人脸识别作为一种基于人工智能的生物特征识别技术,近年来在多个领域得到了广泛的应用。在web应用程序中,基于人脸识别的身份验证也变得越来越流行,用户体验也随之不断提升。
本文将介绍如何将FaceIO集成到Vue.js和Golang,以实现人脸识别的身份认证。
在web应用中,基于人脸识别的身份认证所带来的安全和便利因素,可以增强用户体验。
FaceIO作为第三方技术服务提供商,提供基于人工智能的面部身份识别服务。此外,FaceIO还提供一个在线的JavaScript库,非常容易集成到web应用程序。下面的代码表示对在线JavaScript库的引用:
<script src="https://cdn.faceio.net/fio.js"></script>本文对应的项目代码已上传到GitHub。代码基于MIT协议,因此没有任何限制。
Technology Stack Front-end: Vue.Js v2.7.14, Node.Js v18.13.0, JQuery Back-end: Golang v1.13.15 Development Tool: GoLand 2019
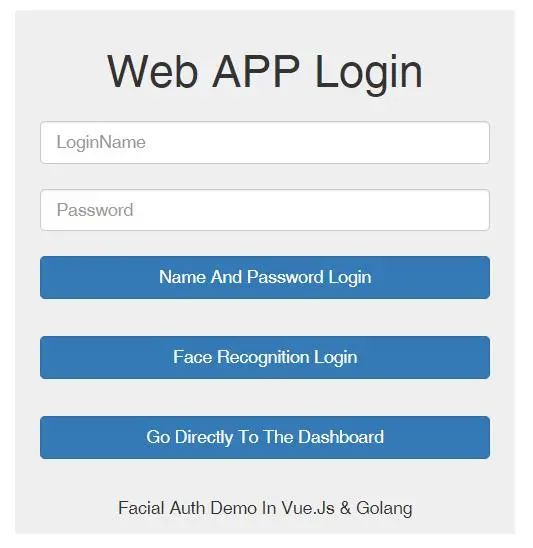
项目前端的UI框架使用Bootstrap,并引用Gentella。登录截图如下所示:
 图片
图片
在集成web应用程序之前,你需要先从FaceIO的官方网站为应用程序申请公共的ID。申请过程非常简单,且有免费的试用次数。有兴趣的话可以登录FaceIO的官网。
将FaceIO集成到Vue.js前端
第1步:在开发工具GoLand中创建Vue工程文件
本项目使用Node.Js 18.13.0版本。在GoLand中安装插件Vue.js后,才能创建Vue项目文件。要安装插件,则需要在File>Settings>Plugins中输入Vue.js来查找并进行安装。
第2步:在public目录中引用fio.js
代码如下所示:
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
<script src="https://cdn.faceio.net/fio.js"></script>
<script src="ajaxScript.js"></script>
<script src="jquery.min.js"></script>
<script type="text/javascript">
let myFaceIO
function initFaceIO(result) {
myFaceIO = new faceIO(result.Result.FaceIOAppCode);
window.myFaceIO=myFaceIO
}
jPost("config","",initFaceIO)
</script>在上面的代码中,JQuery用于从后端获取web应用程序在FaceIO中注册的公共ID。这样做的目的是为了防止公共ID直接在代码中公开。如果公共ID在代码中被写死,灵活性就会非常低。
在自定义的JavaScript文件ajaxScript.js中,我实现了一个通过JQuery与后端通信的通用函数。自定义函数jPost()负责与后端交互。同时,数据交互后,调用结果中的回调函数initFaceIO()。所有数据交互都采用JSON数据格式。在回调函数initFaceIO()中,初始化FaceIO对象。
初始化FaceIO的代码:
myFaceIO = new faceIO(result.Result.FaceIOAppCode);初始化后,通过以下代码:
window.myFaceIO = myFaceIO使myFaceIO成为全局变量,并可用于Vue的框架代码。
请注意,这里引用的JavaScript文件ajaxScript.js和jquery.min.js都在public目录中,不使用Vue的库文件。
