随着微信小程序愈发火热,各个公司都系统做一些自己的小程序产品,这时候,有一个好用的小程序UI组件库,会大大提高咱们开发的效率。下面就分享几个不错的开源组件库。
uni ui
uni-ui是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。
代码地址
https://github.com/dcloudio/uni-app.git
uView UI
uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台


代码地址
https://github.com/umicro/uView2.0.git
vant-weapp
Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本

代码地址
https://github.com/youzan/vant-weapp.git
iview-weapp
一套高质量的微信小程序 UI 组件库,组件比较丰富,但是目前已不再更新

代码地址
https://github.com/TalkingData/iview-weapp.git
nutui
京东风格的轻量级 Vue 组件库,支持移动端 H5 和 小程序开发,70+ 高质量组件,覆盖移动端主流场景

代码地址
https://github.com/jdf2e/nutui.git
wux-weapp
Wux Weapp 是一套组件化、可复用、易扩展的微信小程序 UI 组件库。UI 样式可配置,拓展灵活,轻松适应不同的设计风格,80+ 丰富的组件,能够满足移动端开发的基本需求

代码地址
https://github.com/wux-weapp/wux-weapp.git
lin-ui
Lin UI 是基于 微信小程序原生语法 实现的组件库。遵循简洁,易用的设计规范。

代码地址
https://github.com/TaleLin/lin-ui.git
ThorUI
Thor UI是包含uni-app和原生小程序双重版本且轻量、简洁的移动端组件库。提供近百个高质量组件,覆盖移动端各类场景,让您的开发效率倍速提升!
ThorUI组件库小程序原生版本,该开源版源码为V1.4.2版本,后续更新版本付费会员才可使用.ThorUI组件库,uni-app版本,v3编译,支持nvue uni-app编译模式(原weex编译模式),easycom组件模式(无需手动引入,开发工具自带智能感知)
代码地址
https://github.com/dingyong0214/ThorUI.git代码地址
https://github.com/dingyong0214/ThorUI-uniapp.git
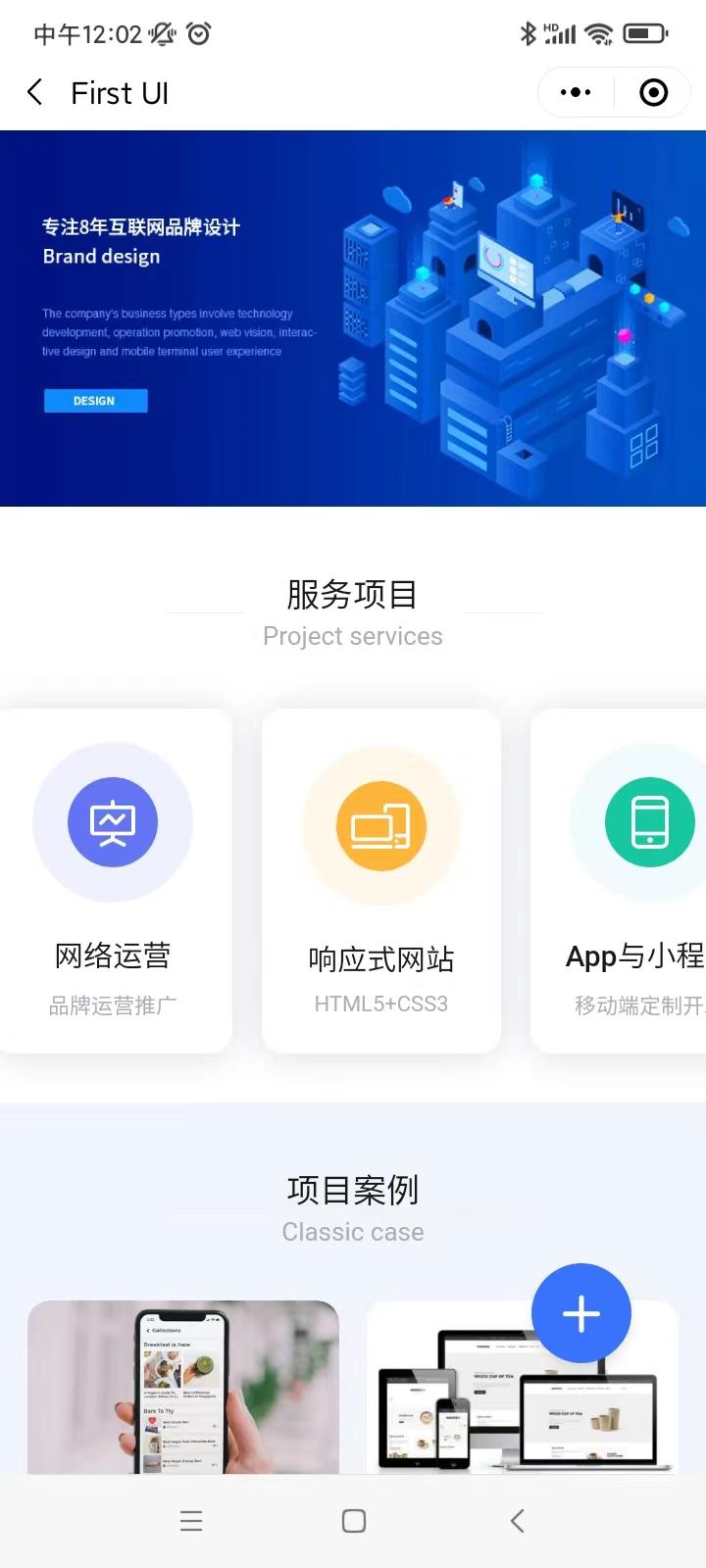
FirstUI
First UI 是一套基于uni-app开发的组件化、可复用、易扩展、低耦合的跨平台移动端UI 组件库。全面兼容App-Nvue、App-vue、小程序(微信、支付宝、百度、字节、QQ)、H5。UI 样式可配置,拓展灵活,轻松适应不同的设计风格,100+ 丰富的组件,能够满足移动端开发的基本需求,提供开箱即用的常用布局,极大程度节省开发成本



