
大家好,我卡颂。
遥想前几年,不管是React还是Vue,都在快速迭代版本,以至于很多同学抱怨「学不动了」。
而现在,React已经一年没更新稳定release了。

上一次发版还是22年6月
甚至有人认为,这就是「前端已死」最直接的证据:

那么,React最近一年为什么不发版了呢?是因为前端框架领域已经没有新活儿可整了么?React v19是不是遥遥无期了?
最近一年React活跃吗?
不想看长文章的同学,这里一句话总结本文观点:
React之所以一年没发版,并不是因为无活可整,而是在完成框架从UI库到元框架的转型
首先,我们来看看,最近这一年React的更新活跃度是否降低?
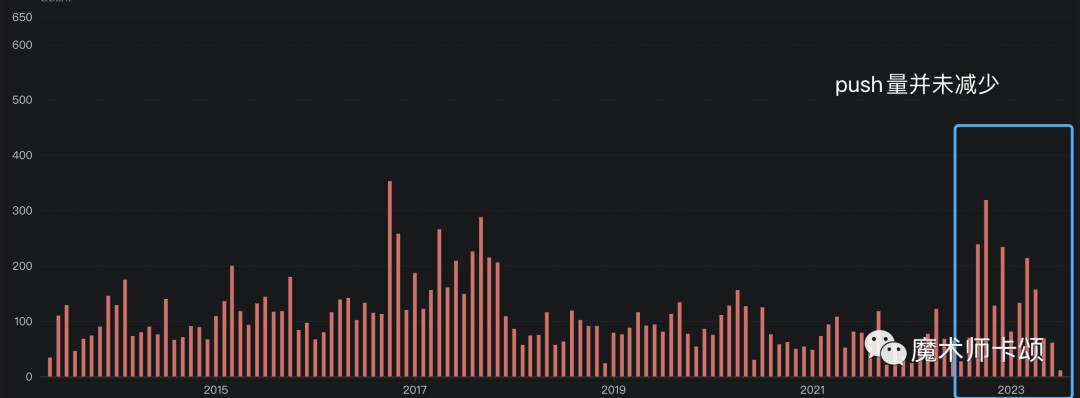
从代码push量来看,最近一年甚至比release产出较多的前几年更活跃:

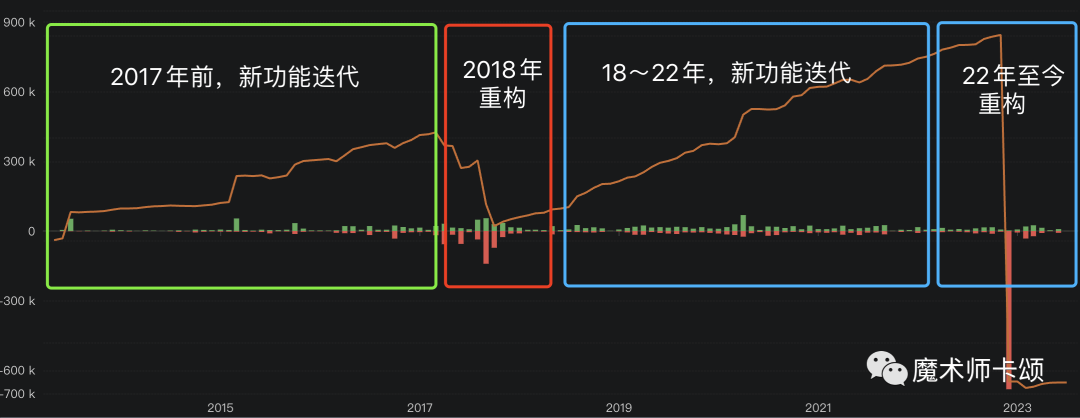
既然更活跃,那React这段时间到底在做什么呢?从「代码增删行数」可以一窥端倪,其中:
- 「绿色柱状」代表代码增加行数
- 「红色柱状」代表代码减少行数
- 「红色折线」代表代码行数总体趋势

