1. Dabblet
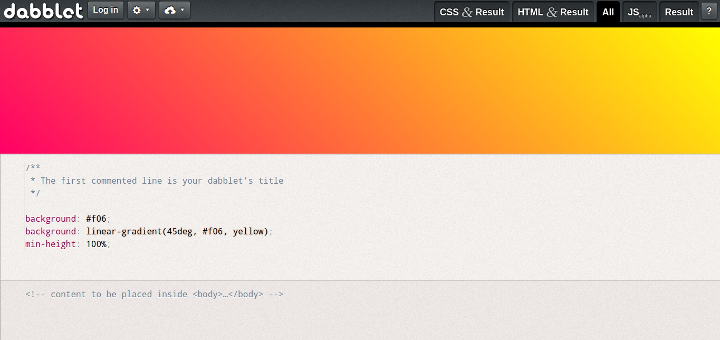
以便于可视化Dabblet将任务和界面分解成不同的部分。您可以对代码及其输出使用不同的预览。Dabblet 不是目前功能最丰富的代码共享网站,但它完成了它的任务。

Dabblet 的重点是生产力和更轻松的工作流程管理。它没有大量可供您使用的选项,而是以您认为合适的方式简单地共享代码。
2. Liveweave
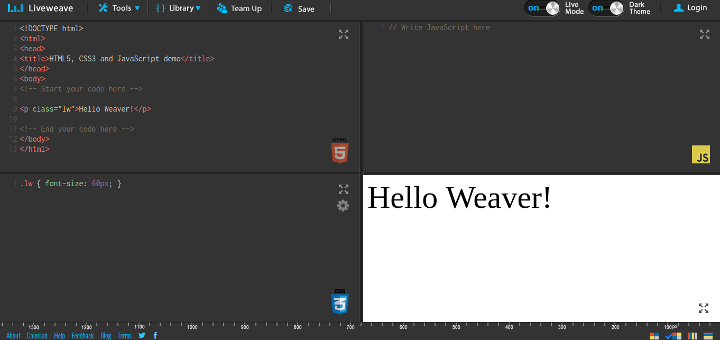
Liveweave是一个功能极其丰富和强大的代码共享和 CSS3、HTML5 和 JavaScript 的 Web 开发解决方案。它加载了大量的 JS 库、调色板和其他框架管理工具。

Liveweave 有自己的 CSS 代码生成器。除此之外,还可以使用它为您的项目生成虚拟文本。Liveweave 为每种选择的语言提供独立的半窗口或面板,使用起来非常简单,例如 CSS、HTML 和 JS 代码可以独立运行。
3. JSFiddle
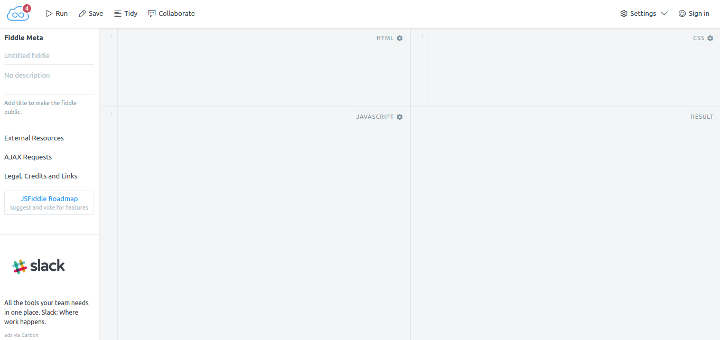
JSFiddle一直都是其联盟中最早的代码共享网站之一,其使用四个单独的面板或子窗口。每个面板分别专用于 HTML、CSS 和 JavaScript,第四个面板保留用于输出。

除了代码协作之外,JSFiddle 还具有一些非常简洁的特性。它支持各种 JS 库,还具备本地自动保存代码的能力。您可以使用它来生成嵌入代码,或者在与您的团队成员一起处理项目时预览代码的外观。
4. Codeply
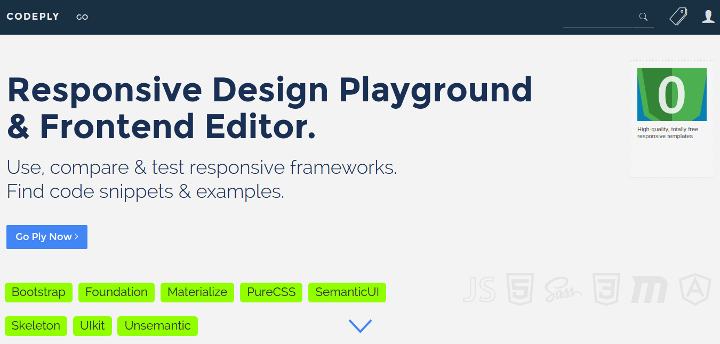
Codeply是一个非常流行的代码共享网站和前端编辑器。它支持几乎所有可能用于前端设计和开发的技术、框架或样板,例如Bootstrap、Foundation、PureCSS、Skeleton。

