前言
服务卡片是一种界面展示形式,将服务的重要信息以卡片的形式展示给用户,用户可通过轻量交互行为实现服务直达、减少层级跳转的目的。
原子化服务卡片的核心理念在于提供用户容易使用且一目了然的信息内容,将智慧化能力融入到原子化服务卡片的体验中供用户选择使用,同时满足在不同终端设备上的展示。
一、基本概念
###卡片使用方
显示卡片内容的宿主应用,控制卡片在宿主中展示的位置,如桌面、原子化服务中心等。
###卡片管理服务
用于管理系统中所添加卡片的常驻代理服务,包括卡片对象的管理与使用,以及卡片周期性刷新等。
###卡片提供方
提供卡片显示内容的OpenHarmony应用或原子化服务,控制卡片的显示内容、控件布局以及控件点击事件。
注:卡片使用方和提供方不要求常驻运行,在需要添加/删除/请求更新卡片时,卡片管理服务会拉起卡片提供方获取卡片信息。
二、运作机制

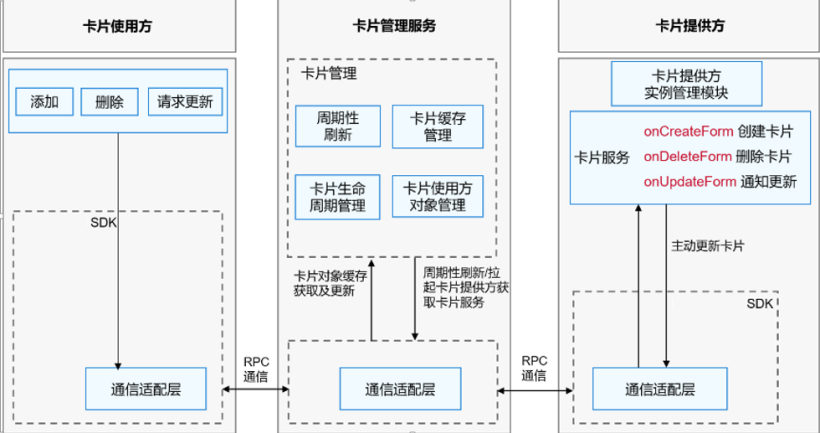
1、卡片管理服务
包含以下模块:
- 周期性刷新:在卡片添加后,根据卡片的刷新策略启动定时任务周期性触发卡片的刷新。
- 卡片缓存管理:在卡片添加到卡片管理服务后,对卡片的视图信息进行缓存,以便下次获取卡片时可以直接返回缓存数据,降低时延。
- 卡片生命周期管理:对于卡片切换到后台或者被遮挡时,暂停卡片的刷新;以及卡片的升级/卸载场景下对卡片数据的更新和清理。
- 卡片使用方对象管理:对卡片使用方的RPC对象进行管理,用于使用方请求进行校验以及对卡片更新后的回调处理。
- 通信适配层:负责与卡片使用方和提供方进行RPC通信。
2、卡片提供方
包含以下模块:
- 卡片服务:由卡片提供方开发者实现,开发者实现onCreateForm、onUpdateForm和onDeleteForm处理创建卡片、更新卡片以及删除卡片等请求,提供相应的卡片服务。
- 卡片提供方实例管理模块:由卡片提供方开发者实现,负责对卡片管理服务分配的卡片实例进行持久化管理。
- 通信适配层:由OpenHarmony SDK提供,负责与卡片管理服务通信,用于将卡片的更新数据主动推送到卡片管理服务。
三、卡片类别
1、尺寸分类
每个原子化服务可以配置多个原子化服务卡片,原子化服务卡片有微(1×2)、小( 2×2 )、中( 2×4 )、大(4×4)4种尺寸,图示展示了不同尺寸的卡片。

2、场景分类
服务卡片按照不同应用场景使用的应用模型分类,可分为FA卡片、Stage卡片。
FA卡片
FA卡片开发,即基于FA模型的卡片提供方开发,主要涉及如下功能逻辑:
开发卡片生命周期回调函数LifecycleForm。
创建卡片数据FormBindingData对象。
通过FormProvider更新卡片。
开发卡片页面。
Stage卡片
Stage卡片开发,即基于Stage模型的卡片提供方开发,主要涉及如下功能逻辑:
卡片生命周期回调函数FormExtension开发。
创建卡片数据FormBindingData对象。
通过FormProvider更新卡片。
卡片页面开发。
本文主要介绍如何拉起卡片服务,对于卡片的开发介绍可以参考社区已有文档。
四、实践探索