从代码量变化[1]来看,React历史上大体分为四个时期:
- 13年开源,到17年之前的功能迭代期
- 持续到18年的重构期(重构React Fiber架构)
- 18~22年基于Fiber架构的新功能迭代期
- 22年至今的重构期
「功能迭代期」与「重构期」的区别在于:
- 前者主要是在稳定的架构上迭代新特性
- 后者一般重构底层架构的同时,重构老特性
「剧烈的代码量波动」通常发生在「重构期」。比如,在最近的重构期内,PR #25774[2]删除了3w行代码。

这个PR主要改变React对于同一个子包,同时拥有.new、.old两个文件的开发模式
最近一年React都在干啥?
明确了React最近一年处于重构期。那么,究竟是重构什么呢?
答案是 —— 将RSC(React Server Component,服务端组件)接入当前React体系内。
有同学会问:RSC只是个类似SSR的特性,为什么要实现他还涉及重构?
这是因为RSC不仅是一个特性,更是React未来主要的发展方向,其意义不亚于Hooks。所以,围绕RSC的迭代涉及大量代码的重构。比如:
- SSR相关代码需要修改
- SSR代码修改导致Suspense组件代码修改
- Suspense的修改又牵扯到useEffect回调触发时机的变化
可以说是牵一发而动全身了。
RSC为什么重要
为什么RSC对React这么重要?要回答这个问题,得从开源项目的发展聊起。
开源项目要想获得成功,一定需要满足目标用户(开发者)的需求。
早期,React作为前端框架,满足了UI开发的需求。在此期间,React团队的迭代方向主要是:
- 摸索更清晰的开发范式(发布了Error Boundray、Suspense、Hooks)
- 修补代码(发布新的Context实现)
- 优化开发体验(发布CRA)
- 底层优化(重构Fiber架构)
可以发现,这些迭代内容中大部分(除了底层优化)都是直接面向普通开发者的,所以React文档(文档也是面向开发者的)中都有体现,开发者通过文档能直观的感受到React不断迭代。
随着前端领域的发展,逐渐涌现出各种业务开发的最佳实践,比如:
- 状态管理的最佳实践
- 路由的最佳实践
- SSR的最佳实践
一些框架开始整合这些最佳实践(比如Next.js、Remix,或者国内的Umijs...)
到了这一时期,开发者更多是通过使用这些框架间接使用React。
感受到这一变化后,React团队的发展方向逐渐变化 —— 从「面向开发者」的前端框架变为「面向上层框架」的元框架。
发展方向变化最明显的表现是 —— 文档中新出的特性普通开发者很少会用到,比如:
- useTransition
- useId
- useMutableSource
这些特性都是作为元框架,给上层框架(或库)使用的。
上述特性虽然普通开发者很少用到,但至少文档中提及了。但随着React不断向元框架方向发展,即使出了新特性,文档中已经不再提及了。比如:
- useOptimistic
- useFormStatus
上述两个Hook想必大部分同学都没听过。他们是React源码中切实存在的Hook。但由于是元框架理念下的产物,所以React文档并未提及。相反,Next.js文档[3]中可以看到使用介绍。
总结
React之所以已经一年没有发布稳定release,是因为发展方向已经从「面向开发者」转型为「面向上层框架」。
在此期间的更新都是面向上层框架,所以开发者很难感知到React的变化。
但这并不能说明React停止迭代了,也不能据此认为前端发展的停滞。
如果一定要定量观察React最近一年的发展,距离React v19里程碑,已经大体过半了:

参考资料
[1]代码量变化:https://ossinsight.io/analyze/facebook/react/#commits。
[2]PR #25774:https://github.com/facebook/react/commit/420f0b7fa1fcc609fc7b438c4599d0f76fab4bc0。
[3]Next.js文档:https://nextjs.org/docs/app/building-your-application/data-fetching/server-actions#experimental-useoptimistic。






























