
大家好,我卡颂。
最近,网页制作工具framer[1]推出了新功能 —— 根据提示词生成网页。

让老板知道这功能还得了?作为前端工程师,我赶紧对新功能测评一番。
一番捣鼓,悬着的心终于放了下来 —— 新功能不但对前端造成不了威胁,反而是如虎添翼。
本文让我们来了解framer用AI生成网页的全流程。
什么是framer
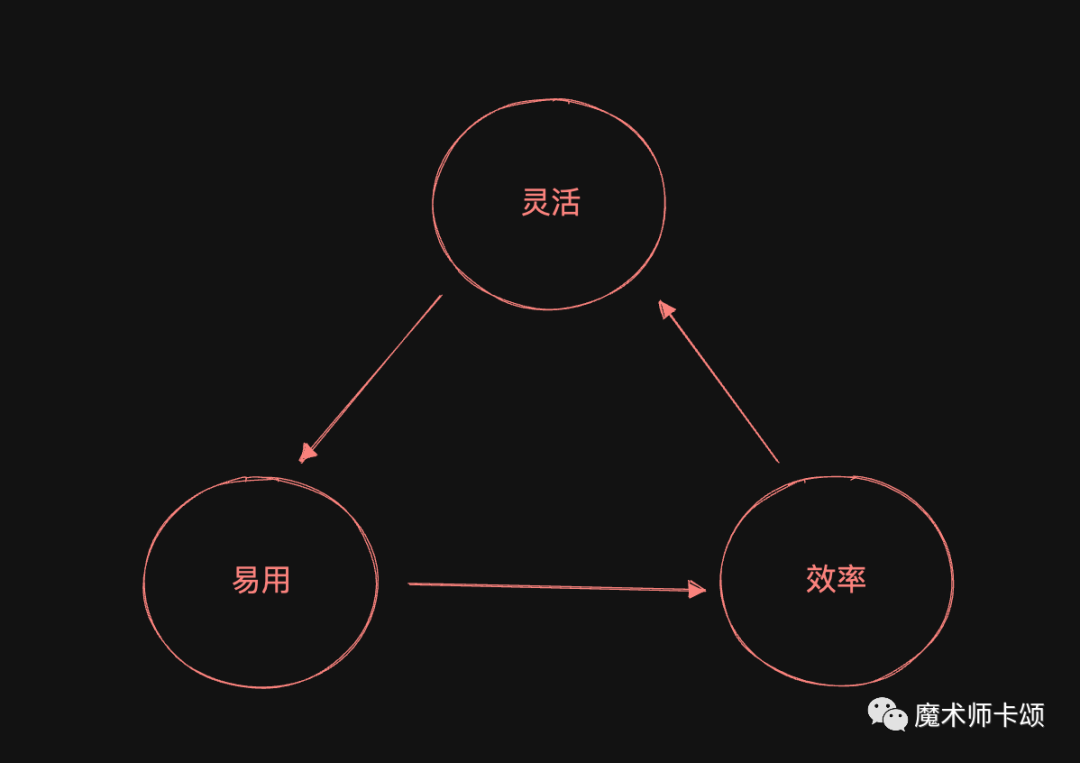
framer是一款网页可视化编辑器,诞生于2016年。作为一款No Code工具,framer与其他No Code工具一样,都会面对「不可能三角」问题:

所谓「不可能三角」,是指一款No Code工具无法同时兼顾「灵活」、「易用」与「效率」。
比如,如果工具:
- 支持各种场景(灵活),同时能显著提高网页产出效率,那他的配置一定很复杂(需要应对各种场景,不易用)
- 支持各种场景(灵活),同时很好用,那他的开发效率就不会高(无法无脑生成页面,需要修改产物代码)
- 配置简单(易用),同时开发效率高,那他的应用场景就窄(不灵活)
framer选择了第三条道路,即 牺牲灵活性,保持易用与效率。
具体来说,framer的应用场景局限在生成落地页、产品介绍页、官网这样的静态页。
这些场景的特点是 重展示、轻交互。
framer生成的页面
framer的工作流程
framer整体工作流程包括3步:
首先设计原型图,这一步可以通过两种途径实现:
- 设计师通过Figma设计
- 通过提示词描述,由AI生成
产出的原型图会进入编辑器界面,在这里可以:
- 调整尺寸、样式、布局(即修改CSS、HTML)
- 直接修改对应JS代码(以React组件的形式)
- 通过CMS连接数据源
- ......

