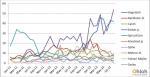
Visual Studio Code是最广泛使用的源代码编辑器之一,拥有超过13.6万个星标。VSCode的流行源于它的轻量、灵活、开源、简单和可扩展性。
说到可扩展性,VSCode拥有成千上万的扩展程序可供安装,可提高开发人员的生产力,避免繁琐的任务。这些扩展程序均可在Visual Studio Code Marketplace上找到,其中大部分是免费的。
本文介绍10个强大的Visual Studio Code扩展程序,能够极大地提高Web开发体验。每个扩展程序都附有示例用法和安装链接。
1 Prettier
安装链接:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
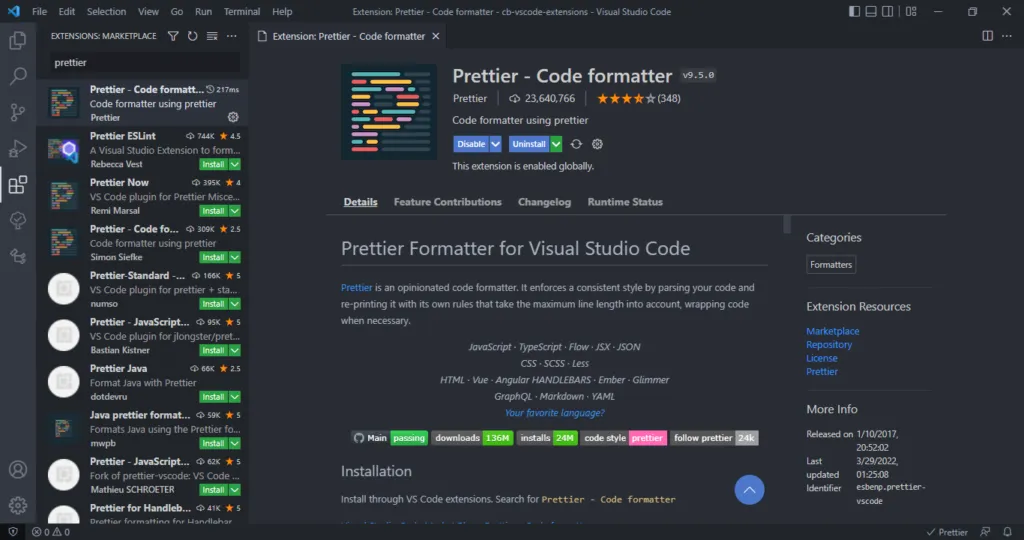
Prettier是个很实用的工具,它通过使用争议性和可自定义的规则能自动格式化您的代码。Prettier可以确保所有代码具有一致的格式,有助于在需要多位开发人员协作的项目中强制实施特定的样式约定。使用Prettier可以使代码格式化更加统一,减少团队内部因代码风格不一致而产生的讨论和争议,从而提高团队的工作效率。
 图片
图片
