大家好,我是Echa。
前段时间有部分粉丝私信小编说道用html5 可以实现放烟花效果吗?可以实现下红包雨、大转盘、九宫格、老虎机、彩色纸屑庆祝等等这些效果吗?其实这些市场上大家都经常看见过,小编2023年春季也发布相关的优质图文,有兴趣的也可以回头看看:
几行代码实现2023新年祝福

今天小编带着大家知道在 Web 开发中,Canvas 是一个强大的绘图技术,可以实现各种有趣的交互效果和动态图形。并且分享20个优秀的画布 Canvas 开源项目,让大家提供开发灵感和思路,以便更好地探索并应用 Canvas 技术。喜欢的粉丝们点个赞、先收藏再转发分享给身边更多的朋友,最后加个关注。
全文大纲
- lucky-canvas 是一套基于 TS + Canvas 开发的【大转盘 / 九宫格 / 老虎机】抽奖插件。
- Excalidraw 是一个开源的在线白板工具。
- fireworks-js 是一个基于 Canvas 的动画库
- canvas-editor 是一个基于 canvas/svg 的富文本编辑器
- Luckysheet 是一个纯前端基于 Canvas 的类似 excel 的在线表格
- canvas-confetti 是一个基于 Canvas 的库,用于在 Web 页面中实现炫酷的彩色纸屑动画效果