Codeply 通常用于创建响应式设计和组件。它有自己的社区,程序员可以在其中展示他们的作品。由于 Codeply 主要侧重于前端编辑,您可以选择所需要的框架快速开始。
5. Codeshare
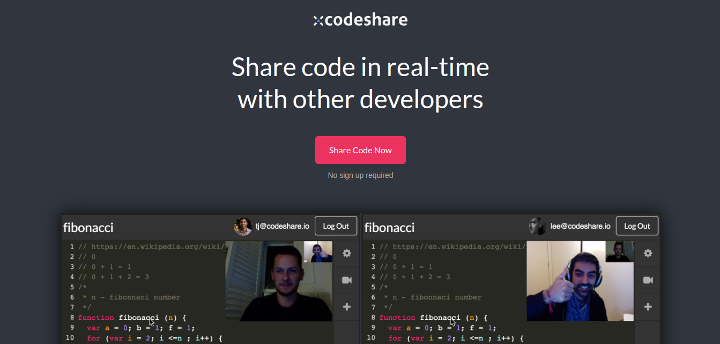
Codeshare是一个简单而简洁的代码共享网站,可让您实时工作和共享代码。它不需要您注册,需要做的就是编写或粘贴您的代码。此外,还可以通过链接的形式将代码分享给团队成员。

Codeshare 还具有视频聊天功能,可实现更好的协作。由于它不需要注册,共享仅能保存两周,不能实现永久保存。由于其简单性,Codeshare 非常受欢迎。
6. JS Bin
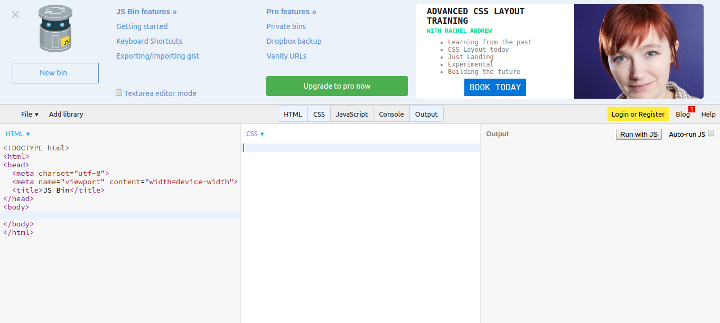
JS Bin是HTML、CSS 和 JavaScript 代码的代码共享和 pastebin 解决方案。界面非常简单。窗口分为三个面板,左侧和中间用于输入代码、右侧显示结果。此外还可以可以根据需要使用选项卡在代码语言之间切换或调出控制台。

JS Bin 是一个功能丰富的解决方案。它还有一个专业版,每月需要花费 12.99 英镑。专业版提供的功能包括将您的工作备份到 Dropbox、使用虚 URL 或创建受保护以供公众查看的私人垃圾箱。
7. Codepad
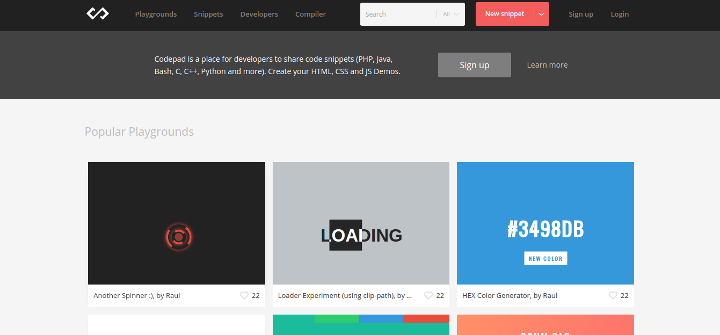
到目前为止,Codepad支持各种编程语言: HTML、CSS 、 JavaScrit、C、C++、Python、PHP、Java 等等。