Visual Studio Code的Prettier扩展程序为代码编辑器和Prettier之间的无缝集成带来了便利,您可以通过键盘快捷键轻松格式化代码,或者在保存文件后立即格式化代码。
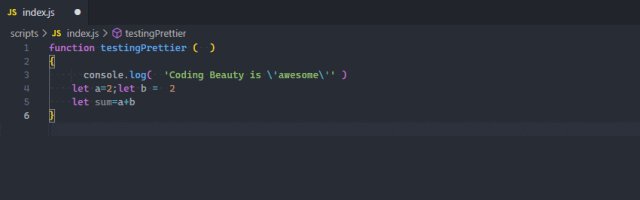
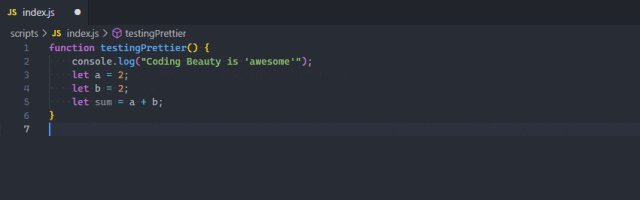
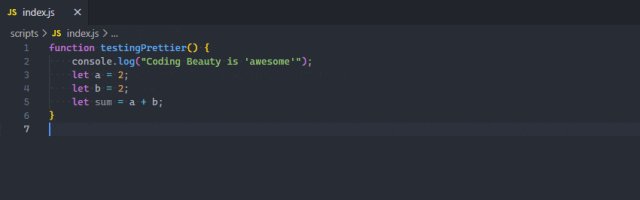
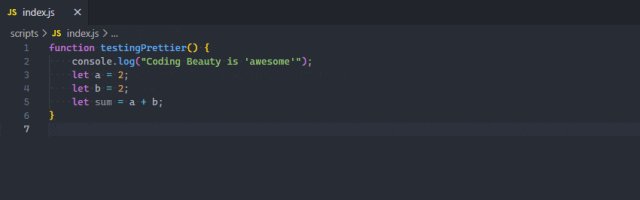
以下是Prettier的示例:
 图片
图片
2 JavaScript Booster
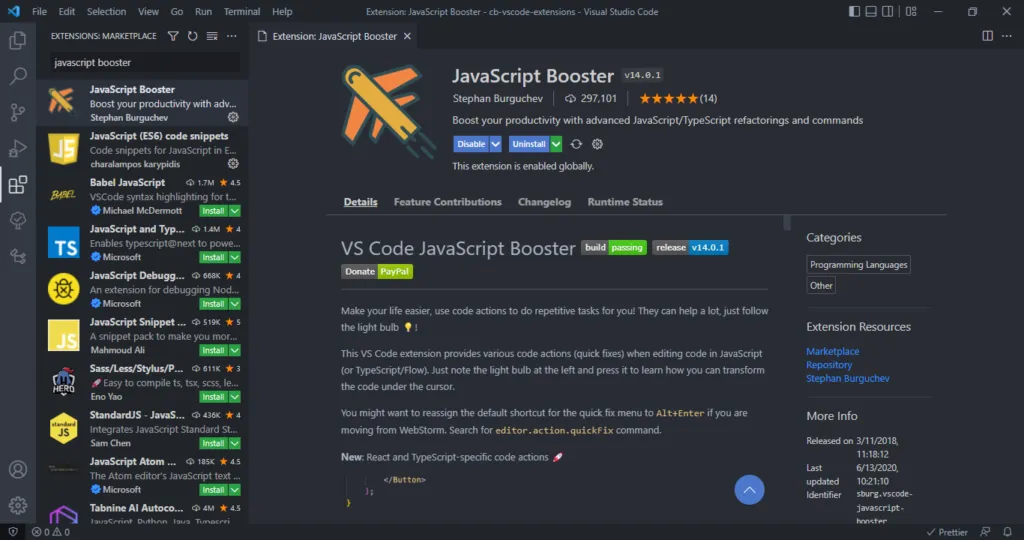
安装链接:https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
JavaScript Booster通过提供代码操作来执行使用JavaScript编程时经常需要进行的重构任务。使用JavaScript Booster,您可以轻松地进行代码重构,优化代码结构和性能,提高代码的可读性和可维护性。此外,JavaScript Booster还支持许多快捷键和命令,使代码重构更加轻松和高效。无论是进行大型项目的重构,还是优化小规模代码段,JavaScript Booster可以为您提供强大的支持,让您的JavaScript代码更加优美和高效。