- x-spreadsheet 是一个基于 Web(es6) canvas 构建的轻量级 Excel 开发库
- QRCanvas 是一个基于 canvas 的 JavaScript 二维码生成工具
- Signature Pad 是一个基于 Canvas 实现的签名库
- Rough.js 基于 Canvas 的可以绘制出粗略的手绘风格的图形库。
- Fabric.js是一个强大且简单的Javascript HTML5 Canvas库。
- uCharts 是一款高性能的前端应用图表库
- SpriteJS 是一款由360奇舞团开源的跨终端 canvas 绘图框架
- oCanvas是一个JavaScript框架,用于简化HTML5 Canvas标签的使用
- jCanvas 就是一个 jQuery 的绘图插件
- RGraph是一个使用HTML5 Canvas标签实现的图表制作Library
- Two.js 是面向现代 Web 浏览器的一个二维绘图 API
- Paper.js是一款开源的矢量图形脚本框架
- EaselJS 是一个封装了 HTML5 画布(Canvas) 元素的 JavaScript 库
- Pixi.js 是一个 2D webGL 渲染器,提供无缝 Canvas 回退,支持主流浏览器,包括桌面和移动
lucky-canvas
官网:https://100px.net/
Github:https://github.com/buuing/lucky-canvas
基于 TS + Canvas 开发的【大转盘 / 九宫格 / 老虎机】抽奖插件, 一套源码适配多端框架 JS / Vue / React / Taro / UniApp / 微信小程序等, 奖品 / 文字 / 图片 / 颜色 / 按钮均可配置,支持同步 / 异步抽奖, 概率前 / 后端可控, 自动根据 dpr 调整清晰度适配移动端。


Excalidraw
官网: https://excalidraw.com/
Github: https://github.com/excalidraw/excalidraw
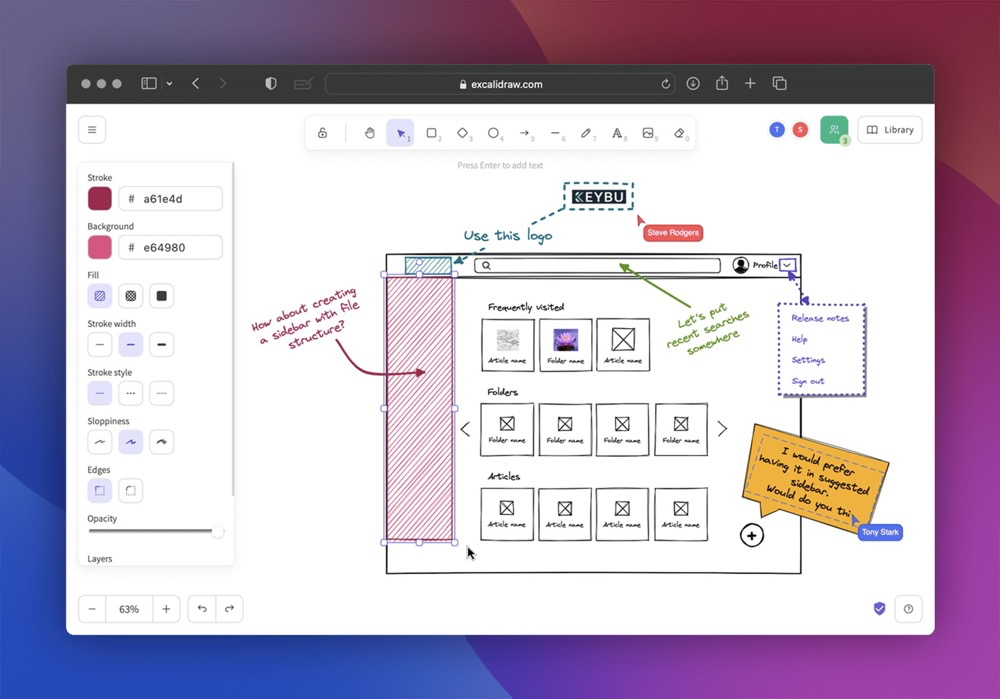
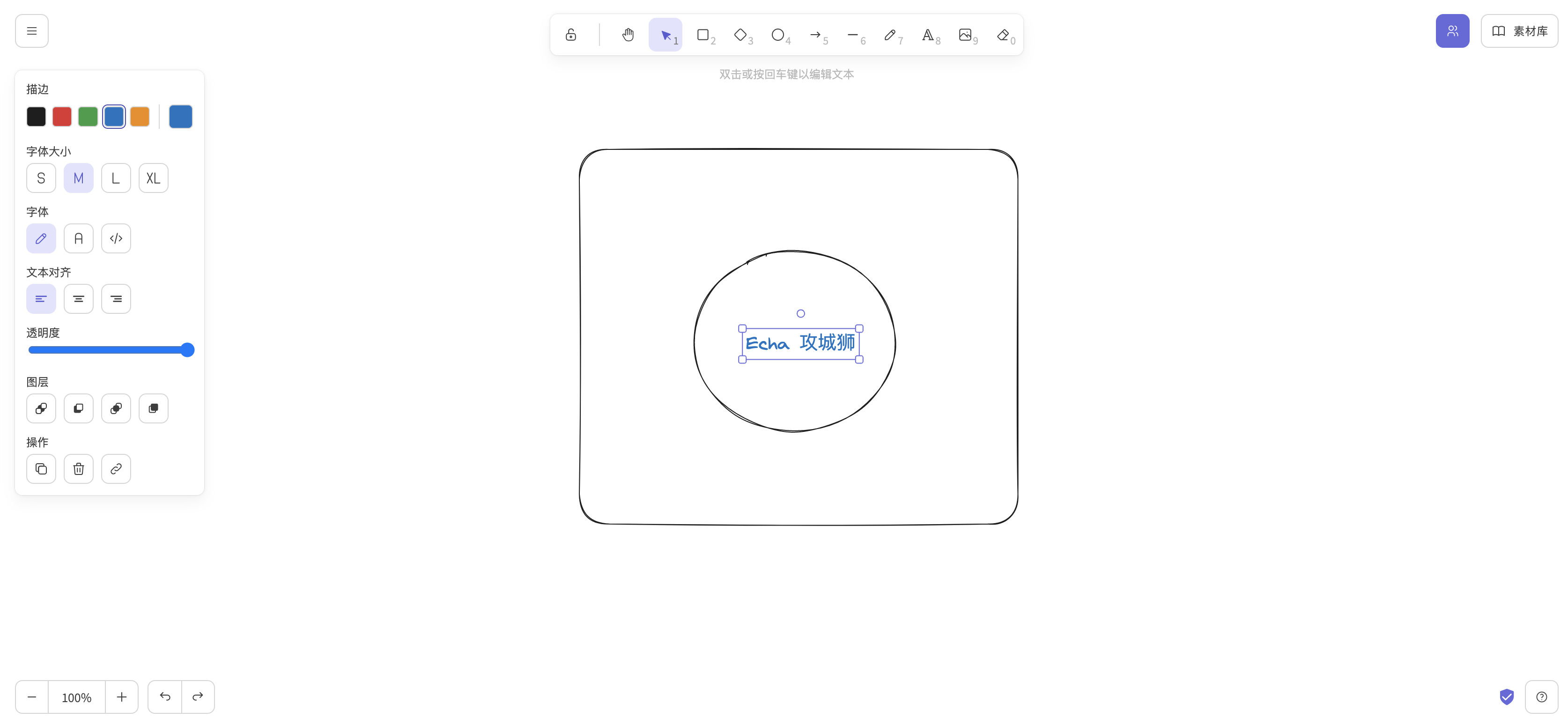
Excalidraw 是一个开源的在线白板工具,主要用于创建简单直观的图形和草图,支持共享和协作。
特点
以下是 Excalidraw 的主要特点:
- 简单易用:具有直观简单的界面和操作方式,用户可以轻松创建和编辑图形,并实现各种设计需求。
