智慧城市建设趋势愈发明显,政府高度重视汽车智能化、信息化的发展。汽车的驾驶体验和个性化设计也将成为我们购车的参考。自从人们重视用户体验以来,人机交互设计的内容也成为了一个重要的环节。
我们的交互场景包括汽车行驶的场景,所以首先要考虑安全因素,美观是次要的。在特殊环境下与汽车HMI交互,我们不能用传统的移动端沉浸式设计思维来设计。我们需要放下所谓的审美,严格按照实际场景中的交互方式和用户需求来设计,因为在很短的时间内,我们必须一步到位所有可能的特征,一次看到信息的布局一眼。
尤其是当UI设计师转为交互设计师的时候,第一个想法就是如何让设计好看,然后再去设计交互。这是我们在很多项目紧急的时候做的事情(因为我们做了很多项目,我们可以避免那些错误),但是新设计师永远不应该这样做,记住!!!
之前很多朋友经常会问我HMI设计怎么做?去哪里找参考?HMI的用户体验怎么做?如何做竞品分析?问题多多啊!
我的方法是参加车展,或者在店里预约试驾体验,然后拍照。你也可以找一些汽车评论家看他们的视频,也可以去各车官网找资料。
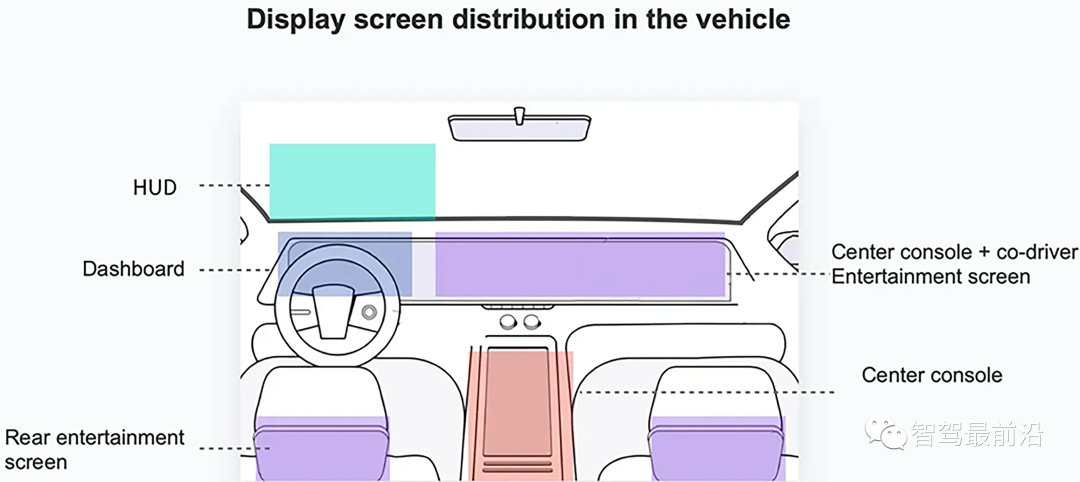
01 显示屏车内分布
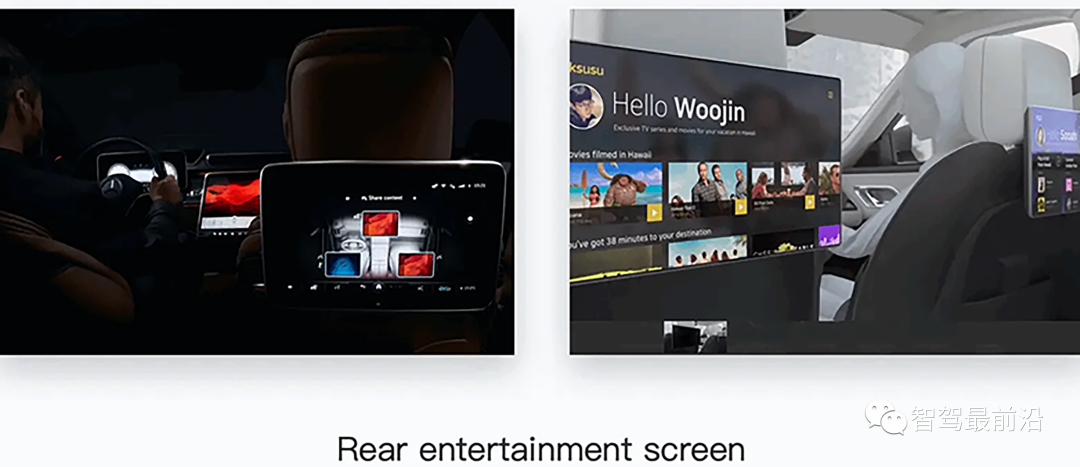
接下来简单介绍一下车内屏幕的种类,包括驾驶员前方的仪表盘、HUD和中控台屏幕,以及副驾和后排前方的娱乐屏幕。