当编辑完成后,可以一键部署。
接下来,我们看一个AI生成网页的例子。
AI生成网页实例
我们的目标是生成一个「销售坦克」的落地页,具体提示词如下:

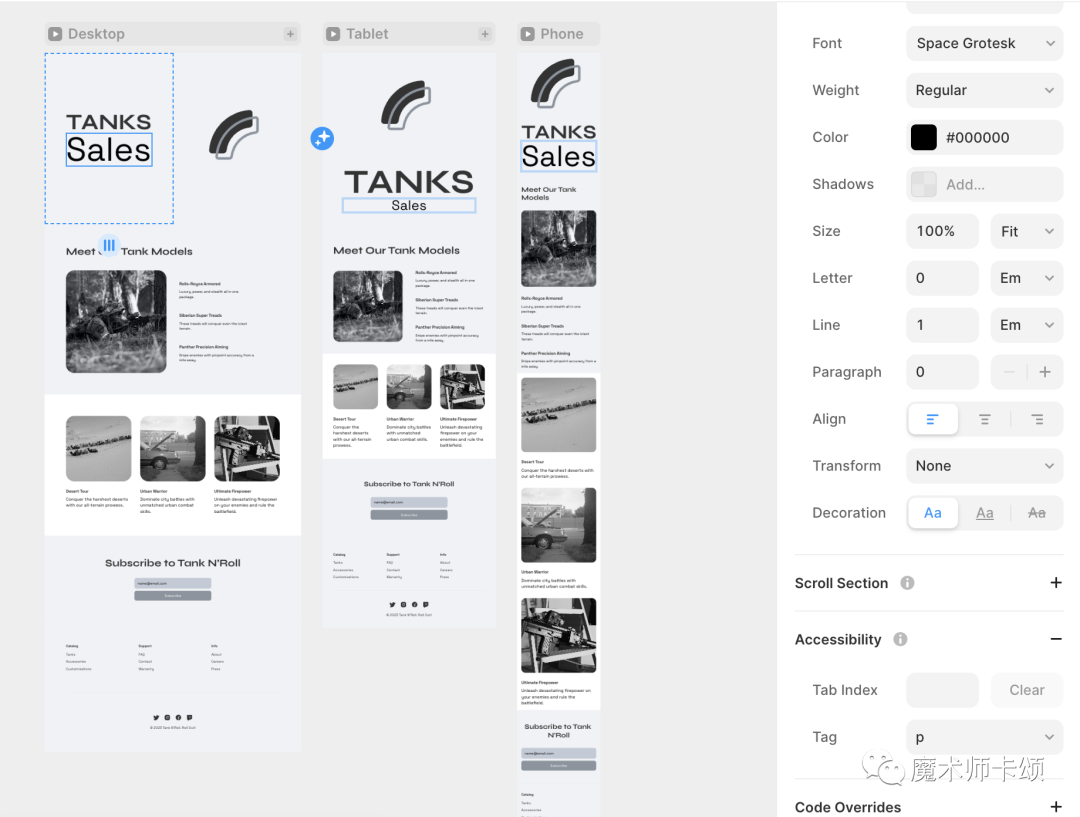
点击按钮,几秒钟过后,framer为我们生成了适配3种设备的响应式页面。
再看生成的内容,他确实按照我们的要求,生成了三部分内容:
大体的结构有了,接下来我们只需要在编辑器中调整配色、布局、修改内容、对接CMS就可以了。
当然,瑕疵也是有的:
- 提示词中提到「轮播图」,framer中有现成的轮播图组件,却没有使用
- 提示词中提到「导航栏」,framer也没生成
相信在未来的迭代中,会进一步优化。
最后,一键部署网页(tank.framer.ai[2])。整个设计、编辑、上线流程不到10分钟完成。
对前端的影响
既然framer能极大提高「落地页、官网」场景下的开发效率,是不是抢了前端开发的饭碗?
要回答这个问题,我们需要从业务出发 —— 落地页、官网场景的目标是什么?
答案是:转化。
