大家好,我是Echa。
随着社会的不断进步,科技不断的发展。前端技术不断的流行,Vue在国内几乎是家喻户晓,前端程序员无人不知框架之一,其次就是React和Angular。
在前端圈内人士经常私信小编说,怎么快速学习Vue、React和Angular框架来开发项目呢?
其实关于这个话题小编之前有详细的讲过,请见这篇:推荐10个yyds的Vue 、React源码解析开源项目 有详细的学习方法,有兴趣的粉丝们可以看看。
今天小编继续推荐15个超赞的Vue开源项目,希望对粉丝们学习有所帮助,其次接私活也能养家糊口。
全文大纲
- Habitica - 是习惯养成及生产力应用,让你 “游戏人生”
- Reader - 是一个前端基于 Vue.js + Element 的阅读工具
- Eplee - 是一款基于 Vue + Electron 的 ePub 阅读器
- MarkText - 是一个基于 Vue + Electron 的简单而优雅的开源 markdown 编辑器
- JeecgBoot-Vue3版前端源码,采用 Vue3.0+TypeScript+Vite+Ant-Design-Vue等新技术方案
- Chatwoot -是一个开源、自托管的用于即时消息渠道的客户支持工具
- filebrowser -是一个使用 Go + Vue 编写的工具
- Slidev -是基于 Web 的幻灯片制作和演示工具
- Hoppscotch - 是一种可以通过 Web 服务的方式构建 API 访问的工具
- Wiki.js- 是一款基于 Node.js + Vue 技术栈的强大、可高度扩展、开源的 Wiki 系统。
- Vue Material -提供超过56个组件来构建不同类型的布局。
- Koel-是一款个人音乐流媒体服务,您可以根据自己的需求进行定制。
- Quasar-是一个通用的Vue框架,允许您为具有相同代码库的不同平台编写应用程序
- Bootstrap Vue 是一个基于引导程序库的UI工具库。
- VeeValidate-是Vue.js的一个基于模板的验证框架,允许您验证输入和显示错误。
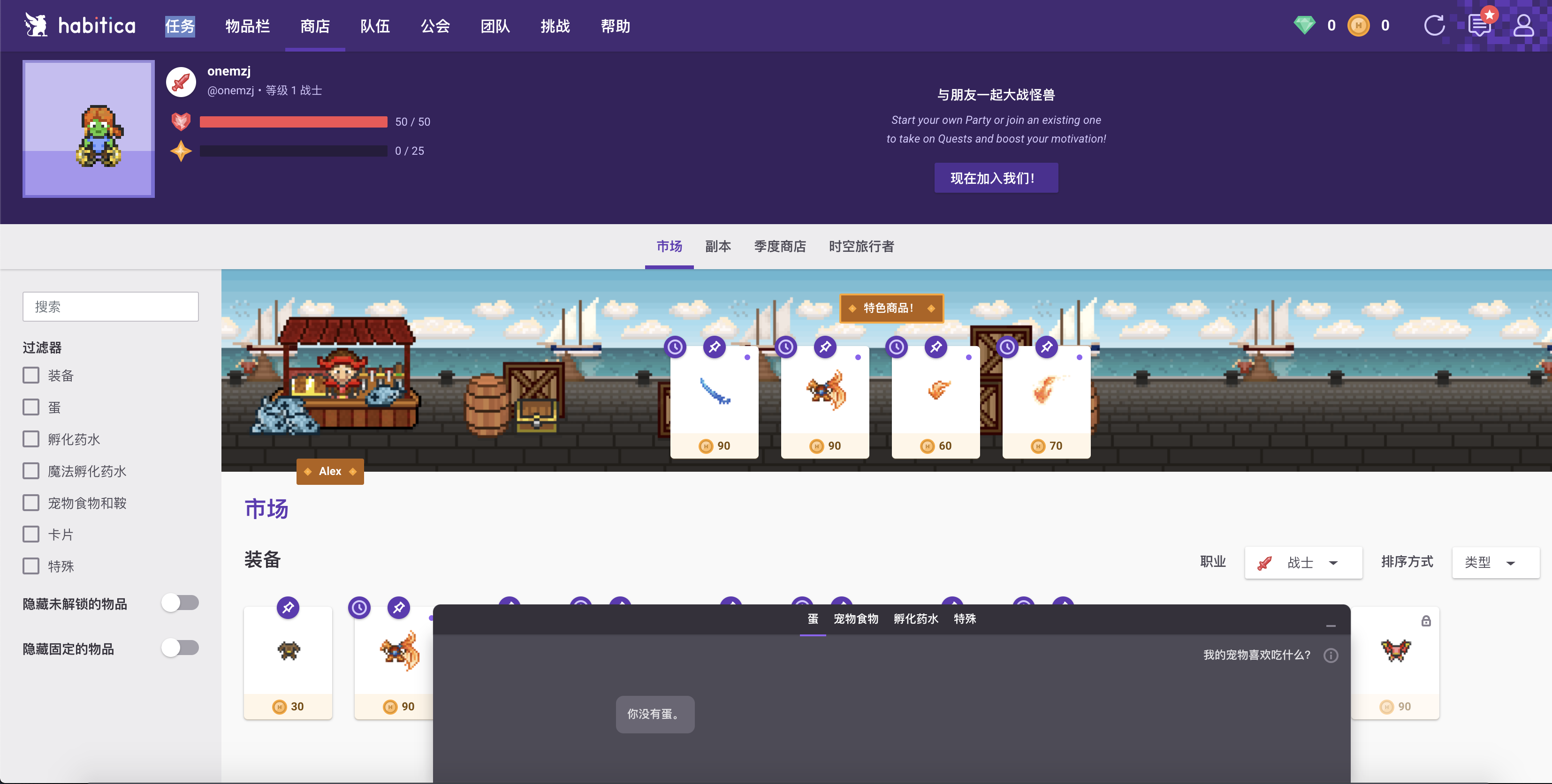
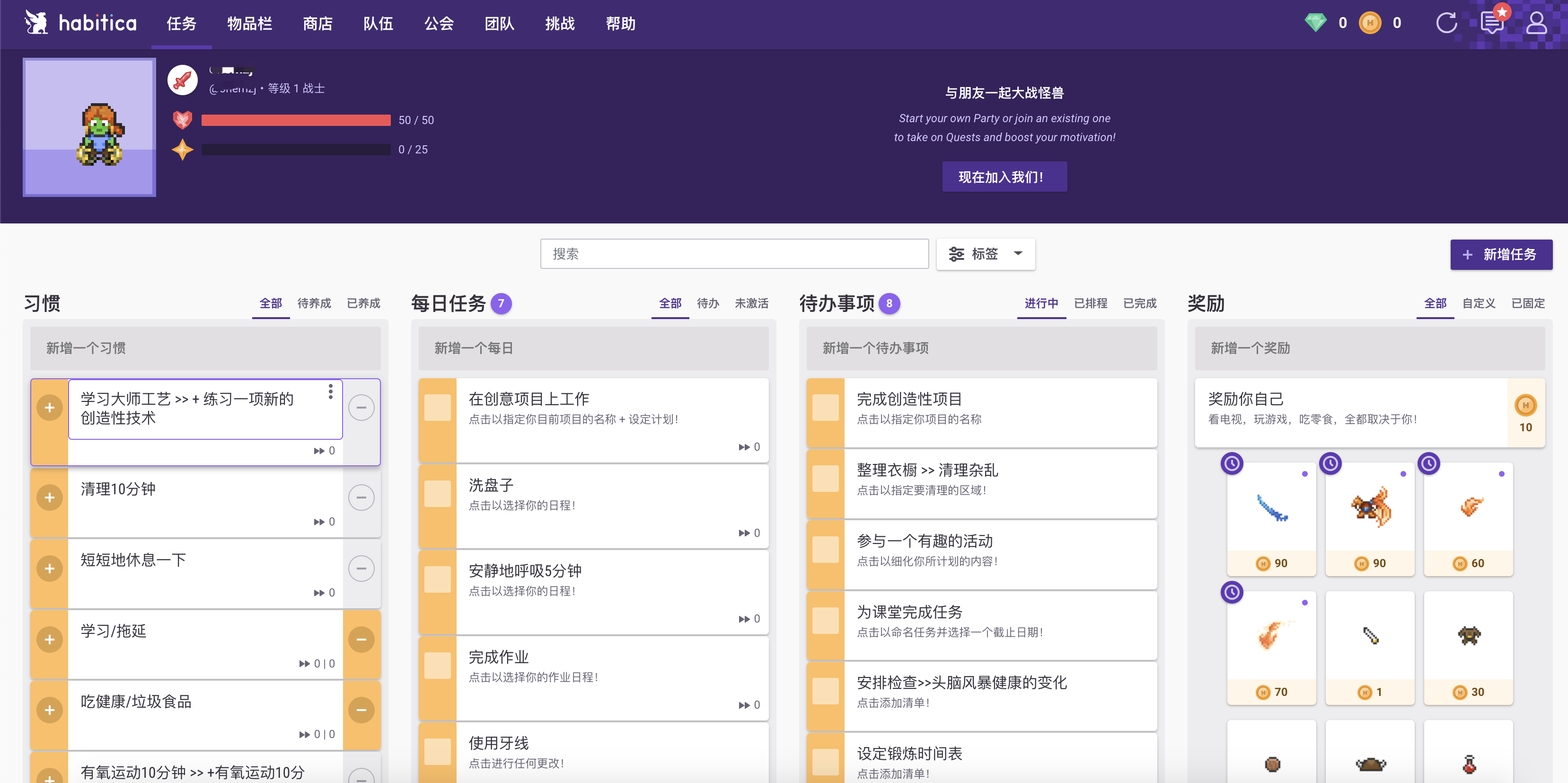
Habitica
Github:https://github.com/HabitRPG/habitica
Habitica 是习惯养成及生产力应用,让你 “游戏人生”。游戏里的奖惩措施能激励你完成任务。Habitica 能够帮助你达成目标,变得健康,勤奋,快乐。Habitica 可以让你如角色扮演游戏般对待你的目标,对待你的生活。当你成功时升级,当你失败时掉血,然后一直不断地赚钱买武器和盔甲。Habitica 前端使用 Vue 编写。