 图片
图片
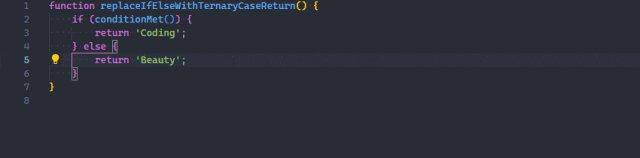
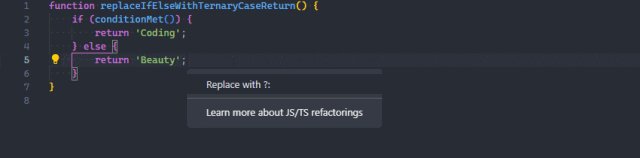
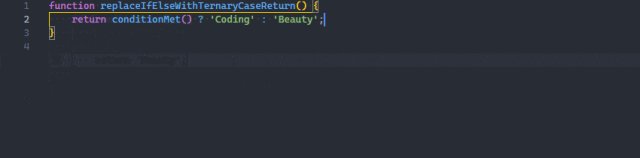
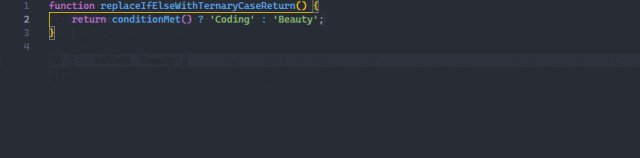
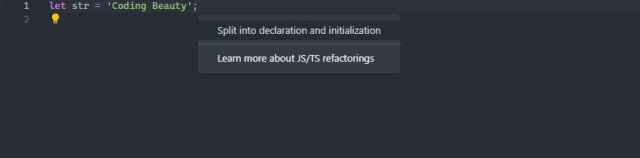
它可以执行数十个代码操作,包括:使用三元运算符替换if…else语句:
 图片
图片
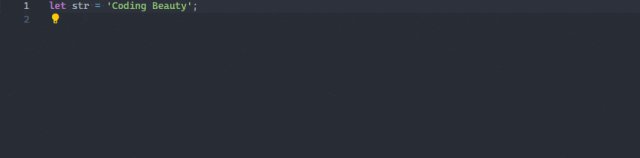
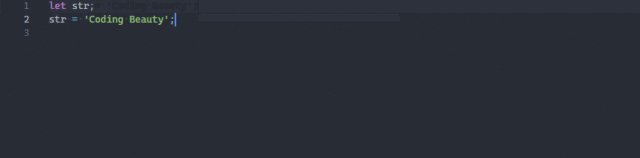
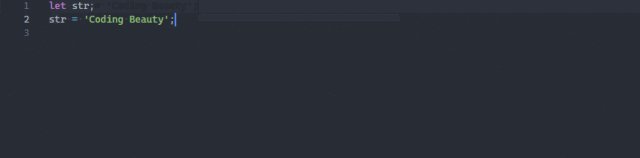
将声明和初始化拆分为多个语句:
 图片
图片
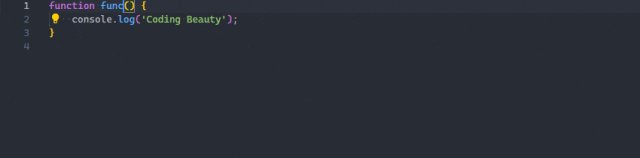
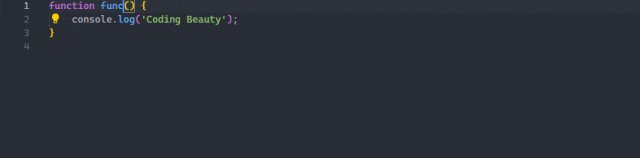
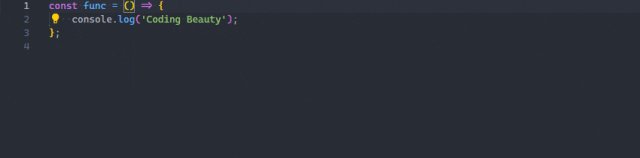
