近日,在WOT全球技术创新大会2023“大前端最佳实践”分论坛上,字节跳动前端架构工程师林宜丙分享了主题为“字节跳动的前端工程化实践”的演讲。
顾名思义,前端工程化就是在前端开发过程中采用一系列技术手段和工具来提升代码质量,提高代码复用性,实现自动化流程,从而提高前端开发效率。
近年来,前端开发出现诸如开发平台增多、支撑业务增多、开发和维护团队人员增多等新趋势,企业也随之面临着多项目维护成本高、应用体积增大、代码治理难度增加、开发和维护成本提高等挑战。林宜丙团队针对多项目的维护成本高、多人协作成本高、巨型应用构建速度慢、大型应用劣化速度快等挑战,开展了一系列优化实践。
Monorepo工程化实践,降低多项目维护成本
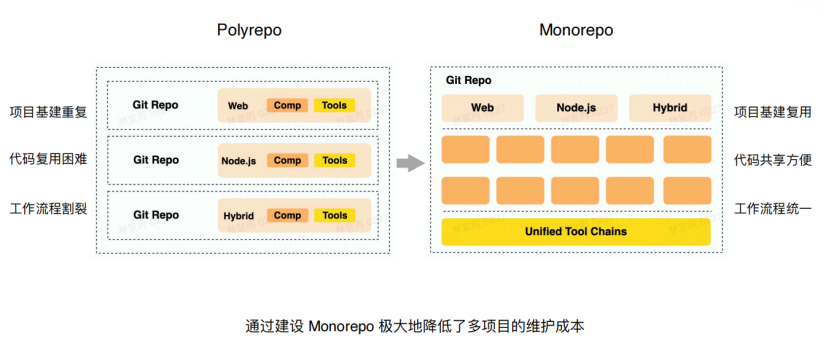
Monorepo是一种代码管理模式,这种模式将子项目组织到一个大型的仓库中,以实现前端代码的统一维护。相较于子项目分布在不同的仓库中,并需要分别维护的Polyrepo模式而言,Monorepo模式可以通过复用基建、代码共享、原子提交等方式来降低多项目的维护成本。

利用Monorepo模式进行前端开发管理,只需要一到两个开发人员就可以建立大型Monorepo工程,所有项目都能在这个工程中进行维护。同时,基建也可以被充分复用,这就允许开发人员可以将同一个操作应用到多个项目中,从而提高项目升级效率,降低多项目升级成本。
其次,Monorepo模式还允许开发人员一键创建公用模块,并且顶层模块可以感知到公用模块调试时的改动,这样就省去了开发人员进行npm link发布的环节。此外,在Monorepo模式下,开发人员通过原子提交,可以⼀次性调整并提交多个项⽬,再加之自动且连续的 CI 流程,开发人员便能实现多项目连续一致性的工作流程,从而极大地降低了多项目维护成本。
Bundler & Build System工程化实践,提高巨型应用构建速度
面对巨型应用构建速度慢的问题,林宜丙团队做了两个建设:Bundler及Build System。前者用来加快单个仓库下巨型应用的构建速度,后者用来加快巨型Monorepo工程的构建速度。
Bundler能够处理⽂件之间的模块依赖关系图,并将其打包成静态资源。在前端开发中,可以将多个前端开发资源,比如JSS、CSS等打包成一个或者多个入口文件,并可以在浏览器上直接运行。
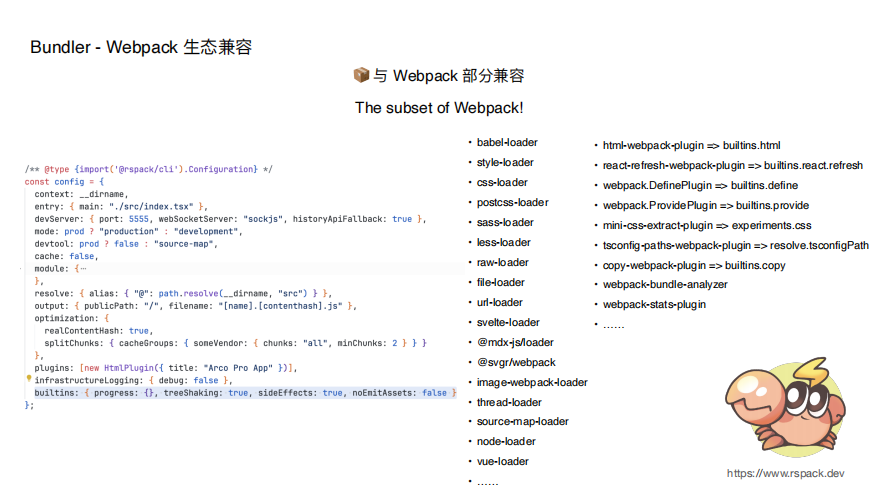
常见的Monorepo工具有Webpack、Rollup、Vite、Parcel、Esbuild等等,字节跳动自研的Bundler工具Rspack是基于Rust的高性能构建引擎、具备与Webpack生态系统互操作性。由于Rust语言本身的特点,Rspack能实现并发的特性,每一个线程或者每个CPU都能被充分的利用。因此,在处理同一个项目时,Rspack只需要4.2秒,而Webpack却需要34.8秒。Rspack的构建速度做到了极大的提升。

