一、编辑器简介

Vditor是一款专业的浏览器端Markdown编辑器,其支持所见即所得、即时渲染以及分屏预览模式,类似于Typora。Vditor采用TypeScript实现,可支持原生JavaScript、Vue、React和Angular等多种框架。此外,Vditor提供桌面版,支持Windows、Linux、MacOS,同时也支持浏览器扩展、安卓和iOS版本。无论是在哪个平台上使用,Vditor都能够提供高效、优质的Markdown编辑体验。
官网:https://b3log.org/vditor/
GitHub:https://github.com/Vanessa219/vditor
桌面版下载:https://b3log.org/siyuan/download.html
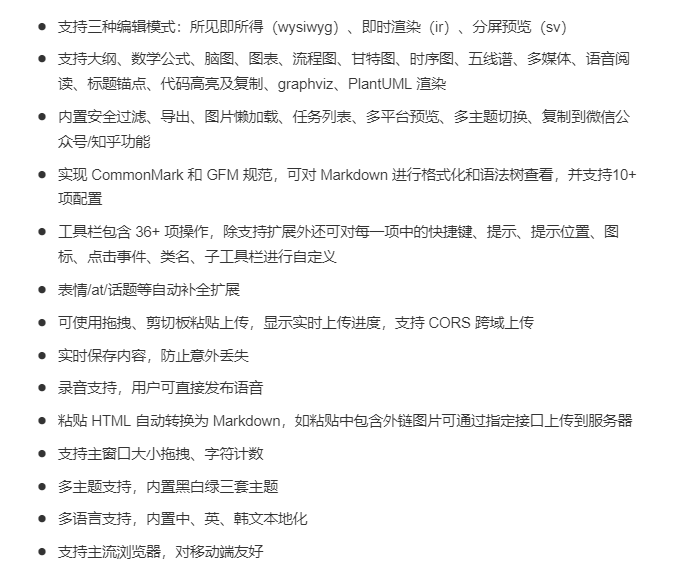
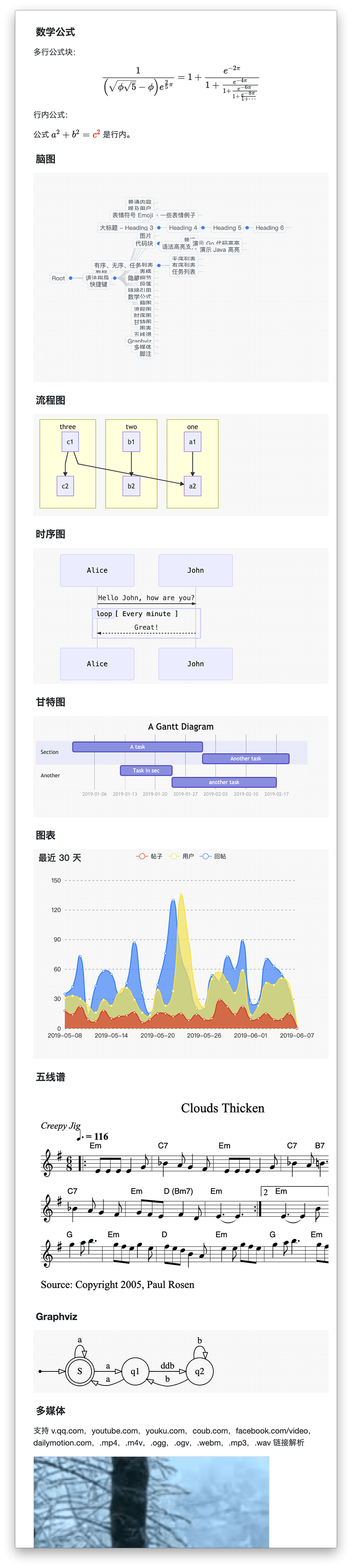
二、功能特性


三、编辑器模式初始化设定
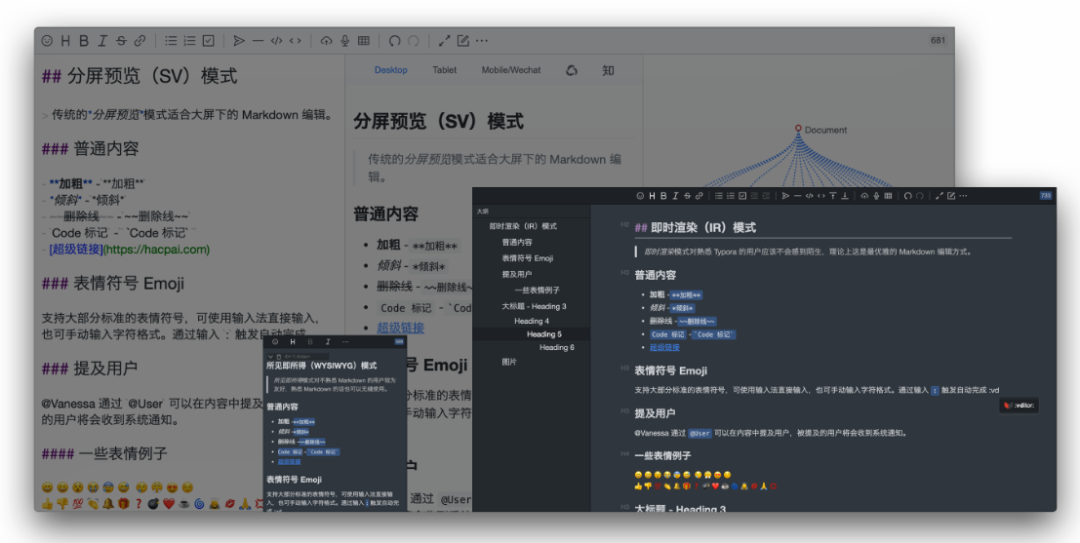
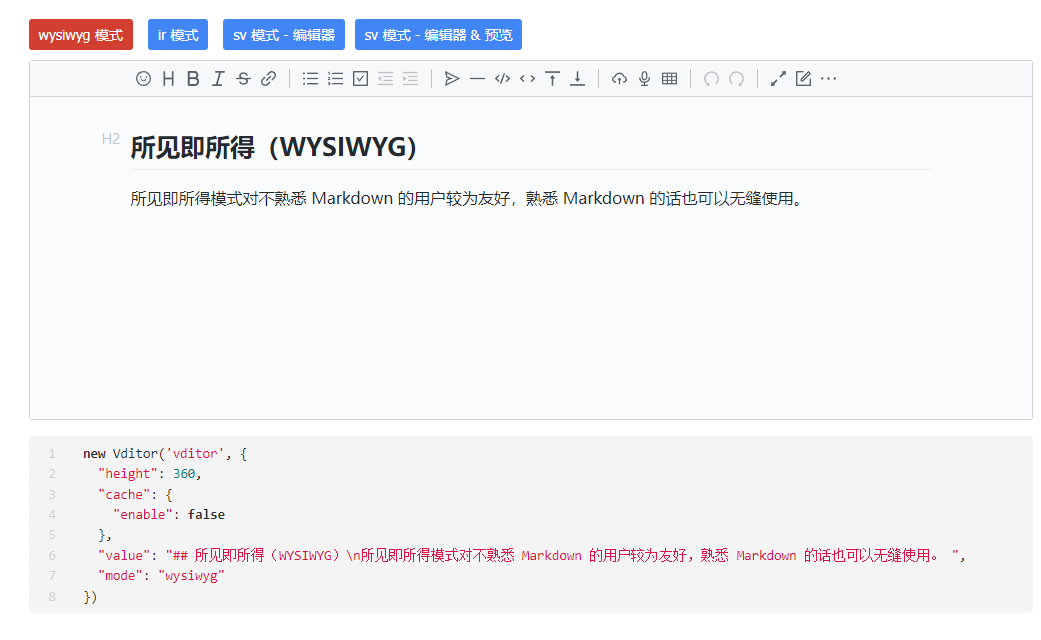
2.1 所见即所得模式