1.仪表板
如今,纯液晶屏仪表盘占据市场主导地位,纯机械、光显、段显将退出历史舞台。

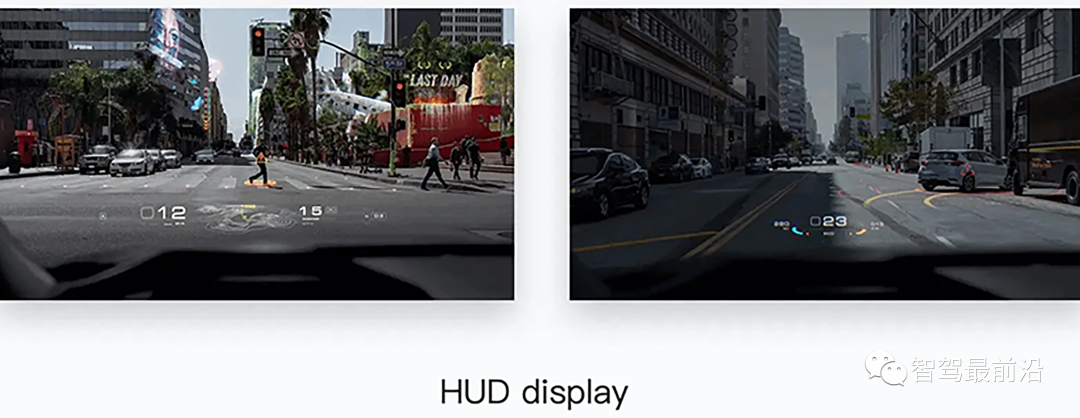
2.HUD
HUD最初是作为飞机上的飞行辅助仪器使用的。它被用在战斗机上。由于战斗机的很多资料需要飞机飞行员随时查看,避免飞行员低头看仪表分心,后来在民航得到普及。由于HUD的便利性和提高飞行安全性的能力,这项技术后来被发展到汽车行业。汽车上的HUD抬头数字显示器利用光学反射原理,将重要的驾驶信息转换为胎压、车速和转速。当信息投射到驾驶舱前玻璃上时,驾驶过程中无需将注意力从仪表盘上移开,减少眼睛疲劳,为驾驶带来方便和安全。

3、娱乐屏
后排娱乐屏更像是平板电脑。主要功能有视频、音乐、游戏等,帮助后排乘客打发时间。因此,后排娱乐系统就是为娱乐而生的。后排乘客不受干扰地观看自己喜欢的视频,体验非常好。

02 交互的基本内容
驾驶员与屏幕之间的交互必须简单、不分散注意力且易于打断,这样驾驶员的注意力才能迅速回到道路上。
导致HMI与其他移动终端交互方式不同的因素有很多,如操作区的面积、主驾驶与屏幕之间的角度、位置和应用场景,以及共同的特点:可用性、易用性使用情况、用户体验过程等。
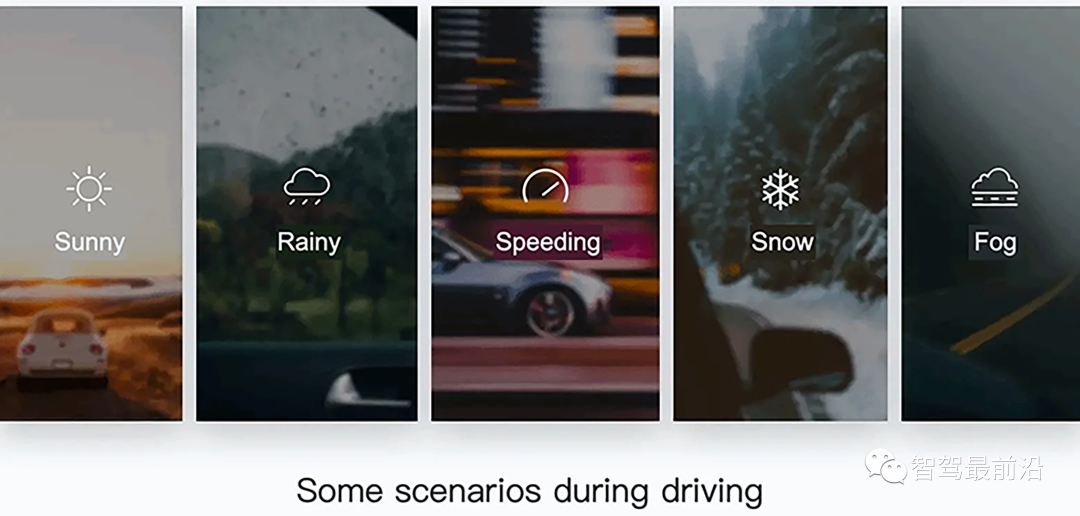
1.交互场景
在不同的应用场景下,交互方式会有所不同,比如静态、驾驶(这是关于驾驶位置的场景),还需要考虑一些关于环境和驾驶的状态(晴天、雨天、雪天、雾、超速、疲劳等),需要仔细定义。首先考虑的是安全驾驶,不注重安全的交互设计是不合格的。