此外,Rspack能够达到与Webpack生态的部分兼容。就实现情况来看,Rspack相当于Webpack的一个子集,通过实现很多常用的Webpack配置、loader以及插件等,来满足当下前端的业务开发。与Webpack生态的部分兼容使得Rspack在接入业务时,无论是build、Dev还是HMR,都普遍提升了十倍左右的效率。
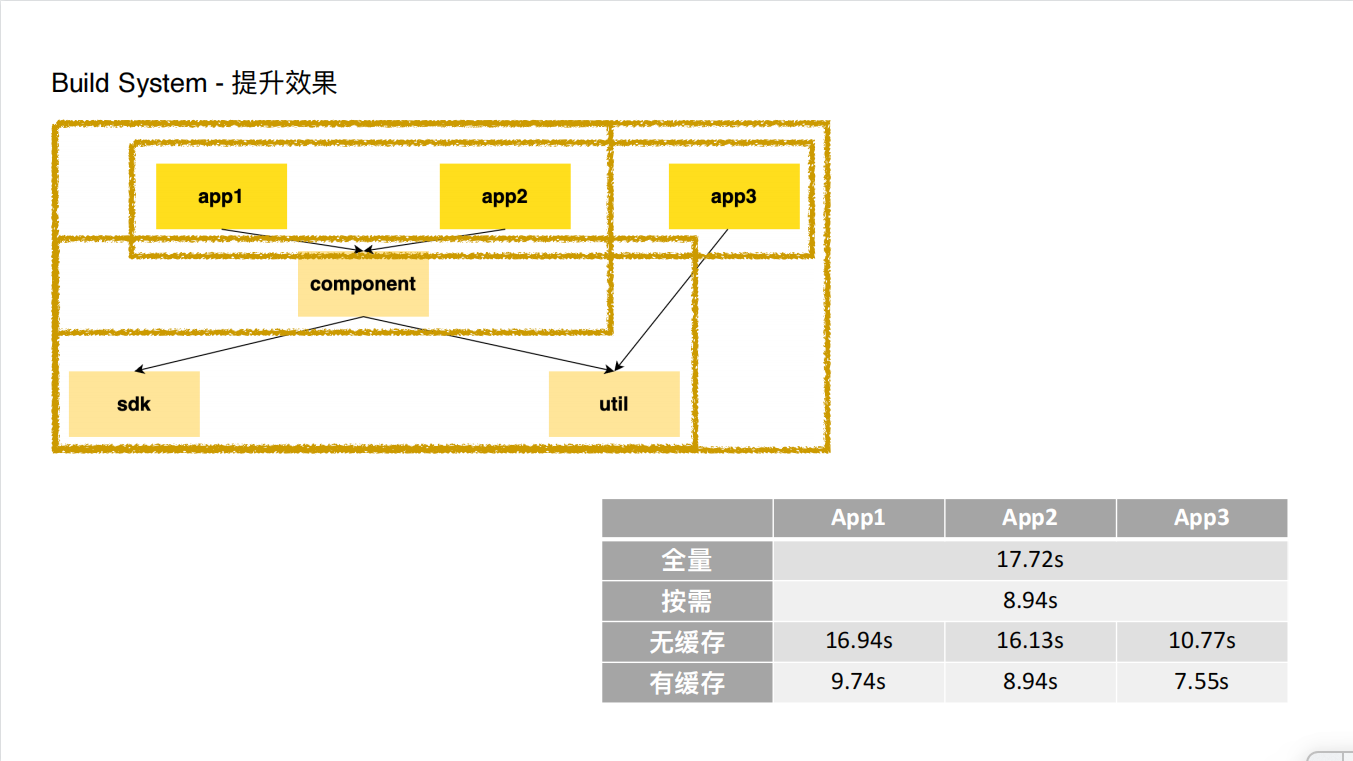
而Build system的任务则是处理Monorepo模式下项目的依赖关系,再根据依赖关系组织或调度构建的任务。相较于市场上的常用工具,Build system通过任务并行能力、多级缓存能力和按需构建能力将任务构建时间从十几秒降低到几秒钟,从而促进巨型应用的构建速度大幅度提升。

