一、渐变通常至少需要两个颜色值
通常情况下,渐变至少需要两个颜色。以linear-gradient线性渐变为例
background: linear-gradient(#FF336F, #FFD75A);示意效果如下:

需要注意的是,即使是「纯色」的,也就是两个颜色都是相同的,也需要都写上。
background: linear-gradient(#FF336F, #FF336F);示意效果如下:

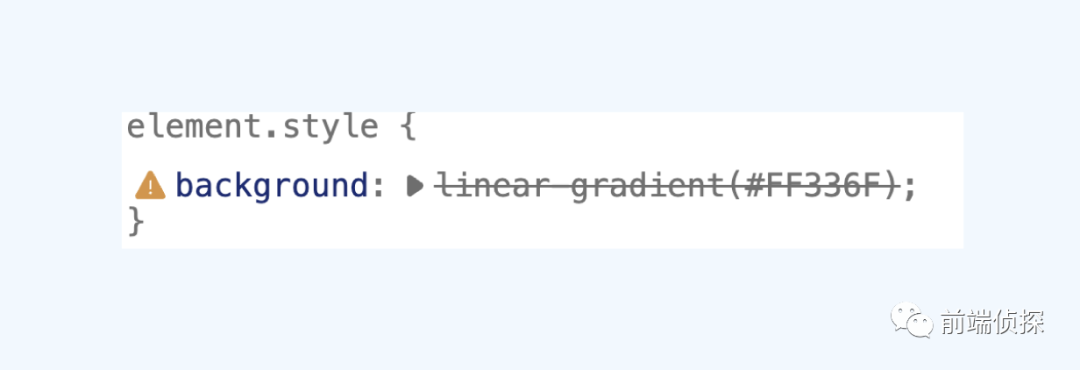
如果只写一个颜色,就像这样。
background: linear-gradient(#FF336F);那么,这条语法将直接不合法。

那么,有没有办法只写一个颜色也能使渐变合法呢?
二、渐变的双数值颜色范围语法
先举个例子,我们用渐变来实现一个红→黄→蓝的条纹图案。
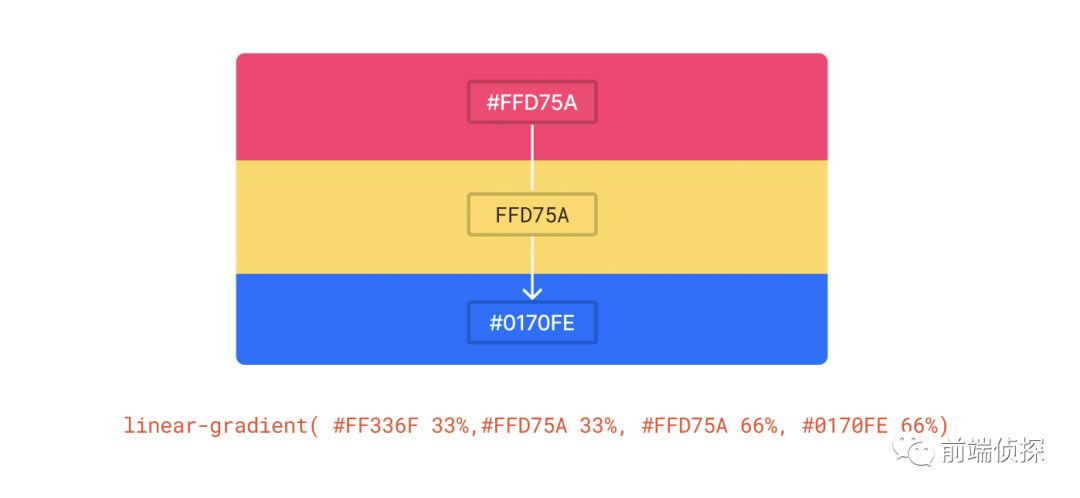
background: linear-gradient( #FF336F 33%, #FFD75A 33%, #FFD75A 66%, #0170FE 66%);示意效果如下:

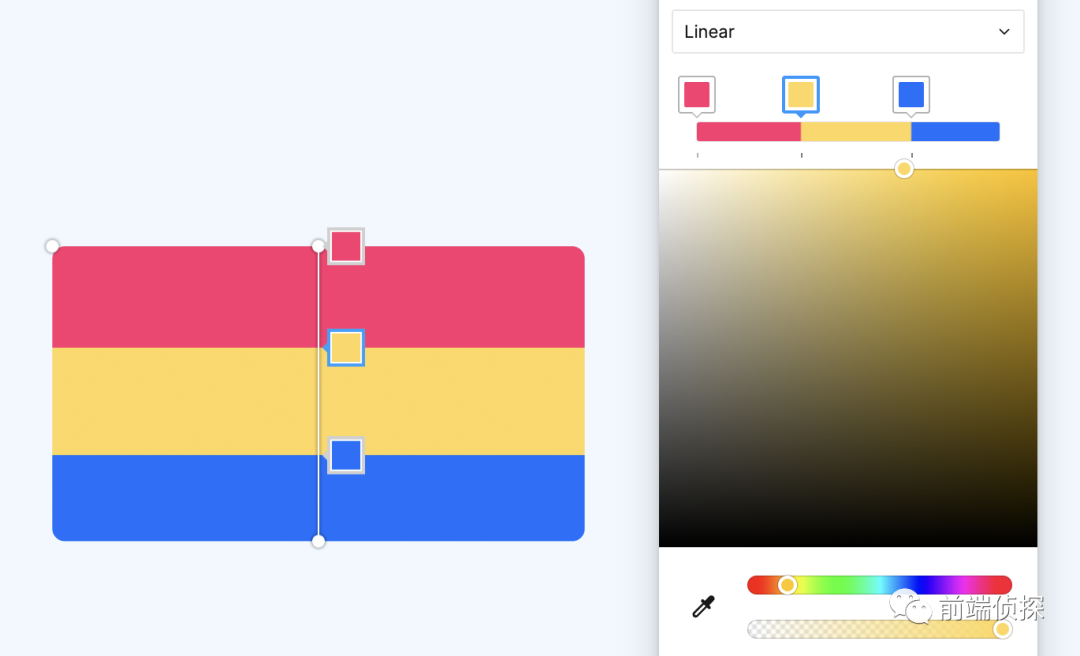
大家可能都知道,每个颜色后面的数值表示颜色断点的位置,下面是 Figma 中的设置。

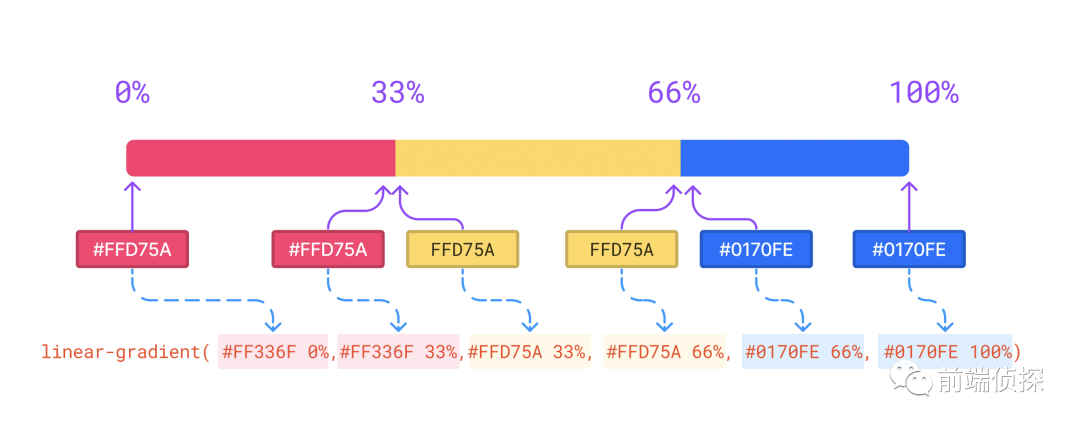
虽然看似只有两个临界点,但其实完整写下来应该是 6 个(包含首尾)。
background: linear-gradient( #FF336F 0%,#FF336F 33%,#FFD75A 33%, #FFD75A 66%, #0170FE 66%, #0170FE 100%)示意效果如下:

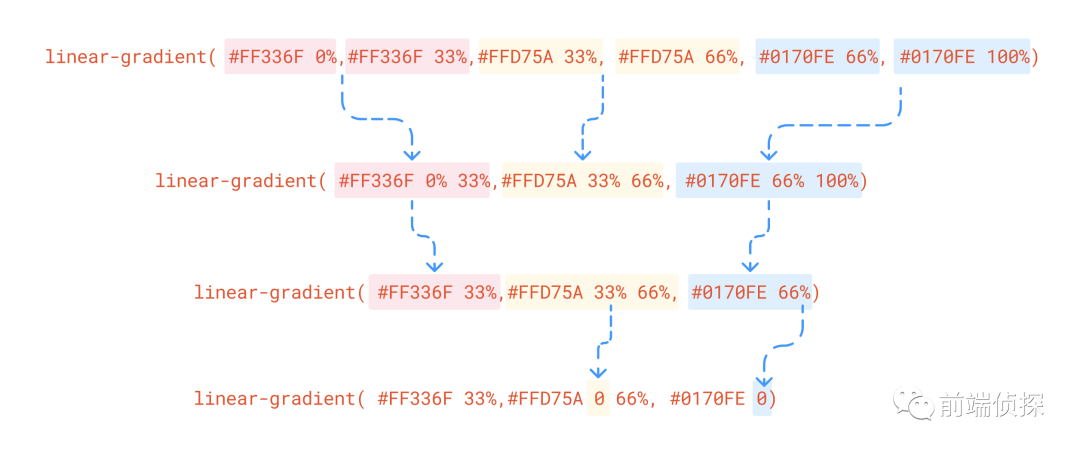
但是这样太复杂了,同样的颜色都出现了两次,因此这里可以采用双数值颜色范围语法(Double-position color stops)进行简化。
简单来讲,就是把相邻、相同颜色的位置合并成一组范围。
background: linear-gradient( #FF336F 0% 33%,#FFD75A 33% 66%, #0170FE 66% 100%)然后将首尾的0%和100%也可以省略。
background: linear-gradient( #FF336F 33%,#FFD75A 33% 66%, #0170FE 66%)这里可以看到,33%和66%都出现了两次,其实还可以再简化一下,「后面渐变的起点只要小于前一个渐变的终点,都可以得到边界清晰的渐变」,因此,还能继续简化。
background: linear-gradient( #FF336F 33%,#FFD75A 0 66%, #0170FE 0)示意效果如下:

怎么样?是不是看着非常精简呢
三、纯色渐变的简化
回头再来看开头的问题,如何简化一下纯色渐变?
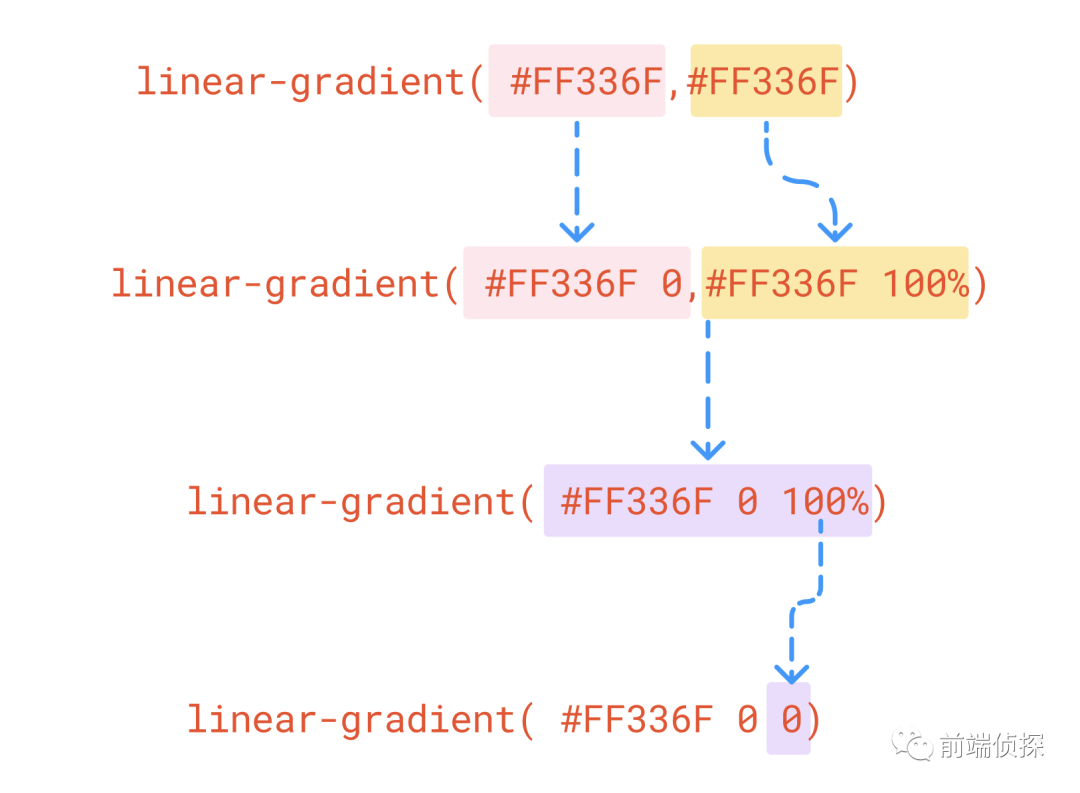
background: linear-gradient(#FF336F, #FF336F);我们可以先补全一下,加上颜色位置。
background: linear-gradient(#FF336F 0, #FF336F 100%);然后,我们可以通过前面的双数值颜色范围语法进行合并。
background: linear-gradient(#FF336F 0 100%);因为只有一个颜色,所以这里100%写成任意值都可以,直接简化成0。
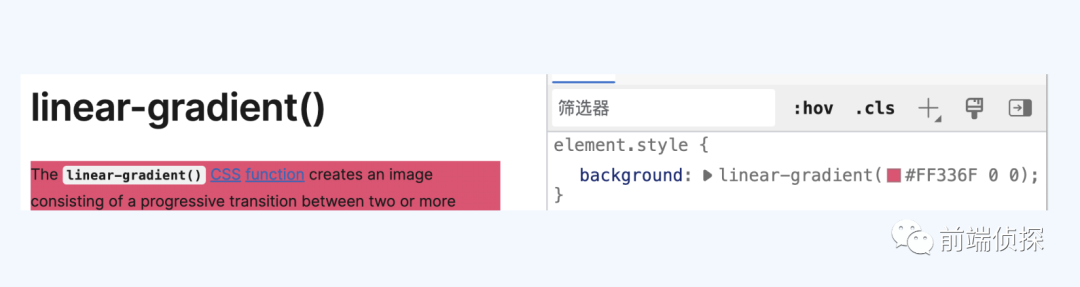
background: linear-gradient(#FF336F 0 0);这样就得到了只用一个颜色来表示渐变的最简写法(控制台可以看到,完全是合法的颜色)。

