基本概念和方法
本节介绍影响安全性的现代Web和移动平台的基本概念和方法。本节中提供的信息旨在作为更好地了解以下各节中安全挑战的基础。与其他软件产品和计算机系统类似,移动操作系统和应用程序以及Web浏览器以及Web服务器可能包含可利用的错误。通用软件漏洞在软件安全CyBOK知识领域[6]中讨论。
应用化
在过去的十年中,移动设备的兴起和无处不在的互联网接入改变了软件的生产、分发和消费方式,改变了人类与计算机设备以及设备上安装的软件的交互方式。虽然在前移动时代,常规互联网浏览器一直是访问网络内容的主要方式,但应用程序的概念显着改变了用户访问的方式。在线内容[11]。Appization描述了从基于Web的平台转向通过具有高度专业化,微小功能集的移动应用程序使用Web浏览器在线访问大多数数字工具和媒体的现象。随着移动设备逐渐成为全球Web访问的主要界面[19],应用程序的数量在过去十年中大幅增加。“万物皆有应用”成为应用软件生态系统的口头禅,它为各种用例和应用领域产生了大量应用程序。许多应用看起来像本机本地桌面或移动应用程序。但是,它们通常是与后端服务通信的(移动)Web应用程序,然后将计算和存储任务外包给客户端。向应用程序的转变对Web和移动安全产生了重大影响,在客户端带来了更多的安全挑战。应用的兴起也影响了开发者的格局。在前应用时代,软件开发主要由经验丰富的开发人员主导。由于更广泛的工具和框架支持,应用生态系统的市场准入门槛较低。这吸引了更多缺乏经验的开发人员,并对一般的Web和移动安全产生负面影响(参见人为因素CyBOK知识领域[20])。
公民开发者的崛起应用化趋势吸引了许多称为公民开发者的非专业软件开发者。他们中的许多人没有接受过软件工程教育,但利用多个简单的API和工具来为不同的平台形式构建应用程序。Oltrogge等人[21]发现,采用易于使用的在线应用程序生成器(OAG)来开发,分发和维护应用程序会对应用程序安全性产生负面影响。生成的应用往往容易受到重新配置和代码注入攻击,并依赖于不安全的基础结构。
网络化
现代网络和移动平台产生了另一种现象。许多应用程序不是用编译编程语言(如Java或Kotlin和C/C++)编写的本机应用程序(例如对于Android应用程序)或Objective-C和Swift(例如对于iOS应用程序)。相反,它们基于Web技术,包括服务器端Python,Ruby,Java或JavaScript脚本以及客户端JavaScript。除了针对常规Web浏览器的传统Web应用程序外,移动Web应用程序更频繁地使用这些Web技术构建。特别是,移动Web应用程序大量使用JavaScript语言。
本节简要介绍了在KA后面解释漏洞和缓解措施所需的最基本技术。我们包括统一资源定位器(URL),超文本传输协议(HTTP),Hyptertext标记语言(HTML),级联样式表(CSS)和JavaScript编程语言。有关更多详细信息,我们建议您阅读[22]。
统一资源定位器
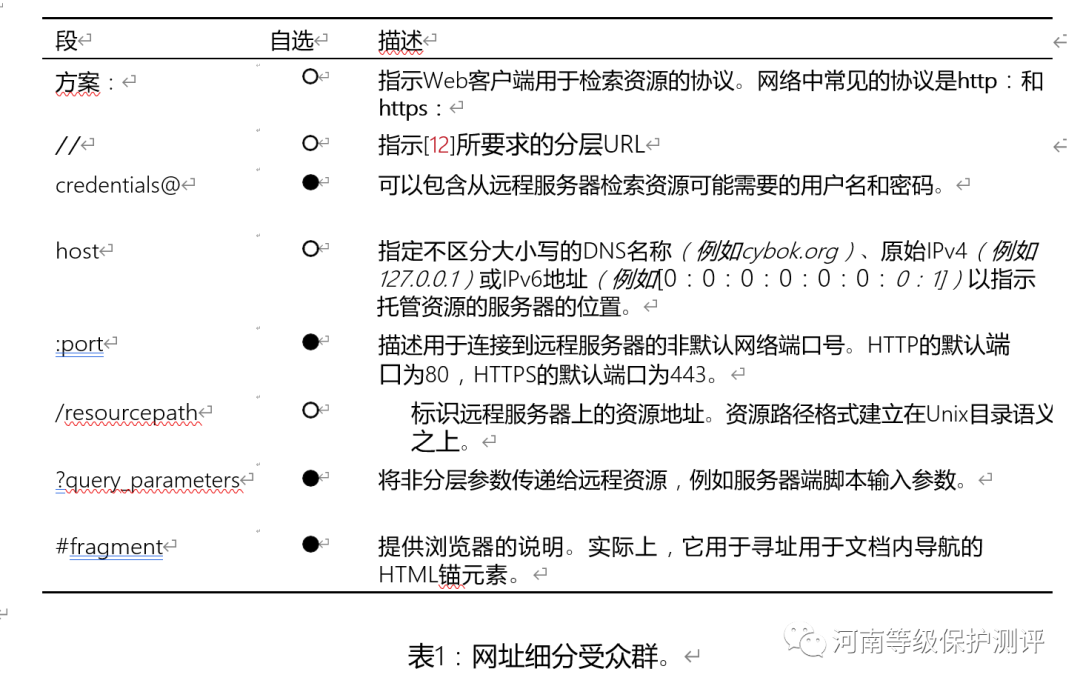
统一资源定位器(URL)[12]是Web的核心概念。URL是格式正确且完全限定的文本字符串,用于寻址和标识服务器上的资源。现代浏览器中的地址栏用户界面(UI)使用URL来说明呈现的文档的远程地址。完全限定的绝对URL字符串由多个段组成,包含访问特定资源所需的所有信息。绝对URL的语法是:scheme://credentials@host:port/resourcepath?query_parameters#fragments。每个段都有特定的含义(参见表1)。

超文本传输协议