代码地址
https://github.com/FirstUI/FirstUI.git
ColorUI
ColorUI提供了一系列简单易用的 UI 组件和样式库,可以帮助开发者快速构建美观、高效的 Web 应用程序。该框架的特点是简单易用、清晰明了的代码结构、丰富多彩的 UI 组件,并提供了大量的主题、配色方案和动画效果,可以满足不同项目的需求
代码地址
https://github.com/weilanwl/coloruicss.git
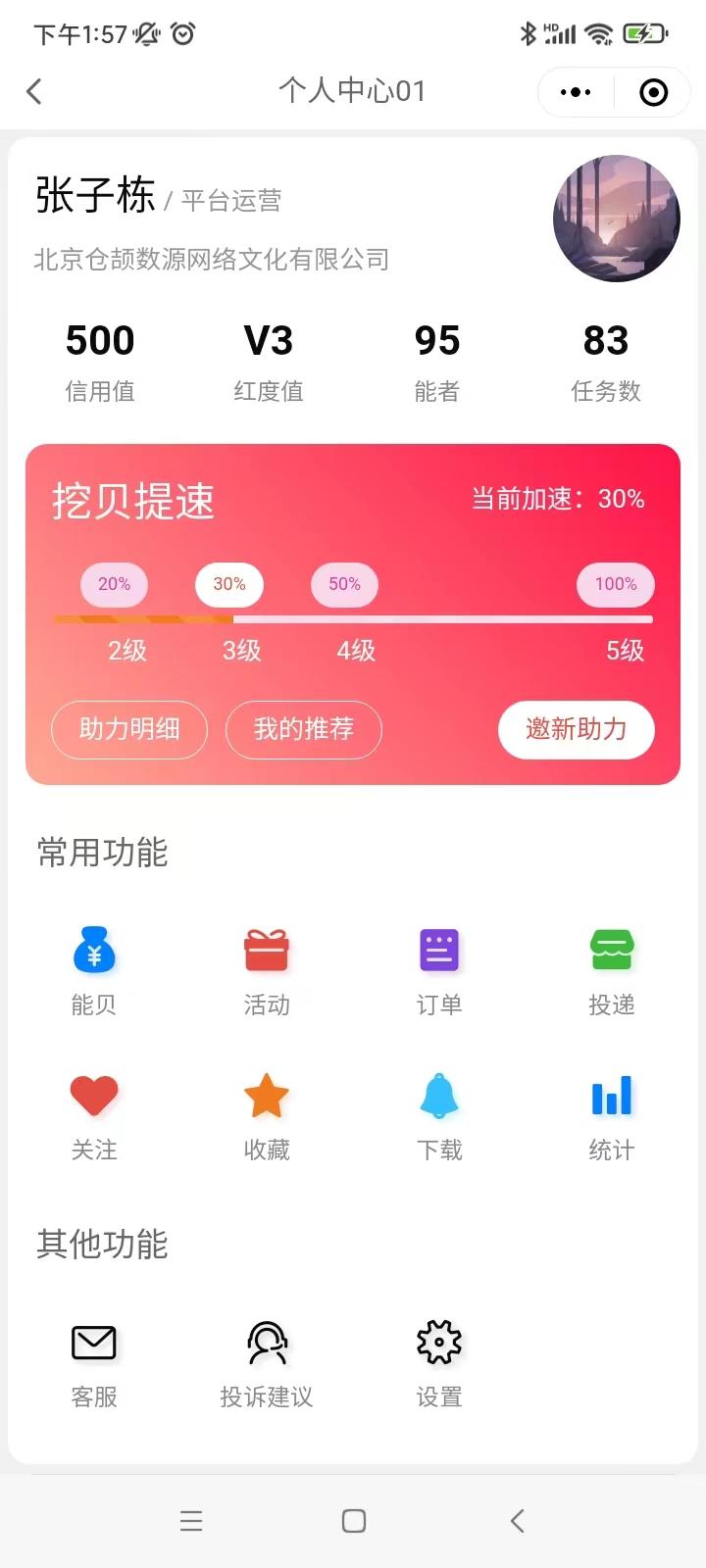
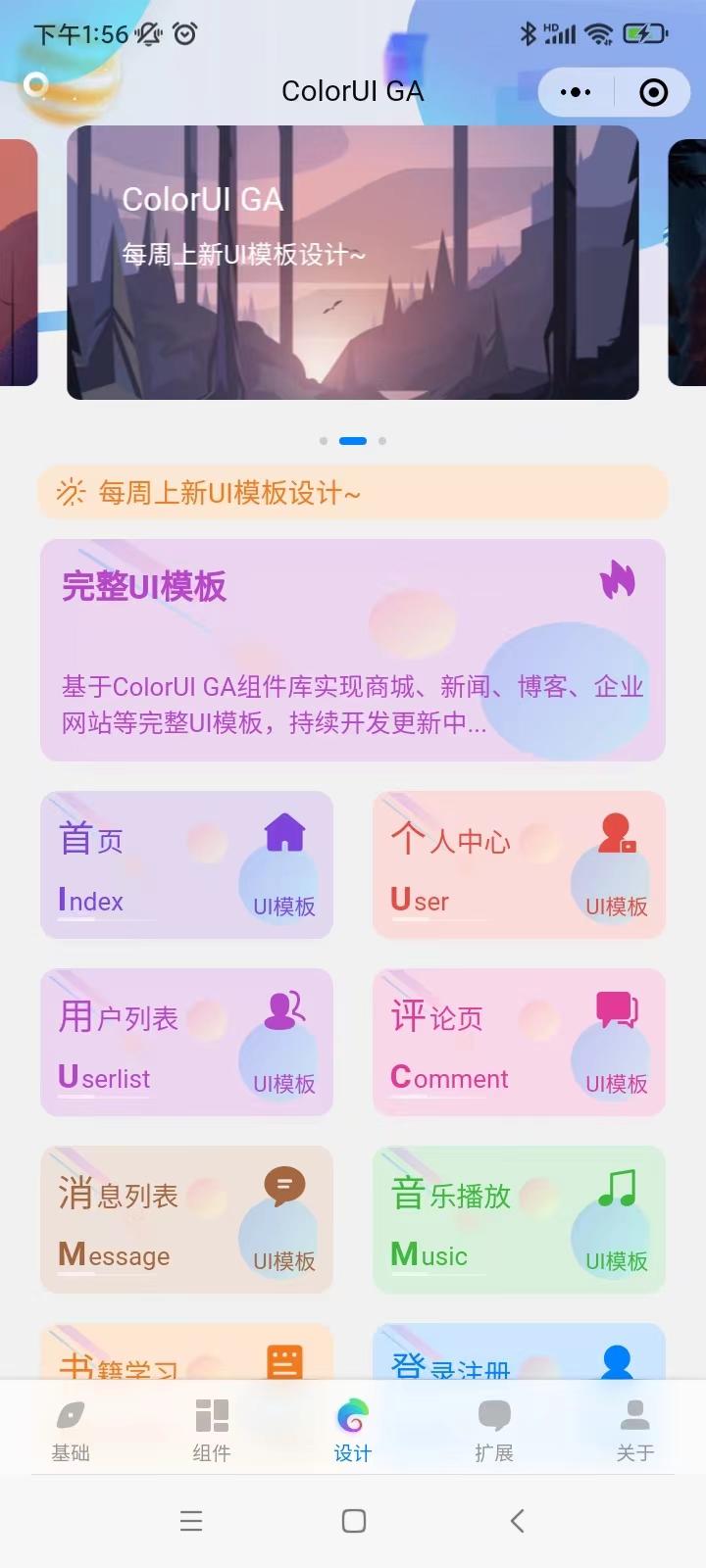
ColorUI GA是基于ColorUI 2.0开发的轻量、可靠、开源的小程序原生css组件库,理论上适用于其他支持css库的所有平台.在原组件库的基础上会增加部分样式和模板



代码地址
https://github.com/XiaokangLei/ColorUI-GA.git
随着微信小程序愈发火热,各大互联网应用也争先推出自己的App中的小程序功能,这时候有一个跨平台的的框架显得尤为重要,就目前支持跨平台的小程序框架有美团mpvue、京东Taro、UniApp等。比较火热的要数UniApp了。所以,支持UniApp的UI组件库就显得更加受欢迎。上面分享的目前依然在火热更新支持的UI组件库,当然也有很多优秀的但很久没有更新的UI组件项目。如:WeUI,AntUI,MinUI等,大家也可以去看一下,给自己带来更多的灵感。




