第3步:在Vue框架中使用FaceIO
在这个项目中,我在Vue框架中使用了JQuery,并自定义 JavaScript库文件scripts.js。在这个JavaScript库文件中,重新封装JQuery,并自定义一些操作函数。因此,为了全局有效,文件main.js中需要实现引用。同时,代码还使用了UI框架Bootstrap,文件main.js需要引用这个框架。文件main.js的代码如下所示:
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
import {AjaxPost} from './assets/build/js/scripts.js'
import './assets/vendors/bootstrap/dist/css/bootstrap.min.css'
import './assets/vendors/font-awesome/css/font-awesome.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
Vue.prototype.AjaxPost = AjaxPost
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
render: h => h(App)
})在自定义的scripts.js文件中设置后端服务的HTTP访问地址:
const serverUrl='http://127.0.0.1:8888/'在这个项目中,前端和后端是独立的开发框架。我使用Golang实现后端。后端启动后,将占用端口号的独立HTTP服务器。8888 是我自定义的端口号。该后端服务的接口地址可以根据具体的项目情况进行自定义和部署,并且可以修改自定义常量serverUrl的值。
完成上面的代码后,就可以使用Vue文件中的FaceIO函数了。
例如,在userLogin.vue中,人脸识别的代码如下所示:
window.myFaceIO.authenticate({
"locale": "auto"
}).then(userInfo => {
checkFaceLogin(userInfo);
}).catch(errCode => {
console.log(errCode);
window.myFaceIO.restartSession();
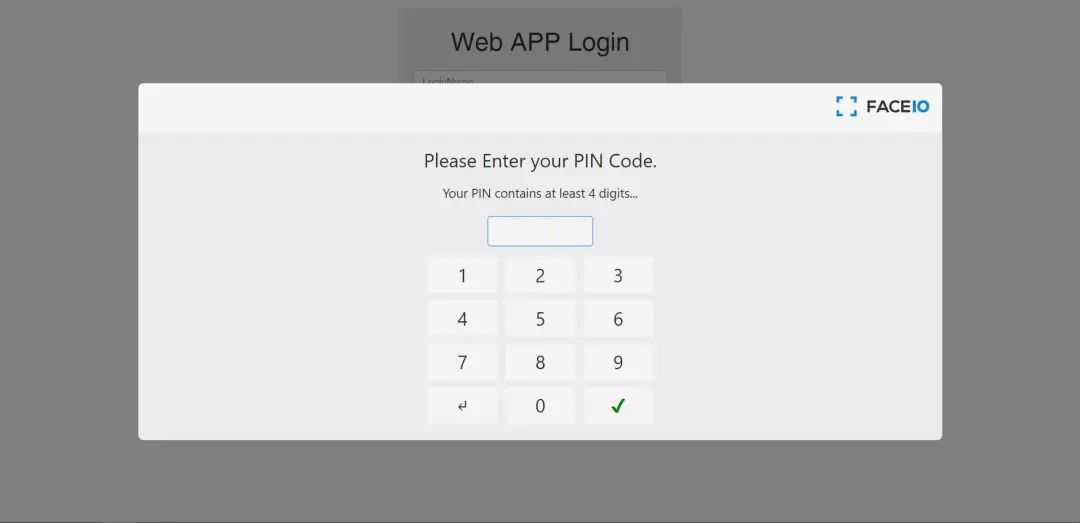
})其中,函数checkFaceLogin()是自定义回调函数。用于处理FaceIO认证后返回的用户认证结果数据。我们可以根据FaceIO返回的验证结果数据进行下一步的业务逻辑处理。运行时的屏幕截图如下:
 图片
图片
例如,在sysDashboard.vue中,面部身份注册的代码如下所示:
<script>
export default {
name: 'sysDashboard',
activated() {
this.AjaxPost("dashboard","",initData);
function initData(result) {
if(result.Code===1){
let fid=result.Result.FacialId
if(fid.length>4){
document.getElementById("myFacialId").innerHTML=fid
document.getElementById("FacialIdReg").disabled=true;
}
}
}
},
methods: {
faceReg: function() {
const that=this
window.myFaceIO.enroll({
"locale": "auto"
}).then(userInfo => {
addFacialAuth(userInfo);
}).catch(errCode => {