即所得模式对不熟悉 Markdown 的用户较为友好,熟悉 Markdown 的话也可以无缝使用。
new Vditor('vditor', {
"height": 360,
"cache": {
"enable": false
},
"value": "## 所见即所得(WYSIWYG)\n所见即所得模式对不熟悉 Markdown 的用户较为友好,熟悉 Markdown 的话也可以无缝使用。 ",
"mode": "wysiwyg"
})
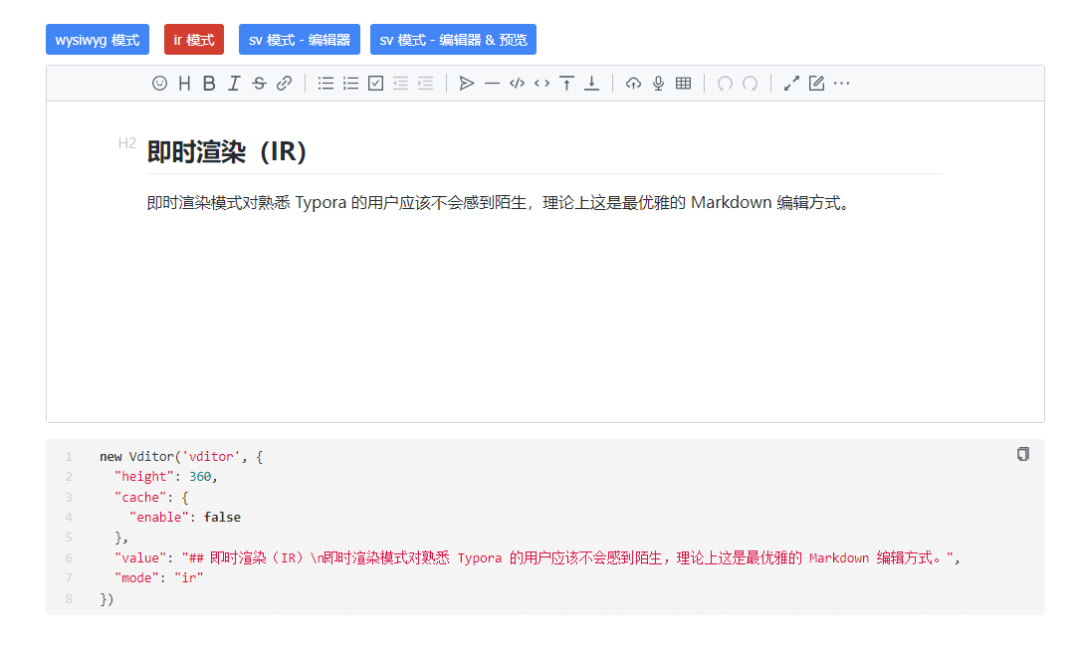
2.2 即时渲染模式
对熟悉 Typora 的用户应该不会感到陌生,理论上这是最优雅的 Markdown 编辑方式。
new Vditor('vditor', {
"height": 360,
"cache": {
"enable": false
},
"value": "## 即时渲染(IR)\n即时渲染模式对熟悉 Typora 的用户应该不会感到陌生,理论上这是最优雅的 Markdown 编辑方式。",
"mode": "ir"
})
2.3 分屏预览(SV)
该模式目前没有发现具体的使用场景。
new Vditor('vditor', {
"height": 360,
