插件已经开源了,可以看文章末尾
console狂魔能有多狂
事情是这样的,前段时间我加入了公司某个小项目组
入组第一天,我要来了项目权限,下载完代码和依赖
然后npm start,打开浏览器控制台,
我尼玛,一个登陆页面就这么多log?
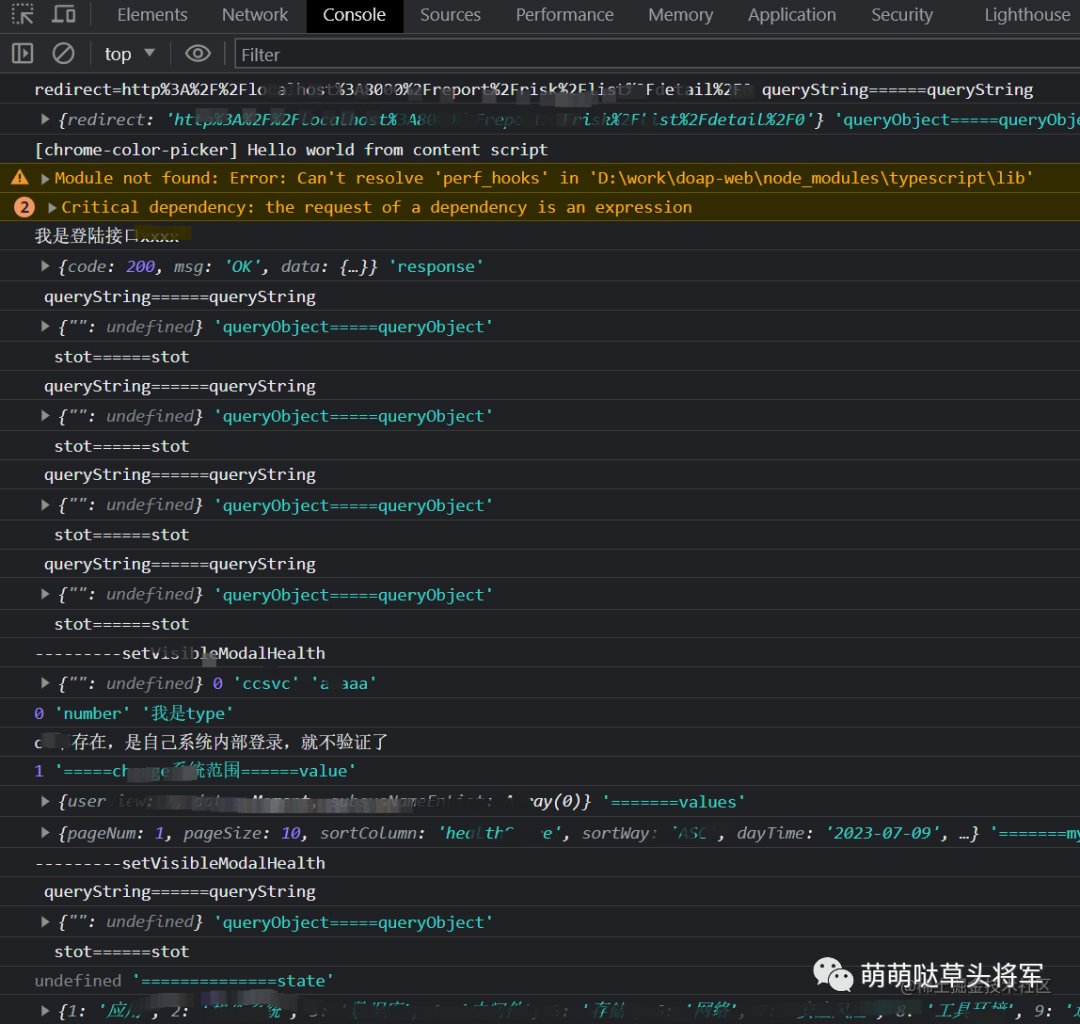
此刻我怀着忐忑的心情打开了自己的即将负责的模块入口页面:
这让我怎么调试啊?