- 实时协作:支持多人实时协作,用户可以与其他人一起编辑和讨论,在线完成协作任务。
- 自由绘制和对象管理:提供了自由绘制、文本框、箭头、线段、矩形、椭圆、图标等多种基本对象,并支持对这些对象进行移动、复制、旋转、缩放、对齐等操作,帮助用户实现更为精细的设计。
- 高度灵活性:支持导出为SVG、PNG、Clipboard等多种格式,方便用户进行分享和保存。
Excalidraw编辑器(npm包)支持:
- 免费和开源。
- 无限的基于画布的白板。
- ✍️ 手绘风格。
- 黑暗模式。
- ️ 可自定义。
- 图像支持。
- 形状库支持。
- 本地化(i18n)支持。
- ️ 导出到PNG、SVG和剪贴板。
- 打开格式-将图形导出为.excalidraw json文件。
- ⚒️ 广泛的工具-矩形,圆形,菱形,箭头,线,自由绘制,橡皮擦。。。
- ➡️ 箭头绑定和标记箭头。
- 撤消/恢复。
- 支持缩放和平移。


fireworks-js
官网: https://fireworks.js.org/
Github: https://github.com/crashmax-dev/fireworks-js
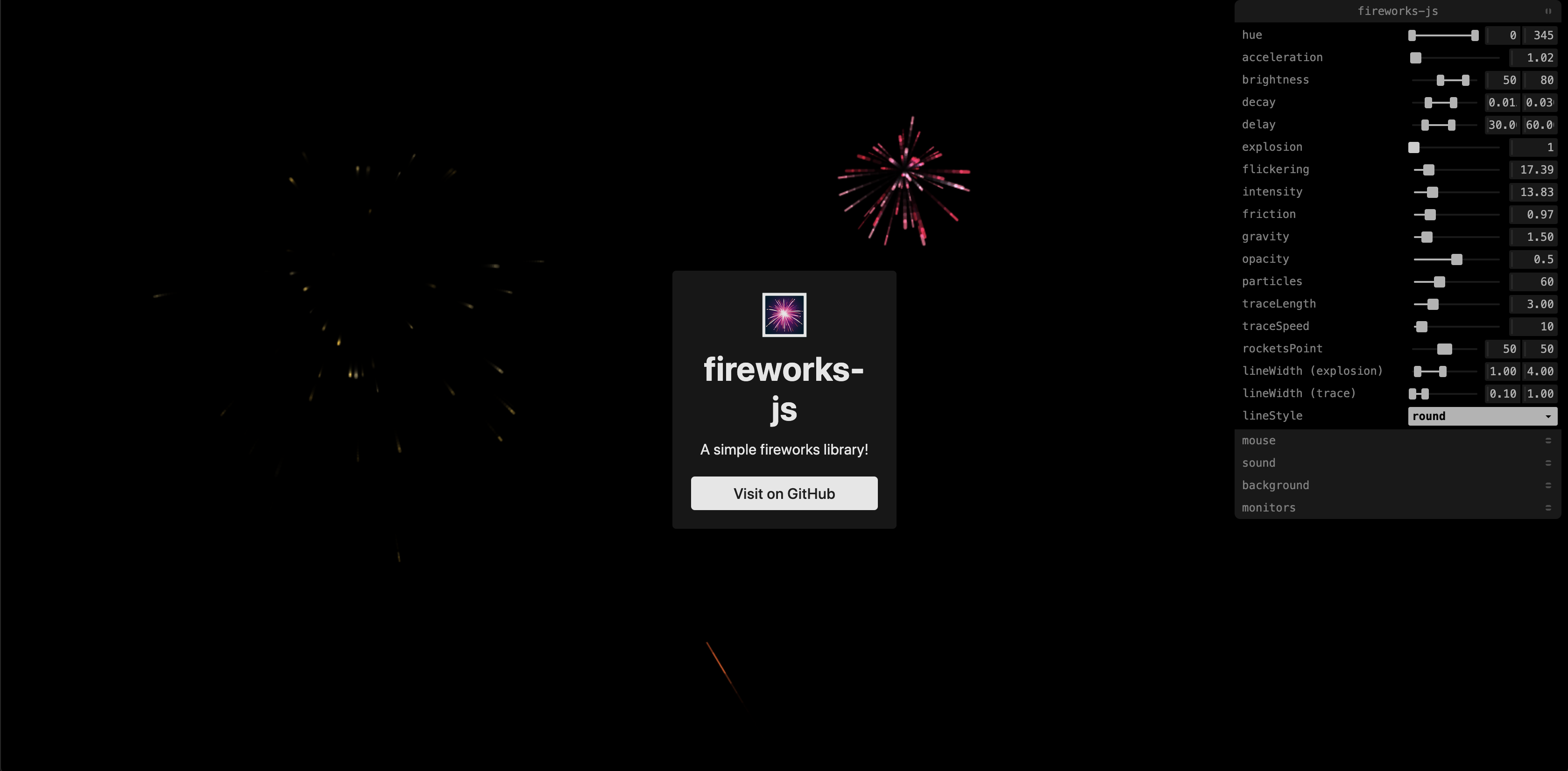
fireworks-js 是一个基于 Canvas 的动画库,用于在网页上制作烟花特效。该库的特点如下:
- 轻量级:fireworks-js 体积小,不依赖其他库或框架,易于集成。
- 易于使用:只需几行代码就可以创建出炫目的烟花特效,具有良好的可定制性和可扩展性。
- 动画效果逼真:fireworks-js 采用粒子系统实现烟花特效,能够模拟出逼真的爆炸、飞溅和星光等效果。
- 浏览器兼容性良好:可以在主流的现代浏览器上运行,支持多种设备和分辨率,包括移动端。
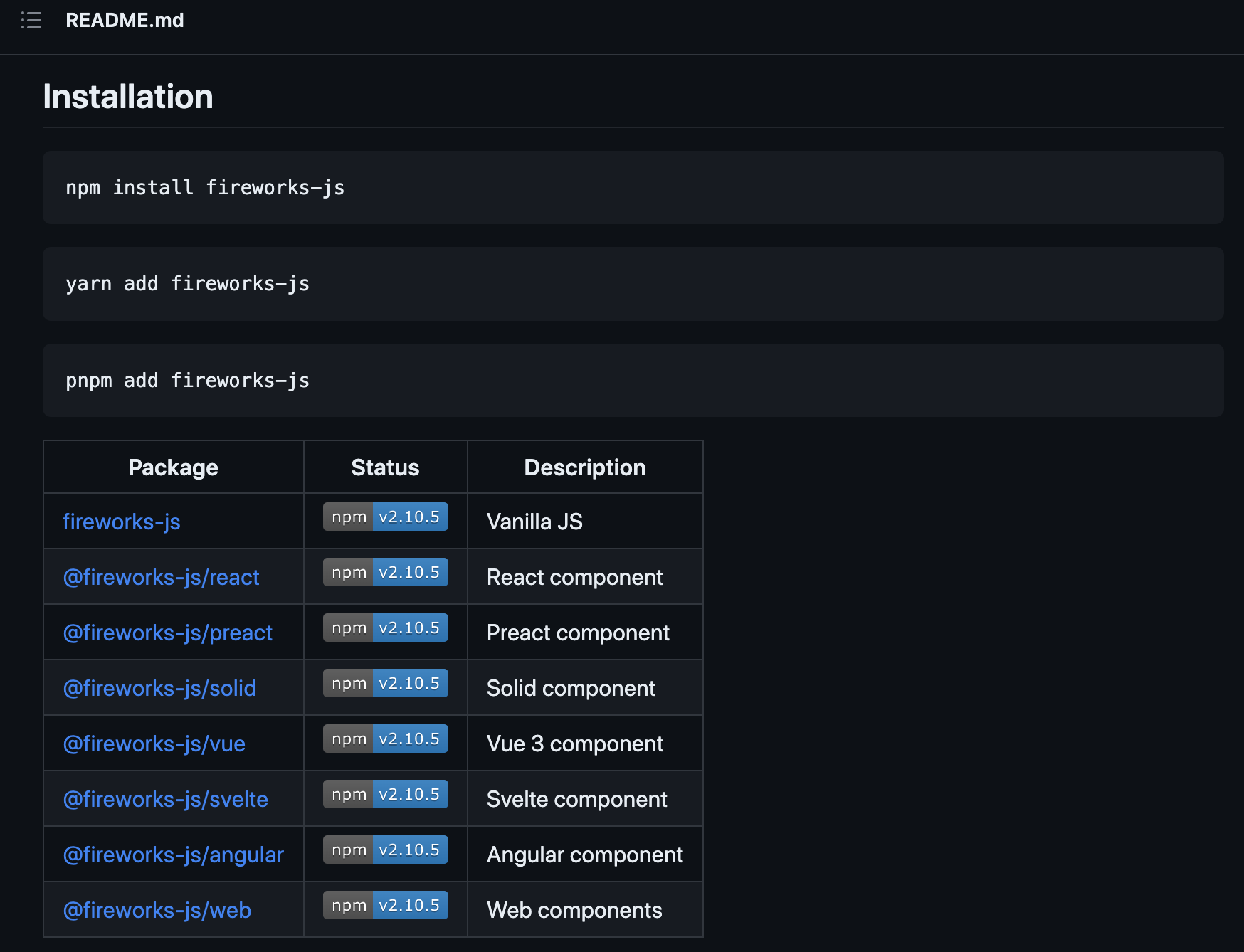
该项目提供了多种框架的实现:


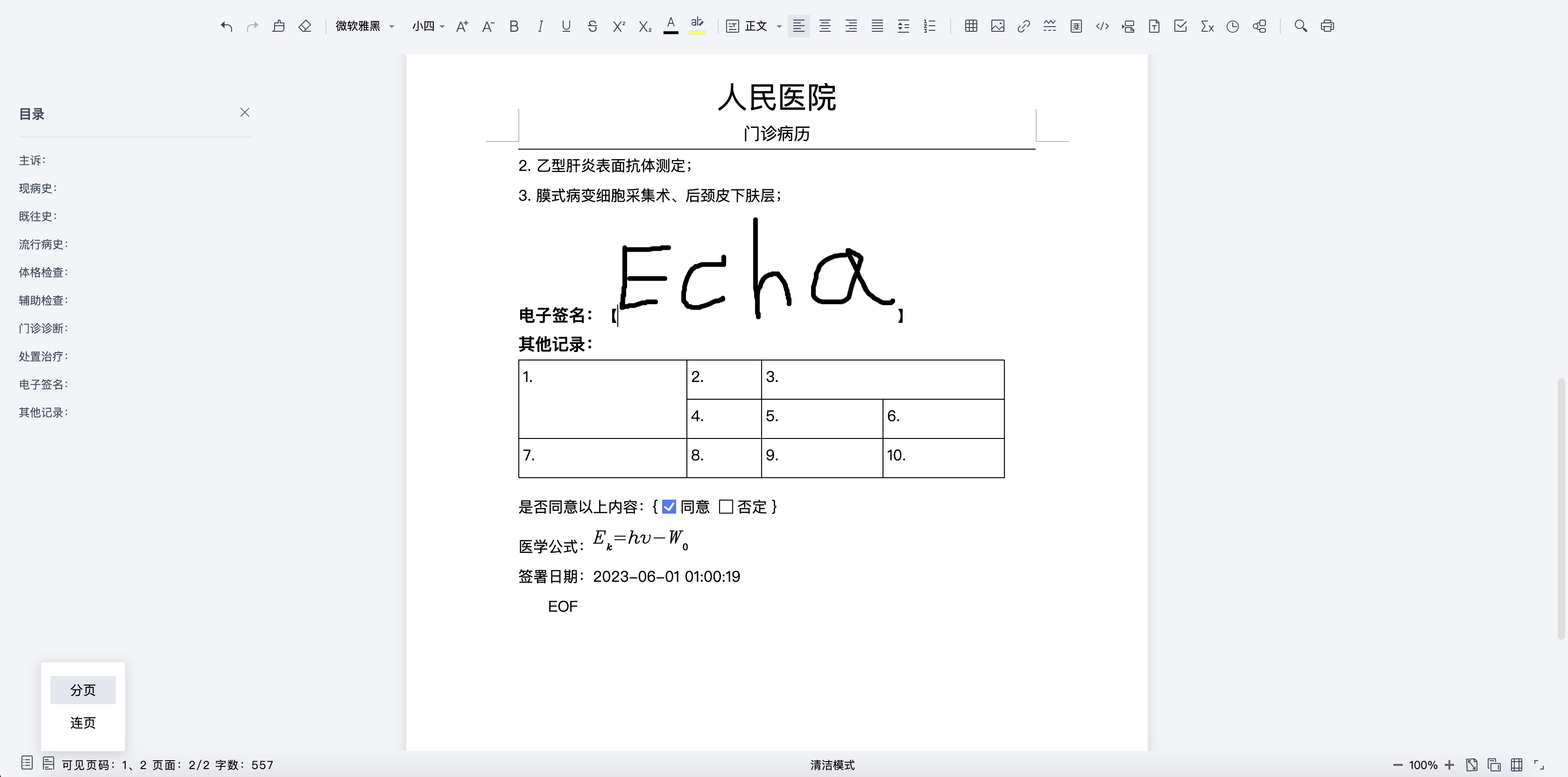
canvas-editor
在线演示:https://hufe.club/canvas-editor/
Github: https://github.com/Hufe921/canvas-editor
canvas-editor 是一个基于 canvas/svg 的富文本编辑器,类似 word。其具有以下特点:
- 所见即所得:类word可分页,所见即所得
- 轻量的数据结构:一段JSON即可呈现复杂样式