console.log(errCode);
})
function addFacialAuth(userInfo) {
let obj = {};
obj.FacialId = userInfo.facialId;
that.AjaxPost("userEdit",obj,addFacialAuthEnd);
}
function addFacialAuthEnd(result) {
if(result.Code===1){
document.getElementById("myFacialId").innerHTML=result.Result.FacialId
document.getElementById("FacialIdReg").disabled=true;
}else {
alert("add Facial Auth fail")
}
}
}
}
}
</script>其中,函数faceReg()是自定义的面部识别注册函数。
子函数addFacialAuth()是自定义的回调函数,用于处理身份注册完成后FaceIO返回的用户注册结果数据。我们可以使用FaceIO返回的注册结果数据,继续执行业务逻辑处理的下一步。
请注意自定义函数AjaxPost()的调用方法。它不是使用this.AjaxPost()的方法直接调用的。而是在函数faceReg()的第一行,在使用子函数addFacialAuth()中的AjaxPost()之前定义常量that。
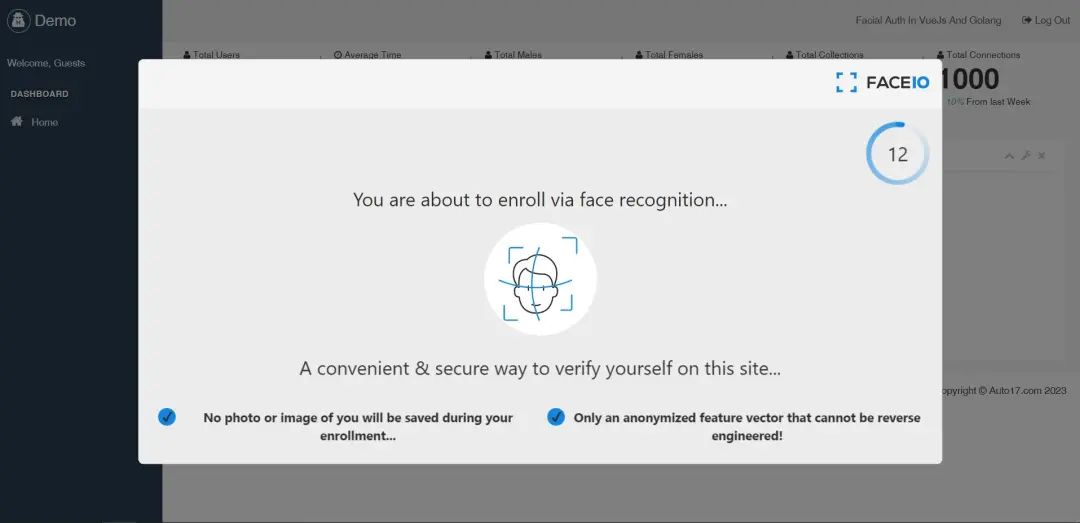
const that = this因为在子函数addFacialAuth()中,this.AjaxPost()是无效的。运行时的屏幕截图如下:
 图片
图片
将FaceIO集成到Golang后端
在这个项目的代码中,Golang用于实现后端服务。Golang具有良好的并发性能、内存管理自动化等优点,因此在构建后端服务时得到了广泛的应用。首先需要安装Golang。这里我使用的是1.13.15版本。安装Golang后,在Goland开发工具中创建Golang项目文件,这很容易。
另外注意,在这个项目中,Golang中没有持久性数据存储。数据全部在内存中,如果服务重新启动,数据将初始化。这是因为这个项目用作演示,所以怎么简单我就怎么来。
步骤1:创建HTTP服务器
在文件api_router.go中创建HTTP服务器。代码如下:
package routes
import (
"../conf"
"../handlers"
"fmt"
"log"
"net/http"
)
func ApiRouter() {
http.HandleFunc("/dashboard", handlers.Dashboard)
http.HandleFunc("/config", handlers.Config)
http.HandleFunc("/login", handlers.Login)
http.HandleFunc("/loginWithFace", handlers.LoginWithFace)
http.HandleFunc("/userEdit", handlers.UserEdit)
port := conf.GetEnv().ServerPort
if port == "" {
port = "8080"
log.Printf("Defaulting to port %s", port)
}
log.Printf("Listening on port %s", port)
log.Printf("Open http://localhost:%s in the browser", port)
log.Fatal(http.ListenAndServe(fmt.Sprintf(":%s", port), nil))