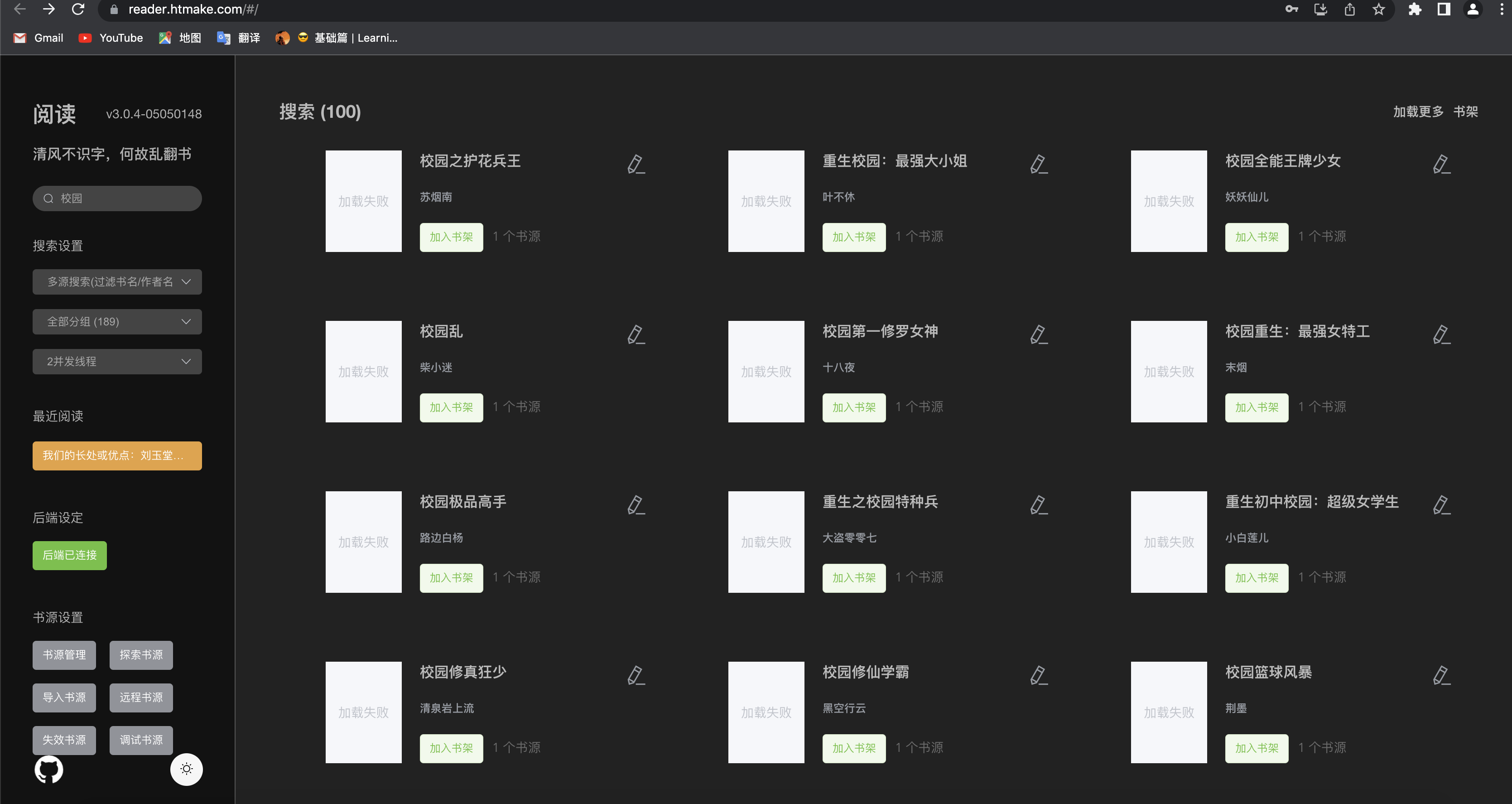
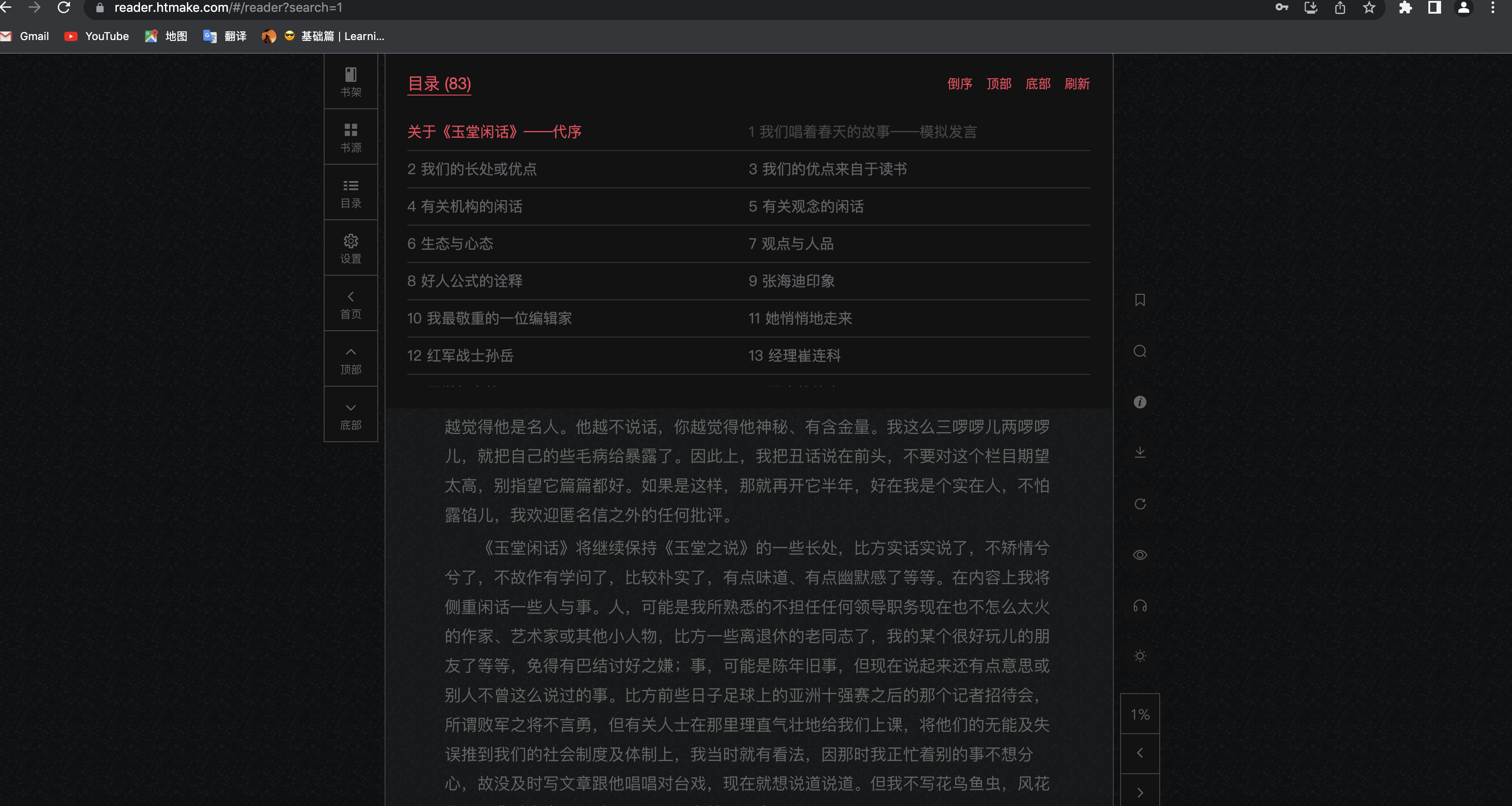
Reader
Github:https://github.com/hectorqin/reader
Reader 是一个前端基于 Vue.js + Element 的阅读工具。其支持书架管理、搜索、书海、看书、换源、翻页方式、手势支持、自定义主题、自定义样式、WebDAV同步、文字替换过滤、听书、用户配置备份恢复、漫画、音频、书源失效检测、导入本地TXT、EPUB、UMD格式的书籍、书籍分组、RSS订阅、定时更新书架、并发搜书、本地书仓等功能。


Eplee
Github:https://github.com/Janglee123/eplee
Eplee 是一款基于 Vue + Electron 的 ePub 阅读器,专注于通过简单美观的 UI 提供干净、无干扰的阅读体验。

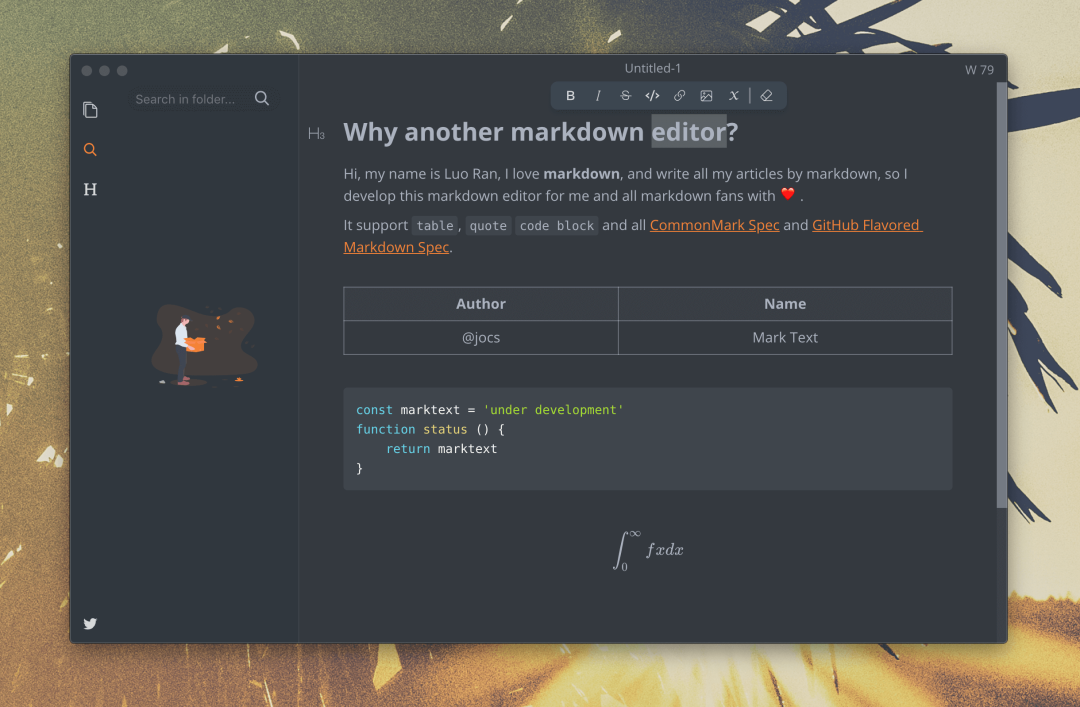
MarkText
Github:https://github.com/marktext/marktext
MarkText 是一个基于 Vue + Electron 的简单而优雅的开源 markdown 编辑器,专注于速度和可用性。

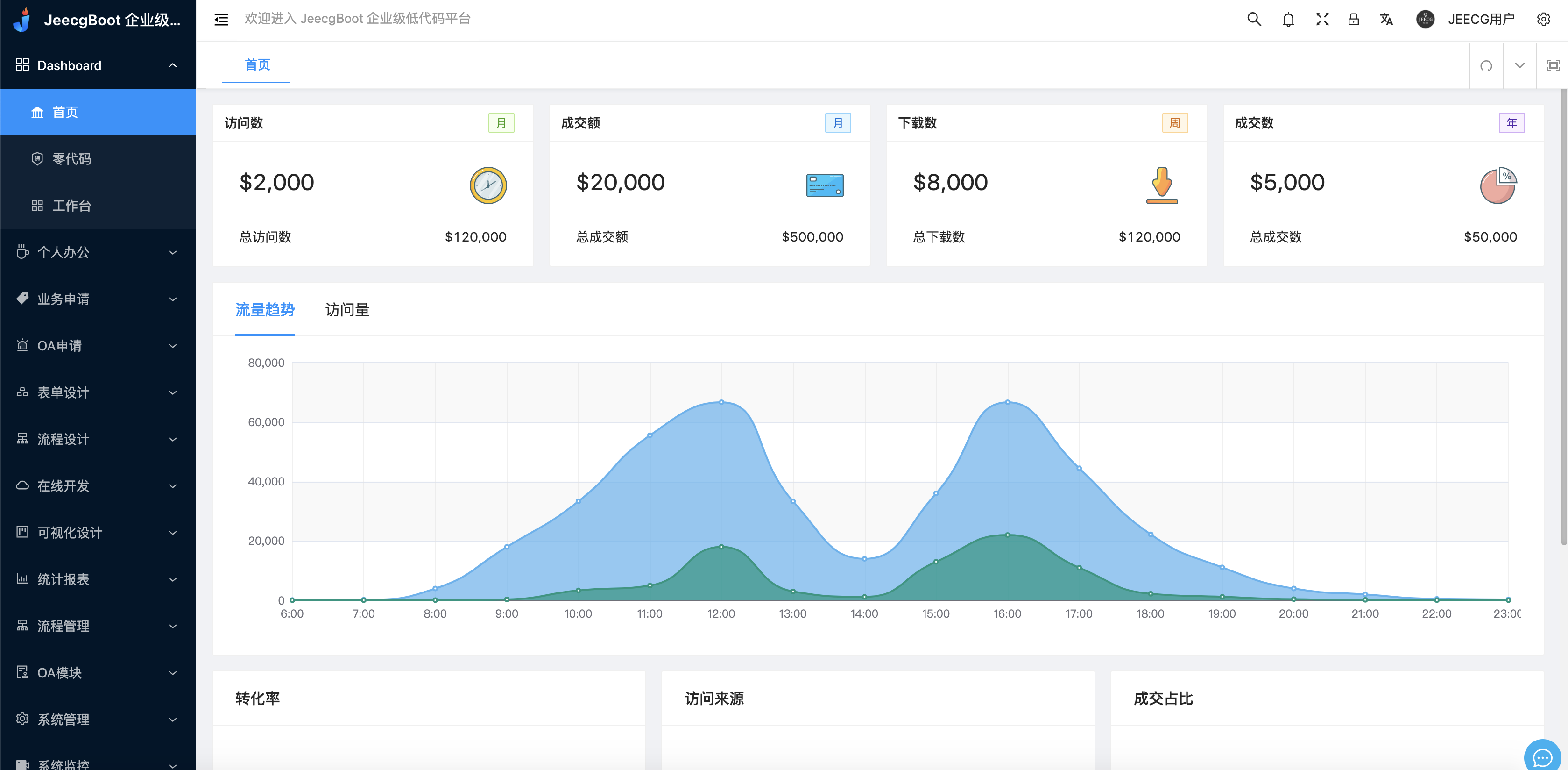
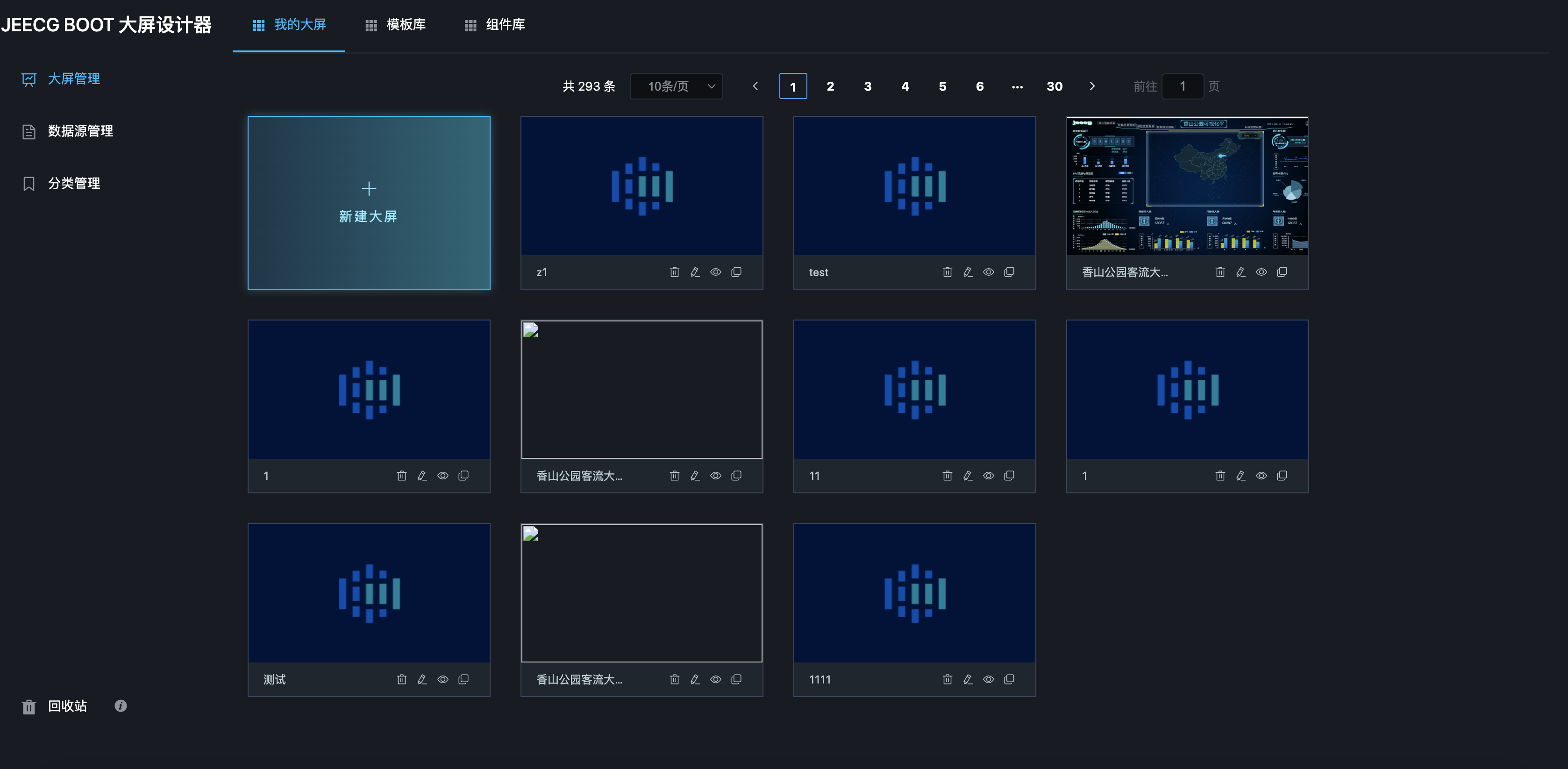
JEECG BOOT
Github:https://github.com/jeecgboot/jeecgboot-vue3
JeecgBoot—Vue3版前端源码,采用 Vue3.0+TypeScript+Vite+Ant-Design-Vue等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。是JeecgBoot低代码平台的vue3技术栈的全新UI版本。