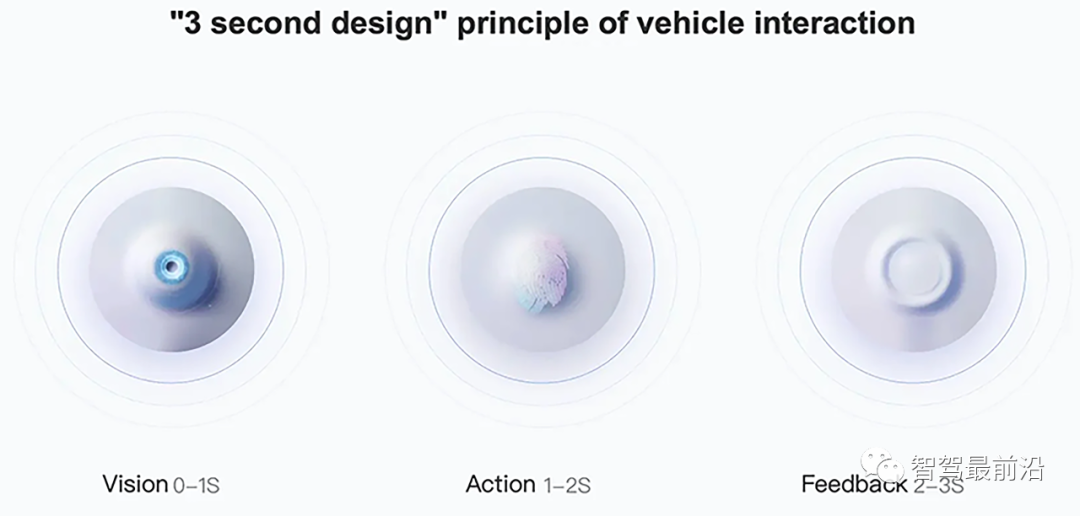
车辆交互的“3秒设计”原则

第一秒 - 愿景
用户在 0-1 秒内扫描中控台。在这个过程中,中控台屏幕的重要信息和功能入口 必须在这段时间内被用户发现。后期可以通过眼动仪进行可用性测试,最后适当调整以达到安全驾驶标准。
笔记:
1、用户不能多次将视线中心移动到中控台屏幕上查看内容。
2. 用户不应花太多时间在屏幕上搜索信息。
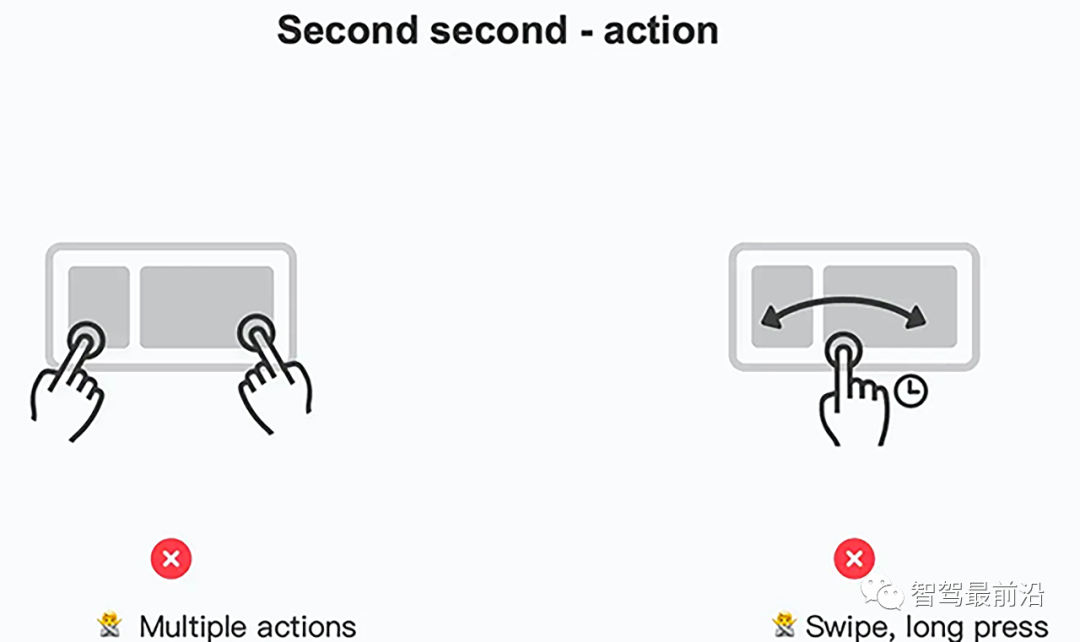
第二秒 - 行为
交互过程中,从开始到结束,交互时间不能超过2秒。2秒已经很危险了。最佳交互时间在1秒以内。该内容将在下面详细解释。
笔记:
- 1. 避免让用户点击两次来完成功能。该功能应一步实现。
- 2. 不要让用户滑动或长按。