}在上面的代码中,使用http.HandleFunc()函数将多个路由函数注册到HTTP多路复用器中。这些路由函数将处理来自客户端的所有请求。
最后,调用http.ListenAndServe()函数开始侦听端口上的HTTP请求。当前端向后端发送请求时,将执行相应的路由函数,并返回响应数据。
步骤2:接收来自Vue.js前端的请求
为了便于代码管理,我将所有路由函数都包含在包handlers中。例如,获取在FaceIO中注册的应用程序的公共ID。这个函数的代码在文件config.go中,如下所示:
package handlers
import (
"../conf"
"../model"
"encoding/json"
"io"
"net/http"
)
func Config(w http.ResponseWriter, r *http.Request) {
w.Header().Set("Access-Control-Allow-Origin", "*")
w.Header().Set("Access-Control-Allow-Headers", "*")
result := make(map[string]string)
result["FaceIOAppCode"] = conf.GetEnv().FaceIOAppCode
jsonResult := new(model.JsonResult)
jsonResult.Code = conf.GetEnv().CodeSuccess
jsonResult.Msg = conf.GetEnv().MsgSuccess
jsonResult.Result = result
msg, _ := json.Marshal(jsonResult)
_, _ = io.WriteString(w, string(msg))
}注意上面代码中的这两行代码:
w.Header().Set("Access-Control-Allow-Origin", "*")
w.Header().Set("Access-Control-Allow-Headers", "*")这样设置的目的是允许跨域访问。因为在我的本地开发环境中,前端启动是独立的HTTP服务器,后端启动也是独立的HTTP服务器。前端和后端之间的数据交互属于跨域访问。如果你是在生产环境中部署,则可以使用HTTP服务器运行。例如,可以通过Nginx设置反向代理。这样属于同一域访问,就不需要这两行代码。
此项目的前端和后端数据交互都使用JSON数据格式。因此,上面的代码调用函数json.Marshal()来格式化数据。
查看应用程序使用情况
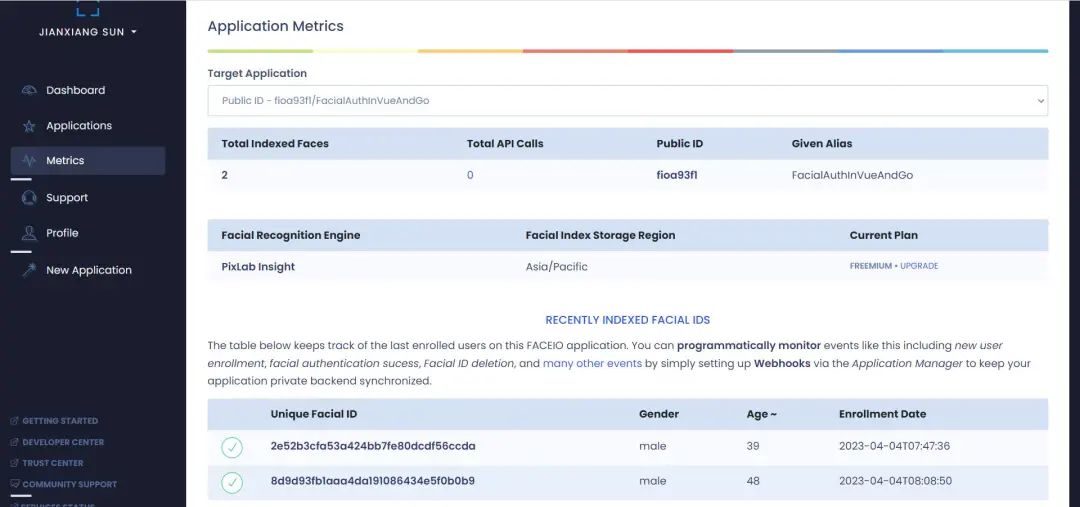
作为人脸识别技术服务提供商,FaceIO控制台提供了许多服务。例如,面部检测、面部搜索、面部认证、活体检测等这些功能都可以通过简单地调用FaceIO提供的在线JavaScript库来实现。此外,在注册并登录到管理后端后,你可以根据业务场景创建不同的应用程序并分配多个公共ID。每个应用程序的使用记录截图如下所示:
 图片
图片
本文简要介绍如何使用通过Vue.js和Golang集成FaceIO,来实现基于人脸识别的身份认证系统。在Vue.js环境中,FaceIO提供了一个用于面部检测和识别的在线JavaScript库。你可以直接启动用户电脑的摄像头,将拍摄到的面部照片直接发送给FaceIO服务器进行处理,并将识别结果返回给前端。拍摄的面部照片不需要通过应用程序。
 图片
图片
通过这个演示项目,我们不仅学习了如何使用两种不同的编程语言构建完整的web应用程序,还学习了如何集成人脸识别技术来增强应用程序的安全性和用户体验。这些技能和知识可以帮助我们更好地了解计算机科学和软件开发,增强我们的专业竞争力。保持不断学习和进步的态度,不断探索,才能掌握更多的实践技能、创造更多价值。



































