
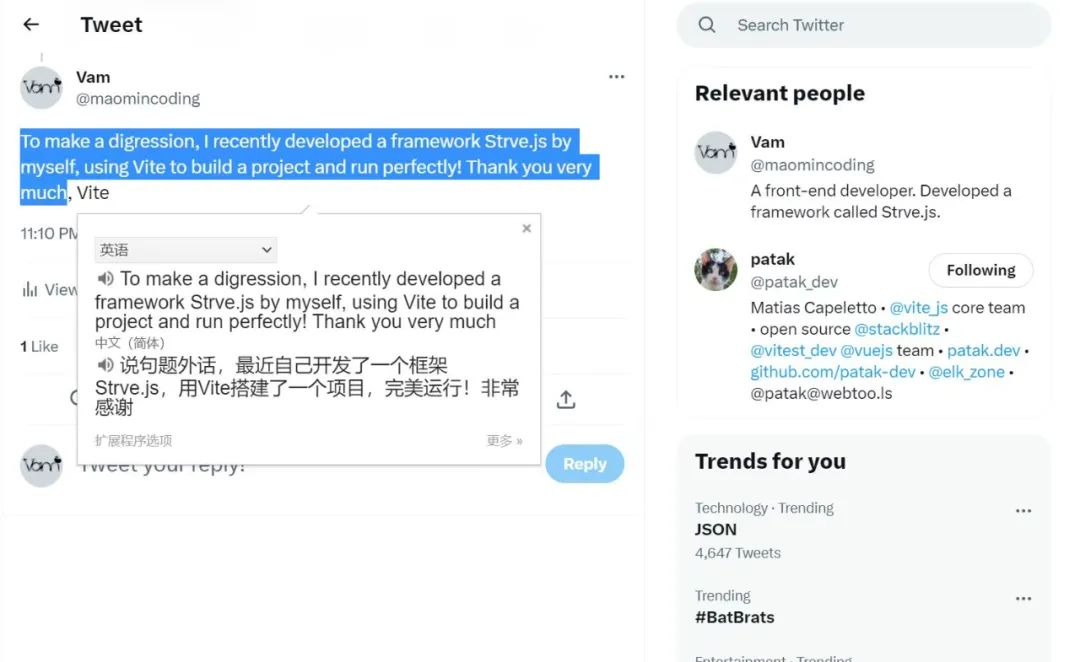
近日,在浏览之前发的推特文章时,发现了曾经被Vite团队核心成员 Matias Capeletto 点赞的一篇动态,心里格外的高兴。



被大佬认可,也是值得开心的一件事情。毕竟独立开发一个前端框架,其中的艰辛也只有像参与过类似设计框架的大佬们懂得。
动态的大体意思是 Strve.js 基于Vite构建项目,在开发体验以及其他性能方面都有不错的效果。在这里也再次感谢 Vite 不仅让Strve.js 得以更加方便地构建项目,另外借鉴 create-vite 的思想让我可以构建 create-strve-app 这款命令行工具。create-vite 是一个快速生成主流框架基础模板的工具,查看里面的源码使我学到了很多。
总之,站在巨人的肩膀上,朝着自己喜欢的方向去奋斗也是一件很有意思的事情!
Strve.js我在闲暇之余也会不断地维护优化下去,如果大家有什么想法或者一起学习的都可以与我联系,我们共同进步!下面是中文文档,有兴趣的小伙伴可以看下哦~
Strve.js中文文档:https://maomincoding.gitee.io/strve-doc-zh/
最后,摘自尤大的一句话,共勉!
从最早初接触 Javascript 到 Vue.js 的研发落地,每个阶段,你通过什么样的方式不断提升自己的技能?尤雨溪:多看多尝试!一直呆在舒适区往往就得不到提升,程序员能力的提升往往都发生在尝试解决一个从没解决过的问题之后进行反思的过程中。