"cache": {
"enable": false
},
"value": "## 分屏预览(SV)\n传统的分屏预览模式适合大屏下的 Markdown 编辑。",
"mode": "sv",
"preview": {
"mode": "editor"
}
})
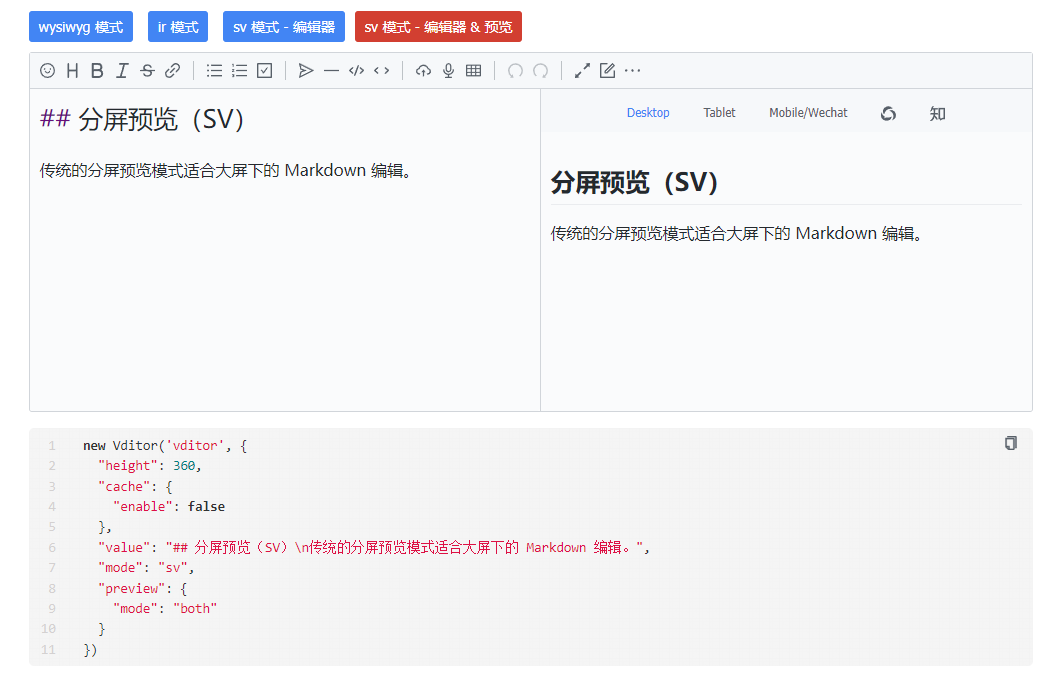
2.4 分屏预览模式
分屏预览(SV)\n传统的分屏预览模式适合大屏下的 Markdown 编辑
new Vditor('vditor', {
"height": 360,
"cache": {
"enable": false
},
"value": "## 分屏预览(SV)\n传统的分屏预览模式适合大屏下的 Markdown 编辑。",
"mode": "sv",
"preview": {
"mode": "both"
}
})
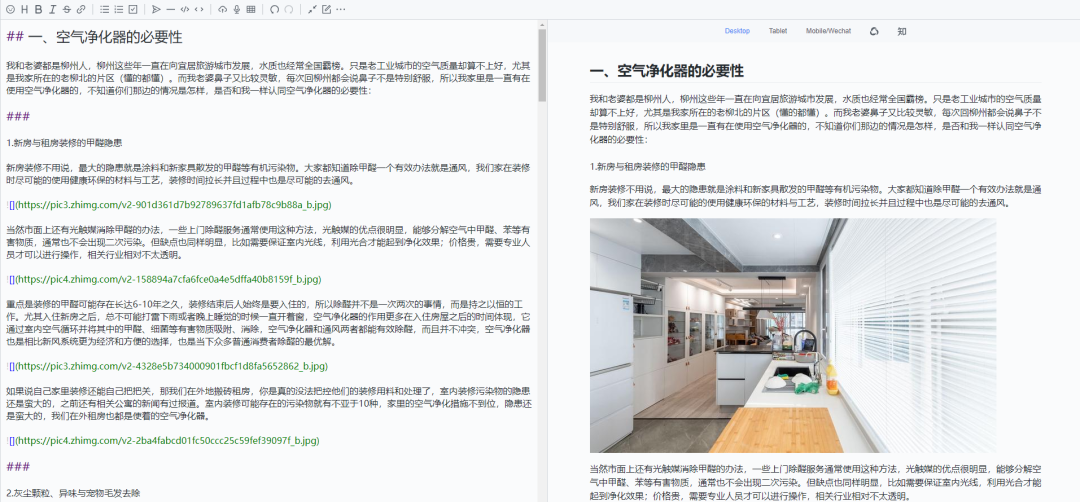
四、案例代码
直接采用最原始的html提供完整的示例代码,直接可以运行。
<html>
<head>
<title>vditor编辑器</title>
<link rel="stylesheet" href="https://unpkg.com/vditor/dist/index.css" />
<script src="https://unpkg.com/vditor/dist/index.min.js"></script>
</head>
<body>
<input type="button" onclick="getContent()" value="确定" />
<div id="content">
</div>
<script>
var vditor = null;
window.onload = function() {
vditor = new Vditor(document.getElementById('content'), {
cache: {
enable: false
},
"mode": "sv",
"preview": {
"mode": "both"
}
});
}
// 测试数据填充
function getContent() {
vditor.setValue("## 测试 \n ### 二级标题 ");
}
</script>
</body>
</html>
参考资料:https://b3log.org/vditor/


