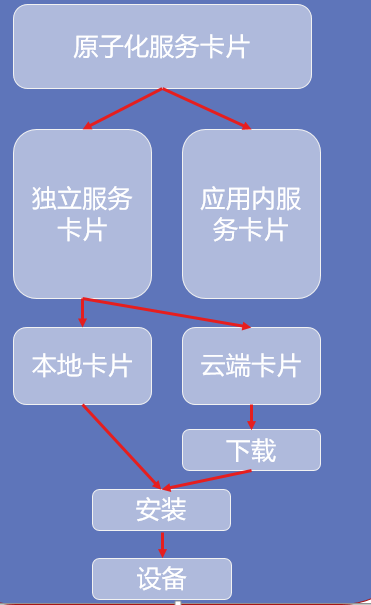
原子化服务卡片分为独立服务卡片和应用内服务卡片。其中,独立服务卡片又分为本地卡片和云端卡片。本地卡片可以直接安装到设备上,而云端卡片需要下载并安装到设备上。应用内服务卡片则是指嵌入到应用程序中的服务卡片,可以提供更加定制化和个性化的服务。卡片提供方可以提供单独的服务卡片,也可以在应用内提供服务卡片,这取决于使用场景。
1、拉起应用内卡片
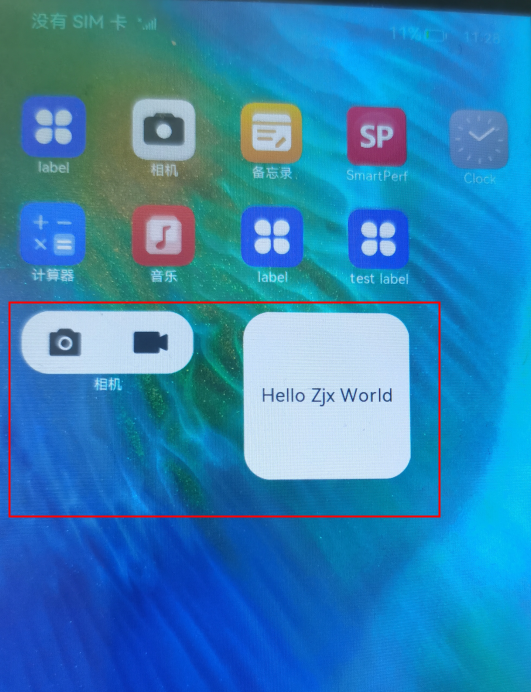
卡片提供方在应用内提供卡片,应用安装到设备后,效果如下图所示。

(1)卡片提供方信息
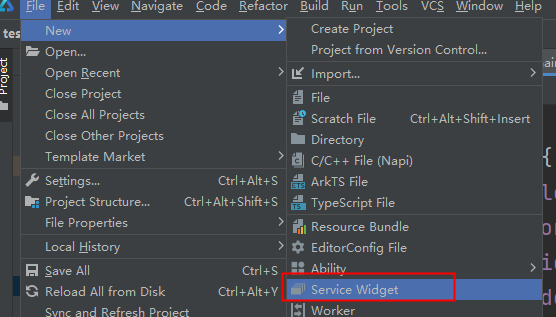
在已有应用中通过File->New->Service Widget新建应用内卡片。

