大家好,我是三元。
在上一篇文章未来不会使用 AI 的人真的会被淘汰吗?中,我提到了 AI 对我们工作的影响,在它擅长的领域,我们可以通过它的加持来提高工作效率,比如对于一些复杂性不高的编码工作,可以交给 AI 来帮我们完成。而当今大热的 ChatGPT,无疑是给我们提供了一个很好的窗口,但作为一个通用性的 AI 工具,从开发者的视角来看,它还不够好用。
今天,我要介绍的这个工具,可以说是专门为开发者打造的 AI 工具,它就是 phind。
 图片
图片
官网地址: https://phind.com
定位
phind 的定位是成为一个面向开发者的 AI 搜索引擎,它的目标是帮助开发者更快的找到自己想要的资源,比如代码、文档、教程等等,基于 GPT 模型实现,目前也免费支持 GPT4 模型,不过每 6 小时只能使用 30 次。
相比于传统的搜索引擎,它集成了 AI 的能力,并且支持上下文对话,可以更好的理解开发者的意图,从而提供更加精准的搜索结果;而相比于原生的 ChatGPT 聊天框,它又封装了一些上层的功能,比如可以根据你的需求搜索第三方库、查询最新的技术文档等等,这些功能都是开发者所需要的。
使用示例
在平时的开发过程中,这种 AI 搜索引擎存在很多的应用场景,比如当你想要使用某个第三方库的时候,你可以直接在 phind 中搜索,它会给你提供一些相关的信息,比如官网地址、文档地址、GitHub 地址等等,并且给你提供完整的 demo 代码,甚至可以直接粘贴过去使用。
搜索高亮需求
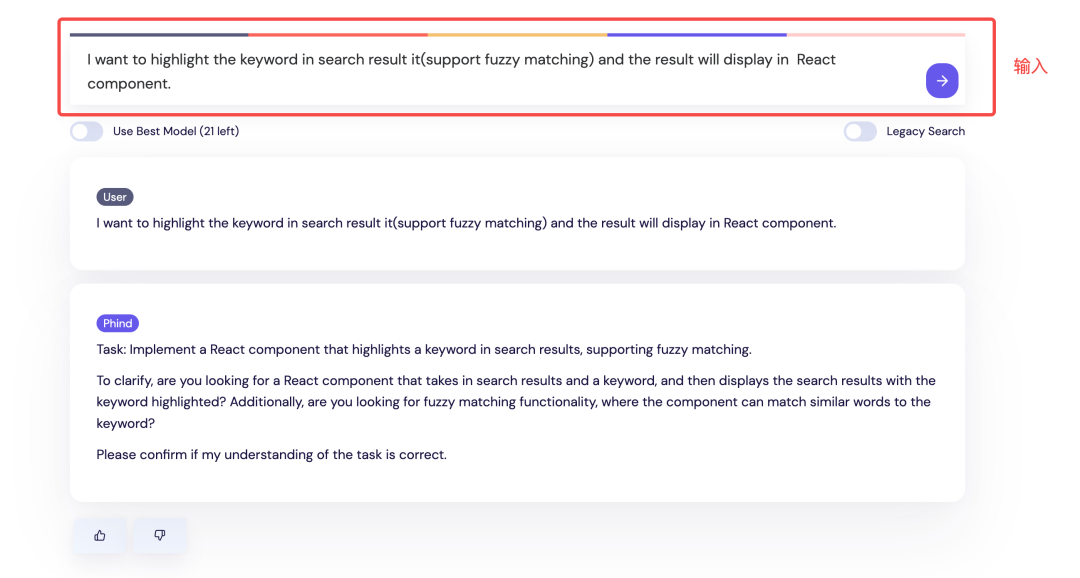
举个例子,假如我现在想要实现一个搜索关键字高亮的功能,我可以将需求输入 phind 的搜索框中:
 图片
图片
我们可以看到,phind 在拿到我们的输入后,会试图将我们的需求描述得更加详细,并询问我们它理解得是否正确。这就有点 AutoGPT 的影子了,在给它目标后,它能自动细化需求、分解任务,并且还允许我们在这个过程中进行反馈,更好地帮助它理解需求。