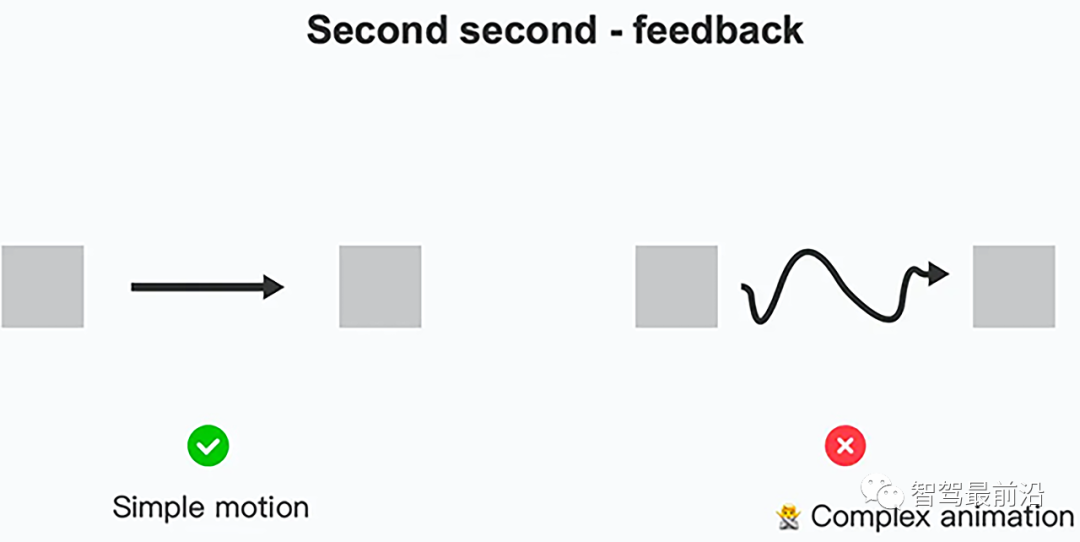
第三秒 - 反馈
交互后第三秒一定要有反馈内容,比如清晰的点击效果反馈,可以通过声音或者界面动效。一旦动作超过3秒,反馈就会超过用户的有效感知时间。
笔记:
1. 屏幕内容的变化需要明显的动作支持。
2.去除过多的装饰动画,不要使用那些花哨的动效,让反馈效果更集中。车辆的动画效果不同于移动端。

HMI系统按照3秒原则设计,满足易用性需求。先普及一下这个内容。这次先介绍互动内容,后面会陆续介绍车载视觉和动态内容的文章。
03 详细的交互定义
让我们直奔本章的主题。在这篇文章中,我将从八点入手,详细讲解车辆的交互内容。
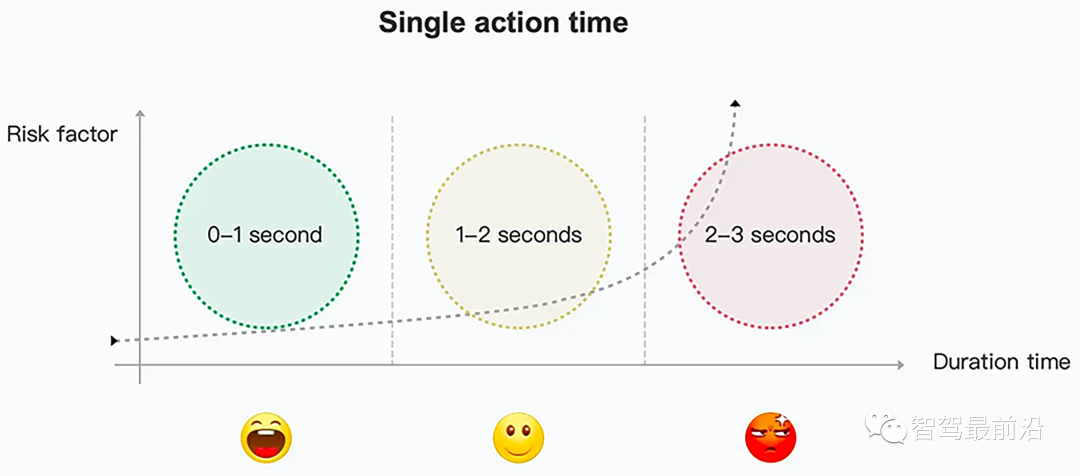
1.单次动作时间

