
终于上线啦,有好多好玩的模型,包括最近很火的瞬息宇宙
这篇文章探讨了新一代响应式设计的演进过程。它强调了过去几年中响应式设计的变革和发展,以适应不断变化的设备和用户体验需求。
文章介绍了新一代响应式设计的关键特点和趋势。它强调了对移动设备的优化,包括移动优先设计和快速加载速度的重要性。它还讨论了灵活性和自适应性的概念,以确保设计在各种屏幕尺寸和设备上都能良好展示。
该文章还提到了新一代响应式设计所面临的挑战和解决方案。其中包括处理复杂布局和交互元素的方法,以及利用新技术和工具来实现更高级的响应式效果。
下面是正文~~~
大家都知道响应式设计的工作原理,但我们大多数开发人员仍在寻找最佳实践来实现它。2013年初,当我开始进行响应式设计时,我很快意识到网络上流行的方法并不适合我,于是我开始了深入响应式设计领域的旅程。

为什么“移动优先”不再足够好!
移动优先方法论的发明初衷是基本样式以移动端为主,但这并不总是正确的!在我的第一个响应式案例研究中,我参与了一个非常大的项目。
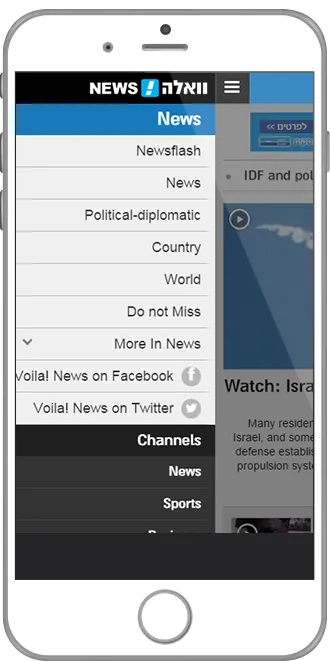
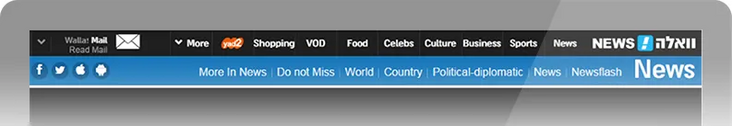
在移动设备上,导航栏是一个侧边菜单,而在桌面设备上,导航栏是一个顶部菜单。
查看移动和桌面导航栏
移动导航栏

PC导航栏

那时我明白了,在这种情况下,“移动优先”并不合适!你问为什么?因为无论我是“移动优先”还是“桌面优先”,我都会发现自己需要大量的CSS覆盖!而且如果有一件事我在CSS中学到的,那就是CSS覆盖是邪恶的!
整理你的CSS/SASS
为了使用我的新方法,保持高度组织性并为小组件维护小的SASS文件非常重要。这样,我们就可以享受这种技术的好处。
基于组件的设计
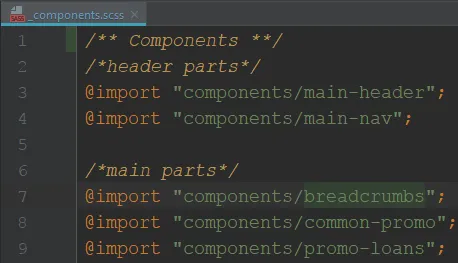
为了实现有序性,最重要的是将样式分成小组件并使用单独的文件进行分离。在使用SASS时,我们可以使用@import进行分离。这有助于我们实现有序性。
输出将只有一个CSS文件,这对于浏览器和服务器来说是一件好事,以避免有大量的HTTP请求。