示意效果如下:

是不是比较容易理解呢?
四、纯色渐变的用处
有人会问,都已经是纯色了,为啥不直接用background-color呢?
其实不然,虽然是纯色,但终究是渐变,还有很多是背景色无法做到的事情,比如bakcground-size。

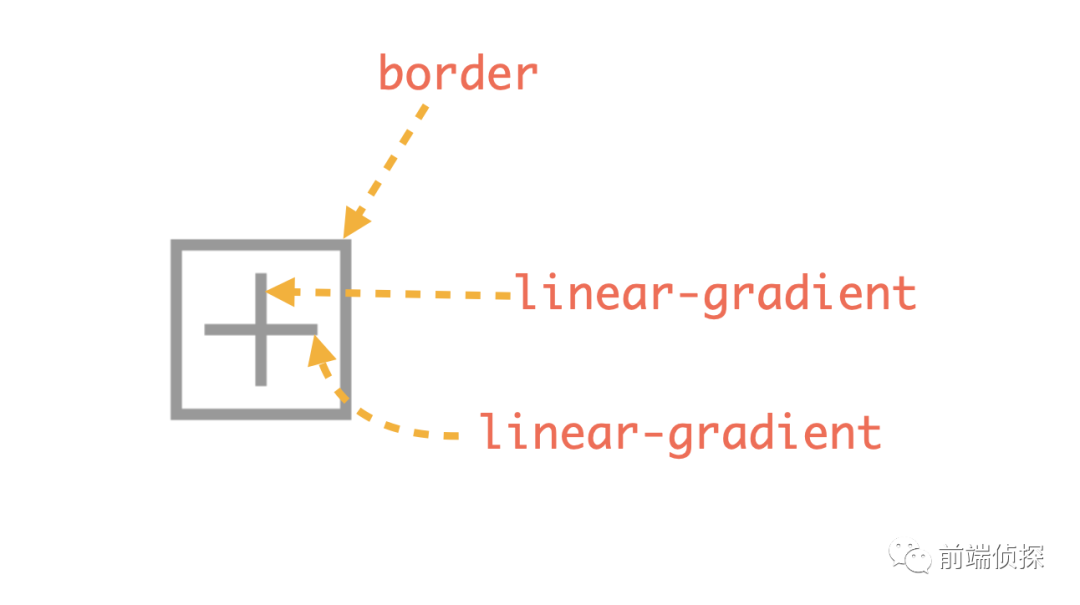
这种图形就可以直接用「纯色渐变」进行绘制了,单纯的背景色可实现不了,关键点就是控制background-size,实现如下:
background: linear-gradient(#999 0 0) 50%/1px 10px no-repeat,/* 1px * 10px */