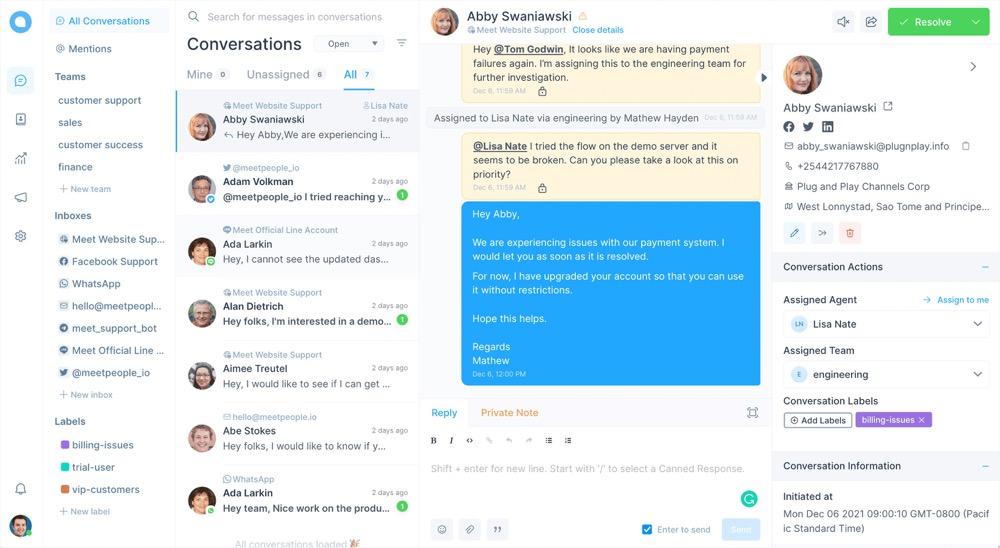
Chatwoot
Github:https://github.com/chatwoot/chatwoot
Chatwoot 是一个开源、自托管的用于即时消息渠道的客户支持工具,可以帮助企业提供客户支持。它是 Intercom、Zendesk、Salesforce Service Cloud 等的开源替代品。Chatwoot 对发生在不同沟通渠道的对话提供了一个综合视图。Chatwoot 的前端使用 Vue 编写。
特点
Chatwoot支持以下对话渠道:
- 网站:使用我们的实时聊天小部件与您的客户交谈,并使用我们的SDK来识别用户并提供上下文支持。
- 脸书:连接你的脸书页面,开始回复你页面上的直接消息。
- Instagram:连接您的Instagram个人资料并开始回复直接消息。
- 推特:连接你的推特个人资料,回复直接消息或提到你的推文。
- Telegram:连接您的Telegram机器人,并直接从一个仪表板回复您的客户。
- WhatsApp:连接你的WhatsApp商业账户,并在Chatwoot中管理对话。
- Line:连接您的Line帐户并管理Chatwoot中的对话。
- 短信:连接您的Twilio短信帐户,并在Chatwoot回复短信查询。
- API通道:使用我们的API通道构建自定义通信通道。
- 电子邮件:将您的所有电子邮件查询转发到Chatwoot,并在我们的集成仪表板中查看。