超文本传输协议(HTTP)是在Web上的服务器和客户端之间交换文档的最广泛使用的机制。虽然HTTP主要用于传输HTML文档,但它可用于任何数据。虽然HTTP/2.0[23]是最新的协议修订版,但最广泛支持的协议版本是HTTP/1.1[10]。HTTP是一种使用TCP/IP的基于文本的协议。HTTP客户端通过向HTTP服务器发送HTTP请求来启动会话。服务器返回一个HTTP响应,其中包含请求的file。
客户端请求的第一行包括HTTP版本信息(例如HTTP/1.1)。其余请求标头由零个或多个名称:值对组成。这些对由新行分隔。常见的请求标头是User-Agent(包括浏览器信息)、主机(URL主机名)、接受(包含所有受支持的文档类型)、内容长度(长度)整个请求和Cookie–请参阅第2.8节。请求标头以单个空行终止。HTTP客户端可以将任何其他内容传递给服务器。尽管内容可以是任何类型的,但客户端通常会将HTML内容发送到服务器,例如以提交表单数据。HTTP服务器使用响应标头响应请求,后跟请求的内容。响应标头包含支持的协议版本、数字状态代码和可选的、人类可读的状态消息。状态通知用于指示请求成功(例如状态200)、错误条件(例如状态404或500)或其他异常事件。响应标头也可能包含Cookie标头–参见第2.8节。其他响应标头行是可选的。标头以单个空行结尾,后跟所请求资源的实际内容。与请求内容类似,内容可以是任何类型的,但通常是HTML文档。
虽然cookie不是原始HTTP RFC的一部分[10],但它们是最重要的协议扩展之一。Cookie允许远程服务器在客户端存储中存储多个名称=值对。服务器可以通过发送Set-Cookie:name=value响应标头来设置cookie,并通过读取客户端的Cookie:name=value请求标头来使用它们。Cookie是维护客户端和服务器之间的会话以及验证用户身份的常用机制。
HTTP是基于请求-响应的,并且巧妙地适应了单向数据传输用例。无论如何,为了更好的延迟和更有效地利用带宽,需要双向网络连接。双向连接不仅允许客户端从服务器拉取数据,还可以让服务器随时向客户端推送数据。因此,Web Socket协议[24]提供了一种基于HTTP的机制。Web Socket连接从包含Upgrade:Web Socket标头的常规HTTP请求开始。Web Socket握手完成后,双方都可以随时发送数据,而无需运行新的握手。
超文本标记语言
Hypter text标记语言(HTML)[13]是在Web上生成和使用文档的最广泛使用的方法。最新版本是HTML5。HTML语法相当简单:标签、name=value标签参数和文本节点的分层树结构构成了一个HTML文档。域对象模型(DOM)定义HTML文档的逻辑结构,并规定如何访问和操作它。但是,竞争的Web浏览器供应商引入了各种自定义功能,并根据自己的意愿修改了HTML语言。许多不同和不同的浏览器实现导致互联网上只有一小部分网站遵守HTML标准的语法。因此,HTML解析模式和错误恢复的实现在不同的浏览器之间差异很大。
HTML语法对参数值中或文本节点内可能包含的内容有一些约束。某些字符(例如,尖括号、单引号和双引号以及与号)构成了HTML标记的块。每当它们用于不同的目的时,例如文本子字符串的一部分,都需要对它们进行转义。为了避免不良副作用,HTML提供了实体编码方案。但是,在显示用户控制的信息时,如果未能将编码正确应用于保留字符,可能会导致严重的Web安全漏洞,例如跨站点脚本(cf.第4节)。
级联样式表
