
文章详细介绍了未来一年中UI/UX设计领域的发展趋势和新兴技术。其中包括以下几个主要的趋势:
- 暗黑模式:文章提到暗黑模式将继续流行,并成为许多应用程序和网站的首选。暗黑模式不仅能够减少眼睛疲劳,还能为用户提供更加舒适和现代的界面体验。
- 自然元素和有机形状:越来越多的设计师开始采用自然元素和有机形状,以增加界面的温暖感和亲和力。这些元素可以包括自然纹理、流动的线条和有机形状的图标。
- 3D与交互动画:文章指出,3D元素和交互动画将在UI/UX设计中发挥更重要的角色。通过使用现代化的工具和技术,设计师可以为用户创造出更具沉浸感和互动性的体验。
- 渐变和鲜明色彩:渐变和鲜明的色彩将继续成为设计的关键元素。设计师可以运用渐变和鲜明色彩来营造视觉层次和吸引用户的注意力。
下面是正文~~
UI Trends (UI趋势)
1、动态设计

动态设计正在成为界面设计不可或缺的一部分。随着动画和视频压缩技术的持续进步,以及互联网、浏览器和设备容量的日益增大,我们可以在不牺牲速度或效率的情况下,为界面引入更加复杂且细腻的动态元素。
在直观的动画程序和动画库的支持下,设计师们对于运动设计的实验越发自信,为用户带来更为动态和视觉吸引力强的体验。设计师能模仿实物产品的动力和物理特性,创造出更具沉浸感的数字互动模式。
展望未来,视频内容也将继续增强动态设计的影响力。精心策划的视频片段、动态背景以及趣味十足的视频弹窗将变得更为重要,甚至成为打造引人入胜的品牌体验的必要元素。
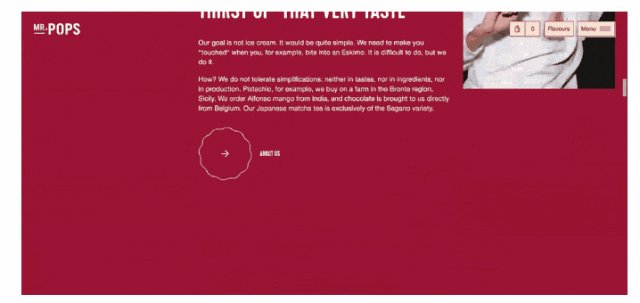
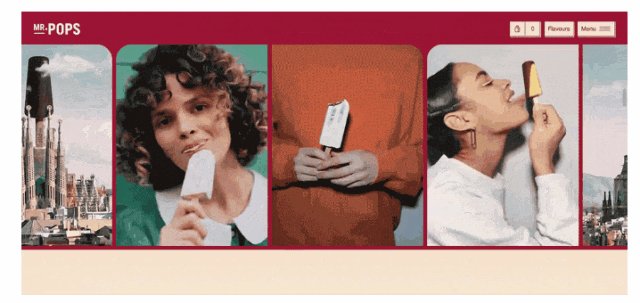
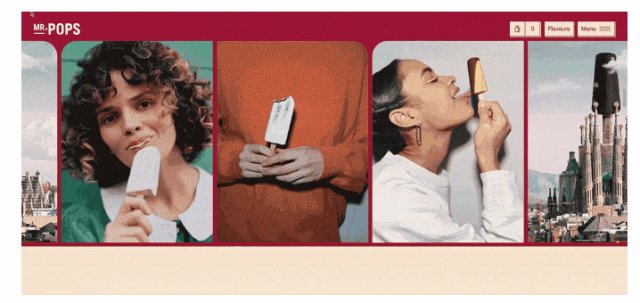
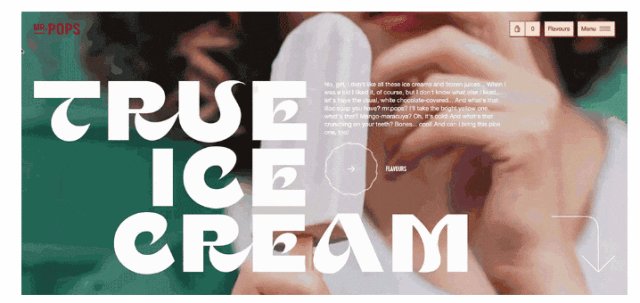
2、滚动讲故事