- 丰富的功能:支持常见富文本操作、表格、水印、控件、公式等
- 使用方便:官方发布核心npm包,菜单栏、工具栏可自行维护
- 灵活的开发机制:通过接口可获取生命周期、事件回调、自定义右键菜单、快捷键等
- 完全类型化的API:灵活的 API 和完整的 TypeScript 类型


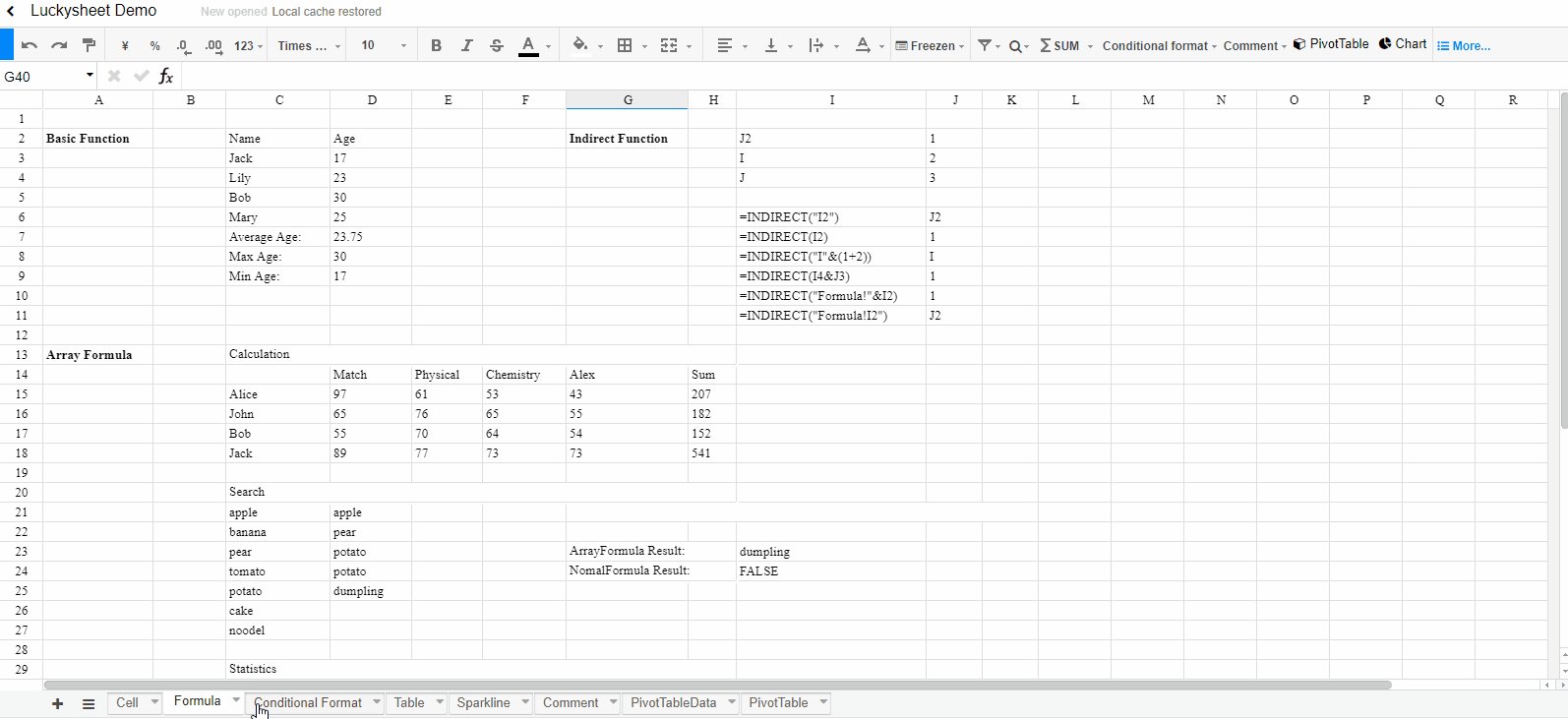
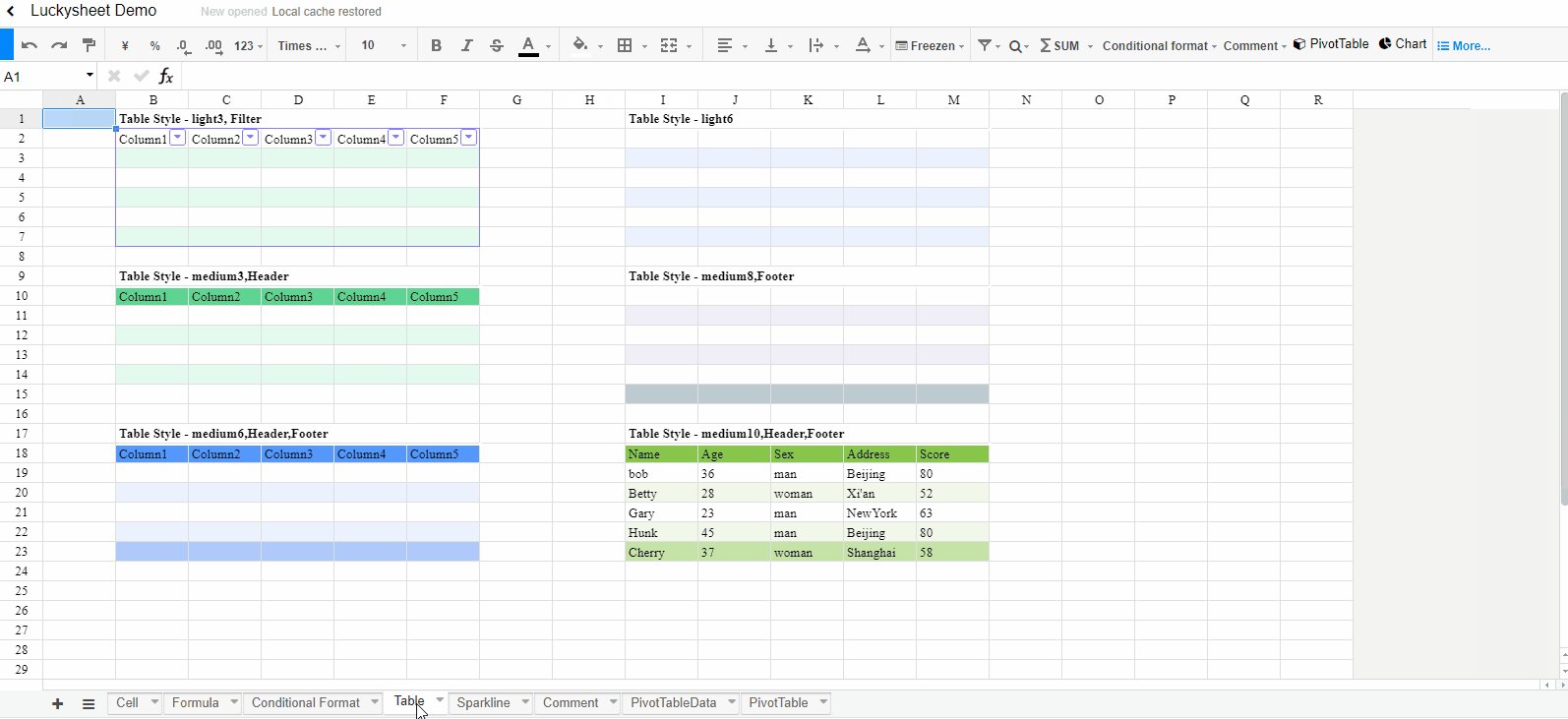
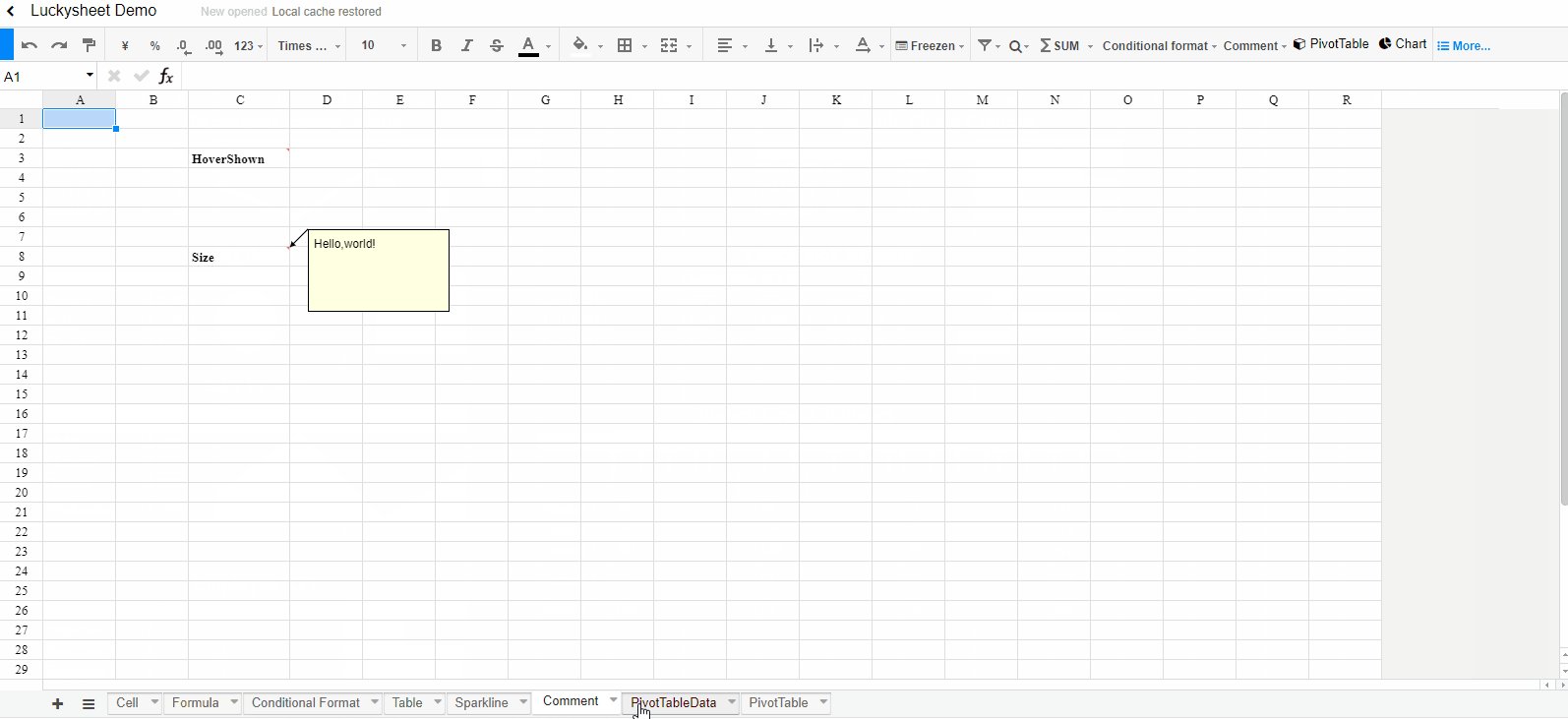
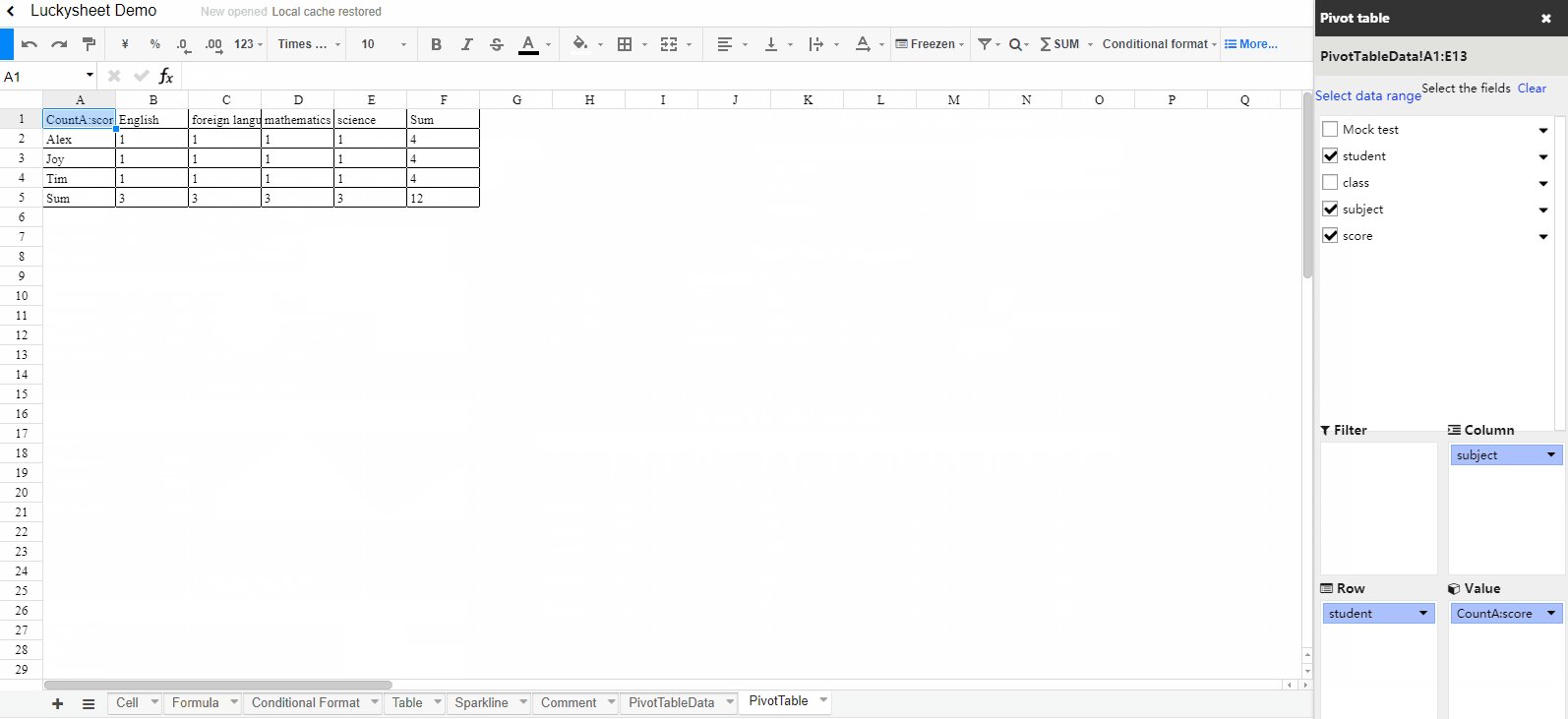
Luckysheet
官网:https://dream-num.github.io/LuckysheetDocs/
Github: https://github.com/dream-num/Luckysheet
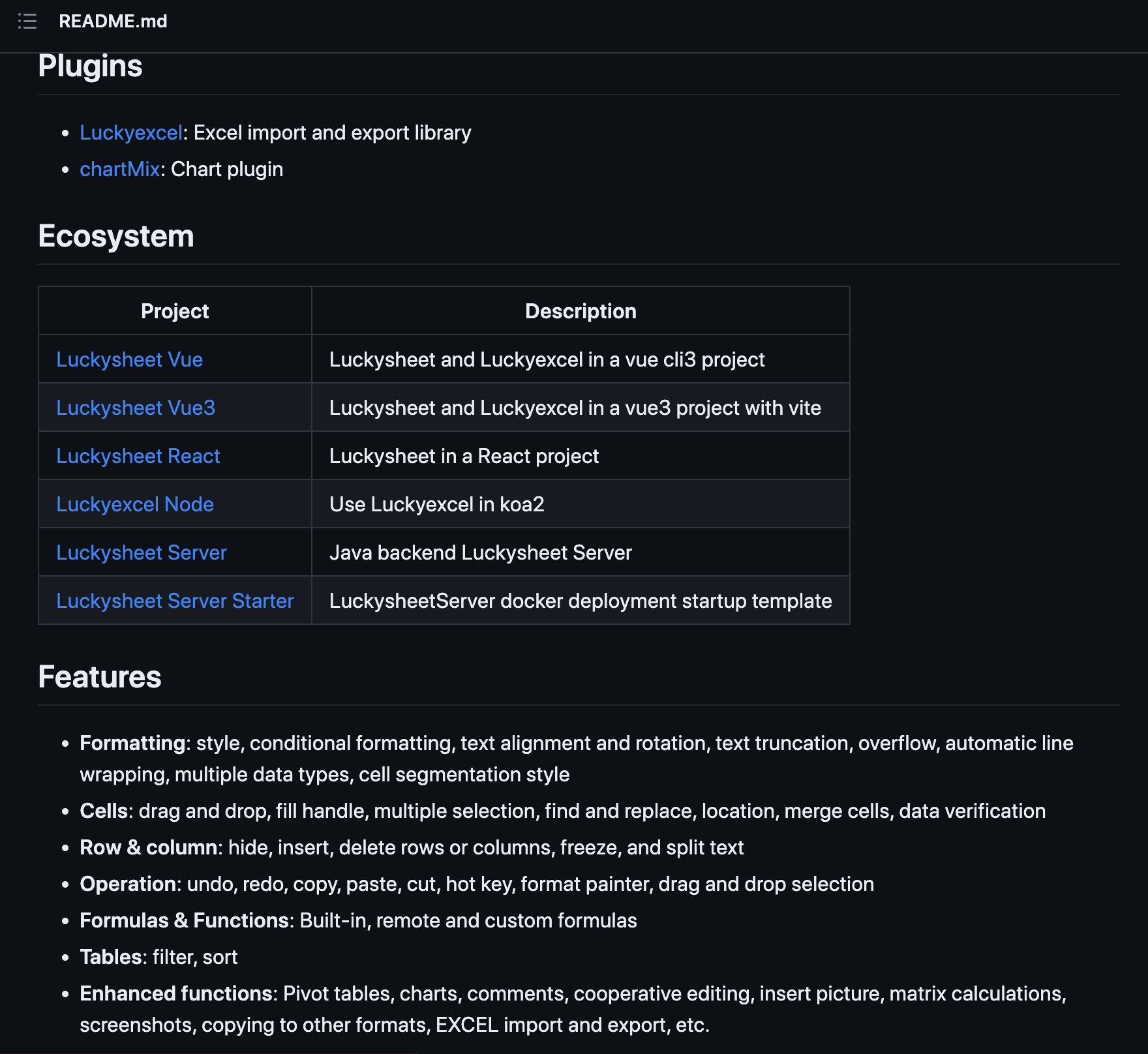
Luckysheet 是一个纯前端基于 Canvas 的类似 excel 的在线表格,功能强大、配置简单、完全开源。其具有以下功能:
- 格式:样式、条件格式、文本对齐和旋转、文本截断、溢出、自动换行、多种数据类型、单元格分割样式
- 单元格:拖放、填充柄、多选、查找和替换、定位、合并单元格、数据验证
- 行和列:隐藏、插入、删除行或列、冻结和拆分文本
- 操作:撤消、重做、复制、粘贴、剪切、热键、格式刷、拖放选择
- 公式和函数:内置、远程和自定义公式
- 表:过滤、排序
- 增强功能:数据透视表、图表、评论、协同编辑、插入图片、矩阵计算、截图、复制为其他格式、EXCEL导入导出等。


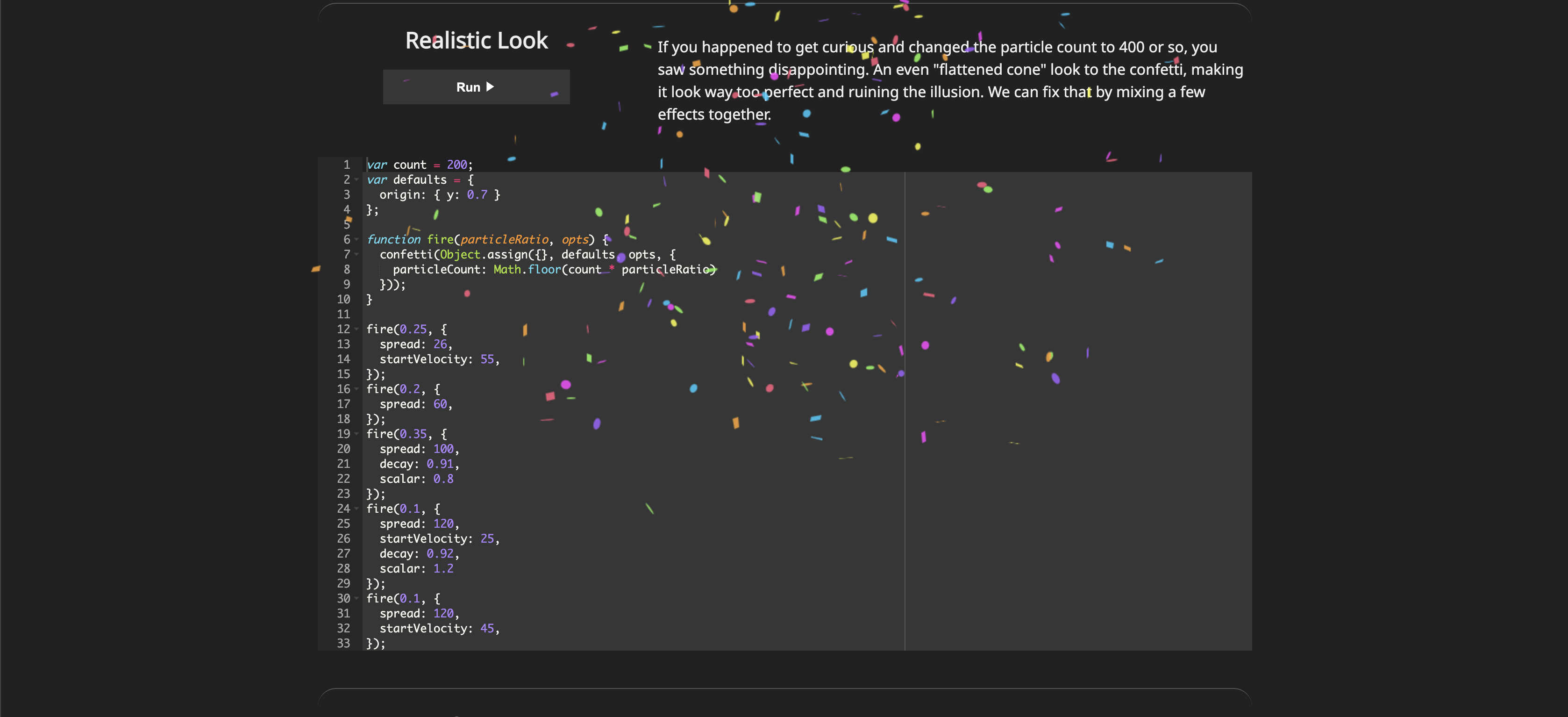
canvas-confetti
官网:https://www.kirilv.com/canvas-confetti/
Github: https://github.com/catdad/canvas-confetti
canvas-confetti 是一个基于 Canvas 的库,用于在 Web 页面中实现炫酷的彩色纸屑动画效果。它实现了高性能、流畅的纸屑动画效果,同时兼容各种现代浏览器。提供了许多可自定义的选项,如纸屑颜色、形状、数量、速度、角度、发射器位置等,可以轻松实现不同的纸屑效果。并支持多种触发方式,如点击按钮、滚动页面、定时触发等,可根据需求进行定制。


