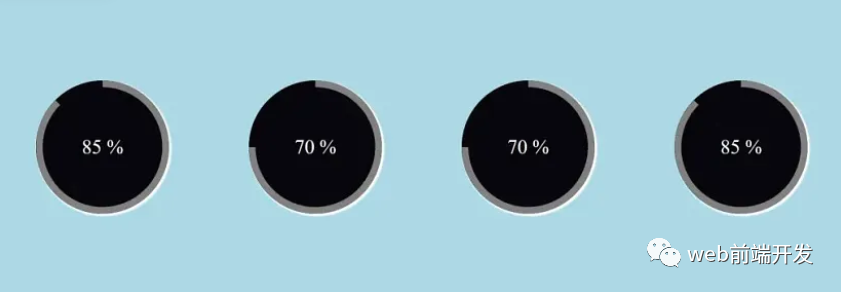
今天我们将学习使用 HTML 和 CSS 创建圆形进度条。应用程序中进程的进度通过进度条显示。已完成的流程量和尚未完成的流程量由进度条指示。我们将使用 HTML 设计进度条的各个部分,并且我们可以使用 CSS 属性自定义进度条。

如果你想使用 HTML 和 CSS 制作圆形进度条,本教程可能会对你有所帮助。在这里,我将演示如何创建一个简单的 CSS 圆形进度条。
加载动画将从 0 变为加载到页面赋予的值。
本教程将引导你完成我创建圆形进度条所采取的每个步骤。你必须熟悉基本的 HTML 和 CSS 概念才能创建它。
第一步:添加基本结构和样式。
首先,我们必须为圆形进度条添加一个容器。我们将采用基本的 HTML 思想来实现它。我们的圆形进度条的容器将使用 div 标签制作。
<div class="container">
</div>我们的圆形进度条现在有一个容器。我们现在将使用 CSS 概念向容器添加样式。
我们将使用通用选择器向我们的网站添加一些样式。我们将使用 box-sizing 属性将框大小设置为“border-box”。填充和边距的值为“0”。
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}.container {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
background-color:lightblue;
height: 100vh;
align-items: center;
}使用类选择器 (.container)。显示设置为“flex”,并且我们使用 justify-content 属性设置每个进度条周围的空间。我们将使用背景颜色属性为我们的项目提供浅蓝色背景颜色。

第二步:添加圆圈。
为了构建循环进度条,我们使用了 HTML 和 CSS。将在我们的容器内创建一个带有类 (progress) 的新 div。我们的项目将通过使用 CSS 中的类选择器来获得一个圆圈。
<div class="container">
<div class="progress">
</div>
</div>.progress {
width: 200px;
height: 200px;
font-size: 30px;
color: #fff;
border-radius: 50%;
overflow: hidden;
position: relative;
background: #07070c;
text-align: center;
line-height: 200px;
margin: 20px;
box-shadow: 2px 2px 2px 2px white;
}
.progress::after {
content: "";
}使用类选择器(.progress)。宽度和高度的尺寸均为 200px。font-size 属性将用于将字体大小设置为 30px。我们将利用边框半径功能来提供圆形外观。为了创建圆形外观,我们将其边界半径设置为 50%。我们现在使用的圆圈有黑色背景。为了给我们的圆一个 3D 外观,我们还添加了一个盒子阴影。