动态设计的一个值得关注的子集就是滚动讲故事,也被称为沉浸式滚动。与其他动画和微互动类似,滚动讲故事正在逐渐显现其在丰富用户与产品之间的互动方面的重要性。
滚动触发动画或许与产品的实用性关联不大,但如果做得恰到好处,它可以增添无与伦比的视觉吸引力,并在不同信息集合之间形成有效的过渡。沉浸式滚动的讲故事能力,让产品,特别是着陆页面设计焕发生机,即使内容和功能有限。简而言之,滚动讲故事提供了一种提升内容,使用户愉悦,提升品牌认知度并驱动渴望的叙述方式。它是一种新的讲故事方式,我们在互联网上看到的无数探索使其正开始逐步发展。

3、新的大胆极简主义

关于极简主义的下一个发展方向,乍一看似乎没什么新颖之处。所有的极简主义元素都在其中:专注于功能性对象,避免无功能性的装饰,保持负空间的通透,扁平化元素和图案,简易的导航和有限的色彩调色板。使即将来临的极简主义趋势与众不同的是其对现有概念的更微妙而发展的理解。
精心策划的单色调色板将是打造现代极简风格的关键。当它们与大块的扁平色彩形状、充足的填充和圆润的边缘结合在一起,会产生整体看起来“丰富”的非凌乱的界面。元素将保持圆润且柔和的外观,与扁平图形和对比型文字相结合。进入下一年,极简主义的界面无疑将在不牺牲清晰度、可读性和易用导航的前提下,提供更个性化和富有表现力的体验。
4、快乐的色彩 / 刺激多巴胺的调色板

“多巴胺着装” 主要在时尚界中流行,它借鉴了近年来复古回潮的趋势,聚焦于大胆和快乐色调的象征性质。随着这种趋势的持续发展和重新定义个人和品牌表达的基本规则,界面设计也并未免疫这种趋势。色块设计、轻柔的质感和治疗色彩,结合复古元素,再超加在布鲁塔主义甚至反设计的布局上,将向从70年代至Z世代的用户发出大胆的声明。
这些刺激多巴胺的色彩大爆发如此普遍,以至于连大品牌也开始注意到。尽管这些品牌的审美风格在其他方面更为低调,但消费品巨头选择在(数字)活动中使用多巴胺色彩作为独立的方案,无需重新塑造其核心品牌。
5、极光渐变

如果你认为在Instagram进行设计重塑之后,渐变趋势会慢慢走向尾声,那你就错了。渐变色并没有消失,它们只是在改变风格。
诱发多巴胺的色彩组合可以以色块的形式出现,也可以像近年来越来越流行的那样,混合形成引人注目的渐变色。这种大胆的色彩方案也被称为极光渐变,它们通过搭配轻淡的互补色来营造出既超凡又现代的氛围,巧妙地继续引用80年代和90年代的元素。这绝对不是一个新的趋势,但无疑是一个不断扩展,并在各行各业的品牌和网页资源中找到自我应用的趋势,而不仅仅局限于科技行业。
这个名称来源于它们与极光(Aurora Borealis,也被称为北极光)的相似性。在网页和应用设计项目中,将相容的颜色混合成极光渐变,会使整个设计看起来更为提升,神秘,富有表现力和流畅。
UX Trends (用户体验的趋势)
1、跨设备体验

如今的应用程序提供的跨设备操作性已经让消费者习以为常。以苹果的产品供应为先导,推动了沉浸式产品生态系统的发展,用户对于无缝的跨设备活动的期待也显而易见。许多产品将在来年继续借鉴这个提示,使其数字产品尽可能地做到设备无关,同时也提供实时一致且可靠的体验。
这不仅仅是一种习惯变成的期待,用户确实对这种灵活性有了新的和有价值的用途。用户体验研究员和工程师将面临改进现有跨设备体验的无缝性的任务,他们需要考虑特定产品的用户旅程中的边缘案例和不寻常的操作,以及跨各种设备的使用。更重要的是,他们将面临更大的挑战,即在这种情况下密切寻找回应用户真正需要和痛点的新机会。
2、情感设计