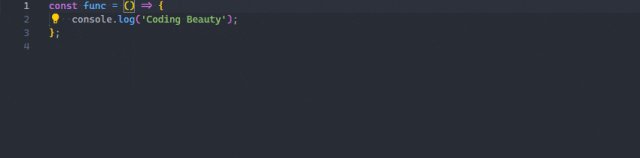
将函数转换为箭头函数:
 图片
图片
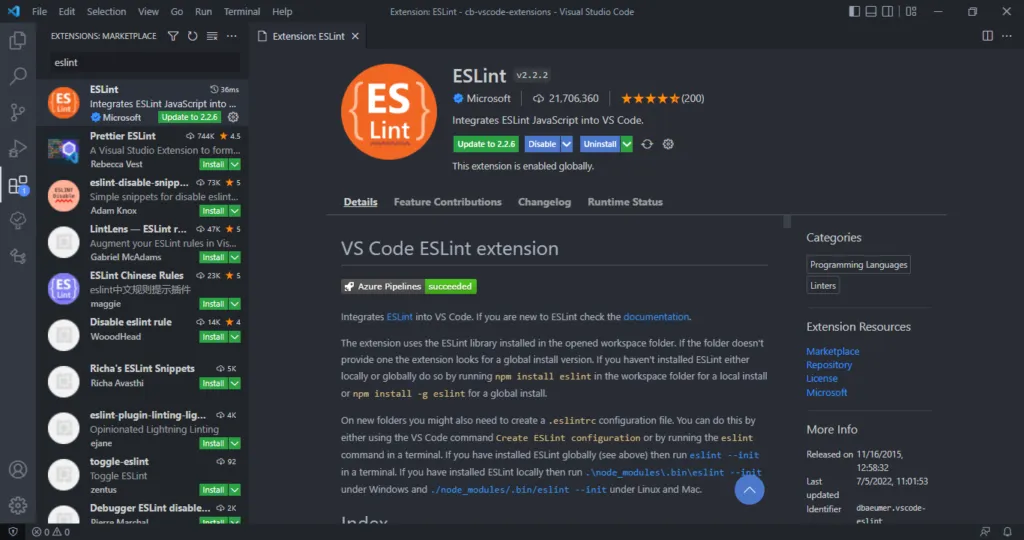
3 ESLint
安装链接:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
ESLint是一款用于查找和修复JavaScript代码中问题的工具,它可以处理代码质量和编码风格问题,帮助您识别可能会产生棘手错误的编程模式。使用ESLint,您可以对代码进行静态分析,发现潜在的问题并提供解决方案,从而提高代码的可读性、可维护性和可靠性。ESLint还支持自定义规则和插件,可以根据您的具体需求来定制代码检查和修复的行为。
 图片
图片
Visual Studio Code的ESLint扩展程序实现了ESLint和代码编辑器之间的集成,让您可以在编辑器中方便地发现和修复代码中的问题。
例如,使用红色波浪线通知错误:
 图片
图片
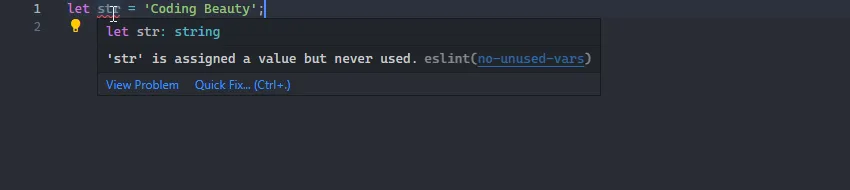
我们可以通过悬停在红线上查看错误的详细信息:
 图片
图片
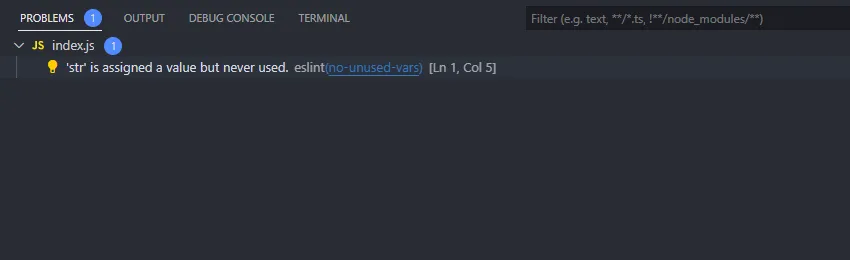
我们也可以使用“Problems”选项卡查看当前VSCode工作区中每个文件中的所有错误:
 图片
图片
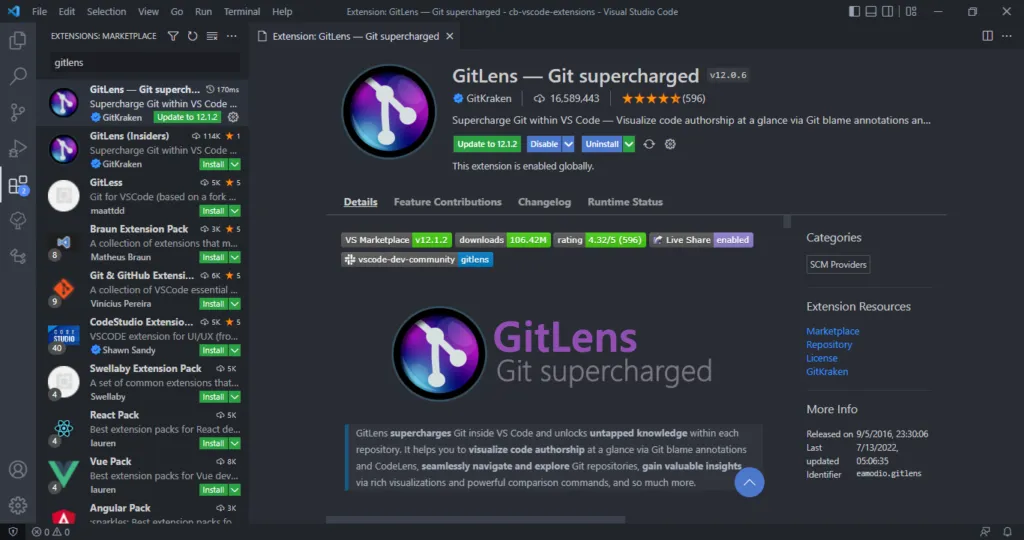
4 GitLens
安装链接:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
GitLens是一款强大的扩展程序,可帮助您在Visual Studio Code中更好地使用Git源代码控制。使用GitLens,您可以方便地查看和比较不同版本之间的代码差异,了解代码的演变历史和修改记录,方便代码回滚和追溯。此外,GitLens还支持多种Git工作流程,如Git Flow、GitHub Flow、GitLab Flow等,您可以自由管理和协作代码。通过使用GitLens,您能够更高效地进行版本管理和团队协作,使开发工作变得更便捷和流畅。
 图片
图片
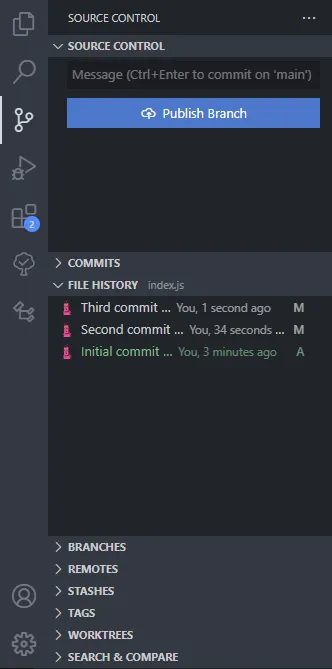
GitLens显示包含关键存储库数据和有关当前文件的信息的视图,例如文件历史记录、提交、分支和远程。
 图片
图片
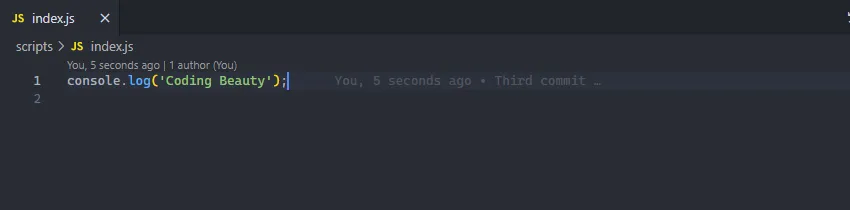
将光标放在编辑器中的任何行上,GitLens将显示更改该行的最新提交的信息:
 图片
图片
5 Live Server
