您可能已经看过很多关于GraphQL的内容,在这个过程中是不是有时会感到困惑和不知所措。本文让我尝试用更简单易懂的语言回答关于GraphQL的三个主要问题:GraphQL是什么,如何工作,何时使用?希望对您更好地理解GraphQL有所裨益。
1 什么是GraphQL
“Graph”指的是数据以类似图形的结构表示和连接。在GraphQL中,数据表示为具有节点和边的图形,允许不同数据实体之间的灵活关系。
“QL”代表“查询语言”,因为GraphQL提供了一种精确和可控的查询或请求数据的语言。
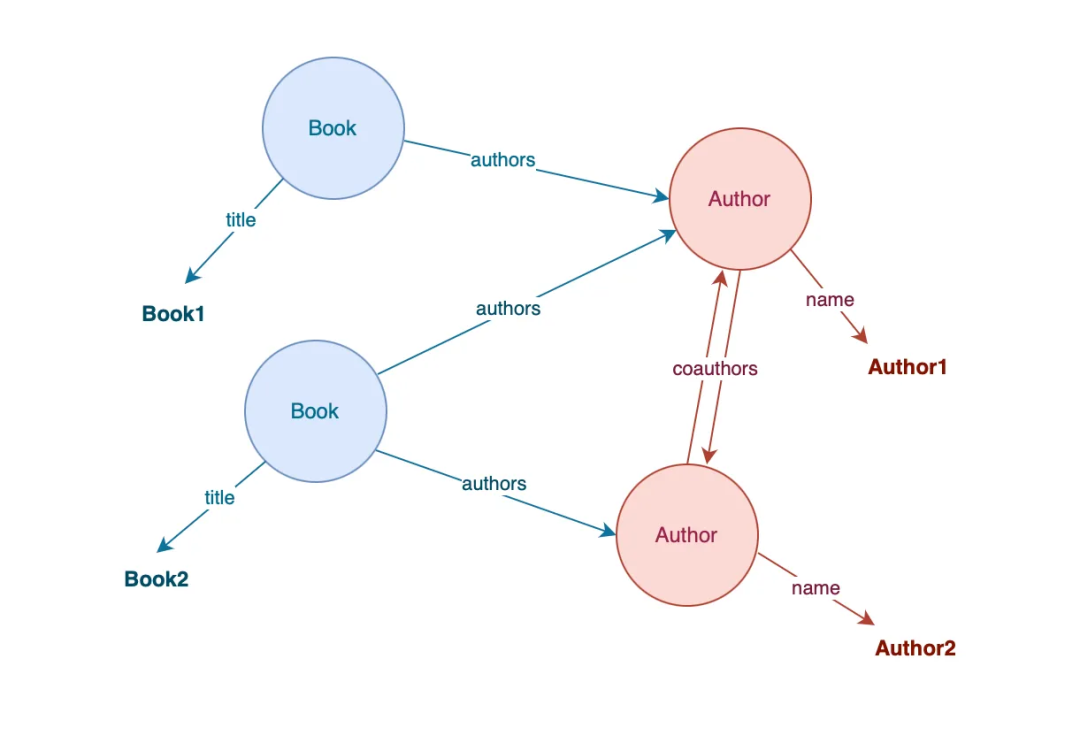
示例:书和作者的关系可以用图来表示,可以很容易地使用GraphQL进行查询:

深入研究GraphQL,我们发现它是:
- 类型系统:定义数据的外观以及事物之间的关系。类型系统定义各种数据类型和架构,这是客户端和服务器之间的合同。
- 查询语言:查询数据的语言,它知道从哪里获取数据并包含验证或执行查询的规则。