情感设计与用户体验研究一样长久存在。这个术语强调了一个事实,即人类的决策基于情绪而非逻辑。随着数字体验的成熟,我们正在目睹数字产品的饱和,其中新颖性和易用性已不足以使产品脱颖而出。因此,重新关注情感设计将继续在创造有价值的产品差异化和获取竞争优势中起到关键作用。
为了实践并在情感设计中取得新的进步,用户体验研究员将必须对用户在日常互动中的情感需求和期待进行更深入的研究。这种探索将希望找到那些能够引发强烈且积极肯定的反应,以及在产生更高级认知印象之前的本能和行为反应的互动类型。微动作、可容忍性、可关联的微小副本和个性化等特定领域将与研究紧密结合,以为出色的产品铺平道路。
3、(超级)个性化

在情感设计中,我们预计将更加重视个性化,作为维护和巩固用户与产品关系的方式。无论是个人健康应用、智能家居系统,还是个人任务管理器(举几个例子),研究新的方式提供个性化的系统反馈将是至关重要的。
这可能将依赖于新类型的数据收集,然后将其融入日常的用户与系统的互动中。为了实现这一点,用户体验研究员和工程师将必须扩大他们对哪些类型的上下文数据可以(经过同意)收集以建立更深入且当然更有益的关系的考虑。此类研究也可能深入物联网系统的功能,以实现更无缝和个性化的数字体验。
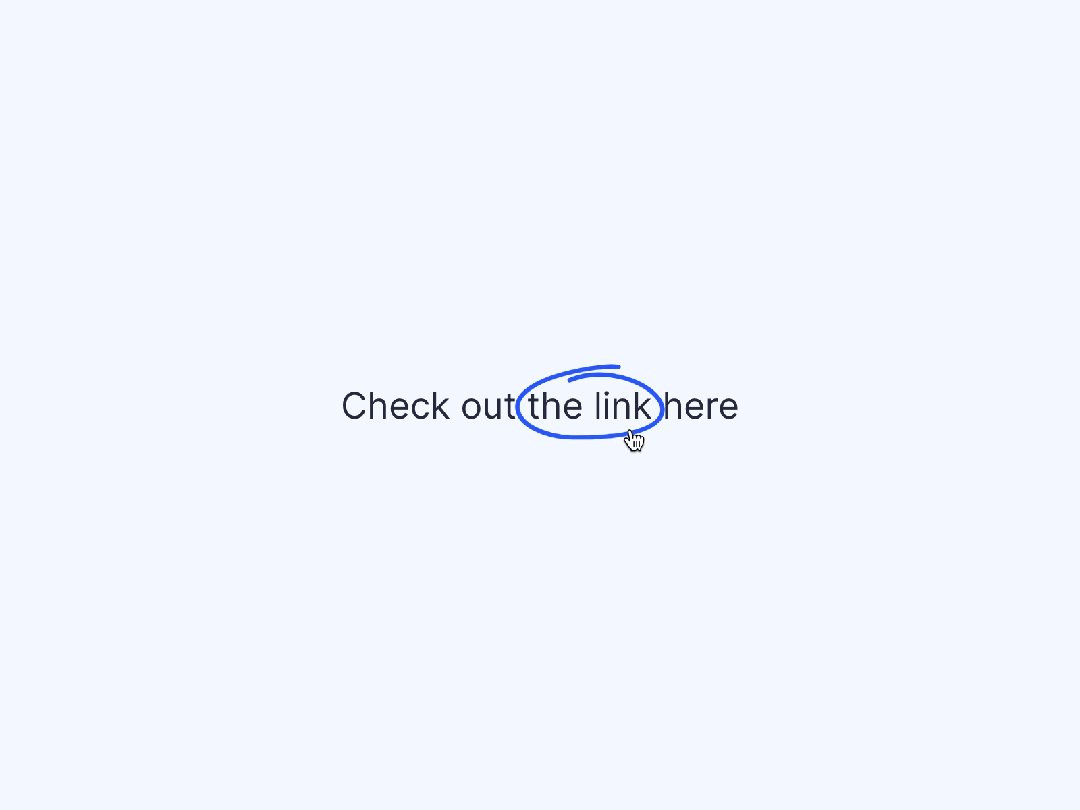
4、微交互

为了提高人机交互的逼真度,微交互将继续是用户体验研究的焦点,其目的超越了情感设计和UI的愉悦感。虽然微交互涉及到项目后期的UI决策,但核心的微交互概念仍将依赖于对流程流程的深入理解,以及用户触发和系统触发的微交互如何导致系统反馈。此外,深入研究用户心理、心智图和物理产品的先例可能会揭示出设计精良且直观的系统反馈的新机会。

本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。

