Codepad 可让您创建公共和私人代码项目,也可以在社区共享您的代码。由于多语言代码共享网站并不多,Codepad 脱颖而出。
8. CSSDeck
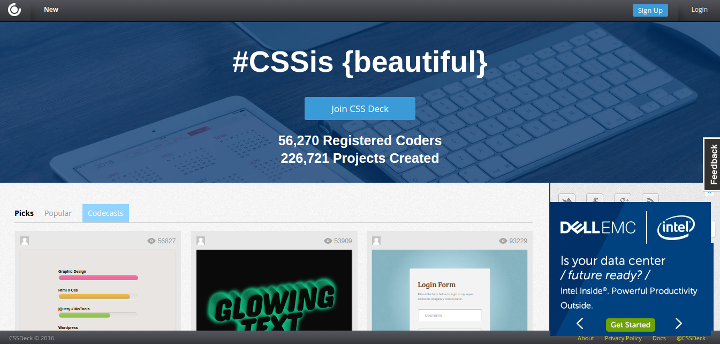
不要被名称所迷惑,CSSDeck除了支持 CSS 外还支持 HTML 和 JavaScript。不管是否注册,都可以进行使用。它目前拥有超过 56,000 名注册用户。

CSSDeck 有什么特别之处?它允许您编写代码、协作和共享代码段。此外,一个特殊的功能是您可以创建“ Codecast”,也就是说,为给定的输出创建实时代码流,观众可以观看和跟踪。
9. GitHub Gist
GitHub Gist是一种非常受开发人员欢迎的代码共享解决方案。GitHub Gist 以帮助开源编码人员使用企业级工具而不烧钱而闻名,它允许您与团队共享代码片段和项目。
除了共享和协作外,GitHub Gist 最好的部分是提供适当的文档,团队成员可以在代码中留下反馈和评级。
10. CodePen
CodePen让您可以通过"pen"的方式共享和处理代码片段。创建一个“pen”意味着您已经设置了一段代码并可进行共享。如果你是土豪,还可以注册专业版(每月9美元),解锁更多功能。
CodePen支持大多数著名的 CSS 预处理器,包括 LESS 和 SASS。你可以使用 CSS、HTML 和 JS来编写代码,也可以浏览别人的pens来寻找灵感。
11. Snipplr
Snipplr是一个用于与全世界以及您的团队共享代码片段的网站。本质上,它是来自不同编程语言(JavaScript、HTML、PHP、CSS、Ruby 甚至 Objective C)的代码片段的仓库。
您可以共享代码片段,它会在网站上实时显示,供所有人查看。或者,您可以注册然后通过您的帐户分享片段,将它们保存在一个地方,并根据您的意愿进行查看。
12. CodeProject
CodeProject更像是一个知识共享社区,而不是代码粘贴站。如果您正在寻找“粘贴代码、获取链接、分享”解决方案,CodeProject 对您来说不太合适。
它允许您启动有关代码片段的话题和帖子,其他用户可以查看和学习这些代码片段并留下反馈。它几乎支持所有编码语言,包括 .NET 、 C# 以及 SQL 等数据库内容。此外,CodeProject 为 Android 和 iOS 等移动开发人员提供了单独的部分。如果您希望学习更好的编码并寻求有关您的编码技能的反馈,CodeProject 是一个很好的起点。
13. CollabEdit
CollabEdit并不在代码共享网站之列,但是其做的真的很好。CollabEdit 本质上是一个协作代码编辑器。
它使您可以与团队成员实时协作编写代码。此外,它支持几乎所有主要的编码语言,并加载了几乎所有可以从代码编辑器中获得的功能,例如语法高亮显示和文档历史记录。
14. Pasted.co
Pasted.co是一个代码共享网站和 pastebin,其产品相当独特。在大多数情况下,它的功能与其他所有此类网站一样。

Pasted.com有趣的地方是:每次有人点击您的链接查看共享代码时,都会在页面上显示广告,您分享一部分广告收入!因此,一旦您在 Pasted.co 注册并使用它分享您的代码,您就有机会赚取额外的收入。
15. Etherpad
Etherpad是一个开源代码编辑器,具有实时协作代码编辑功能。这意味着您和您的团队成员可以同时编码并有效协作。

Etherpad 允许您通过任何可用实例进行交互来促进协作。该编辑器是开源的,可以免费使用,您可以通过插件对其进行扩展。但是,您需要下载 Etherpad 基础软件并将其安装到您的计算机上才能使用它。Etherpad 支持 Linux、Mac 和 Windows 设备。
参考文档:https://www.designbombs.com/code-sharing-websites/