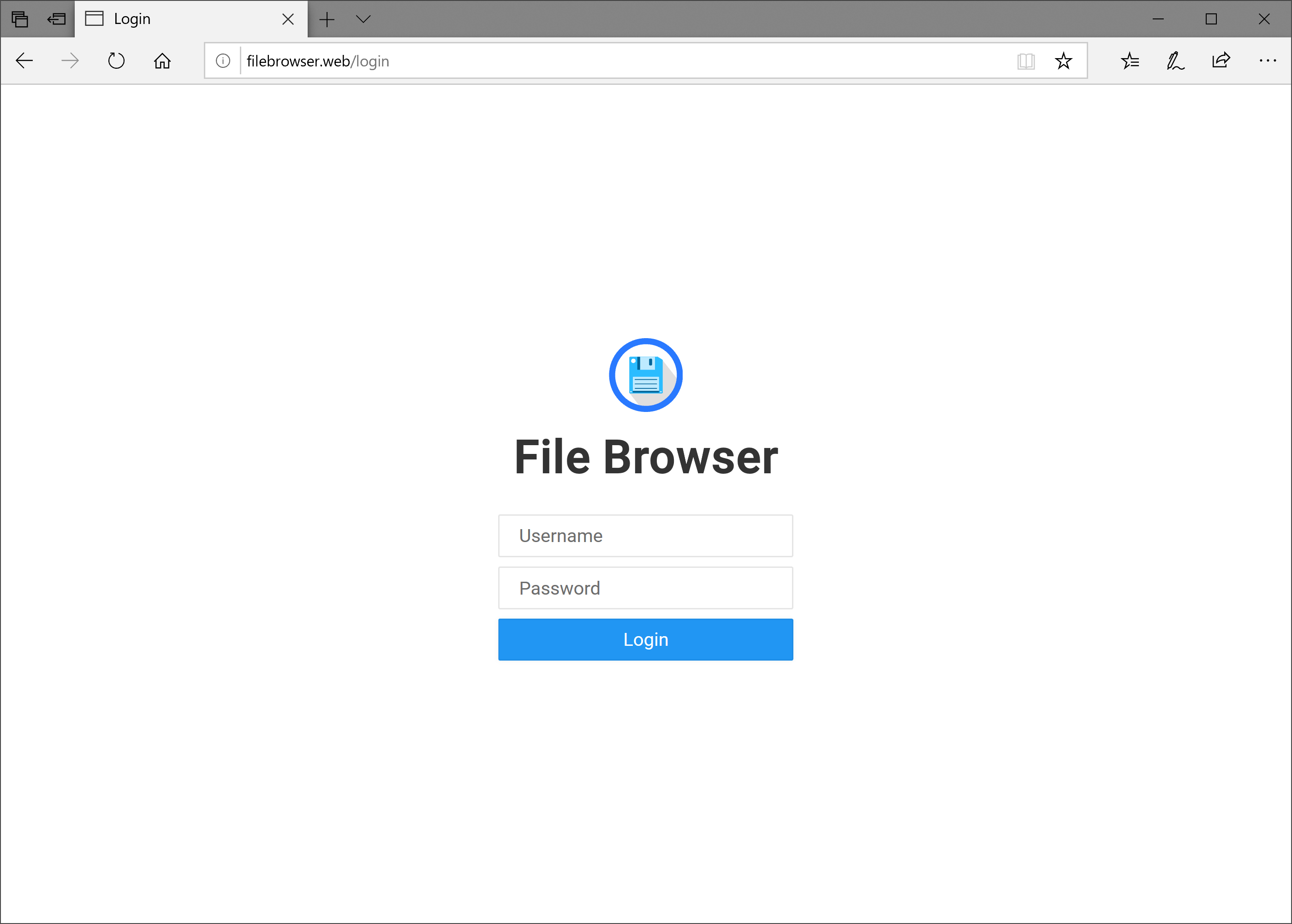
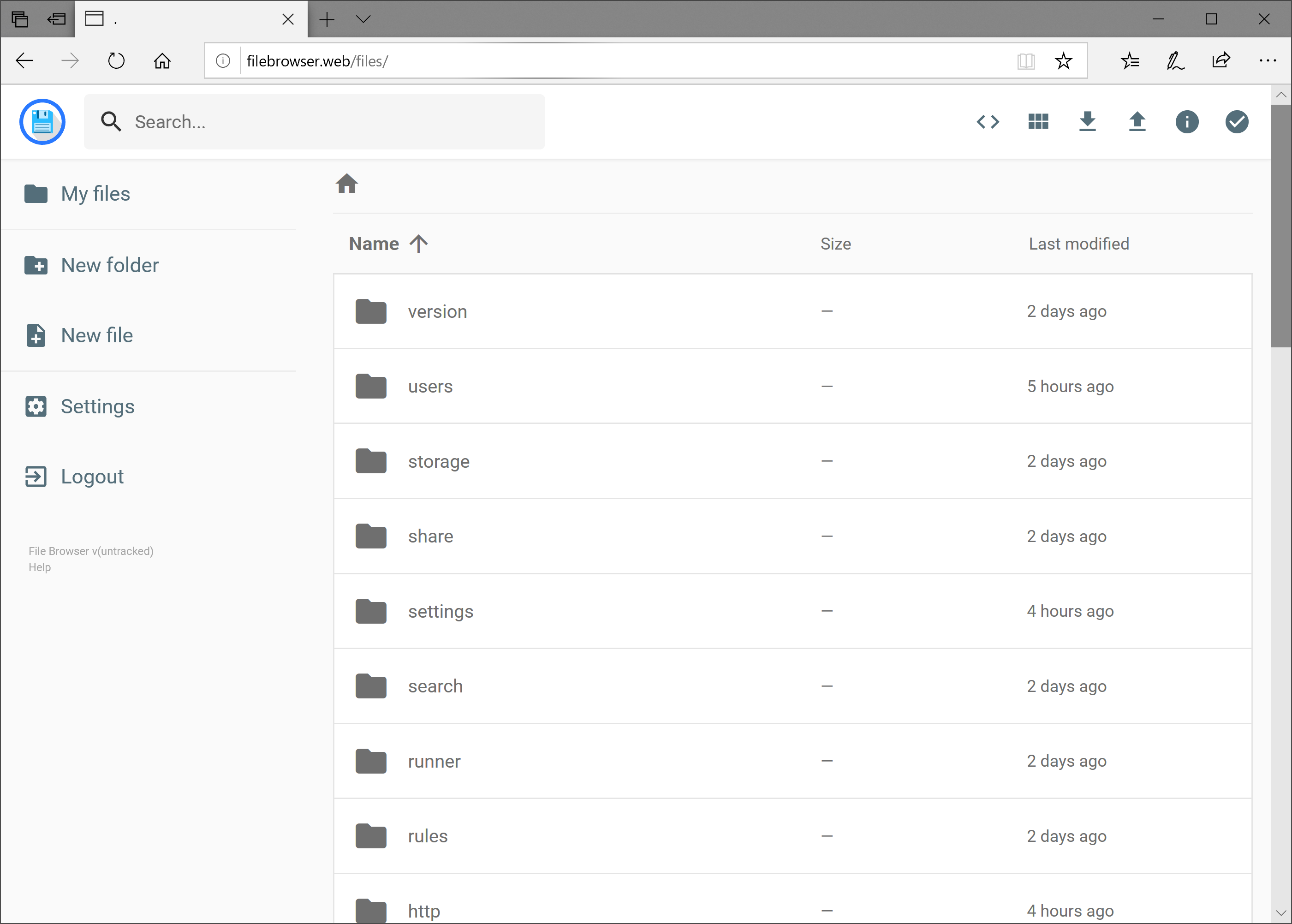
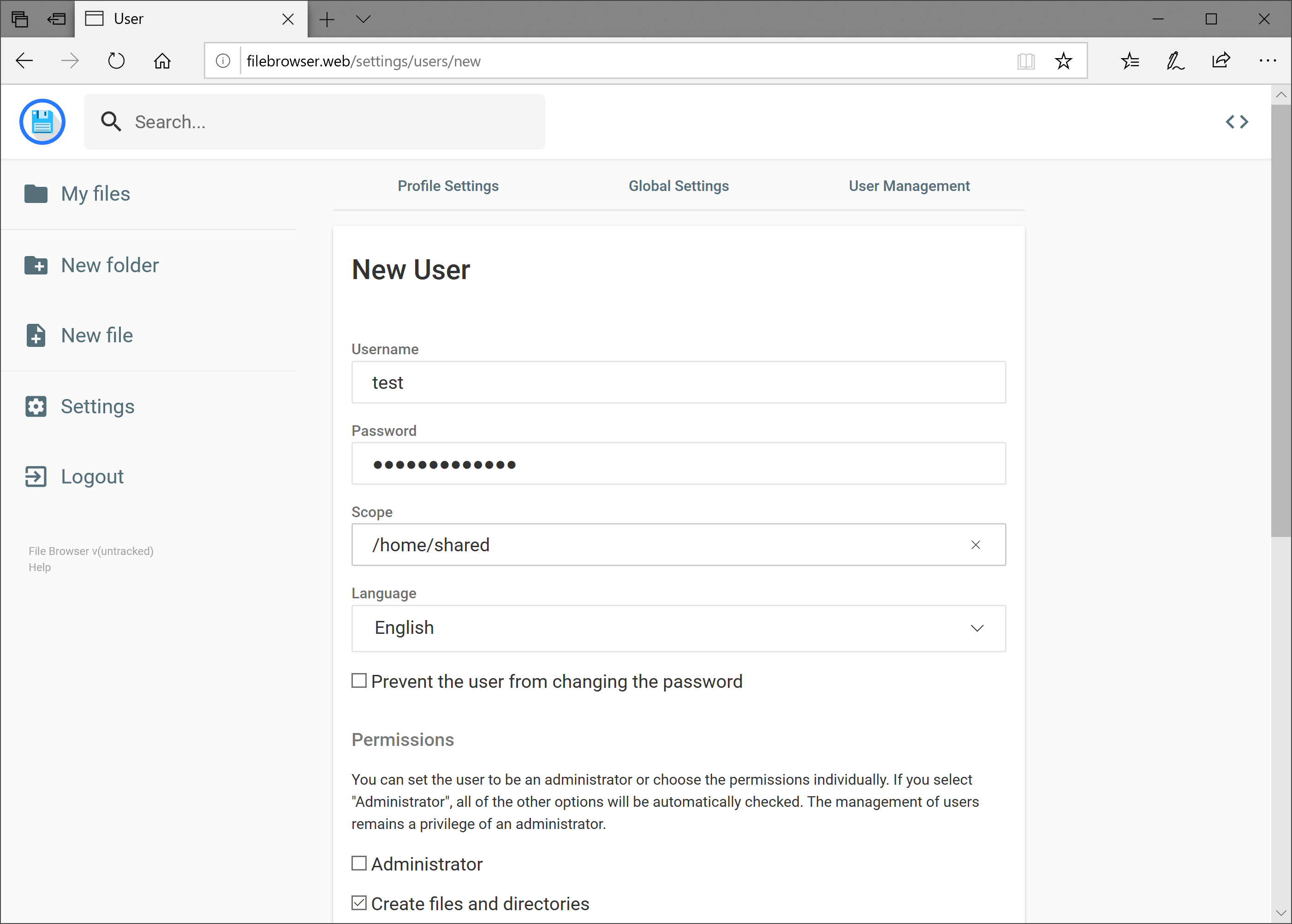
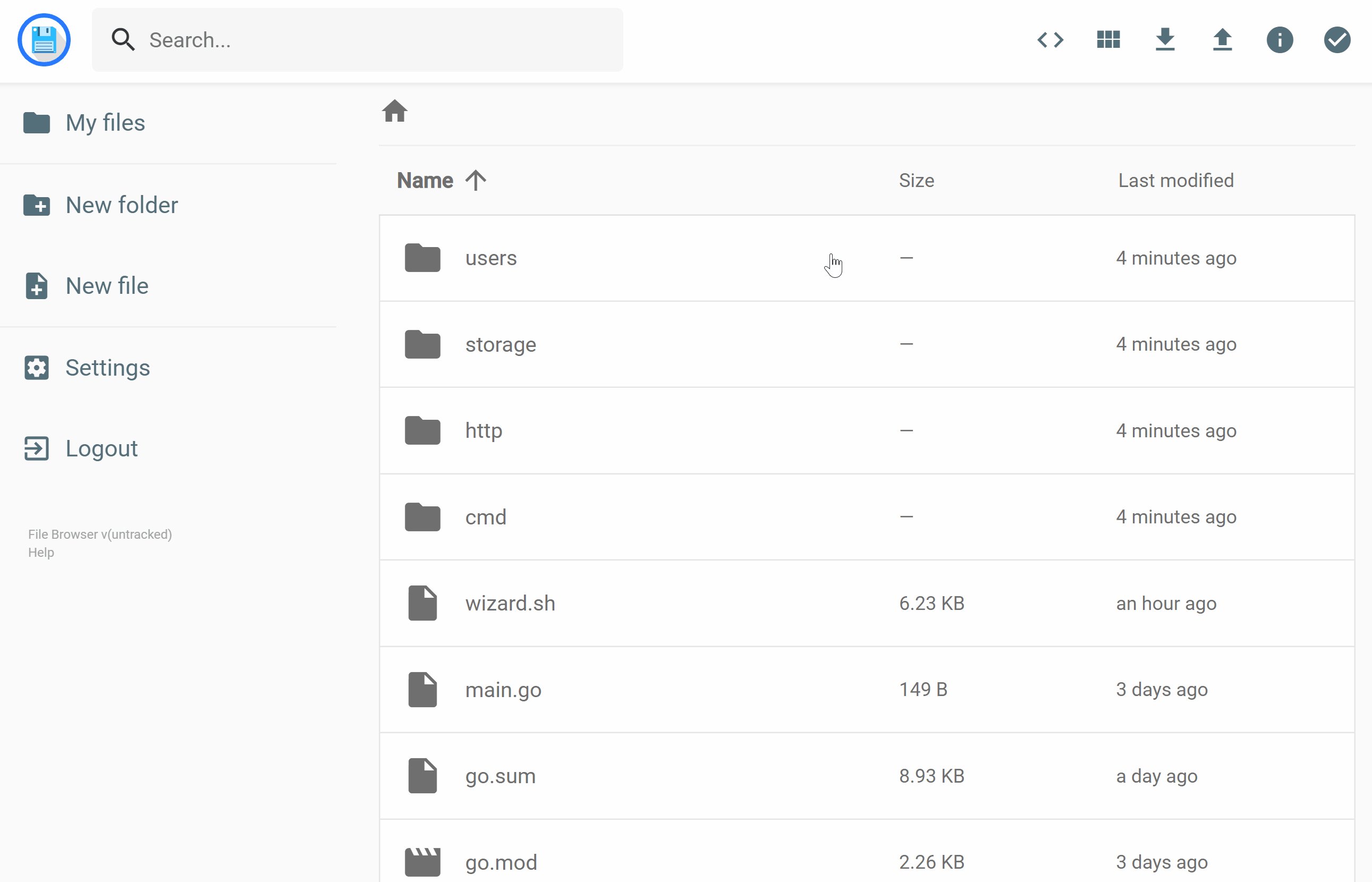
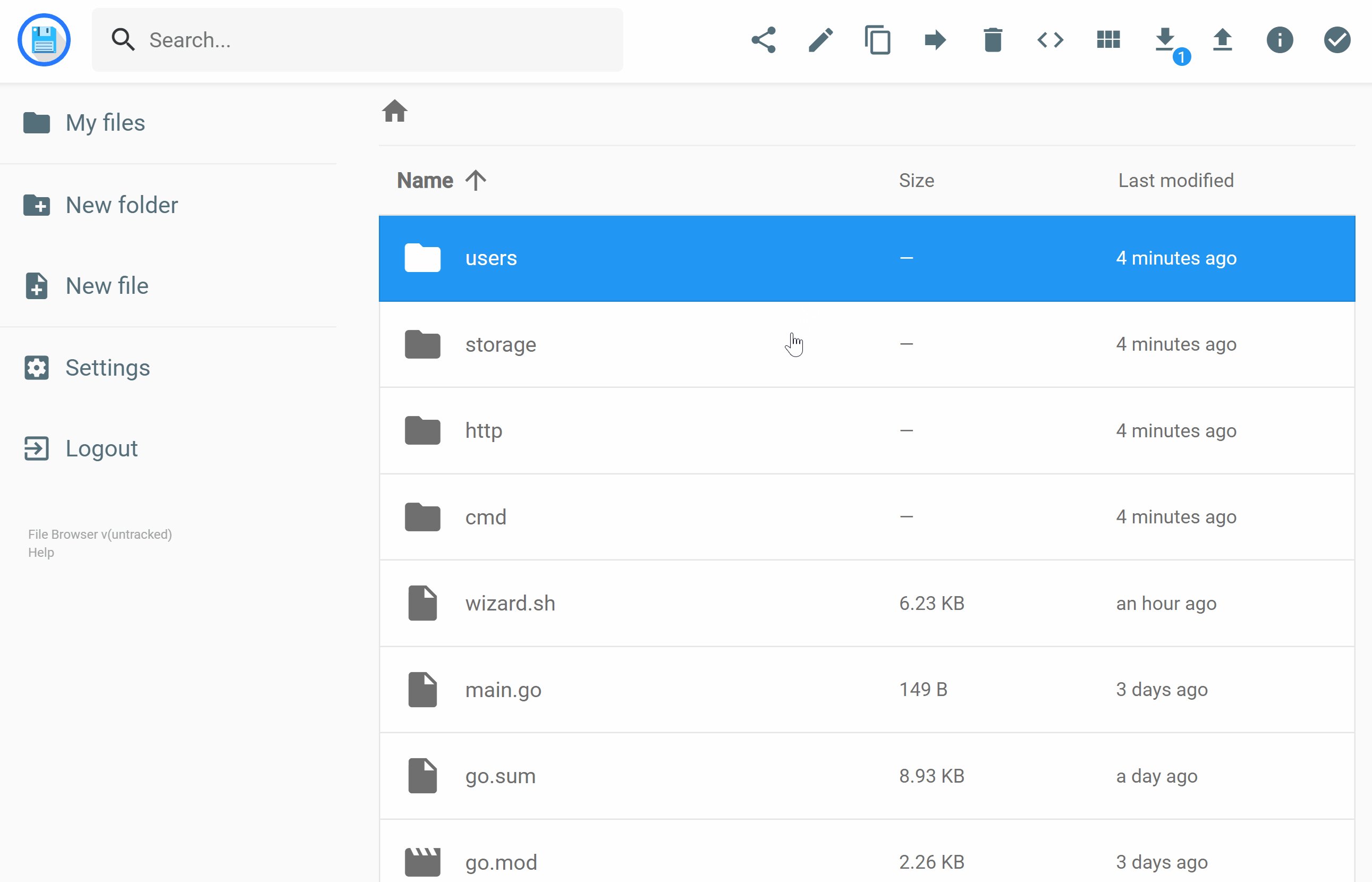
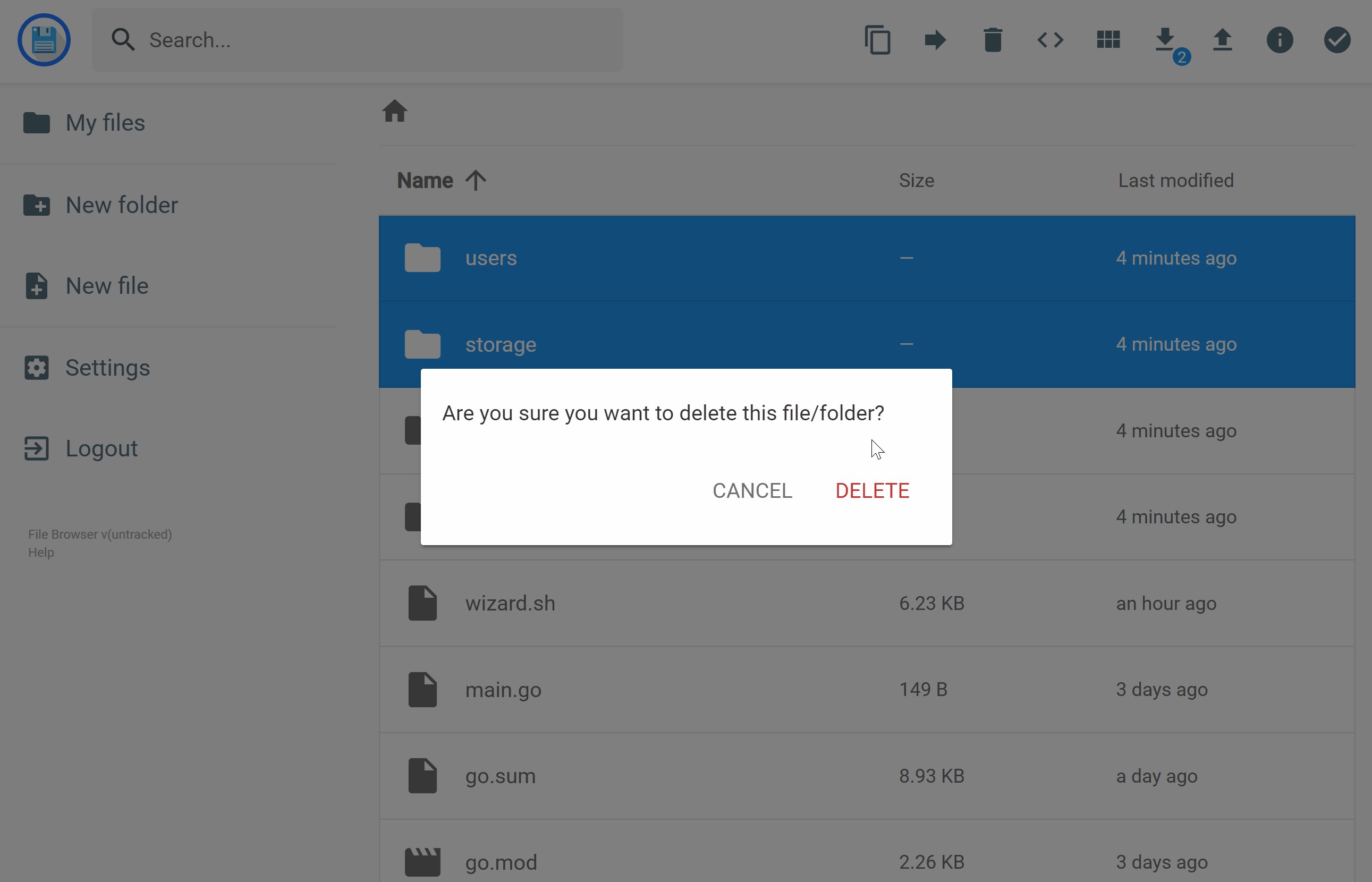
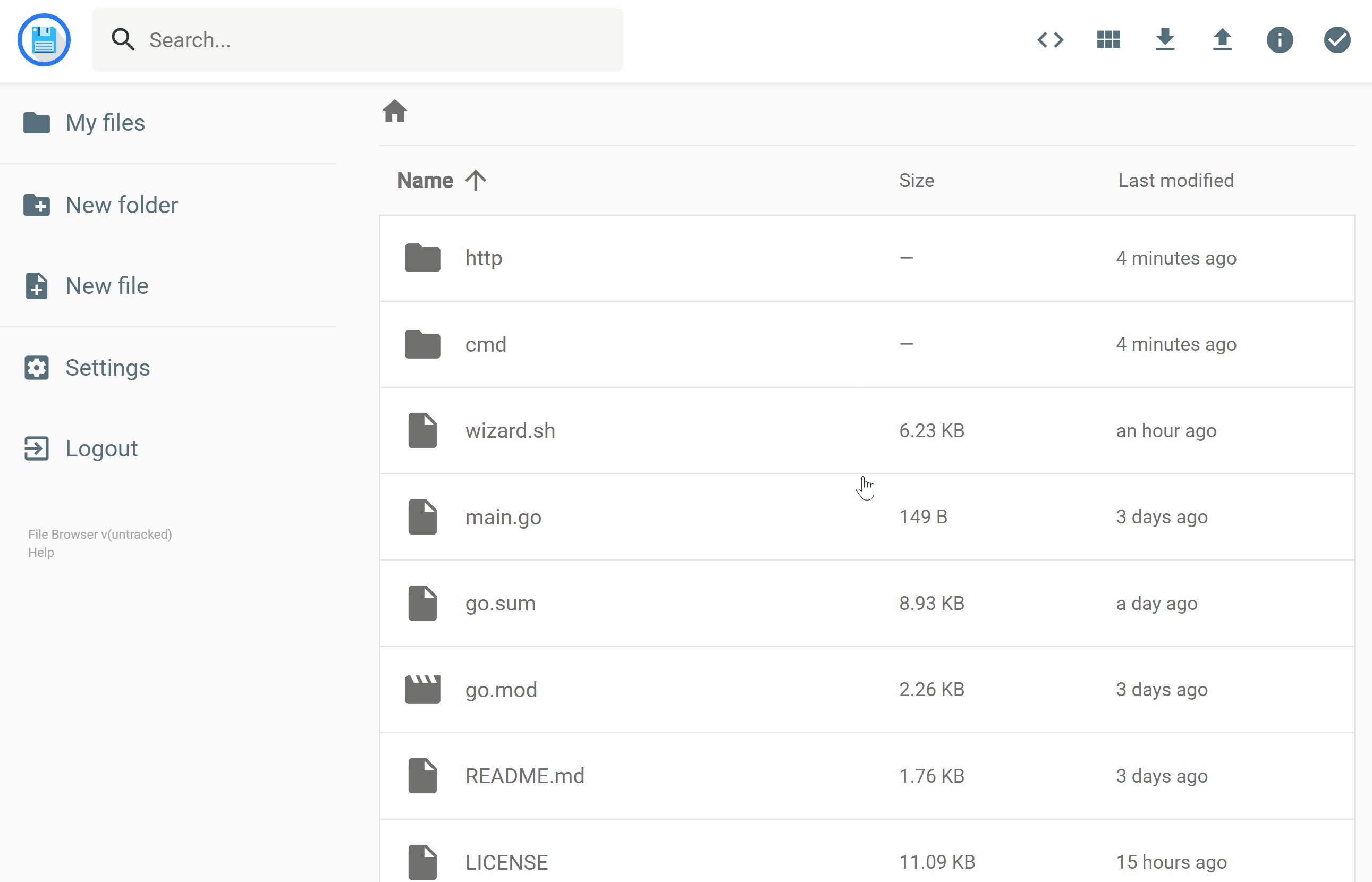
File browser
Github:https://github.com/filebrowser/filebrowser
filebrowser 是一个使用 Go + Vue 编写的工具,用于在浏览器中对服务器上的文件进行管理。可以是修改文件,或者是添加删除文件,甚至可以分享文件,是一个很棒的文件管理器,可以当成网盘使用。




