近日, Vercel 推出了全新的工具来改善 AI 体验:
- Vercel AI SDK:轻松地从 AI 模型中获取 API 响应;
- Chat & Prompt Playground:探索来自 OpenAI、Hugging Face 等的模型;
- AI Chatbot:使用 Next.js 构建的开源 AI 聊天应用模板。

Vercel AI SDK
Vercel AI SDK 是一个开源库,旨在帮助开发者在 JavaScript 和 TypeScript 中构建 AI 流式聊天应用。该 SDK 支持 React/Next.js、Svelte/SvelteKit,即将支持 Nuxt/Vue。
可以在终端中输入以下命令来安装此 SDK:
npm install ai可以在 Github 查看其源码:https://github.com/vercel-labs/ai
内置 LLM 适配器
选择适合应用的 LLM 对于构建出色的体验至关重要。每个 LLM 都有独特的权衡,并且可以以不同的方式进行调整以满足要求。
Vercel 的 AI SDK 支持互操作性,并为 OpenAI、LangChain 和 Hugging Face Inference 提供一流的支持。这意味着无论首选的 AI 模型提供商是哪个,都可以利用 Vercel AI SDK 创建前沿的流式 UI 体验。
import { OpenAIStream, StreamingTextResponse } from 'ai'
import { Configuration, OpenAIApi } from 'openai-edge'
// 创建一个 OpenAI API 客户端
const config = new Configuration({
apiKey: process.env.OPENAI_API_KEY
})
const openai = new OpenAIApi(config)
// 将运行时设置为 edge
export const runtime = 'edge'
export async function POST(req: Request) {
// 从请求正文中提取 messages
const { messages } = await req.json()
// 根据提示要求 OpenAI 完成流式聊天
const response = await openai.createChatCompletion({
model: 'gpt-3.5-turbo',
stream: true,
messages
})
// 将响应转换为友好的文本流
const stream = OpenAIStream(response)
// 响应流
return new StreamingTextResponse(stream)
}Hooks
Vercel AI SDK 包括用于数据获取和渲染流式文本响应的 React 和 Svelte 钩子。这些钩子使得应用能够实时、动态地渲染数据,为用户提供沉浸式和交互式的体验。
现在,借助 useChat 和 useCompletion,构建丰富的聊天或完成接口只需要几行代码:
'use client'
import { useChat } from 'ai/react'
export default function Chat() {
const { messages, input, handleInputChange, handleSubmit } = useChat()
return (
<div>
{messages.map(m => (
<div key={m.id}>
{m.role}: {m.content}
</div>
))}
<form onSubmit={handleSubmit}>
<input
value={input}
placeholder="Say something..."
onChange={handleInputChange}
/>
</form>
</div>
)
}回调
Vercel AI SDK 还为在同一请求中将已完成的流式响应存储到数据库中提供了回调。该功能允许进行高效的数据管理,并简化了处理流式文本响应的整个过程。
export async function POST(req: Request) {
// ...
// 将响应转换为友好的文本流
const stream = OpenAIStream(response, {
onStart: async () => {
// 流开始时调用此回调
// 可以使用它来将提示保存到数据库中
await savePromptToDatabase(prompt)
},
onToken: async (token: string) => {
// 为流中的每个标记调用此回调
// 可以使用它来调试流或将 token 保存到数据库中
console.log(token)
},
onCompletion: async (completion: string) => {
// 流完成时调用此回调
// 可以使用它来将最终的完成保存到数据库中
await saveCompletionToDatabase(completion)
}
})
// 响应流
return new StreamingTextResponse(stream)
}Edge 和 Serverless
Vercel AI SDK 与 Vercel 产品(如 Serverless 和 Edge 函数)集成。可以部署 AI 应用,实现即时扩展、流式生成响应,并且具有成本效益。
使用框架定义的基础架构,可以使用 AI SDK 在 Next.js 和 SvelteKit 等框架中编写应用代码,然后 Vercel 将此代码转换为全局应用基础架构。
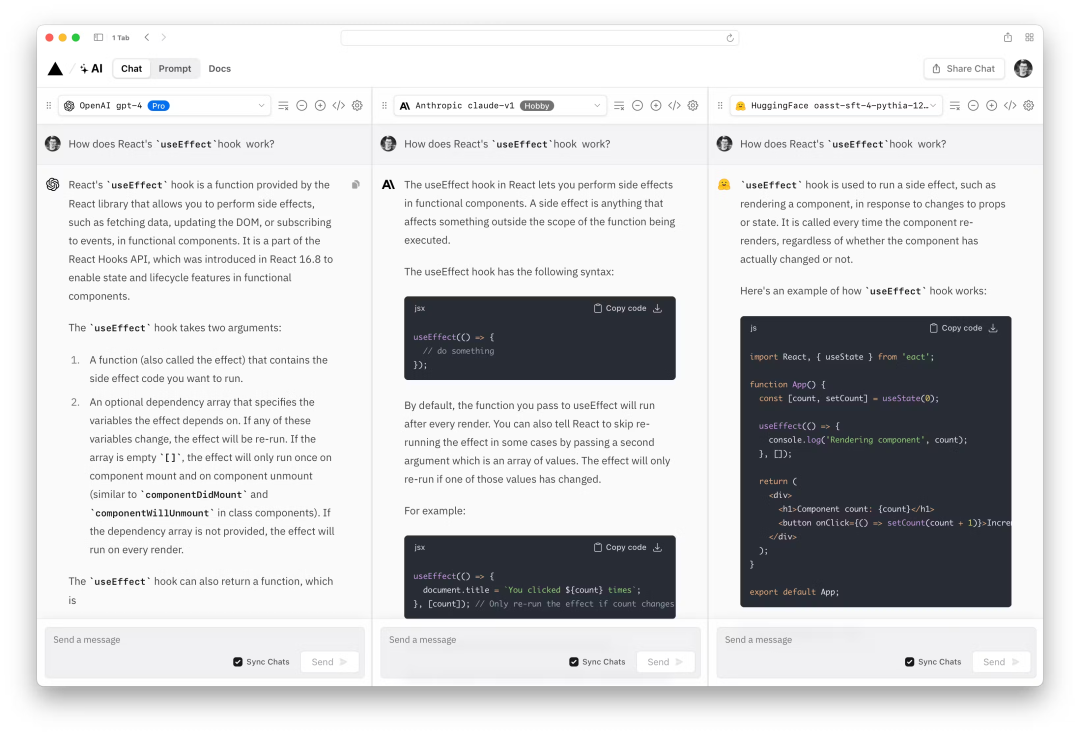
Chat & Prompt Playground
4 月,Vercel 推出了一个交互式的在线 AI Playground:play.vercel.ai,其包含了20个开源和云 LL,可以实时比较各种语言模型的结果,调整参数,并快速生成 Next.js、Svelte 和 Node.js 代码。
现在,在其中添加了一个新的聊天界面,以便可以同时比较并排显示聊天模型。除此之外,还为 Vercel AI SDK 添加了代码生成支持。现在,只需点击几下即可从 Playground 转到聊天应用。