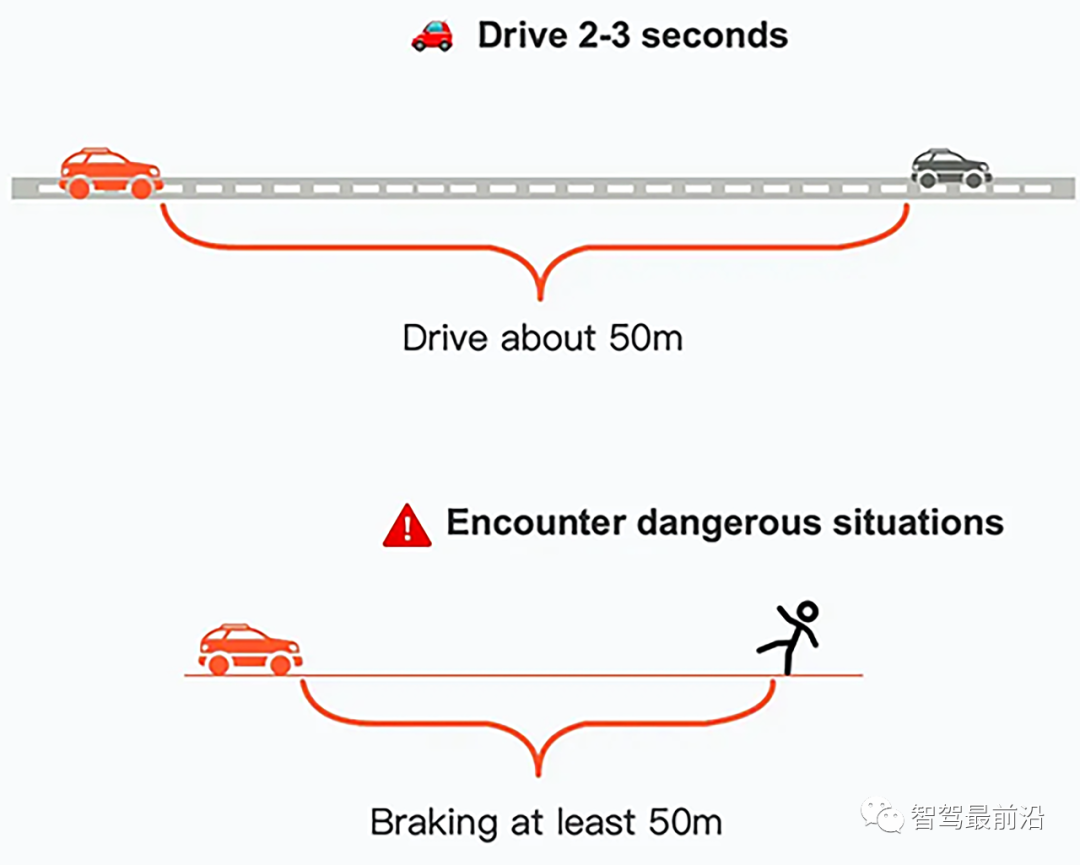
为什么如此定义?假设一辆以60km/h的速度行驶的车辆,将在2-3s内行驶35-50m。一旦需要急刹车,刹车距离至少要15-20m。