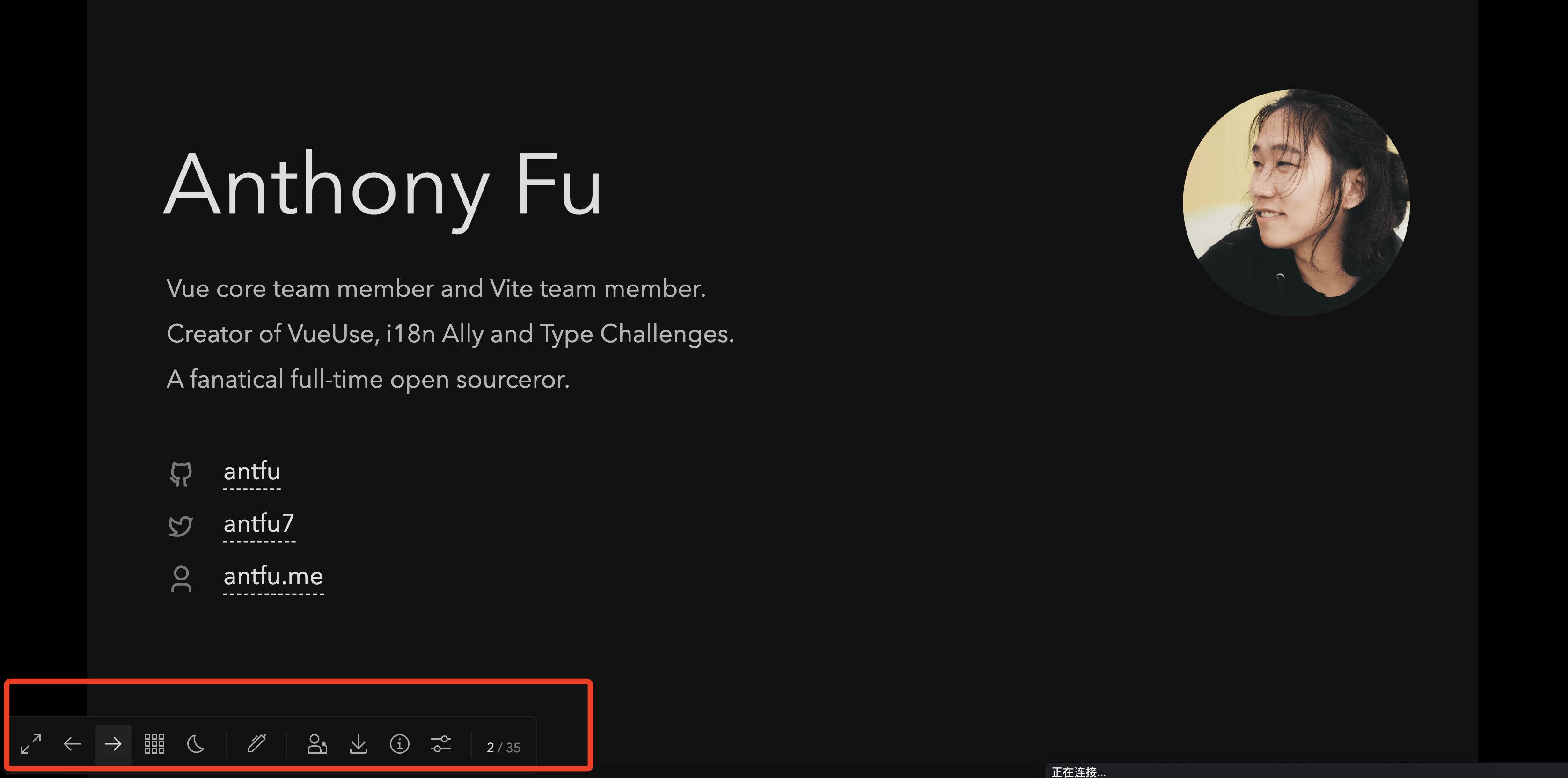
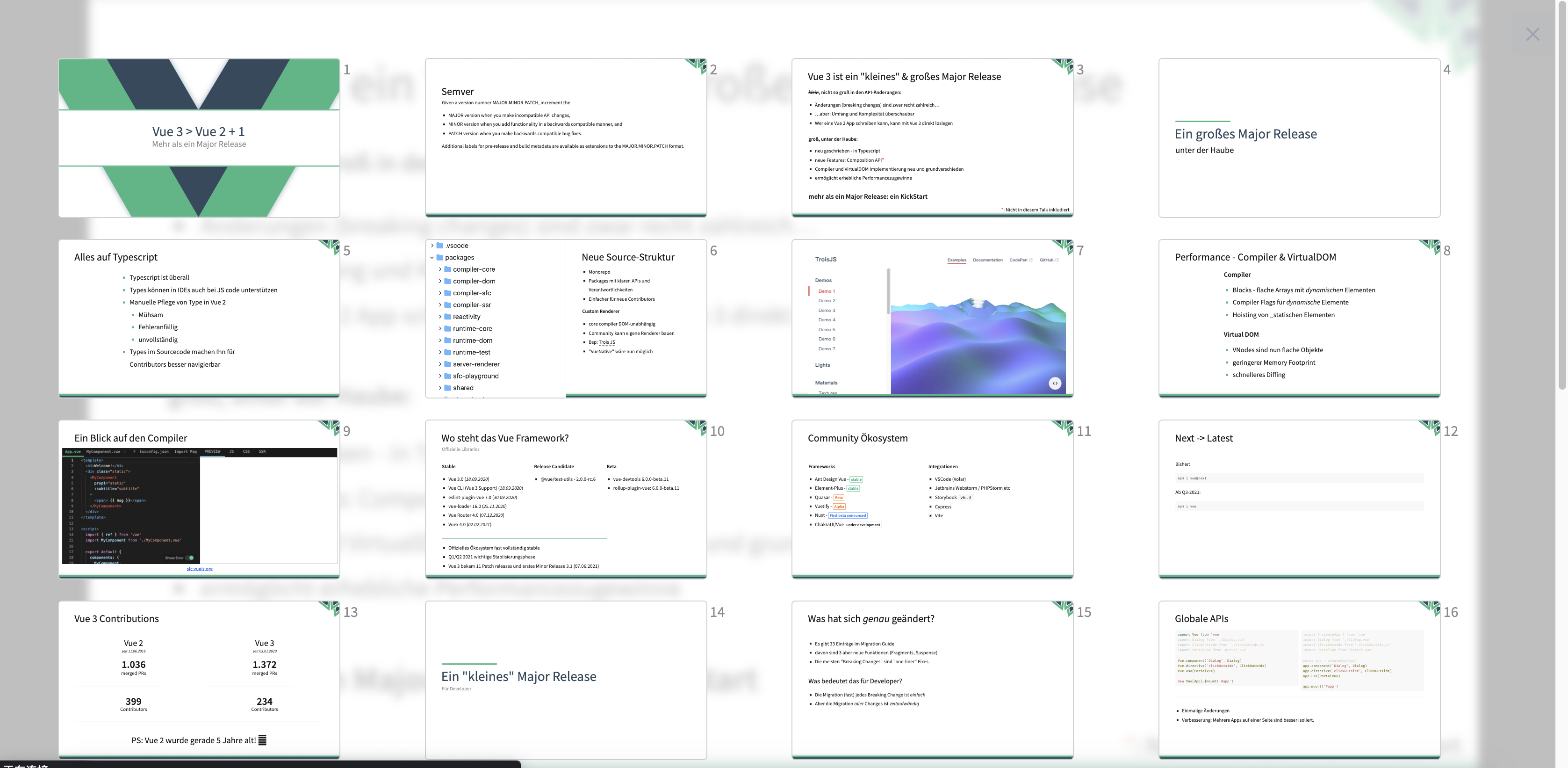
Slidev
Github:https://github.com/slidevjs/slidev
Slidev 是基于 Web 的幻灯片制作和演示工具。它旨在让开发者专注在 Markdown 中编写内容,同时拥有支持 HTML 和 Vue 组件的能力,并且能够呈现像素级完美的布局,还在你的演讲稿中内置了互动的演示样例。它使用了功能丰富的Markdown文件来生成精美的幻灯片,具有即时重载的体验。它还拥有很多内置的集成功能,如实时编码、导出 PDF、演讲录制等。Slidev 基于 Vue 3 + Vite + VueUse 等技术实现。