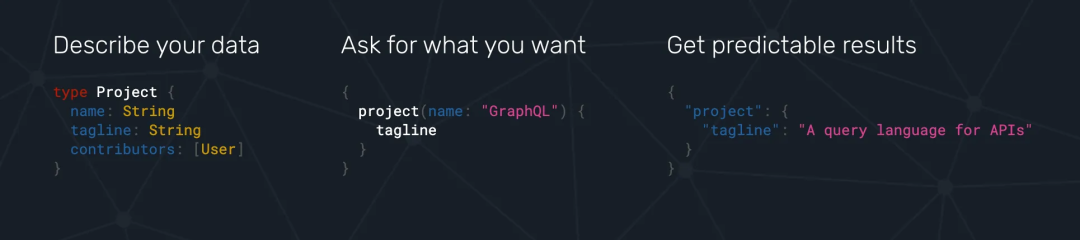
简而言之,GraphQL能让客户端精确指定它需要从API获取的数据。
Facebook在2012年开始开发GraphQL,并于2015年将其发布为开源。2018年,GraphQL被移至新成立的GraphQL基金会,由非营利组织Linux基金会托管。
GraphQL支持读取、写入(变异)和订阅数据的更改,让我们可以实时更新。
2 GraphQL如何工作
GraphQL有两个部分:请求数据的客户端和提供数据的服务器,以下是解释其工作原理的步骤:
i)定义模式:服务器定义GraphQL模式,这类似于描述可用数据和操作的蓝图。例如,如果我们有一个带有字段(id、name和pageCount)的Book实体,并且有一个查询是按id查询书籍,则其模式将如下所示:
ii)发送查询:客户端向服务器发送GraphQL查询,指定所需数据和所需结构。
iii)解决查询:服务器的GraphQL引擎接收查询并开始解决查询。它根据查询确定需要哪些数据,以及应执行哪些解析器函数来获取该数据。
iv)获取数据:解析器函数根据查询要求从各种数据源(例如数据库、API)检索数据。
v)组装响应:GraphQL引擎收集检索到的数据,并按客户端请求的格式组装响应。它仅包括查询中请求的确切数据字段,减少不必要的数据传输。

