好久之前我学习后端接触了优秀的Intellij Idea编辑器。用了之后突然就觉得VS Code不香了。
我们先看看Intellij Idea的优秀之处。
💎Intellij Idea
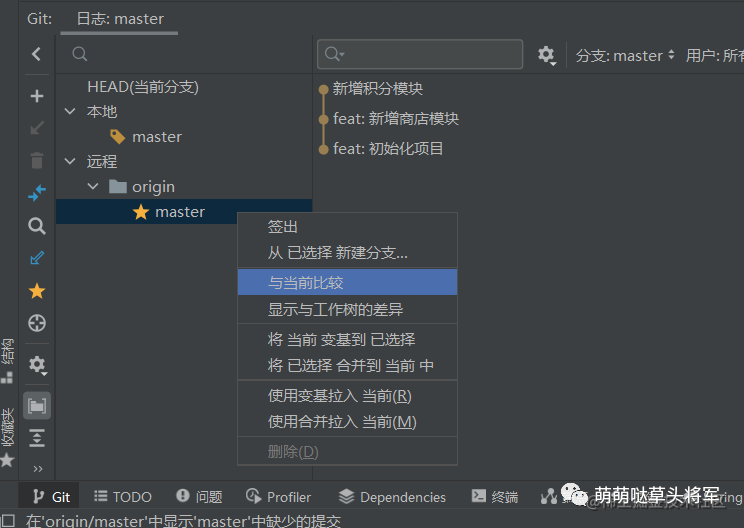
🚀 优秀的git版本管理
管理分支和tag