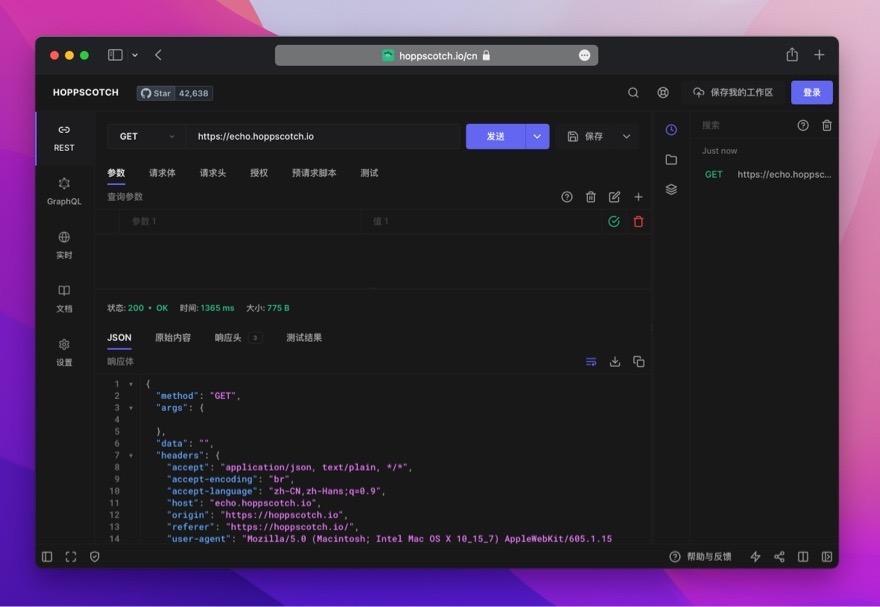
Hoppscotch
Github:https://github.com/hoppscotch/hoppscotch
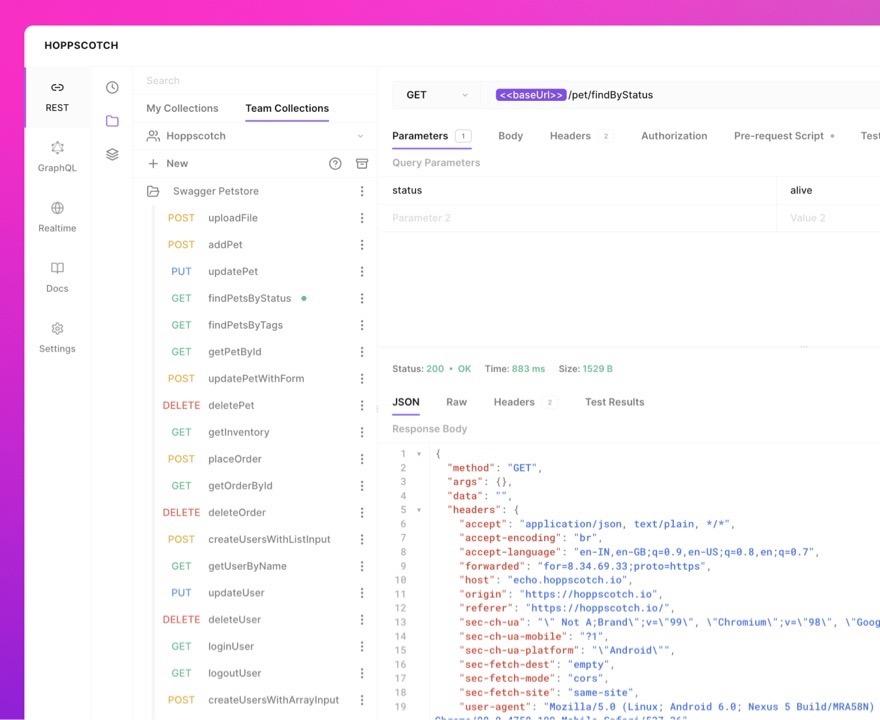
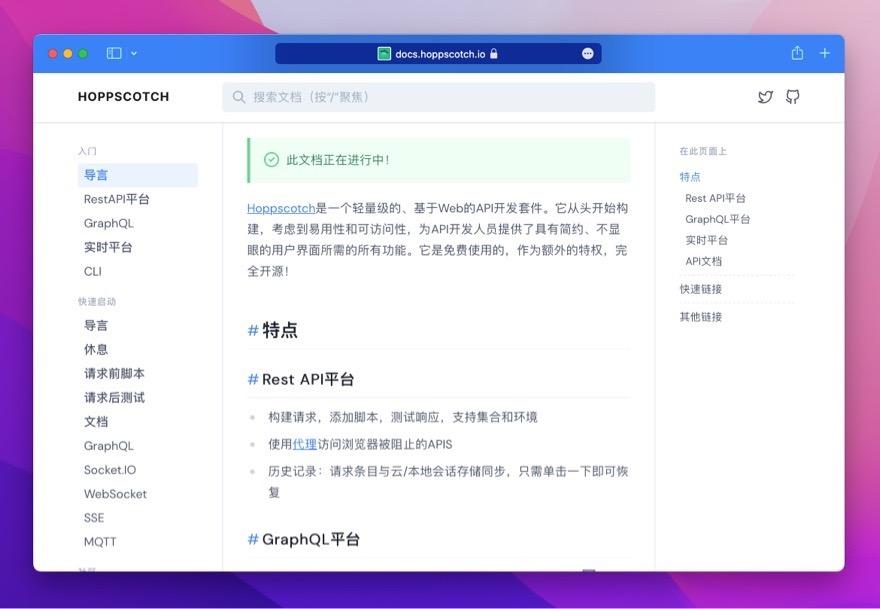
Hoppscotch 是一种可以通过 Web 服务的方式构建 API 访问的工具,使用 Node.js + Vue 开发,采用简约的 UI 设计,能实时发送和获取响应值,它的的前身是 Postwoman。Hoppscotch 功能与 Postman 类似,不仅支持 HTTP/HTTPS ,而且还支持 WebSocket、Socket.io、EventSourcee、MQTT、GraphQL。
hoppscotch目前支持以下方法:
- GET -- 请求检索资源信息
- HEAD -- 检索与GET请求相同的响应头,但没有响应主体。
- POST -- 服务器在数据库中创建一个新条目。
- PUT -- 更新现有资源
- DELETE -- 删除资源或相关组件。
- CONNECT -- 建立一条通往目标资源识别的服务器的隧道。
- OPTIONS -- 描述目标资源的通信选项。
- TRACE -- 沿着通往目标资源的路径执行消息回环测试。
- PATCH -- 与PUT非常相似,但会对资源进行部分更新。
- <custom> -- 一些API使用自定义的请求方法,如LIST。键入你的自定义方法。



Wiki.js
Github:https://github.com/requarks/wiki
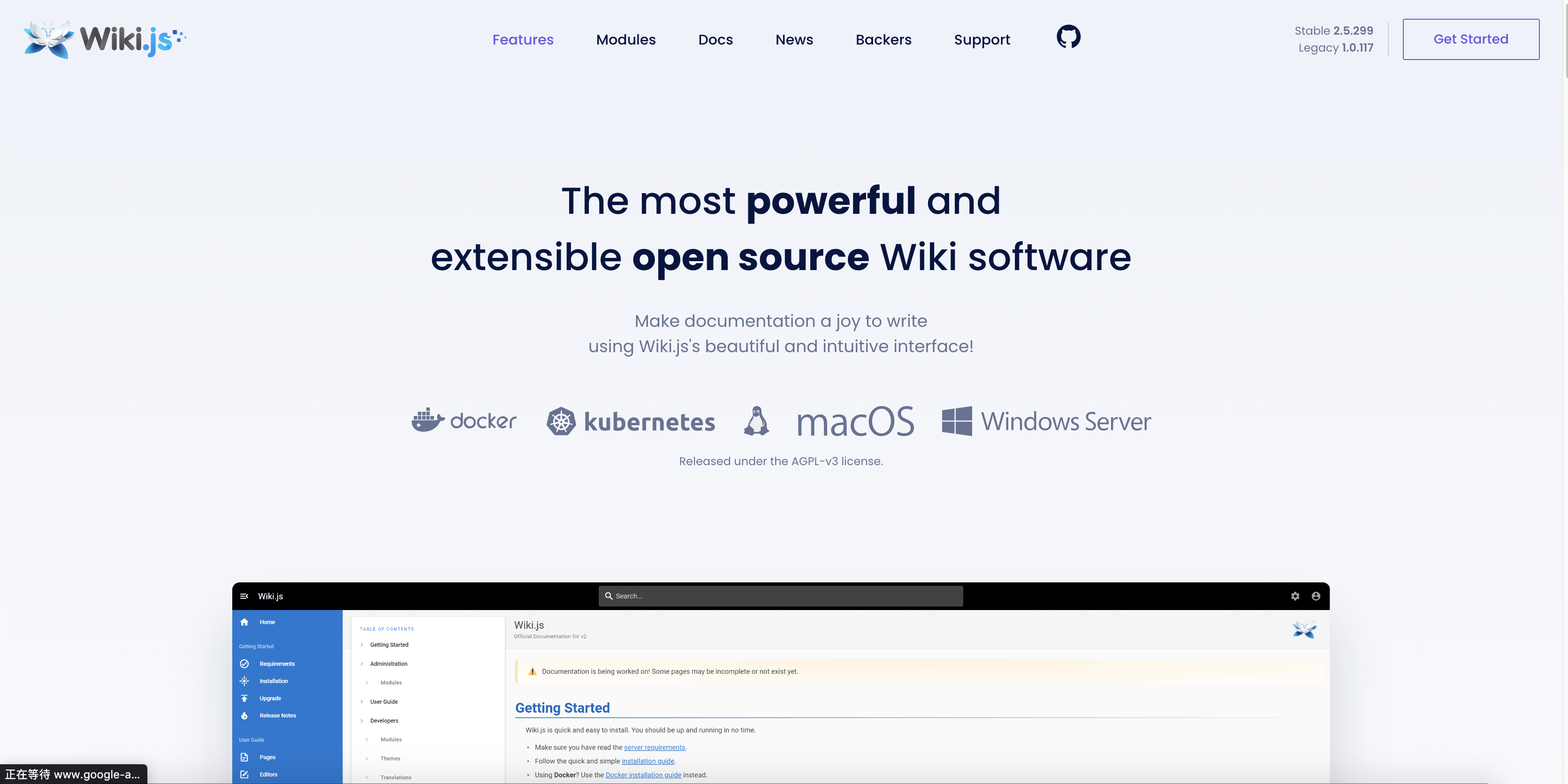
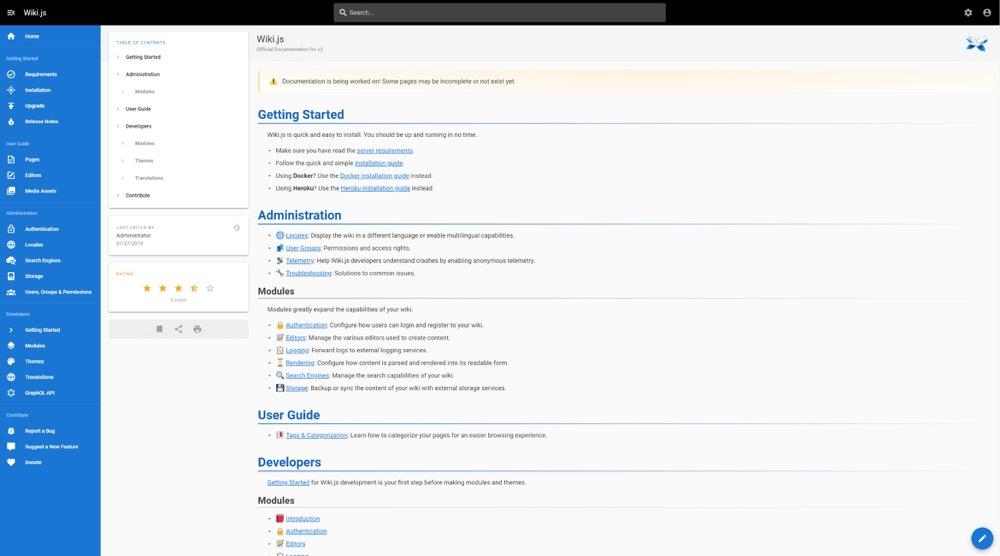
Wiki.js 是一款基于 Node.js + Vue 技术栈的强大、可高度扩展、开源的 Wiki 系统。其界面简洁美观、权限管理灵活,支持多种编辑器、多种用户验证方式、多种备份存储方式、多种搜索引擎,支持国际化、自定义主题、流量分析等,适合做小团队的知识库,适合管理和阅读,支持协同创作。



