原文作者:Fernando Doglio
原文地址:https://itnext.io/the-3-best-monorepo-tools-for-2023-290bd4be8f0b
翻译:一川
如果没有正确的工具集,管理 monorepos 通常是一项具有挑战性的任务。
在单个存储库中协调多个项目的复杂性可能会导致以下问题:
- 开发人员的困惑和维护难题。
- 不需要的组件的耦合。
- 发展团队和项目的复杂性。
- 部署难题。
- 难以单独对组件进行版本控制,允许它们仅在需要时部署它们。
幸运的是,有一些工具可以简化单存储库的管理并增强开发体验。
在本文中,我们将探讨开发人员可以用来有效处理 monorepos 的前三个工具。每个工具都为常见的单存储库问题提供独特的功能和解决方案。让我们深入了解这些工具如何简化您的monorepo管理流程。
RushJS
访问地址:https://rushjs.io/
RushJS是一个强大的工具,专门设计用于简化monorepos的管理。它提供了一组正确的功能和命令,使开发人员能够有效地处理与在单个存储库中处理多个项目相关的挑战。
通过提供高效的依赖关系管理、优化的构建、增强的可扩展性和改进的开发人员体验,RushJS 使团队能够轻松驾驭 monorepo 开发的复杂性。
最重要的是,RushJS是由Microsoft构建的,这在当今往往意味着什么。因此,让我们来看看如何使用它来解决我们的 Monorepo 头痛问题。
安装 RushJS
要安装RushJS,您所要做的就是使用NPM:
npm install -g @microsoft/rush然后只需在当前项目的文件夹上运行 rush init 即可开始工作。
RushJS的基本用途
正确安装和配置RushJS后,让我们快速回顾一下如何在日常工作中使用它。
使用Rush,您需要记住两个命令: rush 和 rushx。您将用于 rush 所有monorepo级别的操作,例如更新所有依赖项 ( rush update ) 或使用 构建 rush rebuild 整个项目列表。
然后,您将用于 rushx 特定于项目的命令。例如,使用 rush rebuild 构建一个项目后启动该项目,您可以使用:
cd my-project
my-project> rushx start理解RushJS的关键是它是为JavaScript monorepos设计的。看起来你会通过在存储库的根部放置大量 package.json 内容来做同样的事情,但 Rush 并非如此。相反,它使用一组符号链接来保持所有项目的更新并同时分开。
如果你正在构建一个JavaScript项目,在其中开发大量单独的npm包,使用RushJS绝对是一个值得的选择。
Turborepo
Turborepo是一个强大的工具,专门设计用于简化monorepos的管理。它提供了一系列特性和功能,可帮助开发人员克服与在单个存储库中处理多个项目相关的挑战。通过提供高效的项目组织、增强的开发工作流程和优化的构建,Turborepo 使团队能够有效地处理单存储库的复杂性。
Turborepo的关键在于它的名字,更准确地说是“turbo”部分。该工具的主要卖点是它使您的工作流程运行得更快。它通过将缓存添加到过程中来实现。源代码文件将充当哈希函数的输入,输出将是日志文件和 stderr 输出。
也就是说,如果在只有少数文件发生更改的情况下运行构建或测试运行,则该过程将只关注它们,其余文件将从缓存中获取。
在实践中,这意味着构建速度非常快,尤其是一旦项目顺利进行并且您只是在推动微小的更改或新功能。
安装Turborepo
访问地址:https://turbo.build/repo
安装 Turborepo 非常简单,您所要做的就是使用 npm(剧透警报,您还将在下一个工具中使用 NPM):
npm install turbo -g然后,您可以简单地进入monorepo中的项目文件夹,并运行如下命令:
cd monorepo/project1
