最近,我的一个朋友在面试时被一个关于sessionStorage的问题难住了。

好吧,我必须承认,我对此并不熟悉。
面试题是:sessionStorage可以在多个选项卡之间共享数据吗?
具体面试中涉及到的一些问题与面试流程
问题1:“你知道localStorage和sessionStorage有什么区别吗?”
我的朋友:他感到很高兴,因为这是任何一个前端开发工程师都知道的知识。
localStorage的数据是持久化的,只要我们不主动清除它,它就会一直存在。
关闭选项卡/窗口会结束会话并清除 sessionStorage 中的对象。
问题二:同一个网站下localStorage可以共享数据吗?
我的朋友:“这又是一件简单的事!数据可以在同一网站下的不同选项卡或窗口之间共享”
// Let's try to set a name in window 1 page 1
localStorage.setItem('name', 'fatfish')
// We try to read the current name in window 2 page 2
localStorage.getItem('name') // fatfish面试官对我朋友说,你太棒了,我想再问你一个面试题,于是就有了第三个面试题。
问题3:sessionStorage可以在多个选项卡之间共享数据吗?”
我的朋友:“不,每个窗口或选项卡都有一个单独的sessionStorage,它们之间没有数据共享”
面试官:“你真的确定是这样吗?”
我的朋友:“呃!我不确定,也许吧!”
也许,我的朋友因为这个问题而错过了offer,但作为一名开发人员,我们需要不断提高我们的知识和技能。
什么是会话存储?
来自 MDN:只读 sessionStorage 属性访问当前源的会话存储对象。sessionStorage与localStorage类似;不同之处在于,localStorage 中的数据不会过期,而 sessionStorage 中的数据会在页面会话结束时被清除。
每当文档加载到浏览器的特定选项卡中时,就会创建一个唯一的页面会话并将其分配给该特定选项卡。该页面会话仅对特定选项卡有效。
只要选项卡或浏览器打开,页面会话就会持续,并且在页面重新加载和恢复后仍然存在。
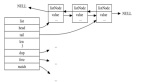
在新选项卡或窗口中打开页面会创建一个具有顶级浏览上下文值的新会话,这与会话 cookie 的工作方式不同。
使用相同的 URL 打开多个选项卡/窗口会为每个选项卡/窗口创建 sessionStorage。
复制选项卡会将选项卡的 sessionStorage 复制到新选项卡中。
请注意第三点!或者我们可以在这里找到答案!
假设我们在https://medium.com/page/1中写了这样一段代码:
btn.addEventListener('click', () => {
window.sessionStorage.setItem('name', 'fatfish')
window.open('https://medium.com/page/2')
})我可以在 https://medium.com/page/2 获取名称值吗?
console.log(window.sessionStorage.getItem('name')) // null or fatfish?是的,答案就是fatfish。那么,我们确定 sessionStorage 可以在多个选项卡之间共享数据吗?
最终答案
让我们尝试再次继续执行 https://medium.com/page/1 上的一段代码。
window.sessionStorage.setItem('name', 'medium')
window.sessionStorage.setItem('age', '1000')如果sessionStorage可以在不同窗口或选项卡之间共享数据,那么https://medium.com/page/2也可以获取name和age的最新值
console.log(window.sessionStorage.getItem('name')) // 111
console.log(window.sessionStorage.getItem('age')) // null所以,我们可以得出结论,sessionStorage不能在多个窗口或选项卡之间共享数据,但是,当通过window.open或链接打开新页面时,新页面会复制上一个页面的sessionStorage。
总结
以上就是我今天想与你分享的知识内容,希望对你有所帮助,最终,感谢你的阅读。