 图片
图片
上图我已经把敏感信息屏蔽掉了(^/ω\^),每点击下页面就会蹦出好几行console
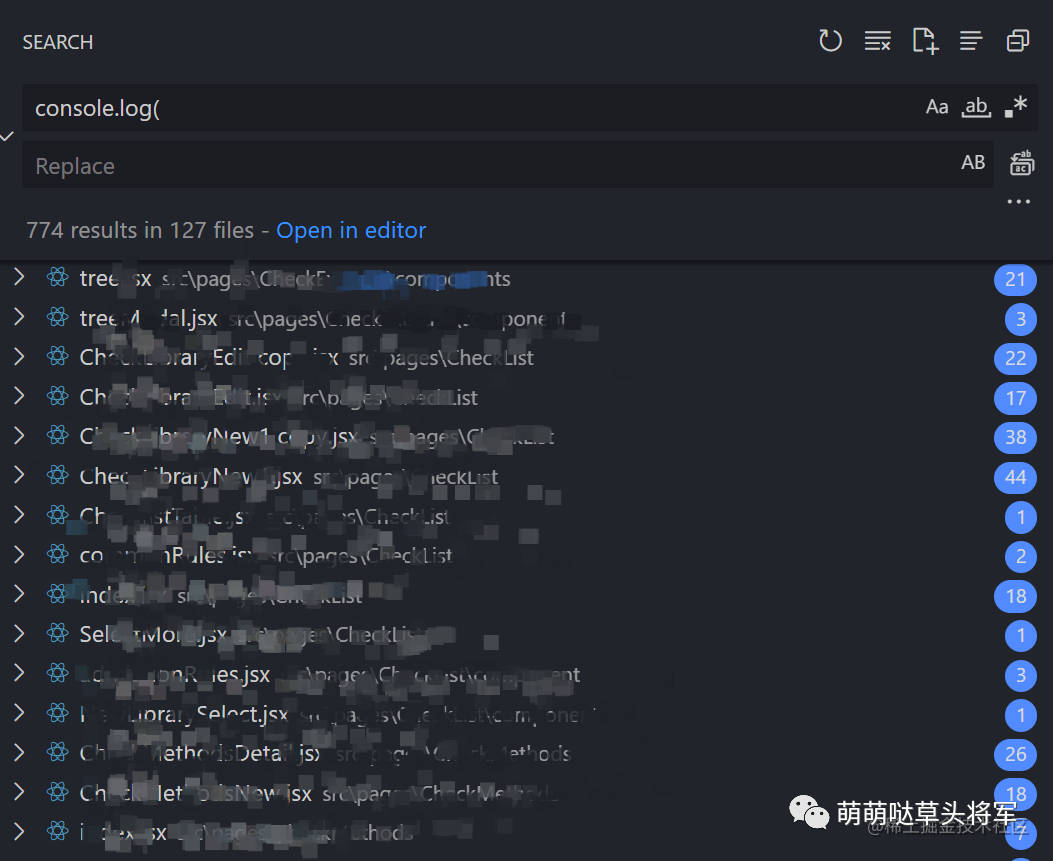
全局一搜索,居然有近800多条console语句。
 图片
图片
起初,我为了方便我调试,我把影响我调试的console一一注释了,真是个体力活。
就在我开心了几天后,同事在开发群里发问了,“我调试打印的console怎么不见了?”,
我说我注释了,那么多console我没法调试啊,然后就被好几个同事”围攻“了,
后来想想没经过人家的同意修改人家的代码确实不对!
其实从他们的代码来看,完全是躺平的状态,完全放弃了公司的代码规范,真的很让人emo。
emo时间的思考
既然人家喜欢那样做,我也没办法,emo了一会,我就寻找别的方法解决让我强迫症发作的方法。
第一种方法是如果有console就不让提交代码,显然不现实,
第二种方法是使用去除conosle的插件,但是有个缺点,我的console也会被去掉,
焦虑了好久,我就想到,有没有一种插件,在开发环境只展示开发者自己的console,但是不影响别人开发时调试。
找了好久都没找到,那就自己动手开发一个吧。
我的思路是
- 在每个文件中匹配console语句
- 用匹配到的行,请求git,查看当前行的作者
- 如果不是我就统统删除console之后再build
这样既不会干扰我开发,也不会影响别人开发调试了。
上次的文章已经介绍了vite的插件开发了,这里就不赘述了。
我们开发的插件主要是在文件编译时,将文件中的console智能的清除,对应的插件hook为transform。基本的结构如下。
const RemoveConsole = (): {
name: string;
enforce: 'pre';
transform: (code: string, id: string) => any;
} => {
return {
name: 'remove-console',
enforce: "pre",
transform: (code, id) => {
// todo something
return code
}
}
}接下来一步步实现,
匹配console语句
如果文件中存在console则进行分析,否则返回原代码。
分析过程:
- 按行划分
- 分析出包含console的行
查询git作者
主要使用child_process子进程运行git命令,根据命令的返回结果分别处理,
例如我们或者当前作者:
const userName = childProcess.execSync(
`git config user.name`,
{ encoding: 'utf-8' }
)
console.log(userName)
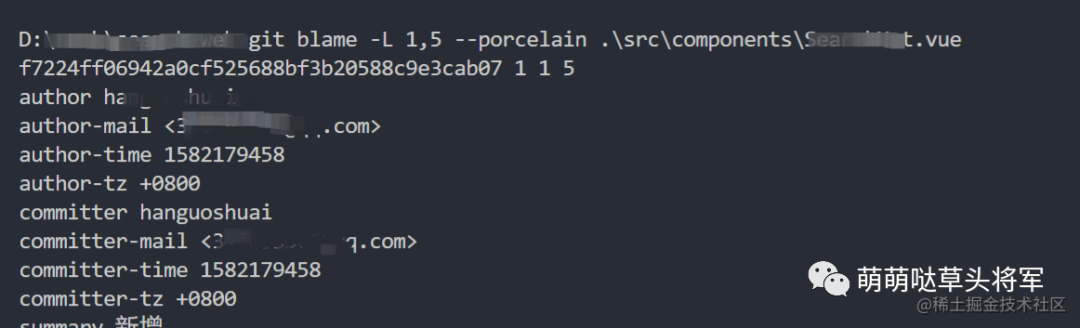
// mmdctjj分析每行作者,使用的git命令是
// 查看指定问价你的l1到l2行的作者详细信息
git blame -L l1,l2 --porcelain filepath 图片
图片