turbo build或者,如果您已经有一个项目并且想要向其添加 Turborepo,请在根级别创建一个turbo.json文件。对于 NextJS 项目,请使用如下配置:
{
"$schema": "https://turbo.build/schema.json",
"pipeline": {
"build": {
"outputs": [".next/**", "!.next/cache/**"]
},
"lint": {}
}
}查看他们的文档[https://turbo.build/repo/docs/getting-started/add-to-project],了解如何为其他框架配置它。
Turborepo的基本使用方法
正确安装和配置 Turborepo 后,让我们探索它在 monorepo 环境中的基本用法:
项目组织
Turborepo提供了在monorepo中组织项目的有效方法。它允许您定义项目边界、管理共享依赖项以及维护不同项目之间的明确分离。使用 Turborepo,您可以在 monorepo 中创建单独的项目目录,并指定每个项目所需的依赖项。这实现了模块化和可扩展的结构,从而可以更轻松地管理和维护代码库。Turborepo 还提供用于添加、删除和更新项目的命令,确保在 monorepo 中进行简单的项目管理。
简化的开发工作流程
Turborepo 简化了开发工作流程,可以更轻松地同时处理多个项目。它引入了智能缓存等功能,其中利用以前构建的工件来减少构建时间。通过智能跟踪更改和重用构建的工件,Turborepo 消除了冗余构建,节省了宝贵的开发时间。开发人员可以通过使用命令turbo build来利用缓存机制,例如仅生成受代码更改影响的必要组件。这种优化提高了开发速度,尤其是在处理具有互连项目的大型单存储库时。
依赖关系管理
Turborepo简化了单存储库中依赖关系的管理。它提供了一种跨项目处理依赖项的统一方法,确保一致且高效的解决方案。Turborepo 利用共享依赖项模型,允许您声明可在多个项目之间共享的公共依赖项。这消除了跨项目重复依赖项的需要,从而降低了版本冲突的风险并确保了一致性。Turborepo 智能地解析依赖关系,确保为monorepo中的每个项目安装正确的版本。
优化构建
Turborepo 通过智能识别和仅构建受代码更改影响的必要组件来优化构建过程。这种增量构建机制显著缩短了构建时间,使开发人员能够更快地迭代。Turborepo 跟踪单存储库中的更改并执行选择性构建,仅重建受代码修改影响的项目或组件。这种精细的方法最大限度地减少了构建开销,并确保开发人员可以专注于他们正在处理的代码库的特定部分。通过利用优化的构建,开发人员可以加快开发周期并提高生产力。
协作和版本控制
Turborepo 提供的功能可促进单存储库设置中的协作和版本控制。它支持项目之间的高效代码共享,允许团队在保持明确边界的同时处理共享组件。Turborepo 通过提供用于在monorepo中创建分支、合并更改和解决冲突的命令来实现协作开发。它还与 Git 等版本控制系统很好地集成,确保有效管理更改和版本历史记录。借助 Turborepo,团队可以无缝协作,增强协作并在 monorepo 中实现高效的版本控制。
通过利用Turborepo的基本使用功能,开发人员可以简化其 monorepo 工作流程、提高开发速度并保持代码质量。其直观的命令和优化的流程使其成为有效管理 monorepos、促进无缝协作和提高整体生产力的宝贵工具。
bit
访问地址:https://bit.dev/
Bit实际上不是一个单存储库管理工具,但它提供了如此出色的体验,以至于它可以通过它提供的新工作流程解决所有Monorepo“困难”。
管理 monorepos 的主要挑战之一是保持代码模块化,同时确保高效的协作和代码重用。Bit通过组件驱动开发(CDD)正面解决了这一挑战。
CDD将组件置于开发过程的中心。开发人员不是从项目或文件的角度来思考,而是专注于创建自包含的、可重用的组件。组件表示可在 monorepo 中的多个项目中使用的特定功能、UI 元素或逻辑。通过采用以组件为中心的方法,Bit 提高了代码模块化和可重用性。
安装Bit