以此计算,当高速公路上的车速为100-120km/h时,可想而知是极其危险的,可能会造成车辆损毁和死亡。因此,我们呼吁安全驾驶,小心变道,保护自己和他人。
经过实际调研,用户的视线从路面转移到了车载屏幕上。这个过程通常需要0.5-1.5秒的聚焦时间,因此需要将交互内容清晰标示,与非交互内容保持足够的对比。
据统计,每个动作的平均时间不能超过三秒。事实上,当进入第三秒时,用户不得不使用余光开始关注前方的道路。
因此,在三秒内,无论用户第一次操作失败,再次注意路况后重复操作,还是用户继续操作直到任务完成,都是非常危险的行为。在这里,因为用户试错的成本是非常巨大的,交互和信息排版的设计需要做到最好。
插曲:
这里有人会说现在有紧急制动(AEB)系统。下面简单介绍一下,AEB(autonomous emergency braking)是通过传感器(摄像头、雷达、激光等)识别车辆前方的障碍物。当车辆与障碍物的距离小于预设的安全值时,制动系统会介入避免碰撞。AEB 是一种用于帮助驾驶员避免或减少碰撞事故的系统。
AEB系统主要做两件事:
- 尽早发现紧急情况并警告司机
- 如果驾驶员没有反应,系统将通过降低碰撞速度来避免碰撞,或者降低不可避免碰撞的严重程度。
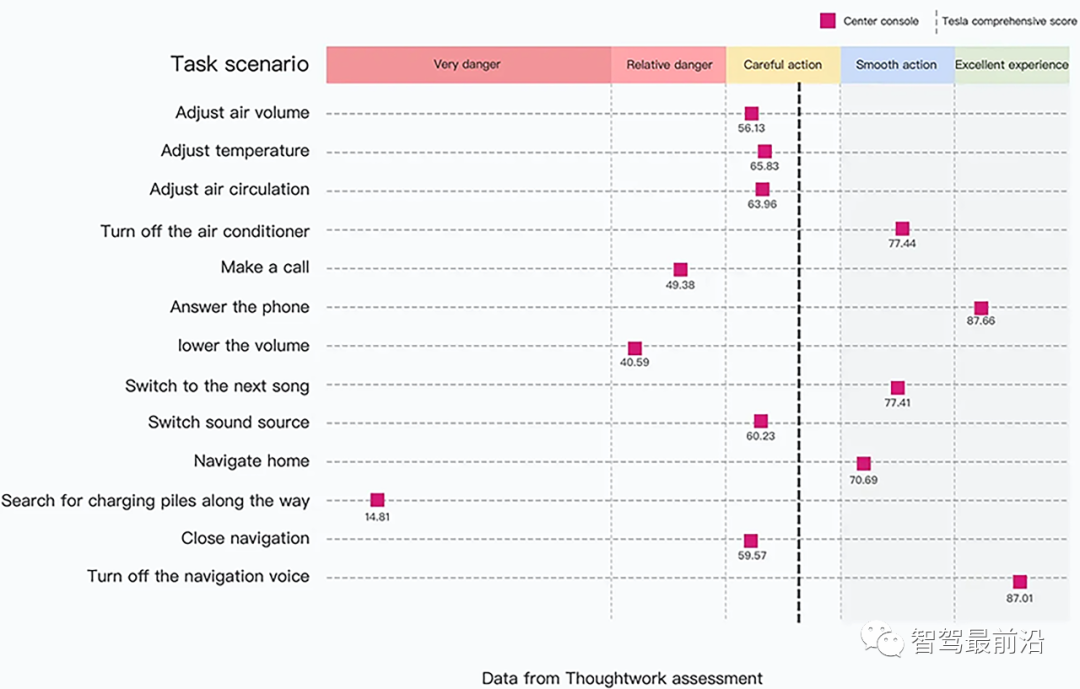
实车可用性测试与评估:
下面我们就来看看真车在每次交互中的体验如何,是否存在危险。这是 ThoughtWorks 为 Tesla 做的可用性评估分数:

2. Action hotspot和Interaction hotspot
Action hotspot
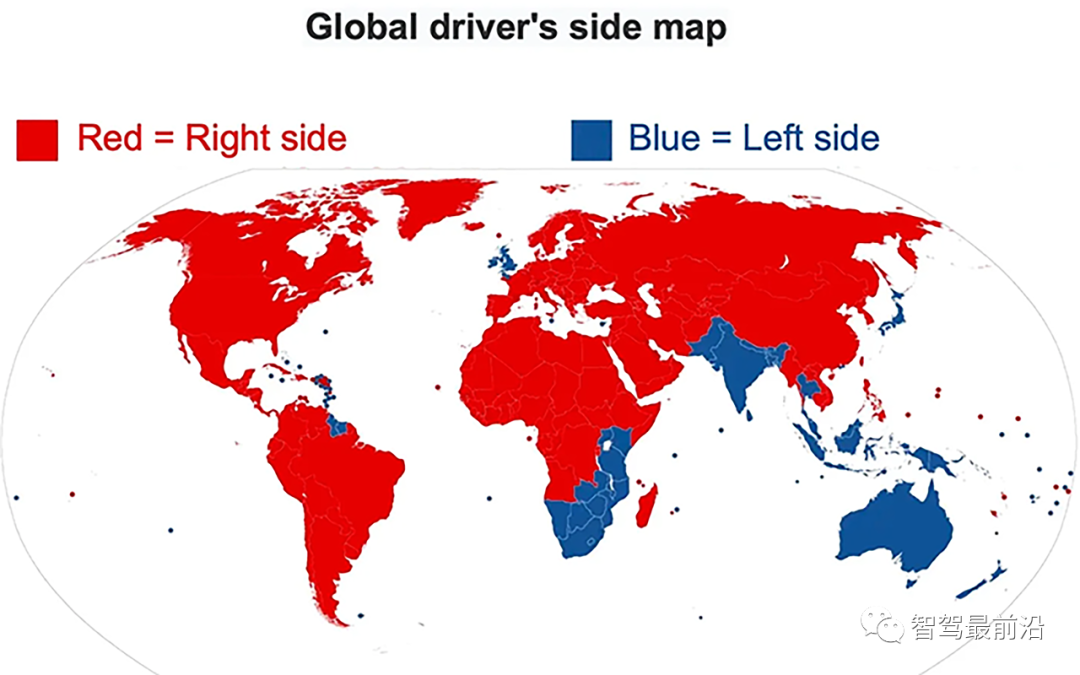
由于驾驶场景的特殊性,驾驶员只能用最靠近中控台屏幕的手进行操作(为什么我不说用右手操作,因为我在做海外项目的时候,主驾驶侧是在右边,所以我只能用左手操作屏幕)
这是一张世界各地不同司机侧的地图:

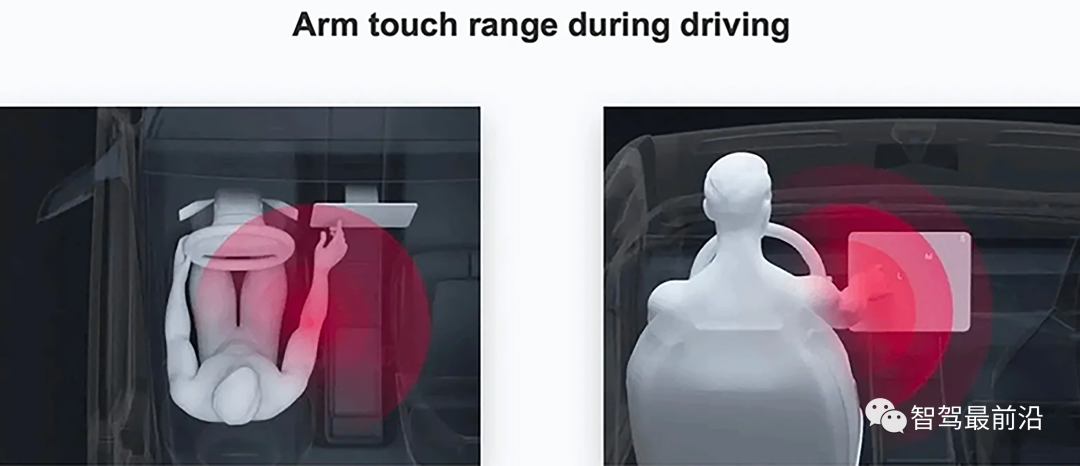
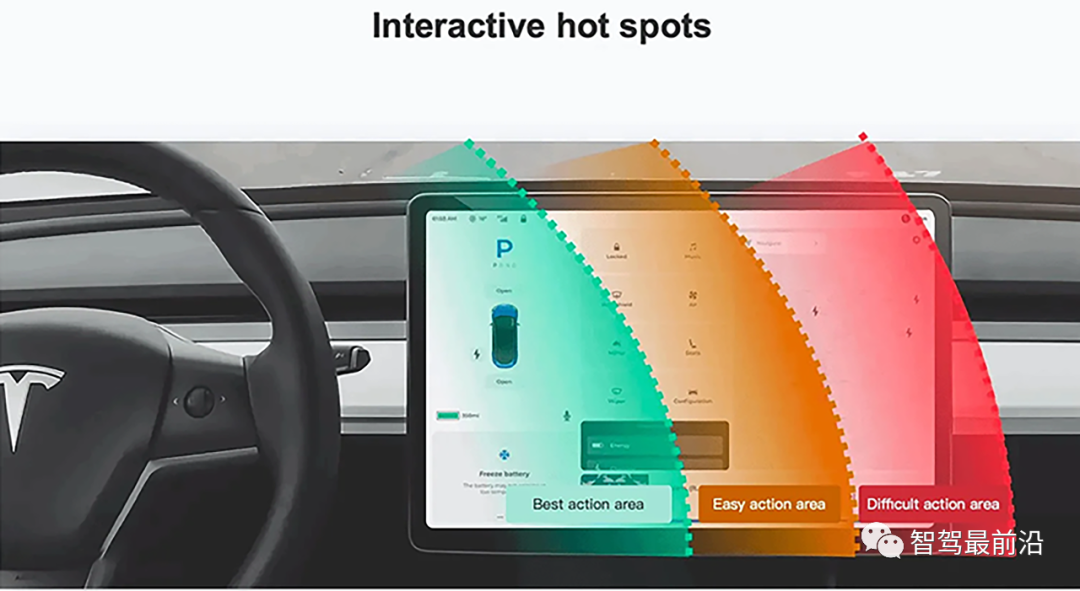
以离屏幕最近的手臂和左侧驾驶员侧为例:以肘部为圆心画一个圆圈,分为三个等级:最佳触摸区、易触摸区和难触摸区。