Vue Material
Github:https://github.com/vuematerial/vue-material
Vue Material 轻便,完全按照Google Material 设计规范建造。Vue Material提供超过56个组件来构建不同类型的布局。它的一个伟大之处在于,材料设计框架有真正彻底的文档。该框架非常轻,具有完全符合谷歌材料设计指南的全系列组件。这种设计适合每一个屏幕,并支持每一个现代浏览器。
路线图、贡献指南、良好的文档和变更日志都在这里。对于喜欢UI项目的开发人员来说,这是一个不错的选择。



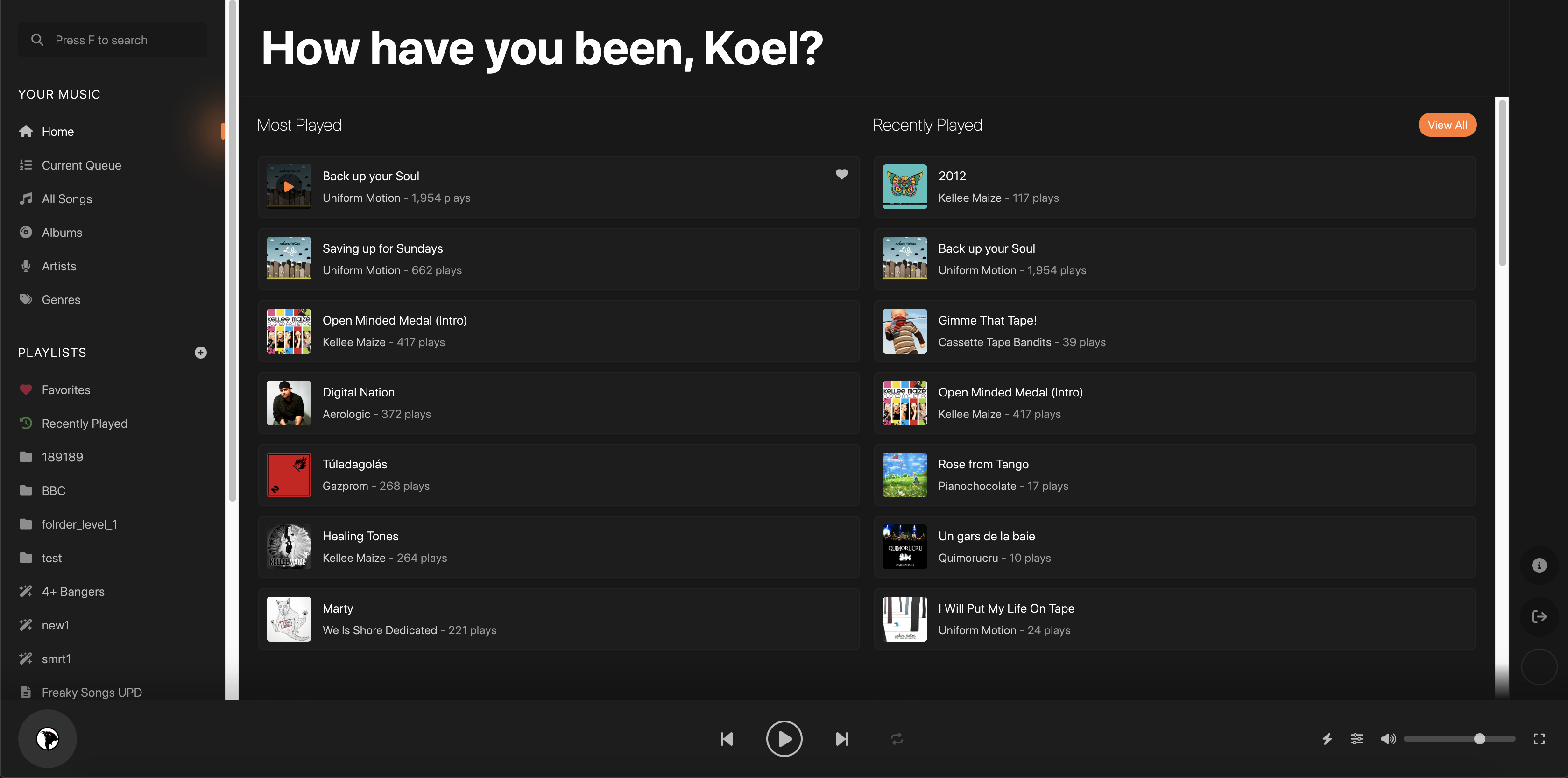
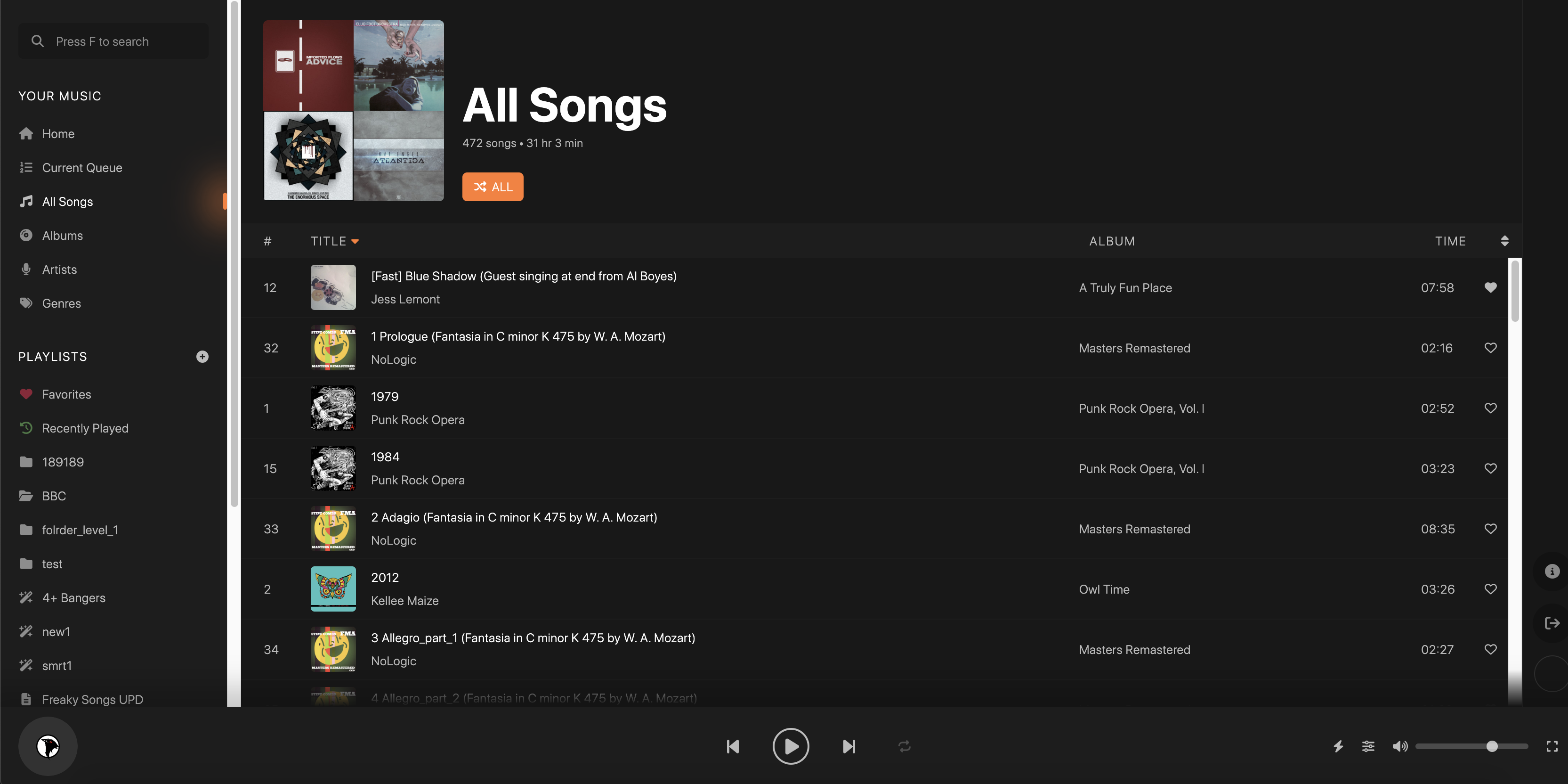
Koel
Github:https://github.com/koel/koel
Koel是一款个人音乐流媒体服务,您可以根据自己的需求进行定制。客户端使用Vue编写,后端使用Laravel编写。针对网络开发人员,Koel采用了一些更现代的网络技术——flexbox、音频和拖放API等——来完成其工作。
该项目在Github上非常受欢迎,有52位贡献者。不幸的是,没有详细的投稿指南,但作者在Github上写道,在你提交任何内容之前,你需要打开一个问题。还可以选择通过Opencollective赞助该项目。
我们喜欢这个项目背后的想法,即制作一个由社区开发的流媒体服务。因此,如果你热爱音乐并想发展你的Vue技能,这将是一个很好的选择。



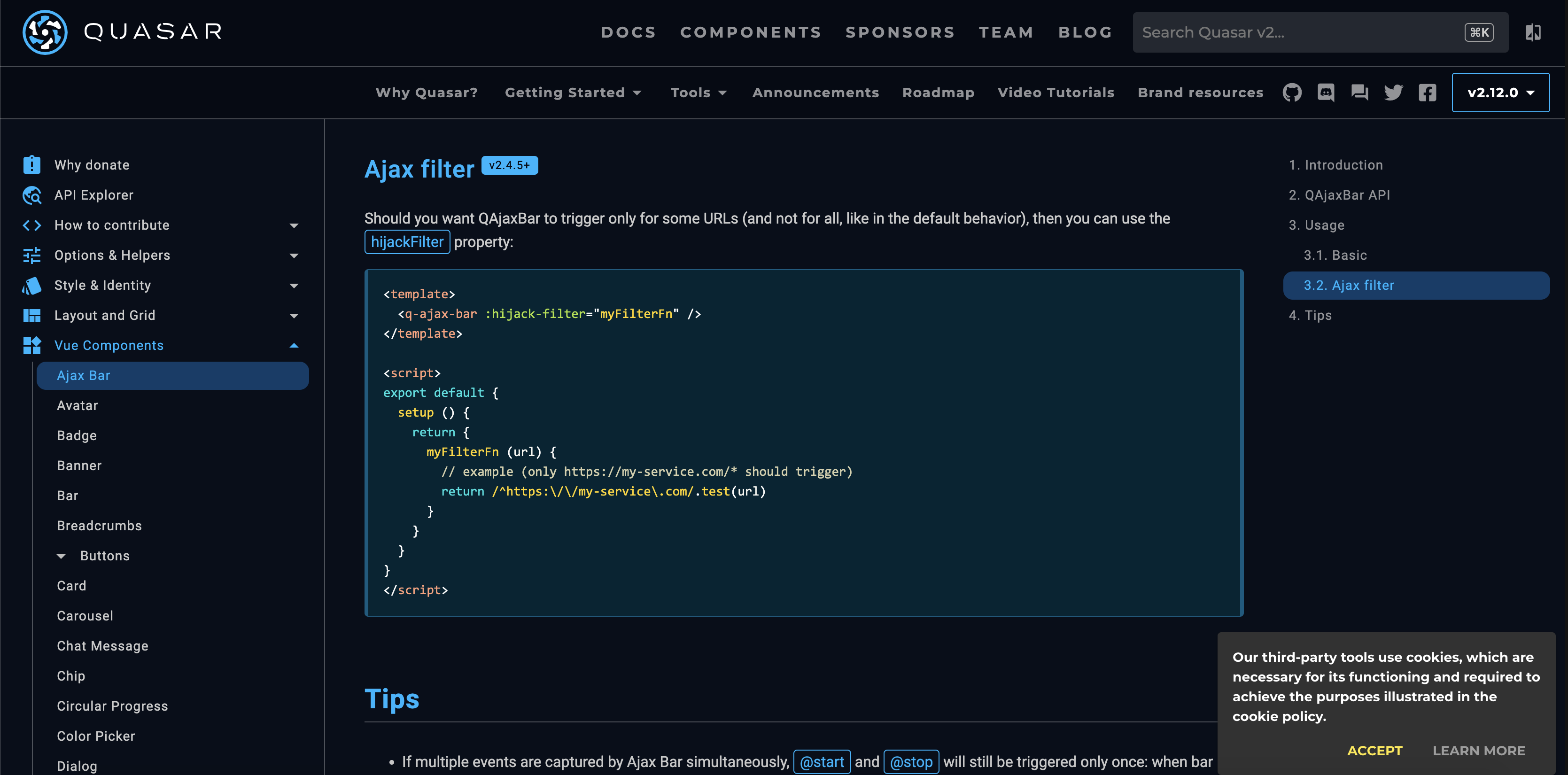
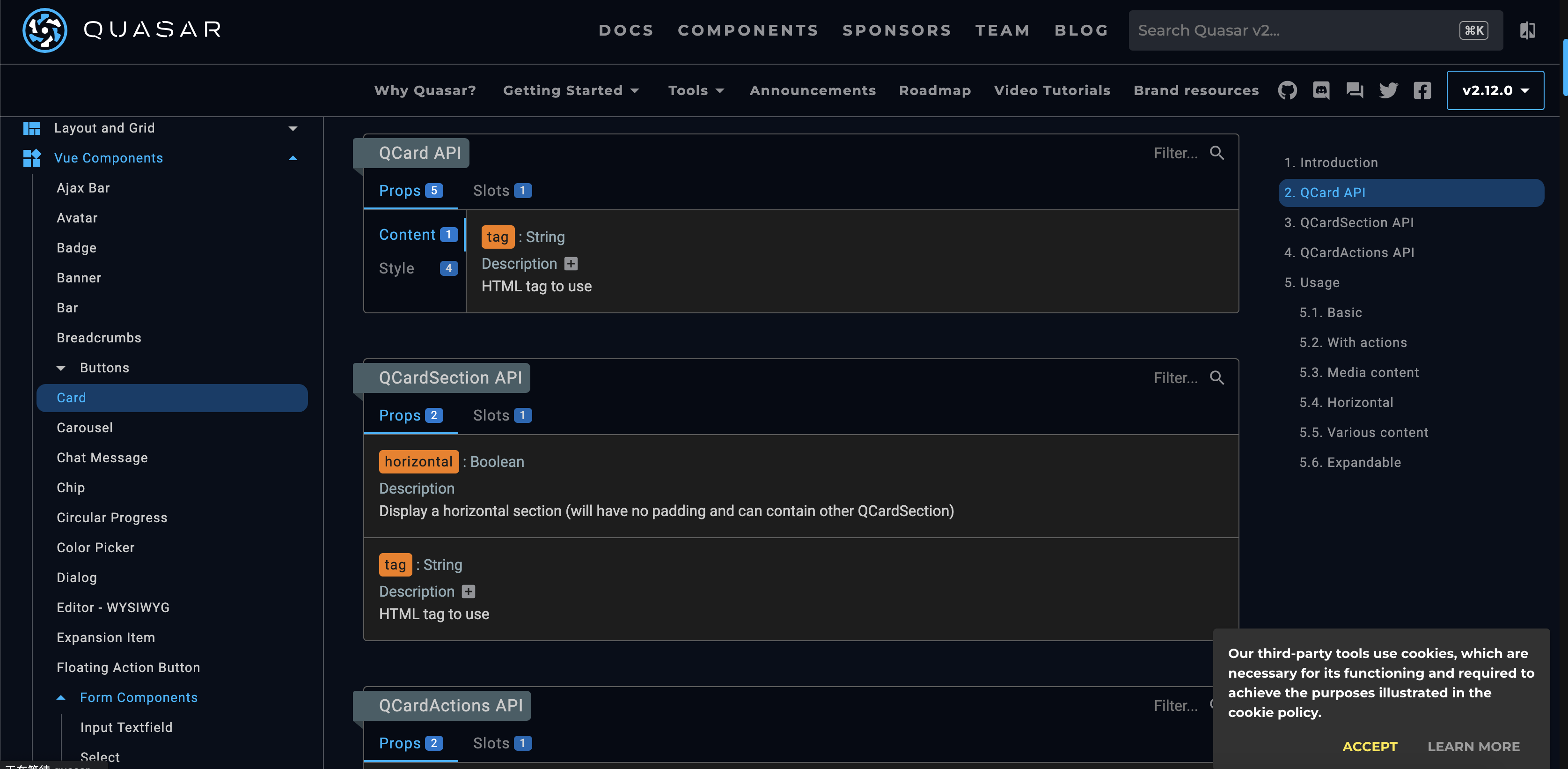
Quasar
Github:https://github.com/quasarframework/quasar
Quasar是一个通用的Vue框架,允许您为具有相同代码库的不同平台编写应用程序:SPAs、PWA、SSR应用程序、混合移动应用程序或多平台桌面应用程序。Quasar有多达81个组件。
这里有一个很棒的文档和一组庞大的组件,设计时考虑到了性能和响应能力。Quasar默认集成了最佳实践(HTML/CSS/JS缩小、缓存破坏、树抖动、源映射、带延迟加载的代码拆分、ES6泄漏、代码linting、可访问性),因此您可以主要关注应用程序的功能。它还提供了一个CLI工具,可以轻松地构建新项目。
该框架有一个很棒的社区,支持聊天和论坛,显然还有一个贡献指南。此外,您可以通过向他们捐款来支持该工具。