通过建设Bundler和Build system极大地提高了巨型应用的构建速度,同时也为业务带来了两个巨大的收益:一是拉高了巨型应用的上限,开发人员就能在此基础上开发更巨型或者功能更强大、更复杂的应用;二是因为有更快的构建速度,在某种程度上也加快了迭代速度,从而提高用户满意度,便于企业业务推广与创收。
Micro Frontend ⼯程化实践,降低多人开发协作成本
首先,Micro Frontend 通过减轻基座的负担,让基座应用与业务逻辑解耦,并通过消费机制复用业务相关逻辑,通过共享机制复用业务相关工具库,使得每个组件或每个逻辑都可以单独升级,从而减少开发压力,提高开发效率。
其次,提供更细粒度的模块组合,并利用沙箱机制隔离开发之间的影响。更细粒度模块的子应用消费方案和共享方案,让开发人员能够在模块级别上进行独立开发和测试部署。

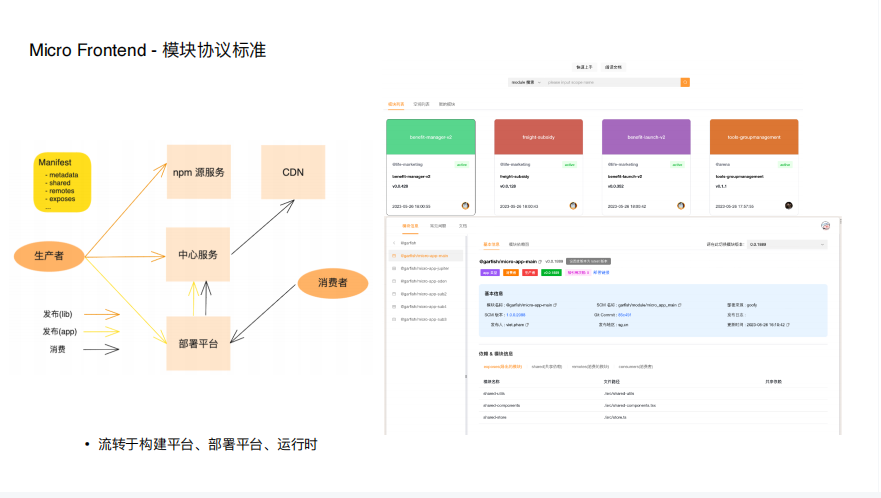
最后,利用Micro Frontend提出模块的协议标准,模块的协议标准可以约定模块的源信息,通过流转于各个平台实现一些特定的功能,并在运行时根据协议动态加载远程的和共享的模块,再结合低码平台进一步的提高模块的复用率,开发人员就能够迅速搭建一个在线模块中心,并实现共享便捷化。因此,微前端架构将业务构建耗时从SPA架构的17m43s成功降低到8m。部署耗时也从10m22s降低到2m,月均发布效率的大幅提高也推动需求迭代率和吞吐量有了显著提升。
Diagnostics Tool ⼯程化实践,有效防止应用劣化
由于市面上常见的诊断工具大多面向构建产物,缺少构建过程的信息,因此在防止应用劣化方面能够做到的分析十分有限。基于这种情况,林宜丙团队通过三个方式去提高防止应用劣化的能力。
一是面向构建过程,丰富构建过程信息,使开发人员做出更细粒度和更丰富的分析;二是可扩展的规则机制,允许业务场景或者垂直框架场景自定义规则;三是与研发流程结合,在CI中让规则真正发生作用。

新方案落地后,开发团队能够重新收集组装专门用于构建整段场景的数据结构,从而获得更丰富的上下文去完成下一步更细致的诊断。利用足够多的信息生成数据结构,清晰的数据结构允许用户自定义规则,用户也因此能够方便地实现以依赖引用的方式检查应用、用特定依赖的版本检查应用等功能。此外,谋求与CI流程的结合,让规则真正发生作用,从而有效防止应用劣化。
当上述一系列工具有效支撑了更大的工程规模,更多的开发人员,更快的构建速度,以及更高的可维护性,势必会催生出一个更强大的前端应用。而更强大的前端应用又继续扩大工程规模,增加团队人员,逐渐拉低应用构建速度和可维护性,从而再次对前端工具链提出更高的要求,继续带动前端工具链进行下一轮的革新。
【点击链接】关注林宜丙老师社交账号,了解更多精彩内容。
本文整理自字节跳动前端架构工程师林宜丙在WOT2023大会上的主题分享,更多精彩内容及现场PPT,请关注《51CTO技术栈》公众号,发消息【WOT2023PPT】即可直接领取。