下面以实际车辆案例来说明:
对于触摸交互方式,屏幕区域触摸动作的便利性以驾驶员为中心逐渐向右衰减,重要的特征动作应该放在最优的触摸交互区域。

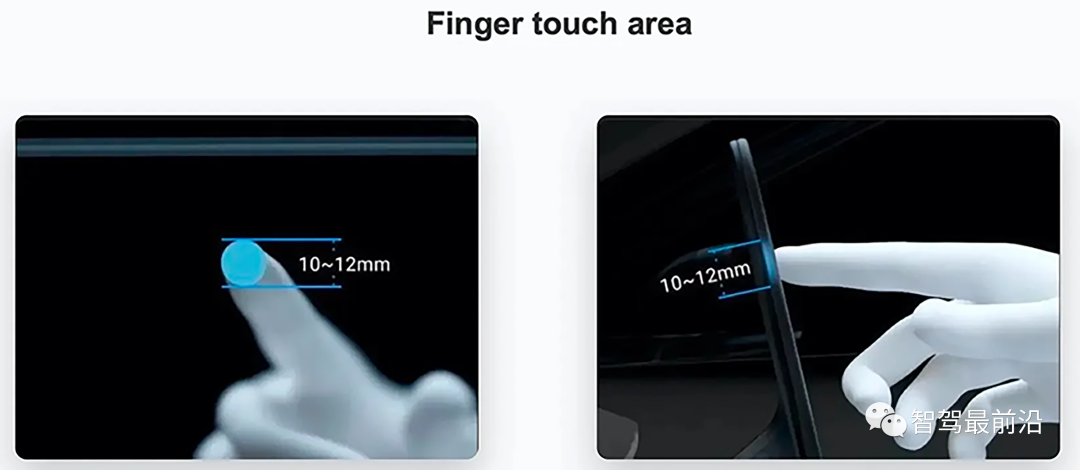
互动热点:
在说交互热点之前,我们先来了解一下手指触控区域。手指触摸区域为12mm x 12mm,屏幕像素密度按照160dpi计算,可以换算成76 x 76px的屏幕元素尺寸。

加入互动热点的目的是降低动作难度。用户在驾驶场景中的注意力和动作范围有限。精准点击和小面积接触点动作需要更多的动作成本,分散驾驶注意力。更大面积的热点用于承载触摸行为,保证核心动作在不同场景下的易用性。下面通过一些案例给大家讲解一下。
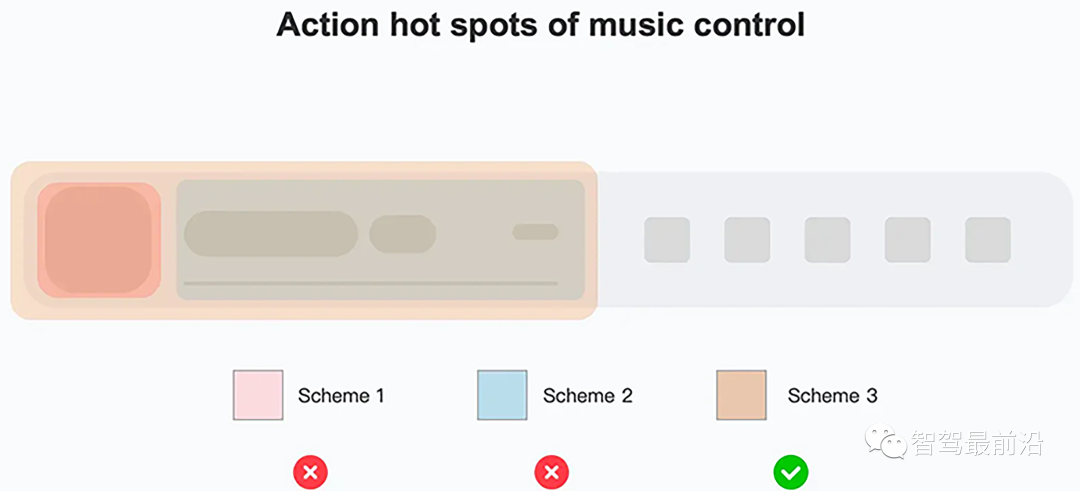
案例:音乐控制的动作热点
如何从音乐小部件进入音乐详情页?
- 点击专辑封面
- 点击信息内容
- 专辑封面+信息内容组合
根据以上结论。增加动作面积的组合是最好的选择。

为了给用户带来良好的驾驶体验,我们应该考虑增加触摸面积,在一些内容上尽可能减少精确动作,多做一些模糊动作。一般这个区都可以操作。