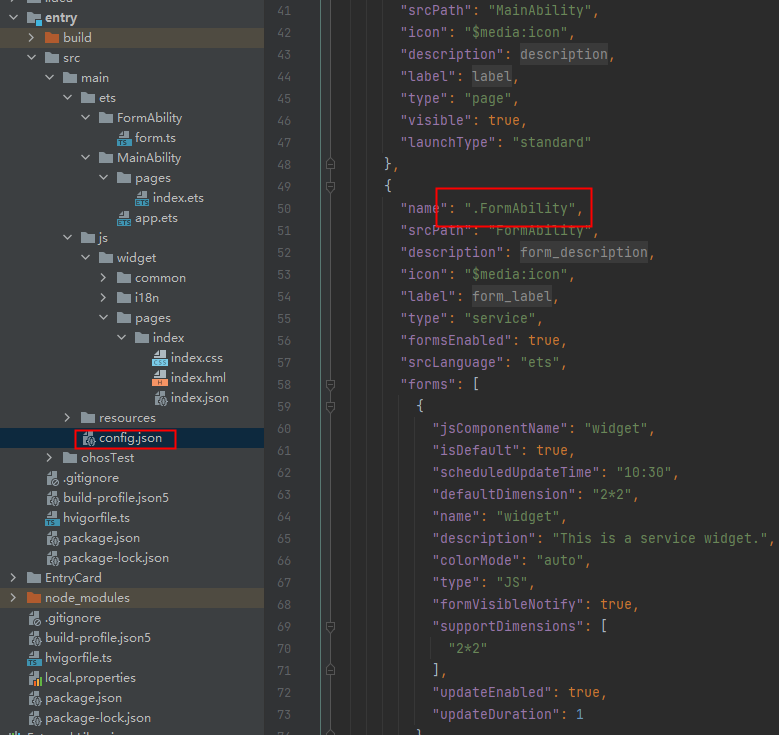
卡片生成后,相关信息可以在config.json文件查看。

(2)卡片使用方修改
调用FormComponent组件
根据卡片提供方的卡片name、bundle、ability、module、dimension等信息调用FormComponent组件,参考代码见下文。
关于卡片使用方组件详细描述见FormComponent
增加权限
在entry\src\main\module.json5中增加FormComponent组件所需的权限GET_BUNDLE_INFO、GET_BUNDLE_INFO_PRIVILEGED、REQUIRE_FORM。
2、拉起独立的卡片
单独的服务卡片安装到设备后,可以通过hdc shell命令查询到对应的卡片服务。
(1)卡片提供方信息
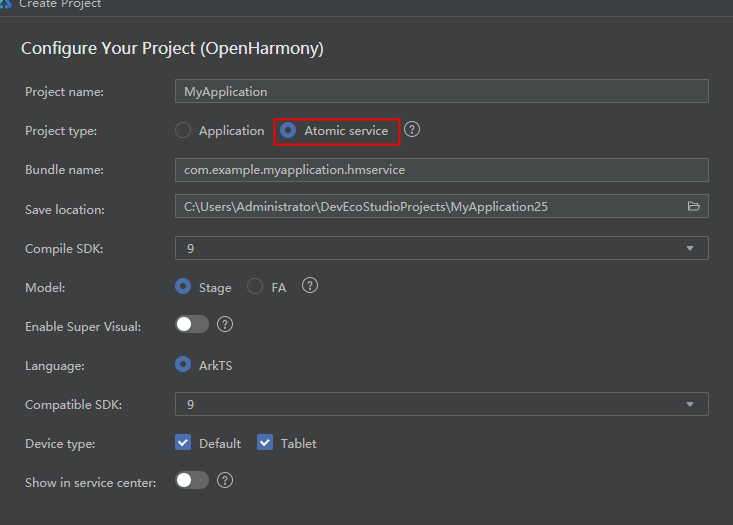
工程模板通过选择工程类型为"Atomic service",可以新建独立的服务卡片。

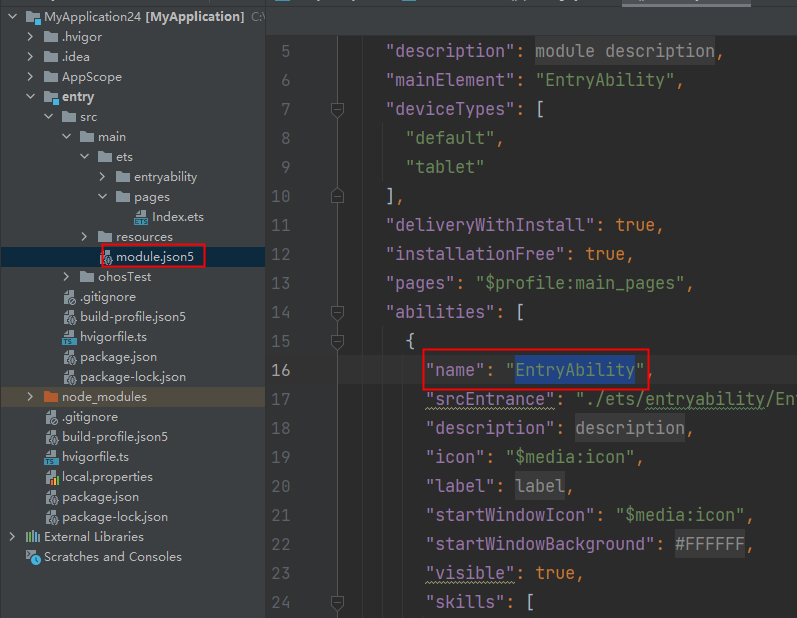
\entry\src\main\module.json5中可以查看卡片相关信息。

(2)卡片使用方修改
调用FormComponent组件
根据卡片提供方的卡片name、bundle、ability、module、dimension等信息调用FormComponent组件,参考代码见下文。
注:ability与应用内的服务卡片有所区别。
增加权限
参考4.1.2.2章节增加权限
五、总结
本文介绍了两种类型的卡片,独立服务卡片、应用内服务卡片。独立服务卡片是指可以独立安装和运行的服务卡片,可以提供各种功能和服务,如天气、新闻、音乐等。独立服务卡片又分为本地卡片和云端卡片。本地卡片可以直接安装到设备上,而云端卡片需要下载并安装到设备上。
应用内服务卡片是指嵌入到应用程序中的服务卡片,可以提供更加定制化和个性化的服务。应用内服务卡片通常与应用程序紧密集成,可以提供更加便捷和高效的服务。应用内服务卡片可以根据应用程序的需求和用户的偏好进行定制和开发,可以提供更加丰富和多样化的服务。
最后对如何两种类型的拉起方式做了介绍,希望可以给初学开发者一些帮助。