接着,将输入添加到圆圈中。
现在,使用 span 标签,我们将向圆形添加一个数字输入,并将值的范围从 0 调整到 85。为了将进度运动添加到圆形进度条,我们将从进度 div 中创建 3 个 div。首先将创建一个带有类的 div(覆盖)。
<div class="container">
<div class="progress">
<span class="title timer" data-from="0" data-to="85" data-speed="1800">85</span>
<div class="overlay"></div>
<div class="left"></div>
<div class="right"></div>
</div>
</div>现在,我们将使用叠加层添加 50% 宽度和 100% 高度。该位置也有“绝对”设置。我们的圆形进度条的一半仅由覆盖层设计。使用背景颜色属性,我们在叠加层中添加了黑色背景。
.progress .overlay {
width: 50%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 1;
background-color: #07070c;
}第2步:将动画进度条添加到圆圈中。
我们在容器标签中指定的 div 将用于添加进度。已经制作了两个 div 并指定了“左”和“右”类。我们将使用它们为我们的圈子提供一个进度条。
<div class="container">
<div class="progress">
<span class="title timer" data-from="0" data-to="85" data-speed="1800">85</span>
<div class="overlay"></div>
<div class="left"></div>
<div class="right"></div>
</div>
</div>现在将使用两个不同的类(.left 和.right)添加进度条。高度设置为 100%,宽度设置为 50%。我们将使用 border 属性添加 10 px 宽的实心边框。我们将使用边框半径向元素的右上角添加 100px 的边框半径。
现在,为了将动画添加到我们的项目中,我们使用了 CSS 的动画属性的简单概念。元素可以通过动画逐步从一种样式切换到另一种样式。您可以随时进行任意数量的 CSS 更改。您必须先定义动画的关键帧,然后才能使用 CSS 动画。元素在特定时刻具有的样式存储在关键帧中。
这里我们使用动画作为 0.5 秒的负载,然后使用线性前进我们将添加另一个动画。
现在我们将使用关键帧,我们将仅使用关键帧在不同的时间间隔添加不同的样式。

当我们添加三个额外的圆形进度条时,进度条将根据该值进行调整,每个进度条都有不同的值。如果您可以制作一个进度条来配合它,请尝试添加更多圆形条。结果你将能够更好地理解事情。
现在让我们看一下我们项目的视频预览。
HTML 代码:
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>Cicrular Progress Bar </title>
</head>
<body>
<div class="container">
<div class="progress">
<span class="title timer" data-from="0" data-to="85" data-speed="1800">85</span>
<div class="overlay"></div>
<div class="left"></div>
<div class="right"></div>
</div>
<div class="progress">
<span class="title timer" data-from="0" data-to="70" data-speed="1500">70</span>
<div class="overlay"></div>
<div class="left"></div>
<div class="right"></div>
</div>
<div class="progress">
<span class="title timer" data-from="0" data-to="70" data-speed="1500">70</span>
<div class="overlay"></div>
<div class="left"></div>
<div class="right"></div>
</div>
<div class="progress">
<span class="title timer" data-from="0" data-to="85" data-speed="1800">85</span>
<div class="overlay"></div>
<div class="left"></div>
<div class="right"></div>
</div>
</div>
</body>
</html>CSS代码:
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.container {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
background-color:lightblue;
height: 100vh;
align-items: center;
}
.progress {
width: 200px;
height: 200px;
font-size: 30px;
color: #fff;
border-radius: 50%;
overflow: hidden;
position: relative;
background: #07070c;
text-align: center;
line-height: 200px;
margin: 20px;
box-shadow: 2px 2px 2px 2px white;
}
.progress::after {
content: "%";
}
.progress .title {
position: relative;
z-index: 100;
}
.progress .overlay {
width: 50%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 1;
background-color: #07070c;
}
.progress .left,
.progress .right {
width: 50%;
height: 100%;
position: absolute;
top: 0;
left: 0;
border: 10px solid gray;
border-radius: 100px 0px 0px 100px;
border-right: 0;
transform-origin: right;
}
.progress .left {
animation: load1 1s linear forwards;
}
.progress:nth-of-type(2) .right,
.progress:nth-of-type(3) .right {
animation: load2 0.5s linear forwards 1s;
}
.progress:last-of-type .right,
.progress:first-of-type .right {
animation: load3 0.8s linear forwards 1s;
}
@keyframes load1 {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(180deg);
}
}
@keyframes load2 {
0% {
z-index: 100;
transform: rotate(180deg);
}
100% {
z-index: 100;
transform: rotate(270deg);
}
}
@keyframes load3 {
0% {
z-index: 100;
transform: rotate(180deg);
}
100% {
z-index: 100;
transform: rotate(315deg);
}
}现在,我们已经使用 HTML 和 CSS 成功创建了圆形进度条。你可以通过复制到 IDE 中直接使用该项目。



































