
AICube 开放GPT-4给大家使用以及AI工具助手,可以简化大家生图的的prompt
文章列举了 12 个常用的 JavaScript API,包括 Geolocation、DeviceOrientation、Battery Status、Vibration 等等。对于每个 API,文章提供了详细的解释、示例代码和用法说明。这些 API 可以帮助开发人员在移动网页中实现诸如获取用户位置、访问设备传感器、监测电池状态、触发设备振动等功能。
该文章适合具有一定 JavaScript 编程基础的开发人员阅读。通过阅读这篇文章,读者可以了解到一些常用的 JavaScript API,并学会如何利用它们来增强移动网页的交互和功能。
正面是正文~~~
1、网络信息 API
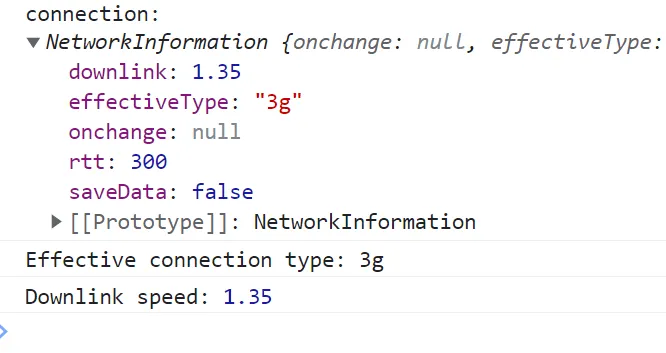
网络信息 API 允许网络应用程序获取有关用户网络连接的信息,例如连接类型(例如 WiFi、蜂窝网络)和其有效带宽。该 API 可用于优化内容传递、管理离线缓存或根据网络条件提供定制体验。
要访问网络信息,可以使用 navigator.connection 对象:
const connection =
navigator.connection ||
navigator.mozConnection ||
navigator.webkitConnection;
const effectiveType = connection.effectiveType;
const downlink = connection.downlink;
console.log('connection: ', connection);
console.log('Effective connection type:', effectiveType);
console.log('Downlink speed:', downlink);
2、地理位置 API
地理位置API允许Web应用程序获取用户设备的地理位置。这对于基于位置的服务、地图应用和个性化内容传递非常有用。通过获取用户的位置,我们可以提供定向信息、导航或特定于位置的功能。
例如,要获取用户的当前位置,可以使用 getCurrentPosition() 方法:
navigator.geolocation.getCurrentPosition(function success(position) {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
console.log('Latitude:', latitude);
console.log('Longitude:', longitude);
});3、媒体捕获 API
媒体捕获 API 允许网络应用程序访问设备的媒体捕获功能,如相机和麦克风。该 API 可以让你将图像和视频捕获功能直接集成到您的网络应用程序中。它特别适用于需要上传照片或视频、视频会议或增强现实体验的应用程序。
要从设备的相机中捕获媒体,可以使用 getUserMedia() 方法:
navigator.mediaDevices
.getUserMedia({ video: true, audio: false })
.then(function (stream) {
// Do something with the media stream
})
.catch(function (error) {
// Handle the error
});4、付款请求 API
支付请求API简化了将安全支付流程集成到Web应用程序中的过程。它提供了一种标准化的方式来收集支付信息并发起支付请求,使用户更容易进行支付,并改善整体的结账体验。这个API对于电子商务网站或任何涉及金融交易的应用程序尤为有价值。
要发起付款请求,需要创建一个 PaymentRequest 对象:
const supportedPaymentMethods = [
{
supportedMethods: 'basic-card',
data: {
supportedNetworks: ['visa', 'mastercard'],
},
},
];
const paymentDetails = {
total: {
label: 'Total',
amount: { currency: 'USD', value: '10.00' },
},
};
const paymentRequest = new PaymentRequest(
supportedPaymentMethods,
paymentDetails,
);
paymentRequest
.show()
.then(function (paymentResponse) {
console.log('paymentResponse: ', paymentResponse);
// Process the payment response
})
.catch(function (error) {
console.log('error: ', error);
// Handle errors
});通过整合支付请求API,可以简化支付流程,为用户提供无缝的结账体验。
5、电池状态 API
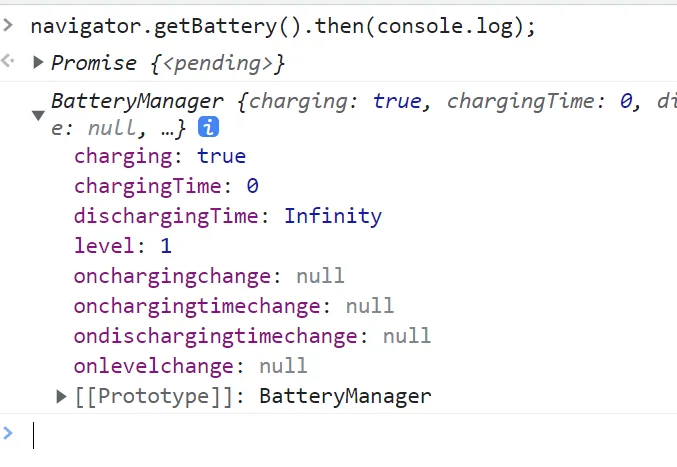
电池状态API提供有关设备电池电量和状态的宝贵信息。它可以让您确定电池是否正在充电,还有多少时间才会完全耗尽,以及当前的电池电量。例如:
navigator.getBattery().then(console.log);
6、Web蓝牙API