安装Bit就像编写一样简单:
npx @teambit/bvm install如果您想要更多安装选项,可以查看他们的文档站点[https://bit.dev/docs/getting-started/installing-bit/installing-bit/]。
安装后,您可以通过以下方式开始在项目中使用它:
bit init然后,您可以开始创建工作区,这是一个花哨的词,表示您将在其中添加组件的文件夹。
每个组件都是使用 Bit创建的,这有助于“正确”设置所有内容:
- 它们将在不同的文件夹中独立管理。
- 他们将在代码文件旁边创建测试和文档模板。
- 您将能够单独对它们进行版本控制。
- 这反过来又使发布它们和重用它们变得非常简单。
Bit 的基本用法
理解为什么Bit是monorepos的绝佳选择的关键,即使它不是特定于monorepo的工具,因为它提供的DX(开发人员体验)与对组件驱动开发的支持相结合。
让我解释一下。
使用 Bit,您将不会拥有 monorepo,但您会觉得您正在使用实际的 monorepo。
我知道一开始很难理解,所以让我举个例子。
假设一个由多个 UI 组件(如按钮、输入字段和卡片)组成的项目。传统上,在 monorepo 设置中,所有这些组件将驻留在单个存储库中,从而导致大型而复杂的代码库。但是,使用 Bit,开发人员可以将这些组件分解为单独的实体,每个实体都有自己的开发生命周期。
通过这个详细的教程[https://bit.dev/blog/how-to-create-a-composable-react-app-with-bit-l7ejpfhc/]了解如何在 React通过bit 创建可组合的应用程序,了解如何做到这一点。
初始化组件
首先,开发人员可以使用Bit的命令行界面(CLI)将每个组件初始化为单独的实体。例如,他们可以对按钮组件运行以下命令:
bit create react components/button此命令初始化项目中的按钮组件,创建专用目录(如 components/button ),并设置特定于按钮组件的必要文件和依赖项。
这意味着您的 node_modules 文件夹将有一个指向新组件文件夹的新符号链接,这使得从 monorepo 代码中的任何位置导入和使用它变得非常简单。
独立开发组件
使用 Bit,开发人员可以独立处理每个组件,就像它是一个独立的项目一样。他们可以专门针对组件进行更改、添加功能和运行测试,而不会影响其他 button 组件或整个项目。例如,您可以将其代码更改为如下所示:
// components/button/Button.js
import React from 'react';
const Button = ({ label }) => {
return <button>{label}</button>;
};
export default Button;开发人员可以迭代地优化和改进组件,编写特定于button组件的测试和文档。Bit 使开发人员能够专注于各个组件及其功能,同时保持清晰的分离和模块化。
共享和重用组件
Bit 的强大方面之一是能够跨不同的项目或存储库共享和重用组件。开发人员可以使用以下命令将组件发布到共享 button 组件库:
bit export components/button(当然,您必须首先运行才能对 bit tag 组件进行版本控制)。
此命令发布button组件,使其可供其他开发人员导入并在自己的项目中使用。
这有效地将单个组件的代码推送到外部存储库(来自 Bit)中,这在理论上打破了整个monorepo概念。但是,作为开发人员,这对您来说是完全透明的,这是最好的部分。
其他开发人员可以通过简单的导入语句安装和使用该 button 组件:
import Button from '@my-company/button';尽管在传统的 monorepo 结构中没有所有组件,但开发人员可以无缝地导入和使用组件,就好像它们是 monorepo 的一部分一样。Bit负责管理依赖关系并确保版本一致性,为开发人员提供类似monorepo的体验。
