前言
Webstorm发布2023年的第一个版本后,软件内置的很多工具窗口都只能在编辑区域内显示,看起来很不习惯。一直以为它是bug,忍受了有一段时间了,等官方发版修复。
前几天,2023.1版本的最后一个小版本也推送了,这个问题仍然存在,我就觉得或许不是官方的问题,会不会是我用的主题没适配新版本?
于是乎,我把主题禁用了,换回了默认主题,发现问题仍然存在。经过一番折腾后,我终于彻底解决了这个问题,本文就跟大家分享下我是如何解决的,欢迎各位感兴趣的开发者阅读本文。
更改窗口的显示模式
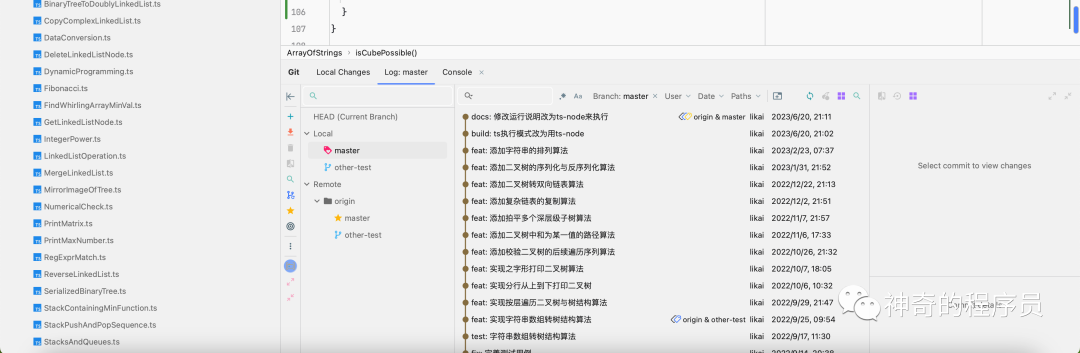
我们以Git窗口为例,默认是只能在编辑区域内展示,如下所示:

image-20230624112639691
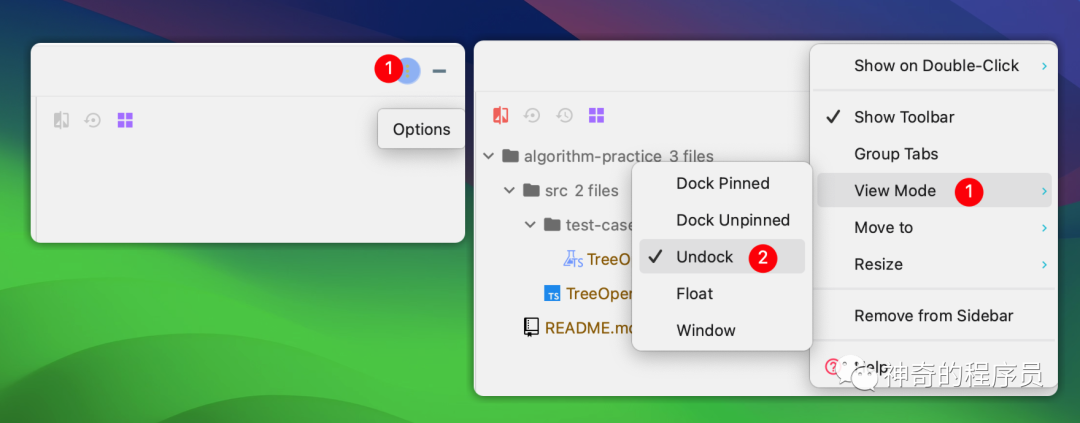
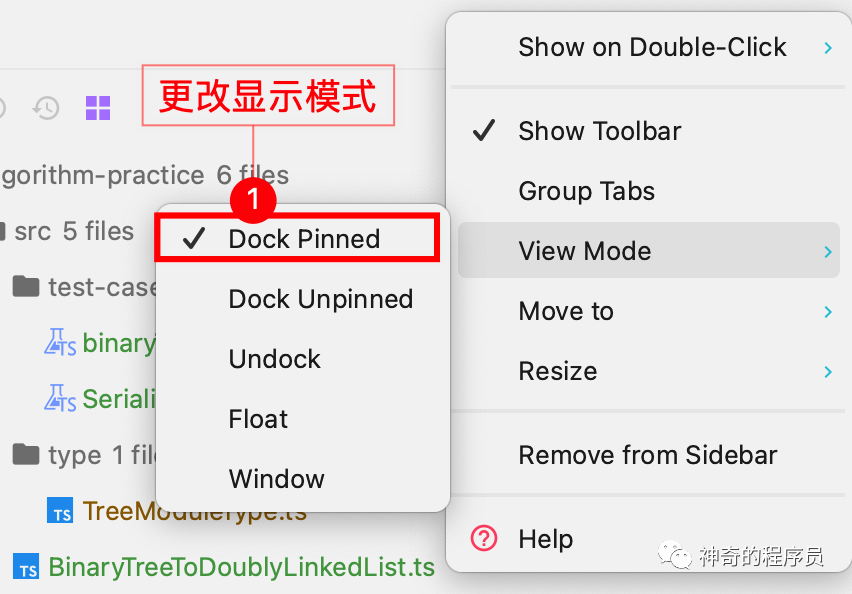
我们将鼠标指针悬浮到工具栏的右上角,分别选择 View Mode --> Undock