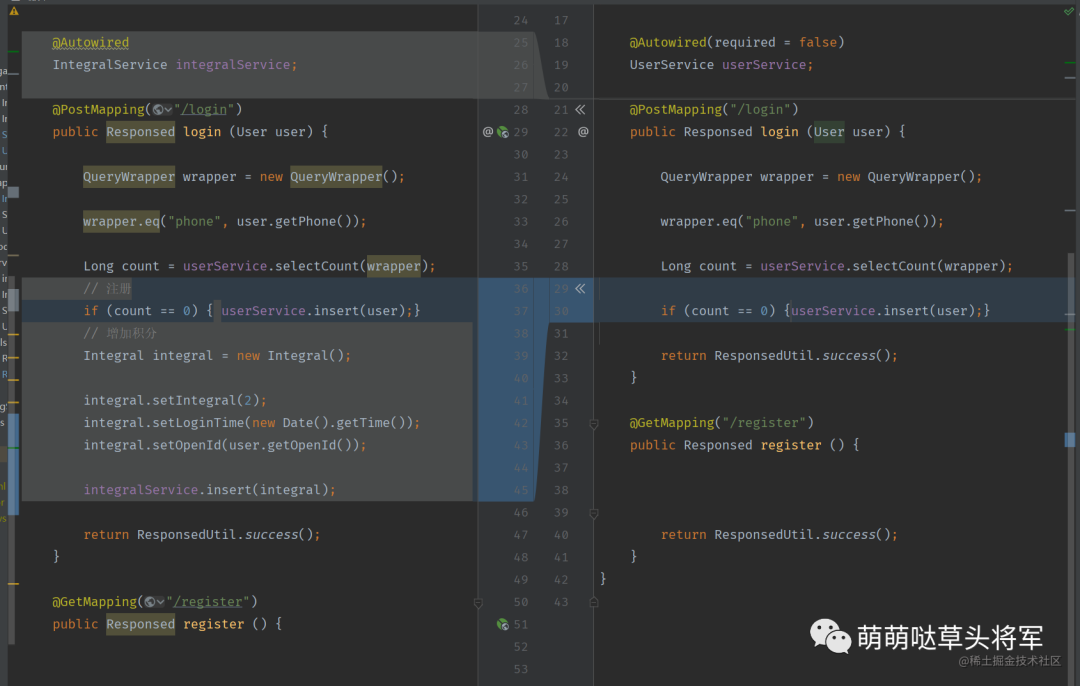
版本差异比较

快捷更新

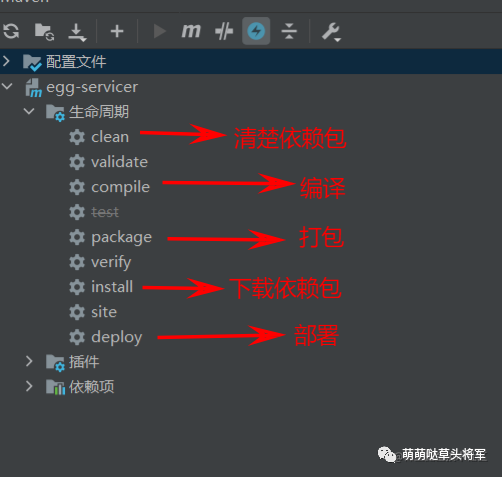
🚀 方便的脚本管理
启动命令管理

依赖包脚本

💎VS Code
而我们在日常的前端开发中,所有的一切命令基本都是在vs code的terminal完成的。
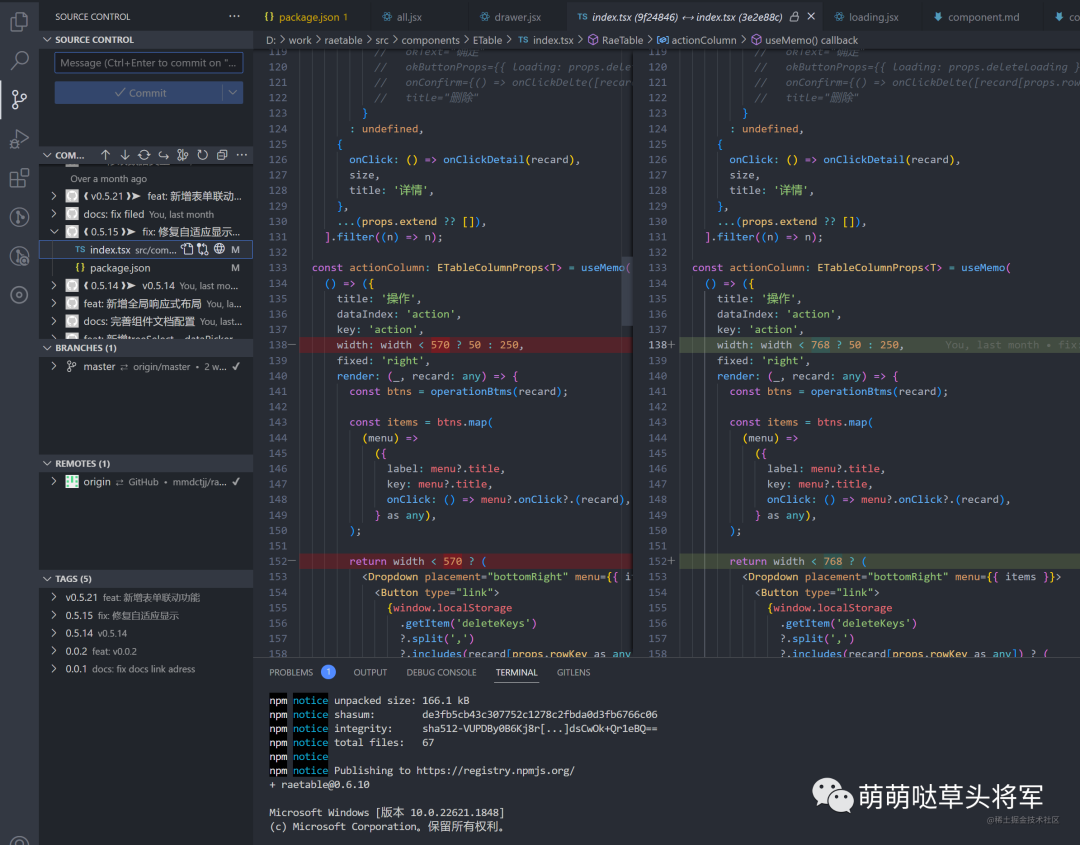
🚀 GitLens插件
好在git管理的缺陷可以使用GitLens这样优秀的插件完成基本的日常开发代码管理工作。
例如下面是我的开源项目raetable的代码版本管理页面。

那有啥办法可以让依赖包的管理也可以像Idea一样丝滑吗?
🚀 巧用debugger
当然有啊,我们只需要借助VS Code自带的Debugger功能。
我们只需要在项目根目录下新建.vscode/launch.json文件,内容如下:
{
"configurations": [
{
"command": "npm run dev",
"name": "dev",
"request": "launch",
"type": "node-terminal"
},
{
"command": "npm run build",
"name": "build",
"request": "launch",
"type": "node-terminal"
},
{
"command": "pnpm install",
"name": "install",
"request": "launch",
"type": "node-terminal"
},
{
"command": "sh deploy.sh",
"name": "deploy",
"request": "launch",
"type": "node-terminal"
},
{
"command": "rmdir /s /q node_modules",
"name": "clean",
"request": "launch",
"type": "node-terminal"
},
]
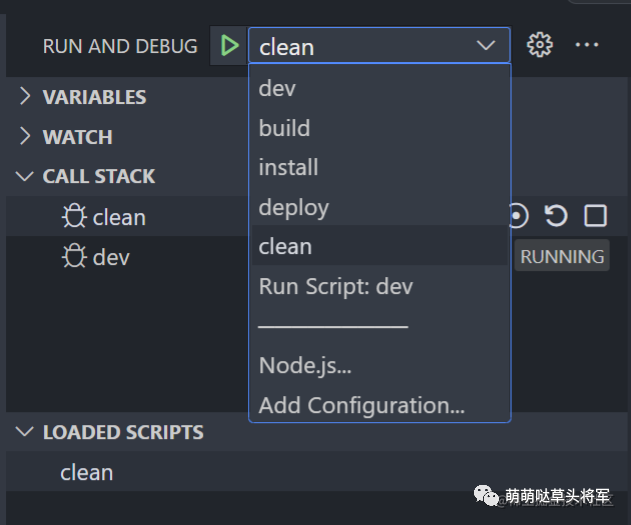
}然后我们在侧边栏打开debugger,选择需要运行的命令点击运行三角按钮就可以了。

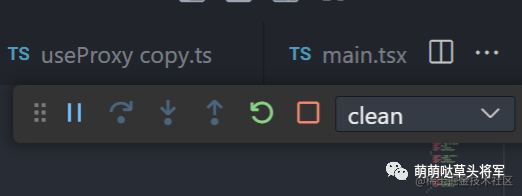
接下来我们也可以在右上角快速选择命令的重启或者关闭。

现在是不是也有Idea那味了!
好了,今天的分享就这到了,如果文中有未提到的技巧,你可以在评论区告诉,我及时补充到这里,十分感谢!!
文章同步在公众号:萌萌哒草头将军,欢迎关注,如果你想联系我,可以加我:SunBoy_mmdctjj
我们一起学习,一起进步。

