转化可能是获取销售线索(注册信息、邮箱地址...),或者引流微信、App......
为了提高转化率,需要大量的A/B test,比如:
- 填写手机号的输入框应该放在页面开头还是结尾?
- 卖点介绍应该三栏布局还是平铺直叙?
基于目标出发,在这样的场景下,前端工程师的工作重心应该放在:
- 协助产品对页面做更细致的埋点,分析用户行为路径
- 搭建A/B test平台测试不同页面的转化率
画页面这样的繁琐工作交给framer来做再合适不过。
总结
当工具出现时,我们不应该一味排斥他,而是应该思考 —— 如何利用他更好的为业务创造价值(黑话叫「如何赋能业务」)。
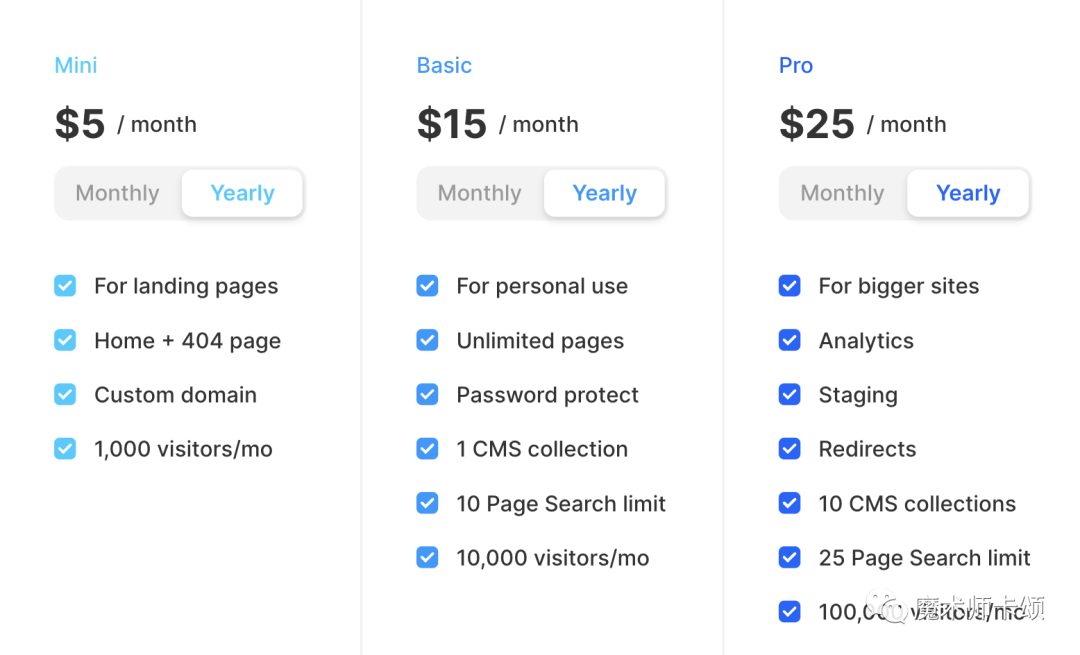
顺便提一嘴 —— 当前framer可以免费试用、部署。最基础的付费版(1000uv/月)是5刀。

参考资料
[1]framer:https://framer.com/。
[2]tank.framer.ai:https://tank.framer.ai/。
































