可以通过以下命令来安装最新版本:
npm install electron@latest主要更新
重点
- 在 Electron 的net模块中实现了使用 Chromium 网络技术的net.fetch。这与 Node 的fetch()不同,后者使用Node.js 的 HTTP 技术。
- 添加protocol.handle,替换并弃用了protocol.{register,intercept}{String,Buffer,Stream,Http,File}Protocol。
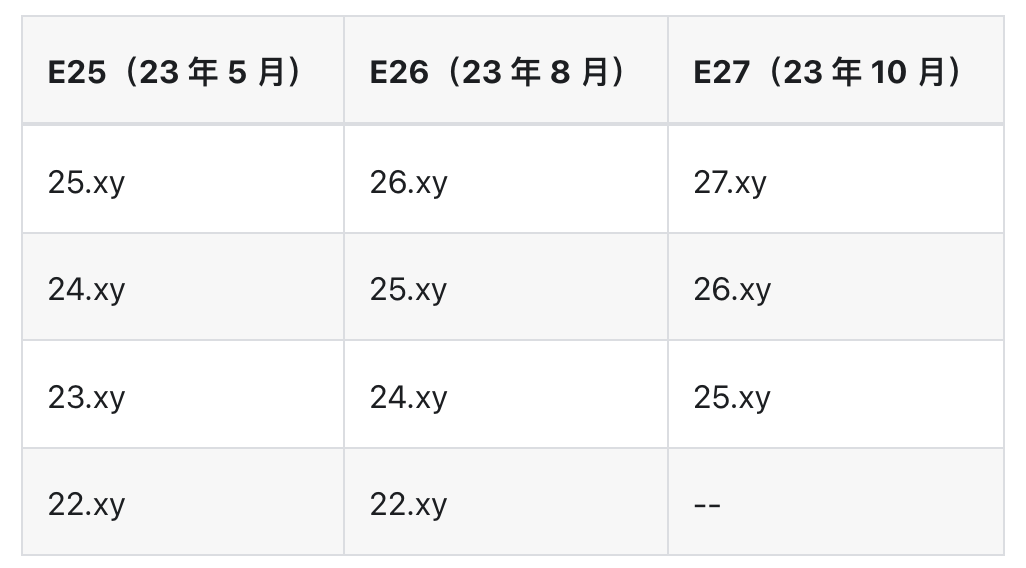
- 扩展了对 Electron 22 的支持,以匹配 Chromium 和 Microsoft Windows 7/8/8.1 的弃用计划。
技术栈
- Chromium 114
- V8 11.4
- Node.js 18.15.0
重要更新
弃用 protocol.{register,intercept}{Buffer,String,Stream,File,Http}Protocol
protocol.register*Protocol 和 protocol.intercept*Protocol 方法已被 protocol.handle 取代。
新方法可以注册新协议或拦截现有协议,响应可以是任何类型。
// Electron 25 中已弃用:
protocol.registerBufferProtocol('some-protocol', () => {
callback({ mimeType: 'text/html', data: Buffer.from('<h5>Response</h5>') });
});
// 使用以下方式代替:
protocol.handle('some-protocol', () => {
return new Response(
Buffer.from('<h5>Response</h5>'), // 可以是字符串或 ReadableStream。
{ headers: { 'content-type': 'text/html' } }
);
});// Electron 25 中已弃用:
protocol.registerHttpProtocol('some-protocol', () => {
callback({ url: 'https://electronjs.org' });
});
// 使用以下方式代替:
protocol.handle('some-protocol', () => {
return net.fetch('https://electronjs.org');
});// Electron 25 中已弃用:
protocol.registerFileProtocol('some-protocol', () => {
callback({ filePath: '/path/to/my/file' });
});
// 使用以下方式代替:
protocol.handle('some-protocol', () => {
return net.fetch('file:///path/to/my/file');
});弃用 BrowserWindow.setTrafficLightPosition(position)
BrowserWindow.setTrafficLightPosition(position) 已被弃用,应改用 BrowserWindow.setWindowButtonPosition(position) API,它接受 null 而不是 { x: 0, y: 0 } 以将位置重置为系统默认值。
// Electron 25 中已弃用:
win.setTrafficLightPosition({ x: 10, y: 10 });
win.setTrafficLightPosition({ x: 0, y: 0 });
// 使用以下方式代替:
win.setWindowButtonPosition({ x: 10, y: 10 });
win.setWindowButtonPosition(null);弃用 BrowserWindow.getTrafficLightPosition()
BrowserWindow.getTrafficLightPosition() 已被弃用,应改用 BrowserWindow.getWindowButtonPosition() API,当没有自定义位置时,它返回 null 而不是 { x: 0, y: 0 }。
// Electron 25 中已弃用:
const pos = win.getTrafficLightPosition();
if (pos.x === 0 && pos.y === 0) {
// No custom position.
}
// 使用以下方式代替:
const ret = win.getWindowButtonPosition();
if (ret === null) {
// 没有自定义位置
}新特性
- 添加了 net.fetch()。
- net.fetch 支持对文件的请求:URL 和使用 protocol.register*Protocol 注册的自定义协议。
- 添加了 BrowserWindow.set/getWindowButtonPosition API。
- 添加了 protocol.handle,替换和弃用了 protocol.{register,intercept}{String,Buffer,Stream,Http,File} 协议。
- 向 webContents 和 <webview> 标签添加了 will-frame-navigate 事件,只要框架层次结构中的任何框架尝试导航,就会触发该事件。
- 向navigator事件添加了启动器信息。此信息允许区分 window.open 和父框架引起的导航,以区别于子元素发起的导航。
- 添加了使用 defaultSession 对象解析主机的 net.resolveHost。
- 向 app 添加了新的did-resign-active事件。
- 向 webContents.print() 添加了几个标准页面大小选项。
- 向会话处理程序 ses.setDisplayMediaRequestHandler() 回调添加了 enableLocalEcho 标志,以允许在音频为 WebFrameMain 时在本地输出流中回显远程音频输入。
- 向 powerMonitor 添加了热管理信息。#38028
- 允许将绝对路径传递给 session.fromPath() API。
- 在 webContents 上公开音频状态更改事件。
22.x.y 持续支持
Electron 22 (Chromium 108) 的计划生命周期结束日期将从 2023 年 5 月 30 日延长至 2023 年 10 月 10 日。Electron 团队将继续向后移植任何安全修复到 Electron 22 中,直到 2023 年 10 月 10 日。10 月 11 日,Electron 团队将支持回到最新的三个稳定主要版本,将不再支持 Windows 7/8/8.1。

参考:https://www.electronjs.org/blog/electron-25-0
