安装链接:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
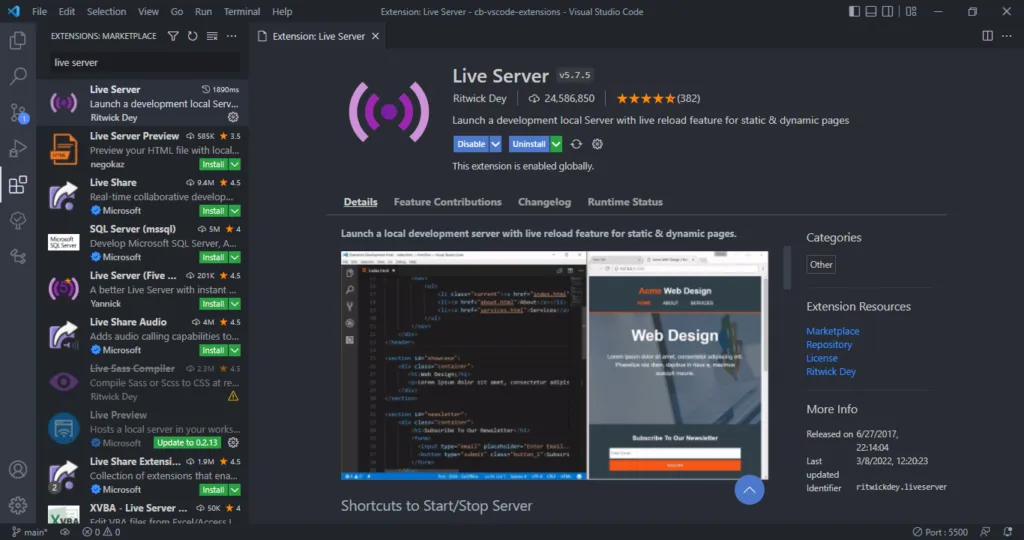
VSCode的Live Server扩展程序可以启动一个本地服务器,将工作区文件的内容提供给您。使用Live Server,您可以方便地在浏览器中查看和编辑网页,并且无需手动刷新页面即可实时预览更改。当您对关联文件进行更改时,Live Server会自动检测更改并重新加载页面,让您高效进行网页开发。此外,Live Server还支持多种功能,如自定义端口、HTTPS 支持、自动打开浏览器和多浏览器同步预览等,您可以自由地定制和管理开发环境。
 图片
图片
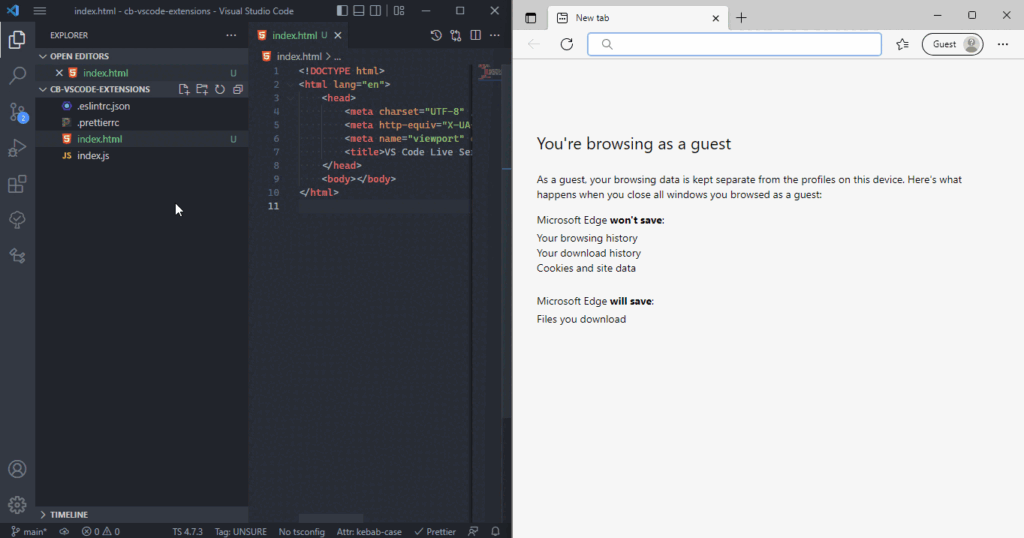
在下面的演示中,快速启动一个新服务器以显示index.html文件的内容。一旦修改index.html并保存文件,服务器会自动重新加载页面,无需手动刷新浏览器即可查看最新更改。
 图片
图片
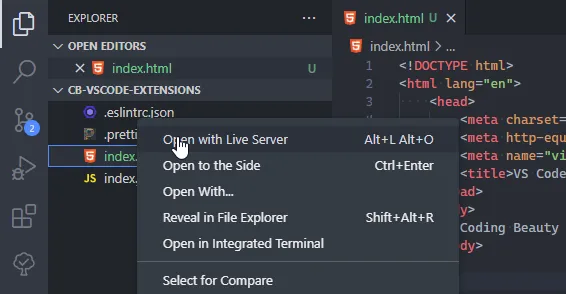
如上面所见,您可以使用右键单击VSCode Explorer中文件的Open with Live Server选项快速启动新服务器:
 图片
图片