
当计算机显示器的调色板有限时,网页设计师通常使用一组 Web 安全颜色 来创建网站。虽然在较新设备上显示的现代网站可以显示比最初的 Web 安全调色板更多的颜色,但我有时喜欢在创建网页时参考 Web 安全颜色。这样我就知道我的网页在任何地方都看起来不错。
你可以在网上找到 Web 安全调色板,但我想拥有自己的副本以方便参考。你也可以使用 Bash 中的 for 循环创建一个。
Bash for 循环
Bash 中的 for 循环 的语法如下所示:
for 变量 in 集合 ; do 语句 ; done例如,假设你想打印从 1 到 3 的所有数字。你可以快速在 Bash 命令行上编写一个 for 循环来为你完成这项工作:
$ for n in 1 2 3 ; do echo $n ; done
1
2
3分号是标准的 Bash 语句分隔符。它们允许你在一行中编写多个命令。如果你要在 Bash 脚本文件中包含这个 for 循环,你可以用换行符替换分号并像这样写出 for 循环:
for n in 1 2 3
do
echo $n
done我喜欢将 do 和 for 放在同一行,这样我更容易阅读:
for n in 1 2 3 ; do
echo $n
done一次多个 for 循环
你可以将一个循环放在另一个循环中。这可以帮助你迭代多个变量,一次做不止一件事。假设你想打印出字母 A、B 和 C 与数字 1、2 和 3 的所有组合。你可以在 Bash 中使用两个 for 循环来实现,如下所示:
#!/bin/bash
for number in 1 2 3 ; do
for letter in A B C ; do
echo $letter$number
done
done如果将这些行放在名为 for.bash 的 Bash 脚本文件中并运行它,你会看到九行显示了所有字母与每个数字配对的组合:
$ bash for.bash
A1
B1
C1
A2
B2
C2
A3
B3
C3遍历 Web 安全颜色
Web 安全颜色是从十六进制颜色 #000(黑色,即红色、绿色和蓝色值均为零)到 #fff(白色,即红色、绿色和蓝色均为最高),每个十六进制值的步进为 0、3、6、9、c 和 f。
你可以在 Bash 中使用三个 for 循环生成 Web 安全颜色的所有组合的列表,其中循环遍历红色、绿色和蓝色值。
#!/bin/bash
for r in 0 3 6 9 c f ; do
for g in 0 3 6 9 c f ; do
for b in 0 3 6 9 c f ; do
echo "#$r$g$b"
done
done
done如果将其保存在名为 websafe.bash 的新 Bash 脚本中并运行它,你就会看到所有 Web 安全颜色的十六进制值的迭代:
$ bash websafe.bash | head
#000
#003
#006
#009
#00c
#00f
#030
#033
#036
#039要制作可用作 Web 安全颜色参考的 HTML 页面,你需要使每个条目成为一个单独的 HTML 元素。将每种颜色放在一个 <div> 元素中,并将背景设置为 Web 安全颜色。为了使十六进制值更易于阅读,将其放在单独的 <code> 元素中。将 Bash 脚本更新为如下:
#!/bin/bash
for r in 0 3 6 9 c f ; do
for g in 0 3 6 9 c f ; do
for b in 0 3 6 9 c f ; do
echo "<div style='background-color:#$r$g$b'><code>#$r$g$b</code></div>"
done
done
done当你运行新的 Bash 脚本并将结果保存到 HTML 文件时,你可以在浏览器中查看所有 Web 安全颜色的输出:
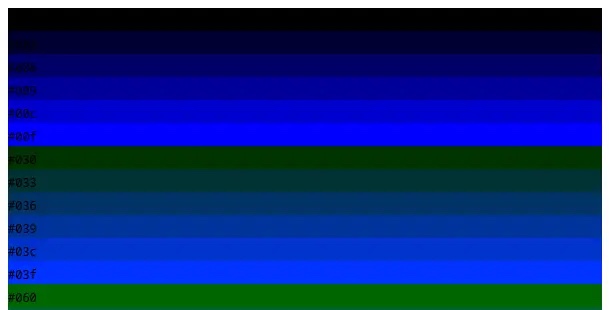
$ bash websafe.bash > websafe.html
Colour gradient.
这个网页不是很好看。深色背景上的黑色文字无法阅读。我喜欢应用一些 HTML 样式来确保十六进制值在颜色矩形内以黑色背景上的白色文本显示。为了使页面看起来非常漂亮,我还使用 HTML 网格样式来排列每行六个框,每个框之间留出一些空间。
要添加这种额外的样式,你需要在 for 循环前后包含其他 HTML 元素。顶部的 HTML 代码定义样式,底部的 HTML 代码关闭所有打开的 HTML 标签:
#!/bin/bash
cat<<EOF
<!DOCTYPE html>
<html lang="en">
<head>
<title>Web-safe colors</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div {
padding-bottom: 1em;
}
code {
background-color: black;
color: white;
}
@media only screen and (min-width:600px) {
body {
display: grid;
grid-template-columns: repeat(6,1fr);
column-gap: 1em;
row-gap: 1em;
}
div {
padding-bottom: 3em;
}
}
</style>
</head>
</body>
EOF
for r in 0 3 6 9 c f ; do
for g in 0 3 6 9 c f ; do
for b in 0 3 6 9 c f ; do
echo "<div
style='background-color:#$r$g$b'><code>#$r$g$b</code></div>"
done
done
done
cat<<EOF
</body>
</html>
EOF这个完成的 Bash 脚本以 HTML 格式生成 Web 安全颜色指南。每当你需要引用网络安全颜色时,运行脚本并将结果保存到 HTML 页面。现在你可以在浏览器中看到 Web 安全颜色的演示,作为你下一个 Web 项目的简单参考:
$ bash websafe.bash > websafe.html
(题图:MJ/abf9daf2-b72f-4929-8dd8-b77fb5b9d39b)

