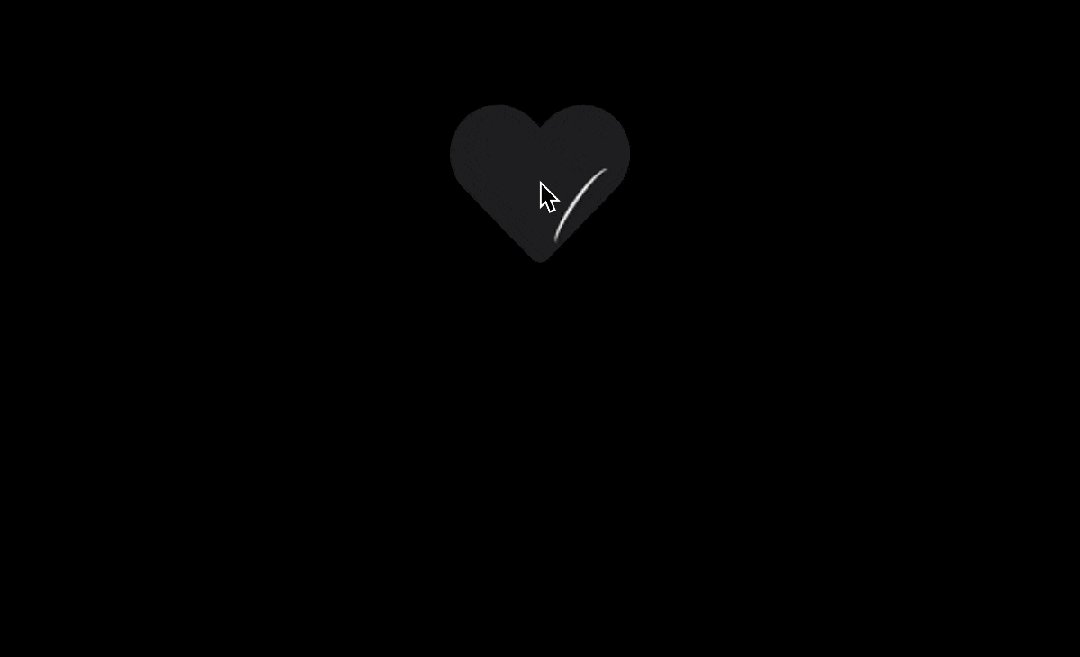
linear-gradient(#999 0 0) 50%/10px 1px no-repeat;/* 10px * 1px */再举一个例子,纯色渐变还可以用作遮罩合成(mask-composite)中的底色。什么意思呢?比如要实现这样一个跟随鼠标的镂空效果。

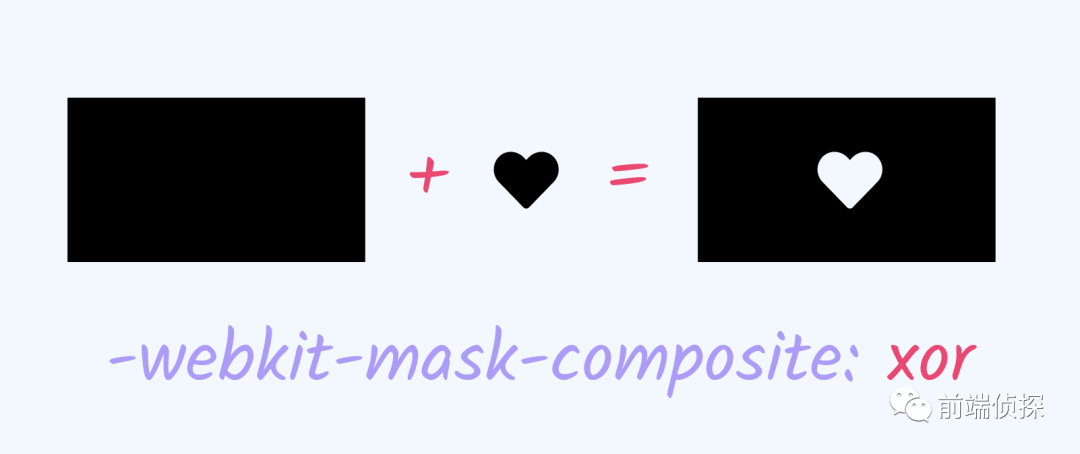
由于是反向镂空的,无法直接用一层遮罩实现这个效果。更好的办法就是,使用遮罩合成,用一层完整的背景,减去一个爱心图层,这样就得到了一个镂空的爱心。