Web Bluetooth API允许Web应用程序与蓝牙设备进行通信,为与物联网设备互动和创造创新的连接体验打开了可能性。该API使Web应用程序能够发现附近的蓝牙设备,建立连接并与其交换数据。它特别适用于涉及物联网设备、可穿戴设备或家庭自动化系统的应用程序。
要发现附近的蓝牙设备并连接到它们,您可以使用 requestDevice() 方法:
navigator.bluetooth
.requestDevice({ filters: [{ services: ['heart_rate'] }] })
.then(function (device) {
// Connect to the selected device
})
.catch(function (error) {
// Handle errors
});一旦连接成功,可以使用提供的API与蓝牙设备进行交互,并根据需要交换数据。
7、环境光传感器 API
环境光传感器API允许Web应用程序访问设备的环境光传感器。该API提供有关环境光强度的信息,使应用程序能够根据光照条件调整其显示或行为。对于需要自适应亮度、可读性优化或能源效率的应用程序特别有用。
要获取当前环境光强度,我们可以创建一个对象并监听其变化:
var sensor = new AmbientLightSensor();
sensor.onreading = function() {
var illuminance = sensor.illuminance;
console.log('Illuminance:', illuminance);
};
sensor.start();通过使用环境光传感器API,我们可以创建适应光照条件、提升可读性和用户体验的网络应用程序。
8、网页通知 API
通知在移动应用中起着至关重要的作用,它能提醒用户重要事件或更新。Web通知API标准化了开发者在Web应用中创建通知的方式。尽管通知的外观和行为在不同的浏览器中可能会有所不同,但这个API提供了一种在网页上下文之外通知用户的一致方式。
创建通知就像构建一个带有所需标题和正文的对象一样简单:
const notification = new Notification('Email received', { body: 'You received an email. Read it now!' });9、加速度计 API
加速度计 API 允许 Web 应用程序访问设备的加速度计传感器。该 API 提供有关设备在 x、y 和 z 轴上的加速度信息,使应用程序能够检测设备的运动、方向或倾斜。它对于涉及基于运动的交互、游戏或虚拟现实体验的应用程序特别有用。
要获取加速度计数据,您可以创建一个 Accelerometer 对象并监听其变化:
const accelerometer = new Accelerometer({ frequency: 60 });
accelerometer.addEventListener('reading', () => {
const { x, y, z } = accelerometer;
console.log('Acceleration X:', x);
console.log('Acceleration Y:', y);
console.log('Acceleration Z:', z);
});
accelerometer.start();10、媒体会话 API
媒体会话 API 允许网络应用程序控制媒体播放,为平台和设备提供一致且集成的媒体控制体验。该 API 使开发人员能够自定义媒体通知、处理媒体播放操作,并与系统媒体控制进行集成。
要处理媒体播放操作,我们可以为各种与媒体相关的事件设置事件监听器:
navigator.mediaSession.setActionHandler('play', function() {
// Handle play action
});
navigator.mediaSession.setActionHandler('pause', function() {
// Handle pause action
});
// Add more event listeners for other media actions11、震动 API
Vibration API 允许网页控制设备的振动功能,为创建触觉反馈或在游戏中模拟效果提供机会。
使用振动 API 是很简单的。我们可以调用 vibrate() 方法,并指定振动的持续时间(以毫秒为单位):
navigator.vibrate(3000); // Vibrate for three seconds12、设备方向 API
设备方向 API 提供有关设备的物理方向和运动的信息。这个 API 对于依赖设备方向的导航或游戏等应用程序特别有用。尽管不同浏览器对该 API 的支持程度有所不同,但它为移动 Web 应用程序提供了宝贵的功能。
如果你想检测设备方向的变化,你可以为 deviceorientation 事件添加一个事件监听器:
window.addEventListener('deviceorientation', function(event) {
console.log('Device orientation:', event.alpha, event.beta, event.gamma);
});总结
在本文中,我们探讨了12个可以增强您的移动网页并提供更好用户体验的JavaScript API。
然而,需要记住的是,浏览器对这些API的支持可能会有所不同,而且并非所有设备或浏览器都具有相同的兼容性水平。因此,执行功能检测并处理不支持API的情况非常重要。这样可以确保用户在不同平台上获得一致的体验。

