增强的代码模块化
使用 Bit的CDD方法,您可以将monorepo分解为单独的独立组件。这些组件封装了特定的功能或 UI 元素,从而实现了更加模块化的代码库。通过促进代码模块化,Bit帮助开发人员创建可重用的组件,这些组件可以在monorepo中的不同项目之间轻松共享和集成。
隔离和独立开发
Bit 使开发人员能够独立处理组件。每个组件都可以有自己的开发环境,从而更容易专注于特定的特性或功能。这种隔离降低了意外副作用的风险,并使测试和调试更加高效。借助 Bit,您可以独立开发、测试和迭代组件,从而加快开发过程并提高代码质量。
无缝协作
Bit 通过提供用于共享和重用组件的集中式中心(Bit.cloud),简化了处理 monorepo 的开发人员之间的协作。使用 Bit的CDD,开发人员可以将组件发布到共享组件库或Bit 注册表。这使其他开发人员可以轻松地在自己的项目中发现、导入和使用这些组件。Bit的内置版本控制确保组件可以在monorepo之间更新和共享而不会发生冲突。了解更多信息。
高效的文档和测试
Bit的CDD方法鼓励开发人员将组件作为单独的实体进行文档和测试。文档和测试与每个组件紧密集成,使开发人员更容易理解其用途、API 和用法。Bit 允许您独立生成文档并为每个组件运行测试,从而确保代码库的质量和可靠性。这种以文档为中心的方法提高了代码的可维护性,并促进了开发团队内的知识共享。如果您想了解有关为 Bit 组件编写文档的更多信息,请查看其文档中的此页面。
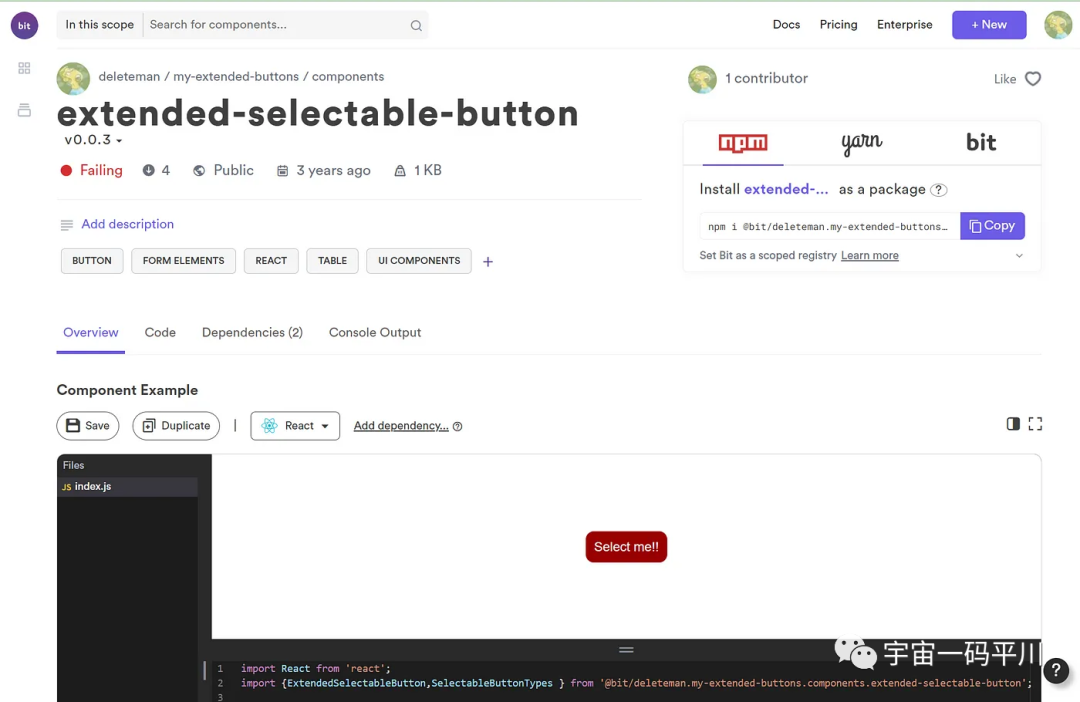
事实上,如果你看一下 Bit.cloud 上的组件,你会得到这样的东西。
 图片
图片
在那里,您可以获得很多信息,例如有关组件的基本统计信息,以及您可以修改的实时代码示例。它还具有渲染 Markdown 的能力,因此您可以使用它解释所需的一切。
粒度版本控制和依赖项管理
Bit 支持对 monorepo 中的组件进行精细版本控制。每个组件都可以有自己的版本,从而可以精确控制更新和依赖项。Bit 自动处理组件依赖项的解析,确保跨项目使用正确的版本。这消除了版本冲突并简化了 monorepo 中的依赖项管理。
要了解更多信息,请阅读本文[https://bit.dev/blog/painless-monorepo-dependency-management-with-bit-l4f9fzyw/]。
或者,您可以查看此视频:https://youtu.be/Z2kPUlLynzU
总之,Bit解决了monorepos带来的所有问题,并增加了一些其他好处。正如您所看到的,上面的列表涵盖了monorepo方法可能具有的所有“但是”。
请记住,对于Bit,您只会认为您正在处理Monorepo,但是在幕后,您并非如此。
如果您考虑将 Bit 添加到现有和已建立的单存储库中的场景,这将特别有趣。您将使用 Bit 单独提取每个组件,记录它们,对它们进行版本控制并在 Bit.cloud 的帮助下共享它们。有效地将单存储库分解为单个组件大小的存储库。但所有这些都会发生,你甚至不关心它。
写在最后
使用正确的工具集,管理 monorepos 变得更加易于管理和愉快。Bit的组件驱动开发(CDD)方法将代码库分解为可重用的组件,促进模块化,独立开发,协作和高效的依赖关系管理。
Turborepo 提供性能优化,如并行构建和增量测试,简化大规模项目开发。RushJS为单存储库管理提供了一个全面的工具包,确保一致的项目结构,版本兼容性和高效的依赖关系处理。借助这些工具,开发人员可以有效地应对monorepo挑战,从而提高生产力和代码质量。
通过利用Bit,Turborepo或RushJS,您也可以简化工作流程。无论是Bit以组件为中心的方法,Turborepo的性能优化,还是RushJS的综合工具包,每个工具都带来了独特的功能和优势。
采用这些工具,尝试工作流程,并为您的团队找到正确的方法。Monorepo 管理不一定是一种痛苦——它可以是一种有益的体验,可以促进协作、代码重用和高效开发。
享受编码,愿您的monorepo之旅取得成功!