我们还需要在此基础上改造下,完整的命令如下:(win不知grep命令,可以使用findstr代替)
git blame -L ${line+1},${line+1} --porcelain ${id} | grep "^author "接着从字符串中截取出作者
const author = authorInfo.slice(authorInfo.indexOf(`author `) + 7)根据当前作者和conosle的作者是否相等。我们得出需要删除的行
// 需要删除的行
const removeLine = includesLines.filter(line => {
const authorInfo = childProcess.execSync(
`git blame -L ${line+1},${line+1} --porcelain ${id} | grep "^author "`,
{ encoding: 'utf-8'
)
const author = authorInfo
.slice(authorInfo.indexOf(`author `) + 7)
.split('\n')[0]
return author !== userName
})删除console
接着我们遍历每一行,进行替换
const newRows = rows.map((row, idx) => {
if (removeLine.includes(idx)) {
// 正则表达式替换完整的console.log语句
return row.replace(/console\.log\((?:[^)(]|\((?:[^)(]+|\([^)(]*\))*\))*\)[;\n]?/g, '')
}
return row
})
const newContent = newRows.join(`\n`)
return newContent测试
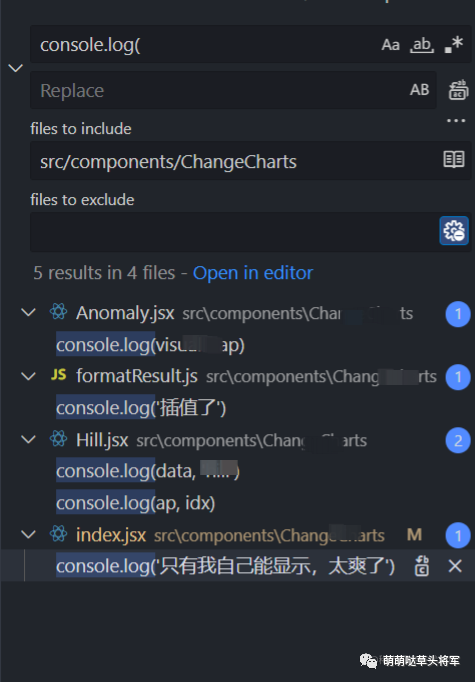
我们验证下效果。这个文件中有多个console语句
 图片
图片
image.png
 图片
图片
十分完美!!!
今天的分享就到这了,感谢你的观看,如有错误的地方,欢迎指正!
最后附上我的
🚀 vite插件: rollup-plugin-remove-others-console
插件地址:https://www.npmjs.com/package/rollup-plugin-remove-others-console
github地址:https://github.com/mmdctjj/rollup-plugin-remove-others-console
🚀 webpack loader: remove-others-console-loader
loader地址:https://www.npmjs.com/package/remove-others-console-loader
github地址:https://github.com/mmdctjj/remove-others-console-loader



