以上是通过 Vercel AI SDK Playground 比较 OpenAI GPT-4、Anthropic Claude 和 Hugging Face 的结果。
AI Chatbot
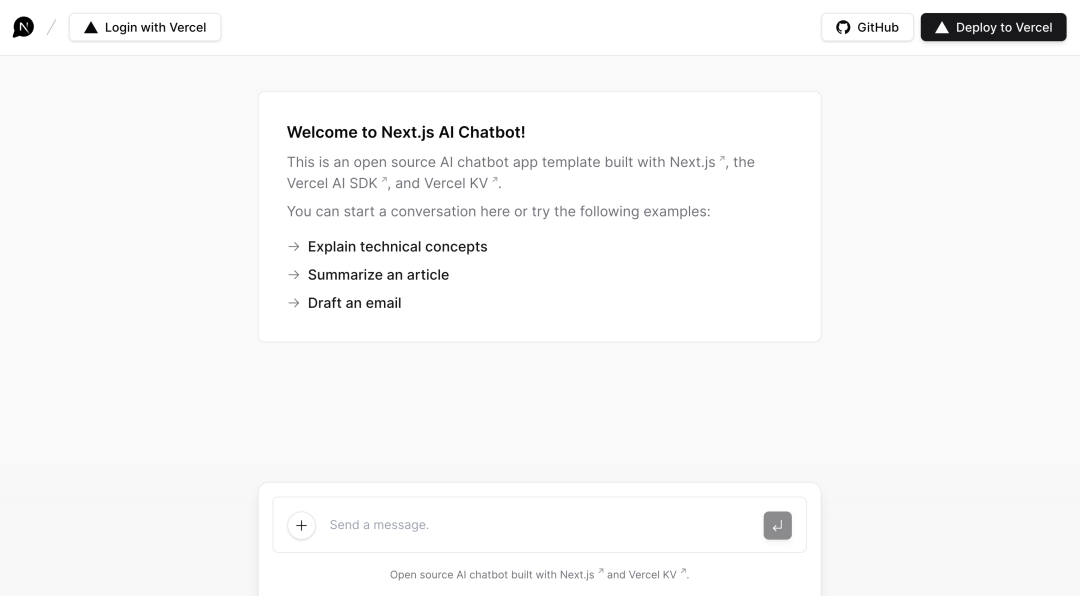
除了上述产品之外, Vercel 还推出了一个使用 Next.js、Vercel AI SDK、OpenAI 和 Vercel KV 构建的开源 AI 聊天应用模板。

在线体验地址:https://chat.vercel.ai/
AI Chatbot 模板应用具有以下特性:
- Next.js App Router
- React 服务端组件 (RSCs)、Suspense 和服务端操作
- 支持使用 Vercel AI SDK 来进行流式聊天 UI
- 支持使用 OpenAI(默认)、Anthropic、HuggingFace 或自定义 AI 聊天模型和/或 LangChain Edge 运行时准备就绪
- shadcn/ui
- 使用 Tailwind CSS 进行样式设置
- 使用 Phosphor Icons 图标
- 使用 Vercel KV 进行聊天历史记录、速率限制和会话存储
- 使用 Next Auth 进行身份验证

Github 源码地址:https://github.com/vercel-labs/ai-chatbot
未来
在未来的几周中,Vercel 将添加更多的 SDK 示例,以及完全使用 AI SDK 构建的新模板。此外,随着构建 AI 应用的新最佳实践出现,将根据反馈将它们加入到 SDK 中。







