媒体查询的样式应该放在哪里?
文件的分离为我们提供了一种简单的结构顺序,因此将媒体查询放置在每个组件中,靠近它们自己的样式,是最好的位置。

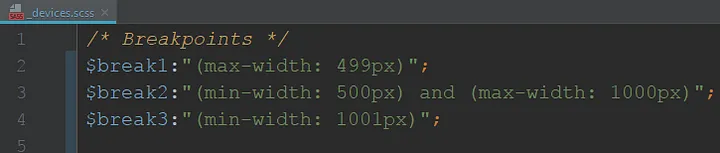
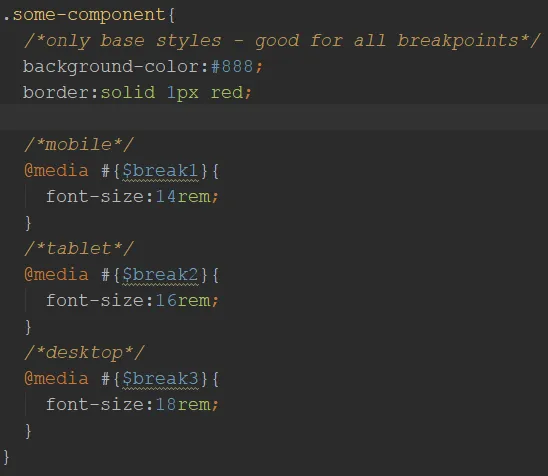
现在,由于每个组件都有相同的断点,将它们放入变量中以便更轻松地维护代码会更好。创建一个 SASS 文件(例如:_devices.scss),将常见的断点作为变量。

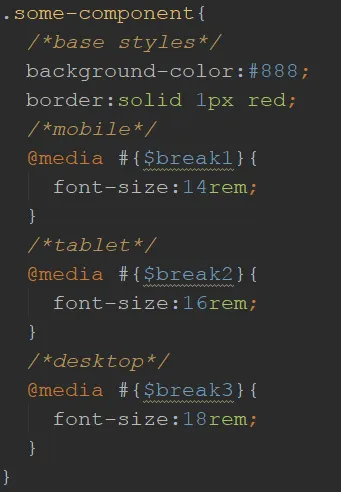
现在只需使用变量即可:

当设计师突然觉得断点需要更改时,这个技巧可以帮助您避免更改大量代码行。
新“基本优先”方法,以及为什么放弃了“移动优先”!
我意识到“移动优先”是一个好主意,但它仍然不是最好的,因为就像我之前说的,有时移动设备与桌面设备非常不同。
解决问题
我的新方法** Basic First** 基于一个非常简单的原则,即只有当样式在所有断点上都是通用的时候,它才会被写入组件的主根。

在断点中需要CSS封装
除此之外,我还有另一个问题需要解决。网络上的常见做法是使用仅以最小宽度为起点而没有最大宽度的断点(称之为“开放式断点”),这是一个非常大的问题!你问为什么?因为你几乎无法控制上层断点会受到什么影响!
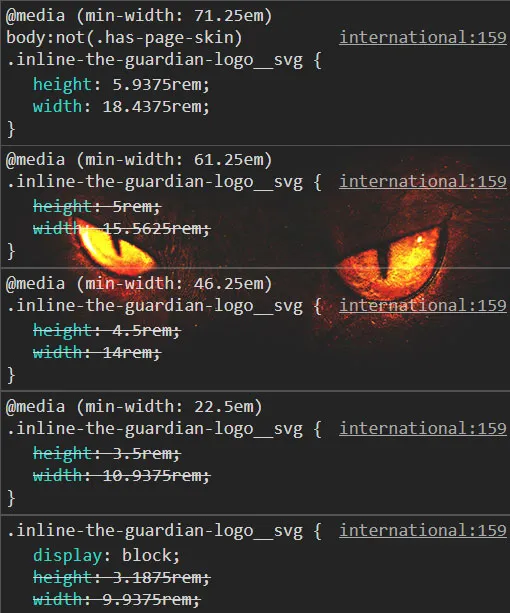
以下是《卫报》网站的一个例子,展示了为什么开放的断点是不好的!
浏览器中有一个检查元素的小组件,即 logo。看看它有多少覆盖!当我看到这么多覆盖时,我就知道代码有问题了!它非常难以阅读,更糟糕的是,如果你在底部添加了一些内容,它会影响所有上面的断点而没有任何控制!

了解响应式断点类型
我将响应式断点分为两种类型,打开断点和闭合断点。
Open breakpoints 打开断点
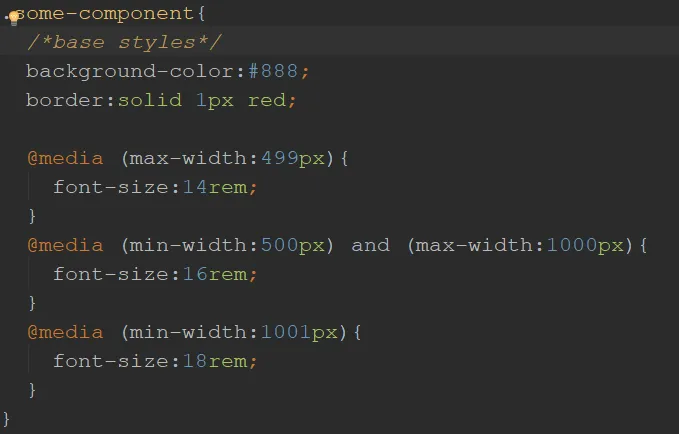
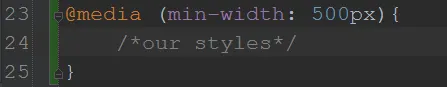
当我们使用媒体查询时,有一个起始值但没有结束值。例如:

Closed breakpoints 闭合断点
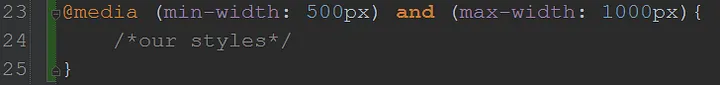
当我们使用具有开始和结束值的媒体查询时。例如:

好的,哪个更好用?
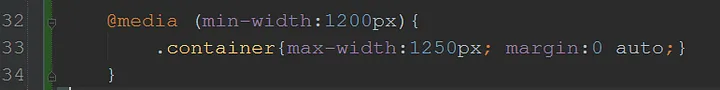
请仅使用闭合断点!除非是我们想要支持的最大分辨率的最后一个断点。
例如:

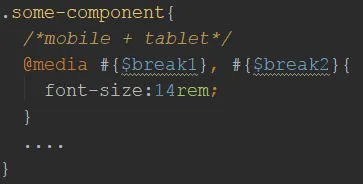
但是如果我们想在两个或更多断点中使用相同的样式呢?
非常简单!您可以在同一个媒体查询中使用尽可能多的断点,使用逗号(表示“或”),因为我们已经将这些断点保存在变量中,所以可以轻松使用它们。

CSS封装的威力与闭合断点
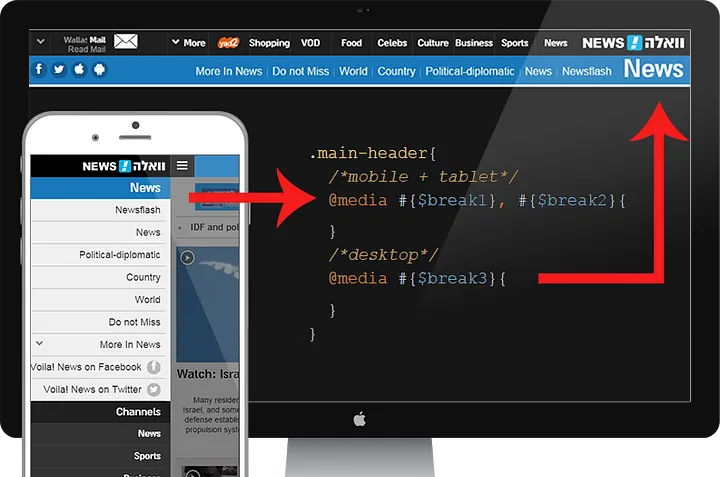
现在让我们再来看看这个主标题组件。在这张图片中,HTML 是相同的,但移动设备+平板电脑和桌面版本看起来完全不同!
我所做的是将“移动导航栏”的样式放在移动+平板电脑的断点上,将桌面的样式放在桌面断点上。
- 移动设备+平板电脑——适用于0像素至1000像素宽度。
- 桌面版 - 适用于1001像素及以上的屏幕。
现在,“移动导航栏”的样式不会影响“桌面导航栏”的样式,反之亦然。它们都被封装了!

这意味着在这种方法中,以这个例子来说,如果我改变移动平板的样式,桌面版样式并不会受到影响;同样地,如果我改变桌面版的样式,移动平板的样式也不会受到影响。这就是CSS响应式设计的自由性!
这就是我对“基础优先”方法论的全部内容!
总结
从这篇文章中需要了解的重点是什么:
- 以小组件为单位工作。
- 在单独的文件中定义SASS变量中的常见闭合断点。
- 在每个需要的组件中使用SASS变量的断点。
- 工作和思考时要“基本优先”!只有当一个组件的所有断点都需要使用公共样式时,才使用公共样式!否则,只将它们放在相关的断点中。
- CSS覆盖是有害的!尽量避免使用。


