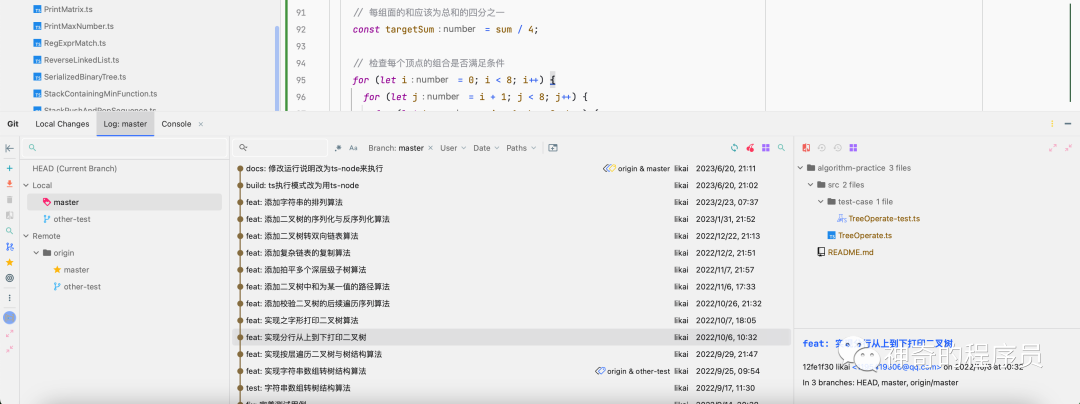
选择undock后,工具栏就铺满横向屏幕区域了,但是文件树区域以及代码区域却显示不全了(面板遮挡住了,无法滚动到最底部)。

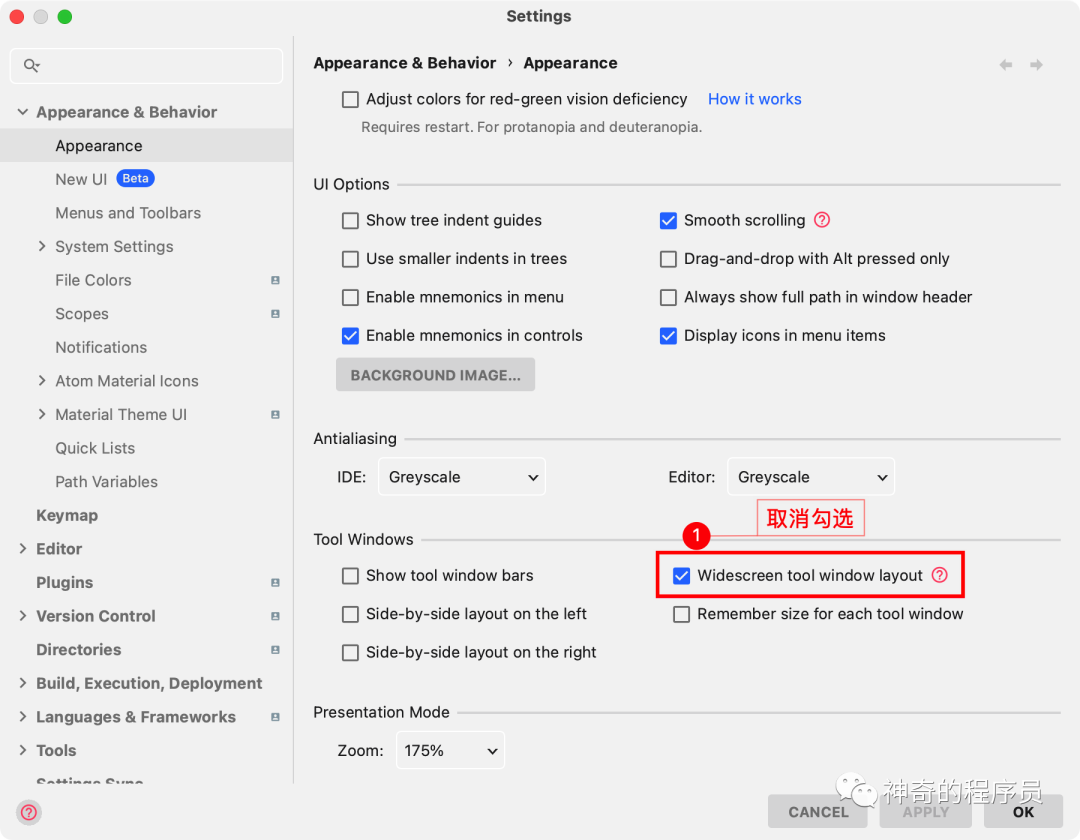
关闭宽屏工具窗口布局
更改窗口的显示模式为undock后,工具栏确实铺满了,但是并不完美,于是我就开始翻设置面板,经过一番尝试后,在设置面板中找到了Widthscreen tool window layout选项,把它取消勾选后,再将显示模式改回默认的Dock Pinned。


完成上述操作后,此问题就完美解决了🤗

本系列其他文章
本文是Webstorm使用分享系列的第4篇文章,如果你对其他文章感兴趣请移步:
- 合理使用WebStorm-环境配置篇
- 合理使用WebStorm - 好用的内置git工具
- 合理使用WebStorm-自定义TouchBar提升使用体验


























