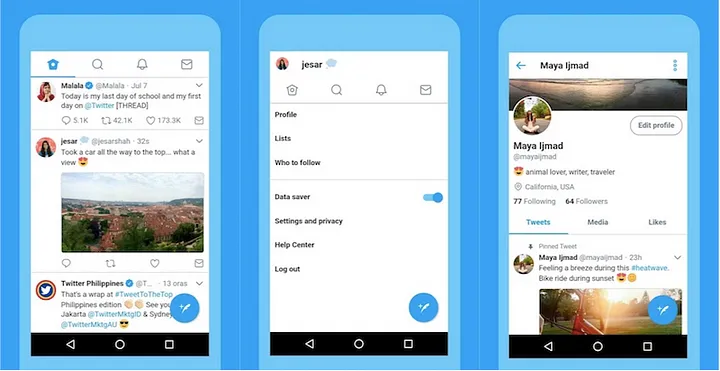
** blue bird 不够快速**
慢加载速度是一个常见的问题,它会严重影响用户体验,导致用户感到沮丧和失去兴趣。这是Twitter移动应用程序面临的问题,导致用户失去兴趣并转向其他社交媒体平台。为了解决这个问题,Twitter优化了其应用程序以提高加载速度。这涉及到各种改进,例如减少应用程序需要加载的数据量,优化图像和简化代码。此外,Twitter还添加了一个“轻量级”版本的应用程序,专门为网络连接较慢或设备较旧的用户设计。这些优化和更新使加载速度更快,用户参与度提高,使Twitter成为一个更具竞争力和用户友好的社交媒体平台。
 图片
图片
8. 缺乏明确的行动号召
不清楚或缺失的CTA可能导致用户不知道下一步该做什么,造成困惑和失去转化机会。CTA应该清晰明确、突出显示,引导用户采取所需的行动。没有明确的CTA将会产生较少的潜在客户和转化,并造成糟糕的用户体验。
亚马逊的失败CTA:
CTA(呼叫行动)是任何网站设计中至关重要的一部分,它们引导用户进行所期望的行动,比如购买商品、注册服务或订阅新闻简报。在亚马逊的案例中,其首页上不清晰或缺失的CTA导致用户困惑,无法采取所期望的行动,最终导致转化率和收入的损失。为了解决这个问题,亚马逊重新设计了首页,采用更清晰和突出的CTA,确保用户能够轻松识别并点击。新设计采用对比色和粗体字来吸引注意力,提供清晰简洁的指导,引导用户完成流程。结果是转化率和用户参与度显著提高,最终为亚马逊带来了增加的收入。
9. 不为移动设备设计
忽视移动用户的需求可能会导致令人沮丧的体验,并可能使用户远离您的网站或应用。移动设计应该是首要任务,因为越来越多的用户通过智能手机访问互联网。不针对移动设备进行优化设计会使您的设计看起来杂乱无章、无组织。
Target的仅限桌面设计:
过去,Target的网站没有针对移动设备进行优化,导致移动用户的用户体验较差。该网站难以导航,按钮和链接太小,不易点击,图片常常过大或调整不当。这使得用户在智能手机或平板电脑上浏览产品或进行购买时感到沮丧。为了改善移动用户的用户体验,Target更新了其网站,采用了响应式设计元素。这包括采用移动优先的设计方法,为较小的屏幕优化图片和字体,并实施触摸友好的元素,如更大的按钮和链接。该网站还针对更快的加载时间进行了优化,这有助于降低跳出率并增加用户参与度。通过这些改进,Target能够为移动用户提供更好的用户体验,从而增加了移动设备上的参与度和销售额。
10. 忽视用户反馈
忽视用户反馈可能会阻止您发现和修复设计中的关键问题,从而导致用户体验不佳。用户反馈应该被认真对待,并用于改进产品。定期征求反馈并进行必要的改进,以确保用户满意。如果用户报告网站或应用程序的错误或问题,忽视他们的反馈可能会进一步引起用户的沮丧和不满。
“你最不满意的客户是你最好的学习资源。” — 比尔·盖茨,微软的联合创始人
Zoom的无知:
用户反馈是改进任何产品或服务的重要方面,视频会议平台Zoom就是通过吃了苦头才学到了这个教训。Zoom对用户反馈的漠视导致了用户体验的下降,其设计中存在的重要问题得不到解决。这导致了用户对该平台的不满,从而失去了用户的参与度。为了解决这个问题,Zoom开始积极寻求并融入用户反馈到其设计过程中。通过倾听用户的需求和关切,Zoom能够识别和修复平台中的重要问题,从而提供更加用户友好和吸引人的体验。公司现在定期向用户征求反馈,并根据这些反馈实施了许多功能和设计上的改变。这种方法帮助Zoom重新赢得了用户的信任并增加了用户的参与度,最终使其成为一家领先的视频会议平台。
总结
通过借鉴这些例子并避免这些常见的UI/UX设计错误,您可以为您的受众创造更愉悦、易于访问和用户友好的体验。请记住,出色的设计是关于理解并满足用户的需求。将用户的需求放在设计过程的前沿,您将在竞争激烈的数字领域中创造出一款脱颖而出的产品。




