我们输入 "Yes",让它继续。
 图片
图片
 图片
图片
 图片
图片
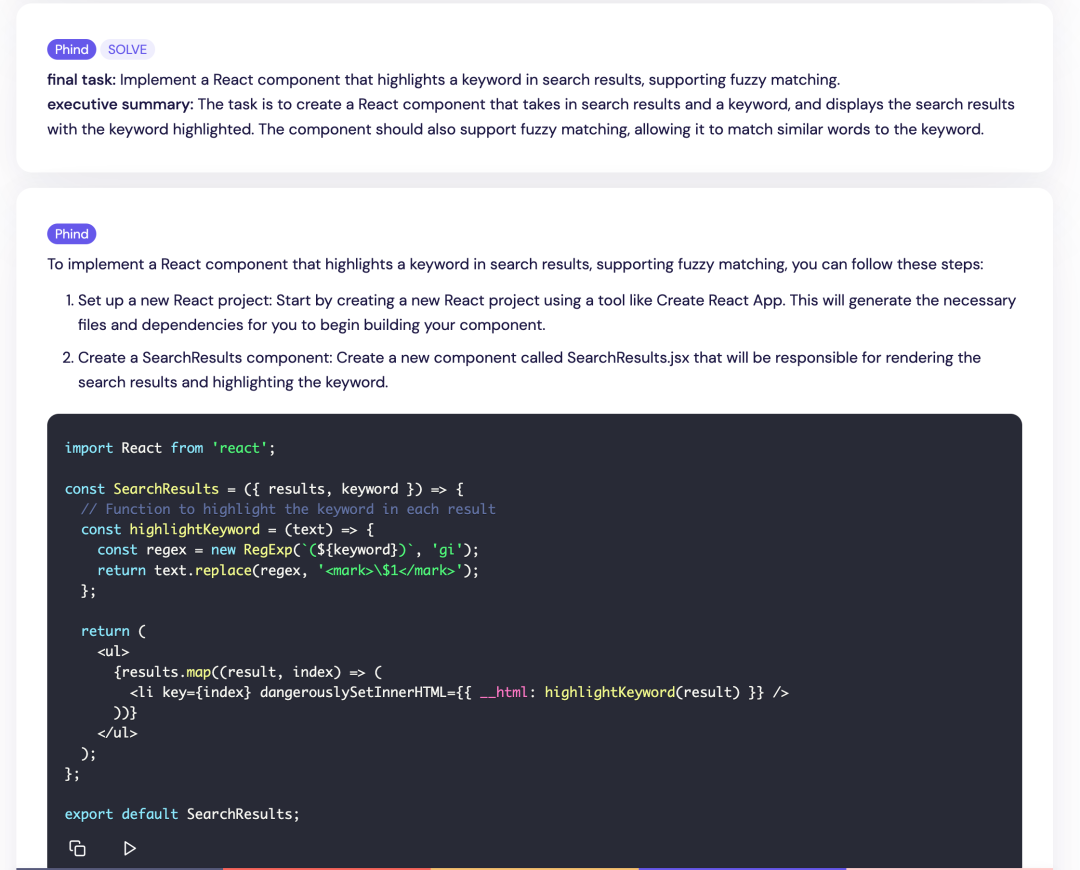
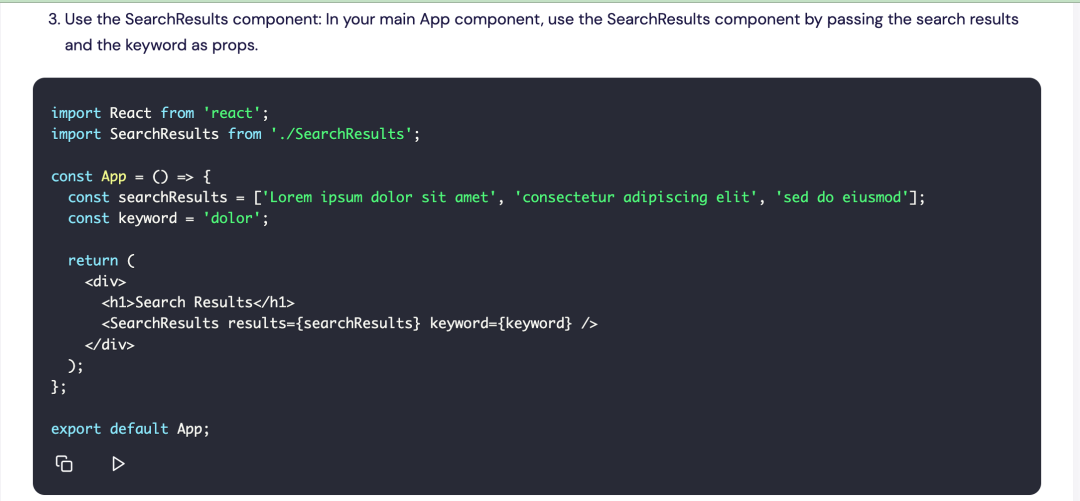
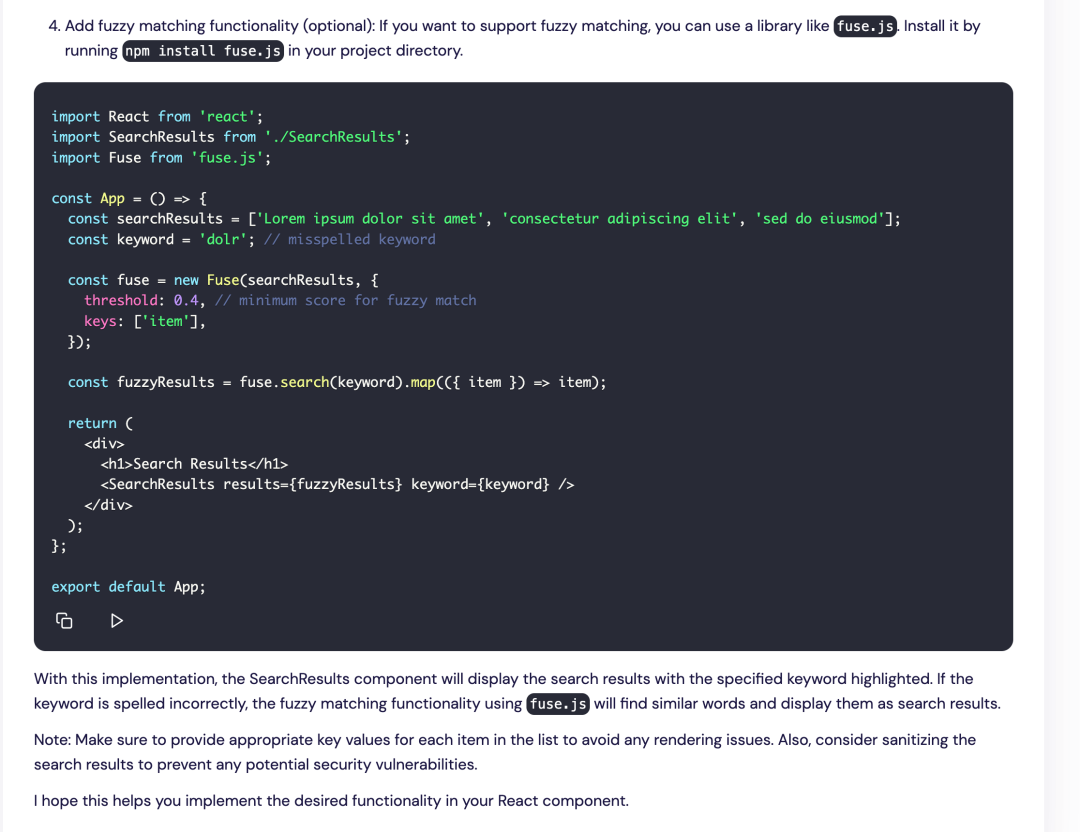
随着我们确认继续,它总结出了final task,然后紧接着给出了具体的实现方案,分为了四步,每一步都有详细的描述,还有对应的代码示例。
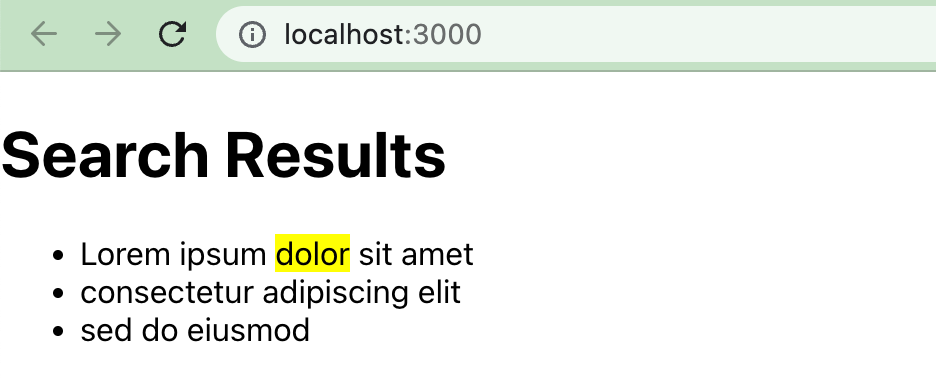
将前面三步的代码直接粘贴到编辑器中,我们可以看到一个搜索高亮功能的简单实现,效果如下:
 图片
图片
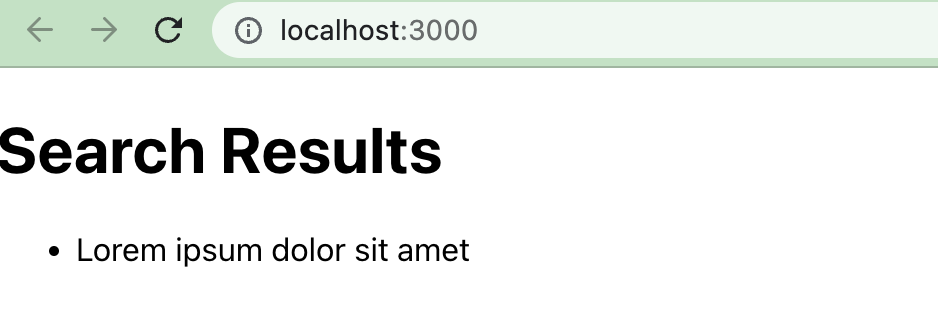
而在第四步中,它还给出了一个优化后的方案,基于 Fuse.js 实现模糊匹配,这样当我们输入的关键字不完全匹配的时候,也能给我们过滤出相应的记录,比如搜索 "dolr" 时,会过滤出如下的记录:
 图片
图片
当然,如果你还有更近一步的需求,你也可以继续跟它对话,不断地迭代功能,而且它还会记录对话上下文,即使你中途切换了任务,下次打开对话也能基于之前的上下文继续对话。
你能看到,phind 不光能拆解我们的需求,还能根据我们的需求寻找到第三方库的解决方案,这对于一些相对简单的需求还说是非常有用的,对于这个搜索高亮的需求来说,我觉得回答到这一步它的功能已经足够了,后面我们考虑的就是如何将它提供的组件集成到自己的项目中,做一做优化,不过成本最高的部分已经被 phind 解决了。
查询技术文档
在之前的文章 AIGC 如何影响下一代文档搜索方案?中,我已经提到过 AI 搜索对于文档搜索的作用,它可以帮助我们获取更准确的搜索结果。而 phind 在这一方面也做的非常出色,它和原生的 ChatGPT 相比最大的优势在于它支持了网络搜索,可以拿到最新的技术文档的内容,然后根据我们的需求进行过滤,这样我们就能快速地找到我们想要的信息了,并且速度还非常快。
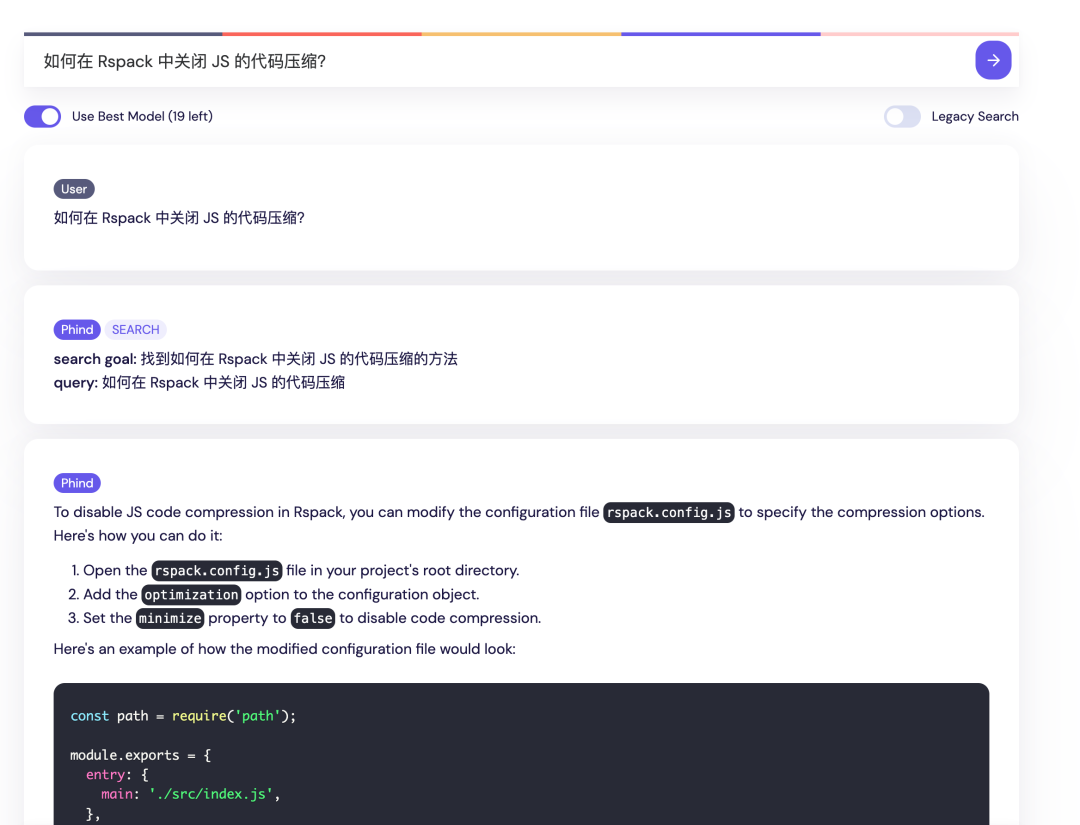
举个例子,比如我想要搜索 Rspack 的文档:
 图片
图片
 图片
图片
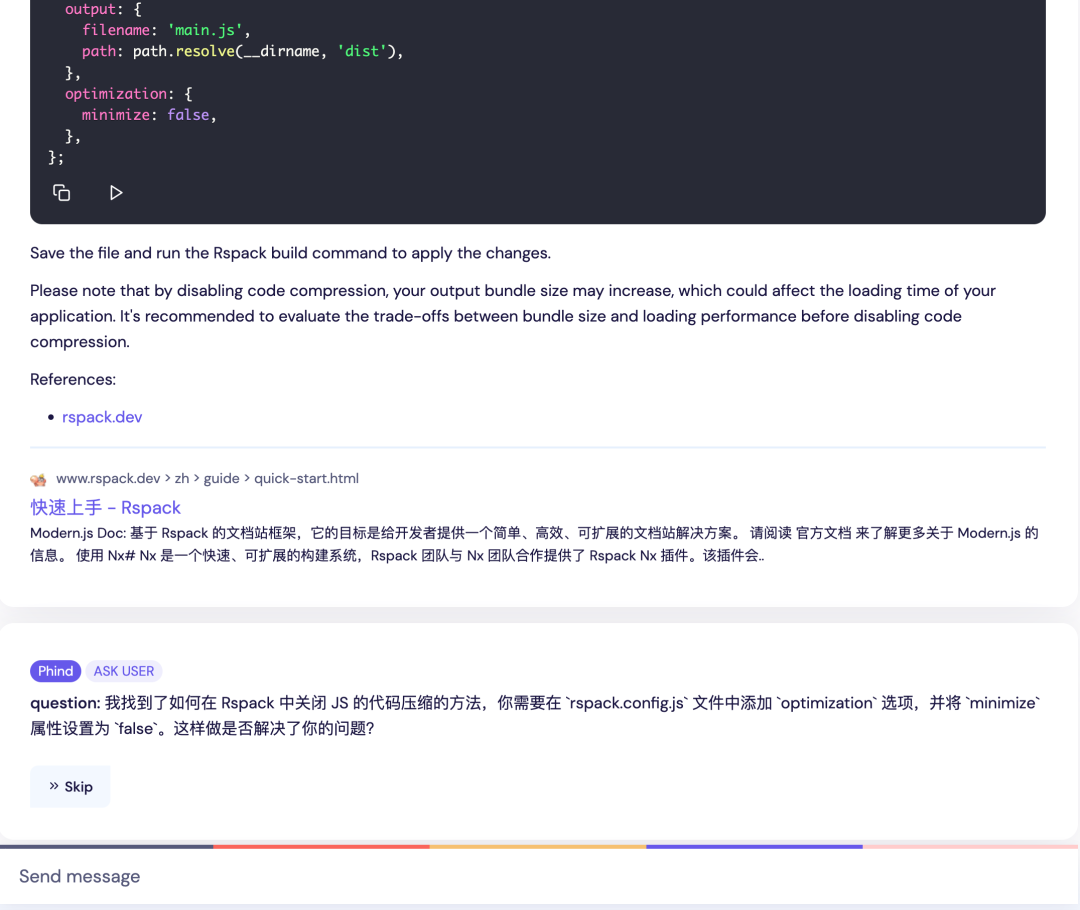
当我询问如何在 Rspack 关闭 JS 的代码压缩,它给出了相关的配置项,并且给出了对应的文档链接,我们可以看到,它的回答非常精准,而且回答速度也非常快,这对于我们平时的开发来说非常便利。
小结
phind 的出现,让我们看到了 AI 的另一种可能性,那就是结合 AI 大语言模型和传统的搜索引擎,为垂直领域提供更加精准的搜索服务。而对于开发者来说,phind 这种工具的出现,无疑是一个福音,它可以帮助我们更快地找到我们想要的信息,提高我们的开发效率。经过实际的尝试,phind 的用户体验很不错的,响应速度非常快,回答质量也相对较高。

