vi)返回响应:服务器将响应发送回客户端,提供查询中精确请求的数据。

3 何时可以使用GraphQL
GraphQL适用于处理复杂或经常变化的数据需求,因为它可以将数据请求的控制权交给客户端,让客户端在任何时间请求任何数据。这让在每次API变更迭代或从这些API请求的数据发生变化时更容易进行更新。与REST API相比,GraphQL允许客户端精确指定所需数据的结构和字段,从而避免了获取过度或获取不足的问题。因此,GraphQL可以提高数据传输的精确性和效率,使应用程序更加灵活和可扩展。
如果应用程序需要从多个来源聚合数据,GraphQL可以帮助把这些来源统一到单个API中。它提供了一个抽象层,可从各种服务中获取和组合数据,使数据的获取和整合更加简单和高效。
当应用程序需要实时更新和订阅时,GraphQL提供内置功能。这些功能允许客户端订阅特定数据的变化,并在数据更改时实时推送通知,从而提高应用程序的实时性和响应性。
总之,如果您需要更好地控制和定制API响应,并希望有效地处理复杂或不断变化的数据需求,那么GraphQL是一个非常有用的工具。
4 使用Spring实现GraphQL
随着spring-boot-starter-graphql框架的到来,使用Spring实现GraphQL变得更加容易。
在Spring项目中集成GraphQL的步骤如下:
i)向项目添加gradle/maven graphql starter依赖:
ii)创建一个目录src/main/resources/graphql,并在该目录下添加一个名为schema.graphqls的文件,包含以下内容:
在这里,我们创建了一个Book的schema。每个schema都有一个顶级查询类型,这里的schema定义了一个名为bookById的查询,用于返回特定书籍的详细信息。
iii)GraphQL服务器中的每个复杂类型都由Java bean表示,并且Java bean中的字段将直接映射到GraphQL响应中的字段,其名称基于字段名称。
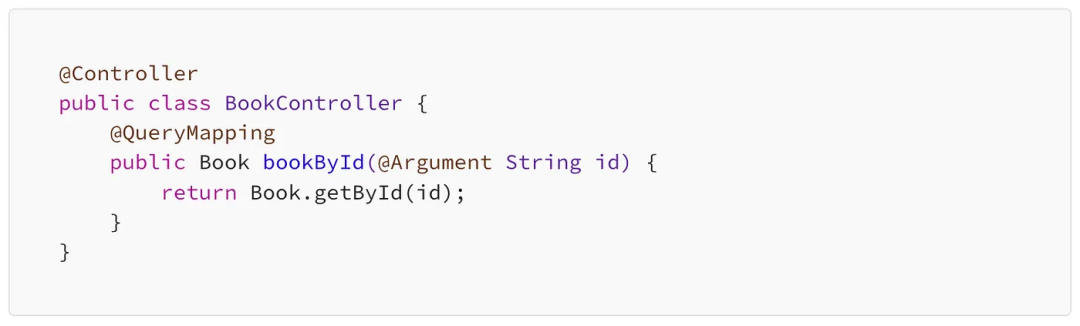
iv) Spring的GraphQL提供了基于注解的编程模型。通过控制器注释方法,我们可以声明如何获取特定GraphQL字段的数据。现在让我们添加BookController.java
通过定义一个名为bookById的方法并用@QuerMapping注释,此控制器声明了如何获取Query类型下定义的Book。查询字段从方法名称确定,但也可以在注释本身上声明。
v) Spring的GraphQL还为我们提供了一个用于编写和执行查询的可视界面,名为GraphiQL。通过将以下配置添加到application.yaml文件中启用GraphiQL:
启动Spring应用程序并导航到http://localhost:8080/graphiql.
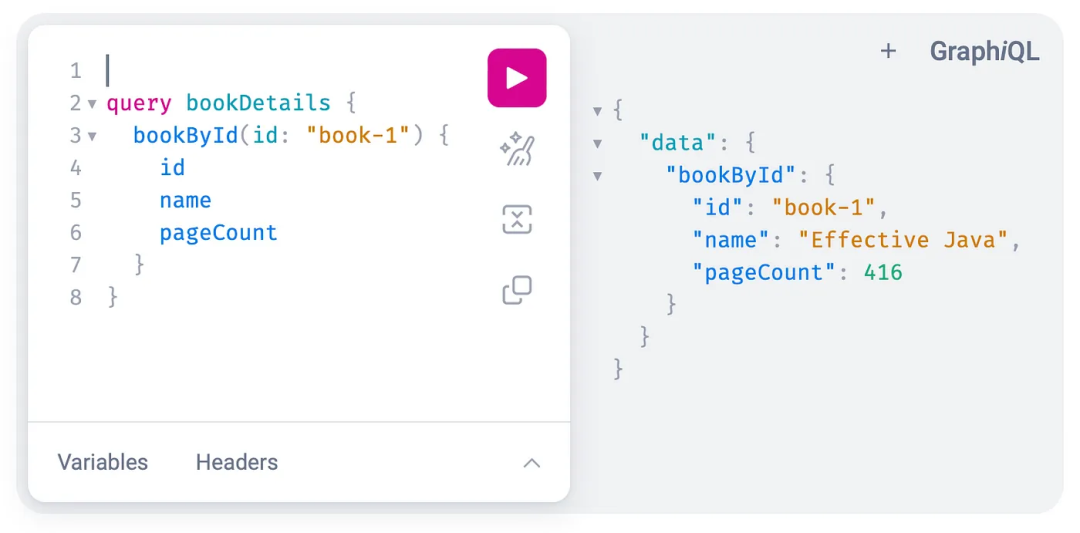
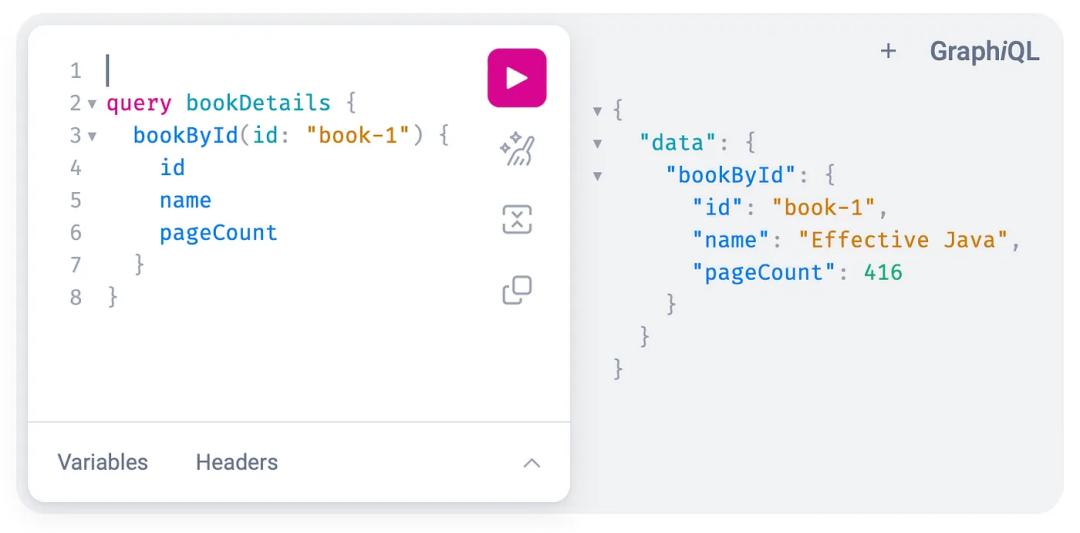
vi)在窗口顶部键入查询并单击播放按钮。
您将看到以下响应:

这样您已经构建了一个GraphQL服务并成功查询了数据!您的数据之旅从此开始!快动手试试吧~











