这里的背景底色就可以用纯色渐变背景来代替,示意代码如下:
-webkit-mask: url('爱心.svg'), linear-gradient(red 0 0);/*纯色渐变背景*/
-webkit-mask-composite: xor; /*只显示不重合的地方*/
-webkit-mask-position: var(--x) var(--y), 0 0;
-webkit-mask-repeat: no-repeat, repeat;更完整的介绍可以参考这篇文章:CSS mask 实现鼠标跟随镂空效果(直接跳转公众号)[2]。
很多正常不好实现,需要反过来实现的都可以采取这样的思路。
当然,纯色渐变实际的用处还有很多,这里就不一一举例了,以往的很多文章中都有运用到。
五、兼容性和总结
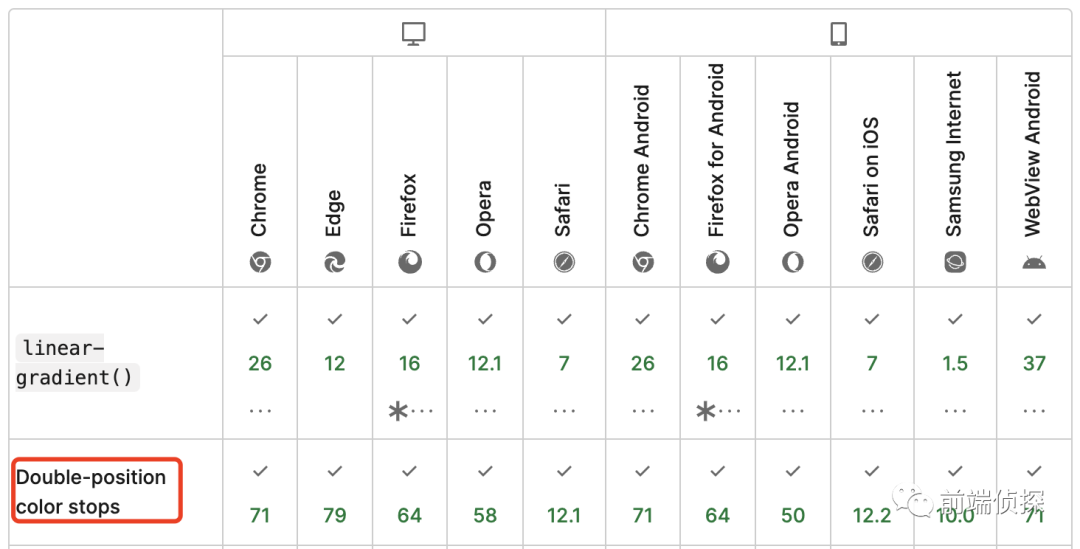
渐变的双数值颜色范围语法并不是一开始就有的,这是一个在Chrome 71推出的新特性,至今也有四五年了,完整兼容性如下

如果你不放心,还可以使用 postcss 进行兼容一下,下面是一个插件
postcss-double-position-gradients - npm (npmjs.com)[3]
下面总结一下本文的一些要点:
- 渐变通常至少需要两个颜色值,即使是纯色,也需要两个颜色都写上。
- 渐变的双数值颜色范围语法可以把相邻、相同颜色的位置合并成一组范围,从而简化渐变语法。
- 借助渐变的双数值颜色范围语法,可以将纯色渐变简写成一个颜色。
- 后面渐变的起点只要小于前一个渐变的终点,都可以得到边界清晰的渐变。
- 纯色渐变有很多是背景色无法做到的事情,比如可以改变bakcground-size。
CSS 渐变是 CSS 中最灵活的特性,没有之一。掌握 CSS 渐变的技巧对提升 CSS 水平有很大的帮助,渐变如何学习?就从最基础的语法开始吧,比如文中的这些小技巧。
[1]纯 CSS 实现带连接线的树形组件: https://juejin.cn/post/7251501860321411130。
[2]CSS mask 实现鼠标跟随镂空效果: https://juejin.cn/post/7033188994641100831。
[3]postcss-double-position-gradients: https://www.npmjs.com/package/postcss-double-position-gradients。