Bootstrap Vue
Github:https://github.com/bootstrap-vue/bootstrap-vue
Bootstrap Vue是一个基于引导程序库的UI工具包。它只是用Vue代码替换了常规引导程序组件中的JavaScript。使用Bootstrap Vue,您可以使用Vue.js和世界上最流行的前端CSS库Bootstrap v4在网络上构建响应迅速、移动优先且可访问ARIA的项目。它还可以轻松地与Nuxt.js集成。
文档内容广泛,加上Discord提供的强大社区支持,使其成为与某人一起启动项目并为其做出贡献的安全选择。



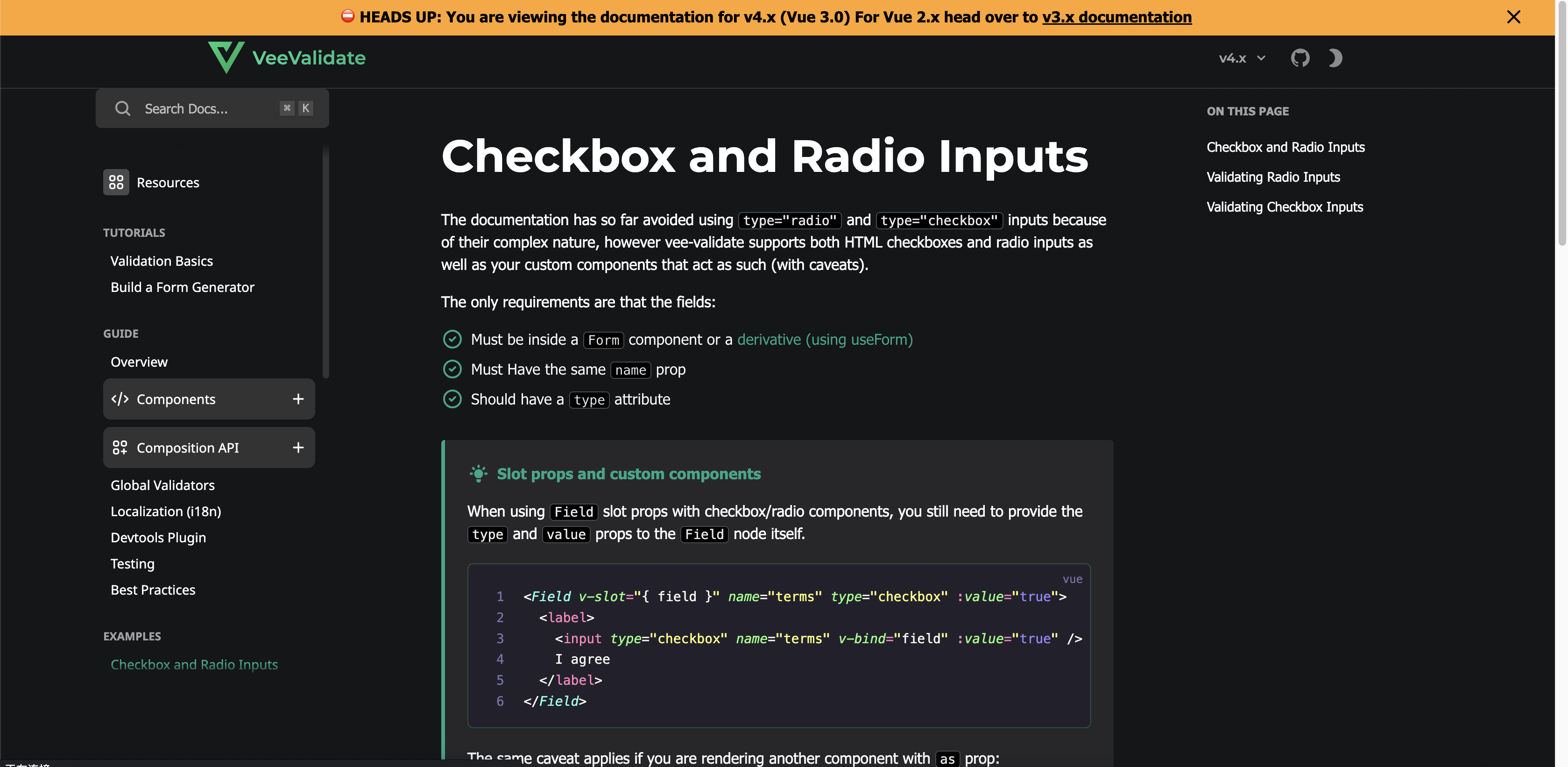
VeeValidate
Github:https://github.com/logaretm/vee-validate
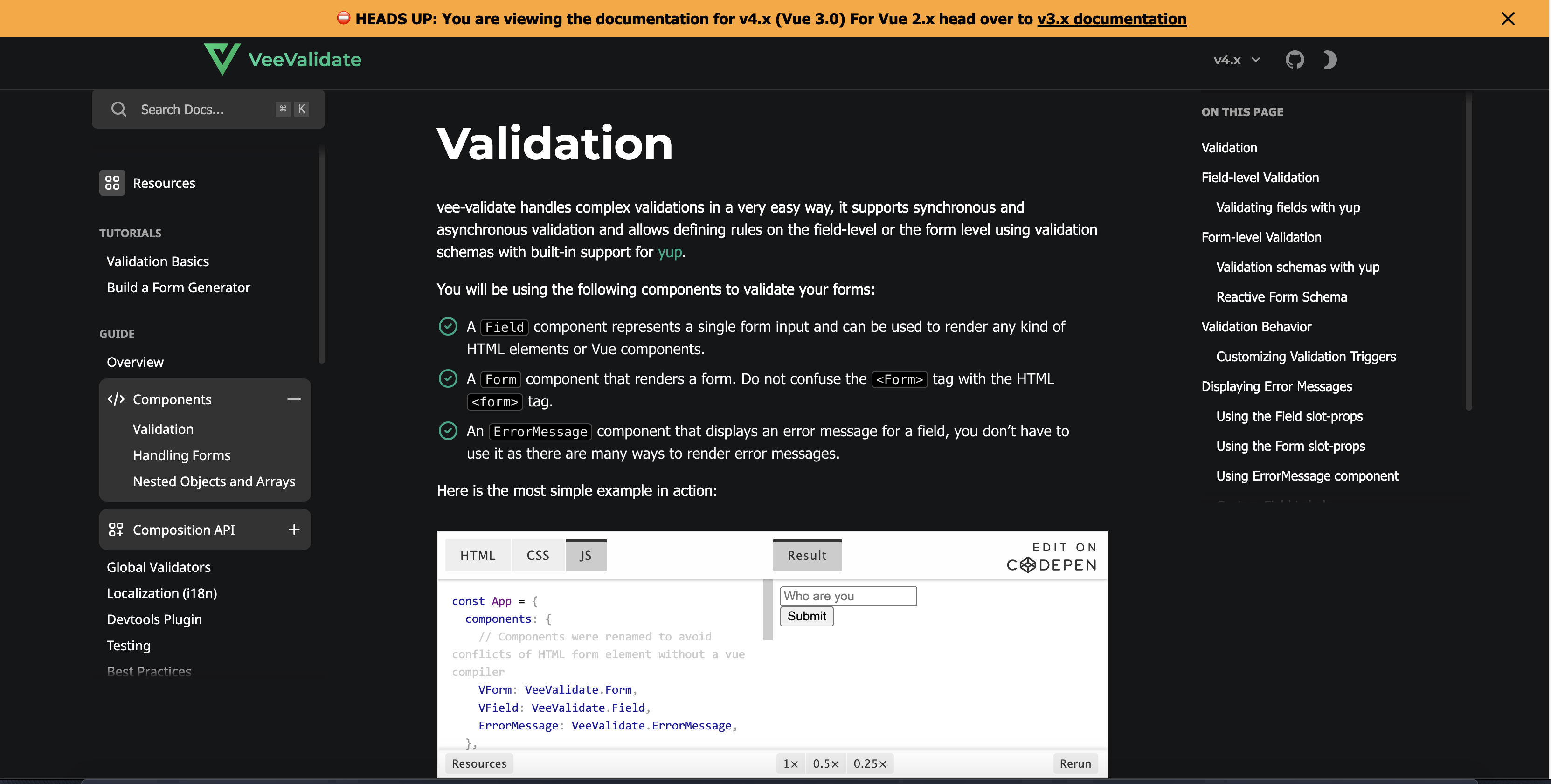
eeValidate是Vue.js的一个基于模板的验证框架,允许您验证输入和显示错误。
由于它是基于模板的,您只需要为每个输入指定在值更改时应该使用哪种验证器。这些错误将在支持40多种语言环境的情况下自动生成。许多规则都是现成的。
特点:
- 基于模板的验证,既熟悉又易于设置;
- i18n 40多个地区的支持和错误消息;
- 异步和自定义规则支持;
- 用铅字书写的;
- 没有依赖关系。
- VeeValidate解决了表单验证的主要痛点,并以最灵活的方式解决了这些痛点:
- 能够为用户打造复杂的用户体验;
- 大多数常见的验证都是内置的;
跨领域验证;
- 实用程序,以增强您的窗体的可访问性和样式;
- 本地化是内置于核心的。
- 该团队欢迎每个人为项目做出贡献,并提供了良好的文档和贡献指南。它也有几个伟大的例子和伟大的社区。



最后
一台电脑,一个键盘,尽情挥洒智慧的人生;几行数字,几个字母,认真编写生活的美好;
一 个灵感,一段程序,推动科技进步,促进社会发展。