级联样式表(CSS)[25]是一种一致且灵活的机制,用于操作HTML文档的外观。CSS的主要目标是提供一种简单明了的基于文本的描述语言,以取代许多导致许多不一致的特定于供应商的HTML标记参数。但是,与不同的HTML解析实现类似,不同的浏览器也实现不同的CSS解析行为。CSS允许缩放、定位或修饰HTML标记,而不受原始HTML标记约束的限制。与HTML标签值类似,CSS内部的值可以由用户控制或由外部提供,这使得CSS对于Web安全至关重要。
JavaScript
JavaScript[14]是一种简单而强大的面向对象编程语言。它既在Web浏览器中运行客户端,也作为Web应用程序的一部分在服务器端运行。该语言旨在在运行时进行解释,并具有受C启发的语法。JavaScript支持无类对象模型,提供自动垃圾回收以及弱和动态类型。客户端JavaScript不支持开箱即用的I/O机制。相反,一些有限的预制接口由浏览器内的本机代码提供。服务器端JavaScript(例如,Node.js[26])支持各种I/O机制,例如网络和虚拟访问。下面的讨论将集中在Web浏览器中的客户端JavaScript。浏览器中的每个HTML文档都有其JavaScript执行上下文。文档上下文中的所有脚本共享相同的沙箱(参见第2.4节)。通过特定于浏览器的API支持脚本之间的上下文间通信。但是,执行上下文通常彼此严格隔离。上下文中的所有JavaScript块都以明确定义的顺序单独执行。脚本处理包括三个阶段:
分析会验证脚本语法,并出于性能原因将其转换为中间二进制表示形式。在解析完成之前,代码无效。忽略具有语法错误的块,并解析下一个块。
函数解析注册解析器在块中找到的所有命名的全局函数。可以从以下代码访问所有已注册的函数。
执行运行功能块之外的所有代码语句。但是,异常仍可能导致执行失败。
虽然JavaScript是一种非常强大和优雅的脚本语言,但它带来了新的挑战和安全问题,例如跨站点脚本漏洞(参见第4.1节)。
网站组装
Web Assembly(Wasm)[27]是一种高效且快速的二进制指令格式,大多数现代浏览器供应商都支持这种格式。它是一种基于堆栈的虚拟机语言,主要旨在以本机速度在客户端计算机上执行。用Web Assembly编写的代码是内存安全的,并受益于与网站关联的常规代码提供的所有安全功能。Web Assembly代码是沙盒化的,强制执行同源策略(参见第2.4节),并且仅限于相应网站权限提供的资源。此外,Web Assembly代码可以访问在同一源容器中运行的JavaScript代码,并将其功能提供给来自同一源的JavaScript代码。
网页视图
Web Views是Web ization和移动应用程序的进一步趋势,它们允许将Web内容轻松集成到移动应用程序中[28]。开发人员可以将应用程序与HTML和JavaScript集成,并从可移植性优势中受益。Web View在常规移动应用程序的上下文中运行,并允许与托管的Web内容进行丰富的双向交互。移动应用程序可以从Web内容中调用JavaScript,并监视和拦截Web内容中的事件。同时,特定的JavaScript API允许WebView应用程序与WebView上下文之外的内容和传感器进行交互。Web内容与本机应用程序内容的交互引发了新的安全问题,并导致应用程序到Web和Web到应用程序的攻击[29,30,31]。App-to-Web攻击,允许恶意应用程序将JavaScript注入托管的Web View,目的是泄露敏感信息或诱骗Web View导航到并向用户展示不受信任和潜在的恶意网站。Web到应用攻击将不受信任的Web内容注入应用,并利用应用的JavaScript桥接到底层主机应用。Web到应用程序攻击的目标是将权限提升到其托管应用程序进程的级别。应用化和网络化现象都导致了一种新的软件分发方式。代替分散的下载源,出现了下一节中说明的集中式应用程序商店。




