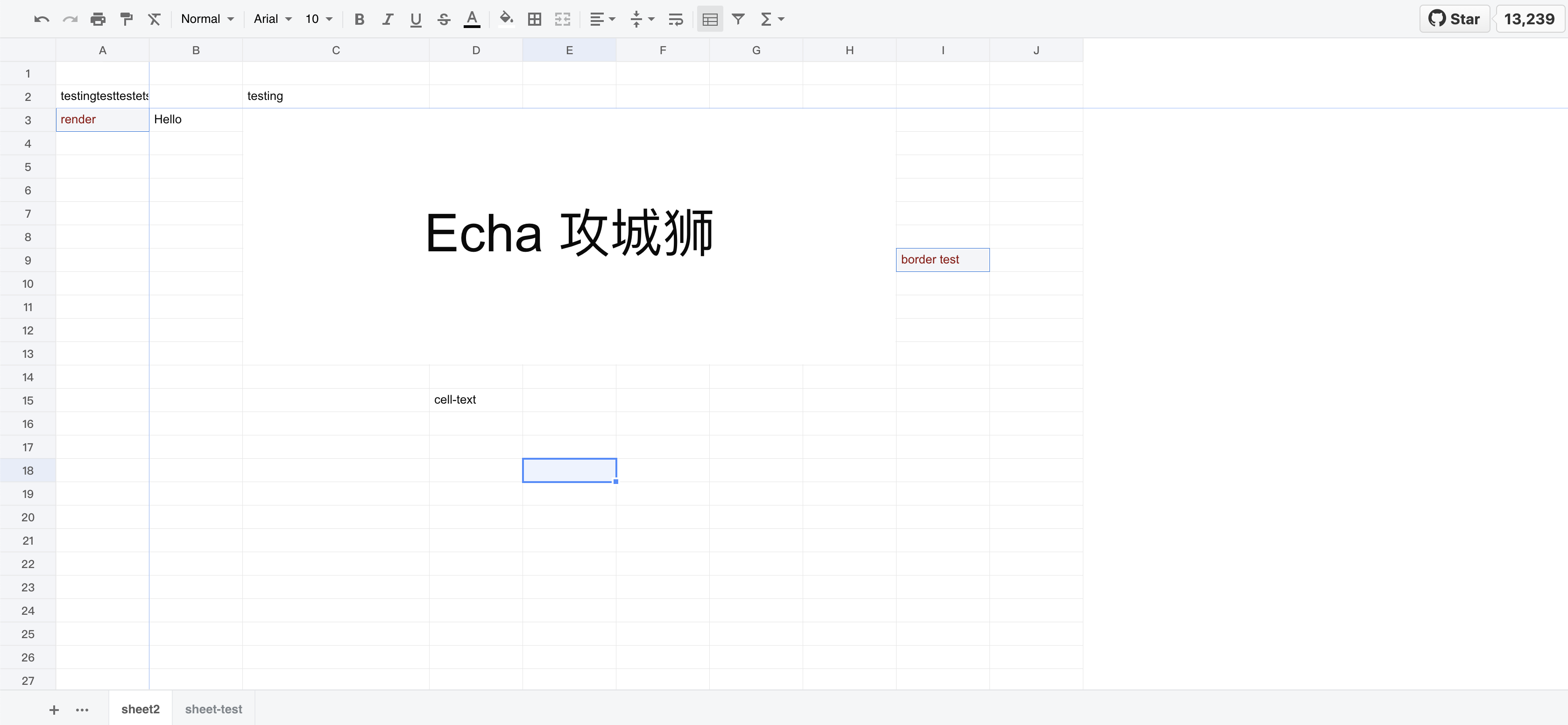
x-spreadsheet
官网:https://myliang.github.io/x-spreadsheet/
Github: https://github.com/myliang/x-spreadsheet
x-spreadsheet 是一个基于 Web(es6) canvas 构建的轻量级 Excel 开发库。其具有以下特点:
- 轻量级:完整功能,包含所有插件。代码打包后只不到 200kb
- 易于使用:如果只需要一些简单的功能可以零配置
- 数据驱动:调整数据非常的简单快捷

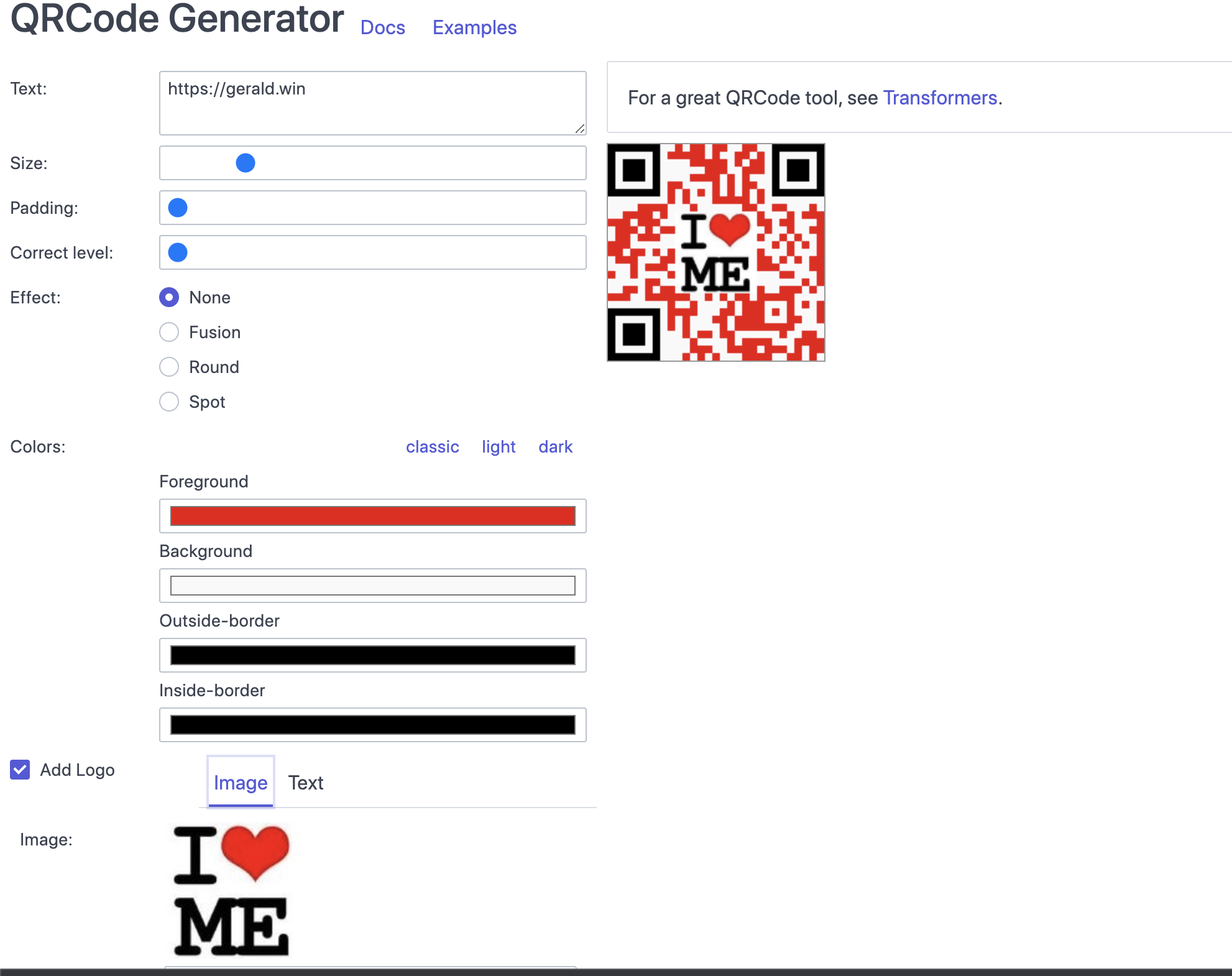
QRCanvas
官网:https://gera2ld.github.io/qrcanvas/
Github: https://github.com/gera2ld/qrcanvas
QRCanvas 是一个基于 canvas 的 JavaScript 二维码生成工具。其具有以下特点:
- 仅依赖 canvas,兼容性好
- 简单,仅仅是需要一些数据的配置
- 定制化功能丰富
- 支持 Node.js
- 方便在 React 和 Vue 中使用
- 支持所有主流的浏览器

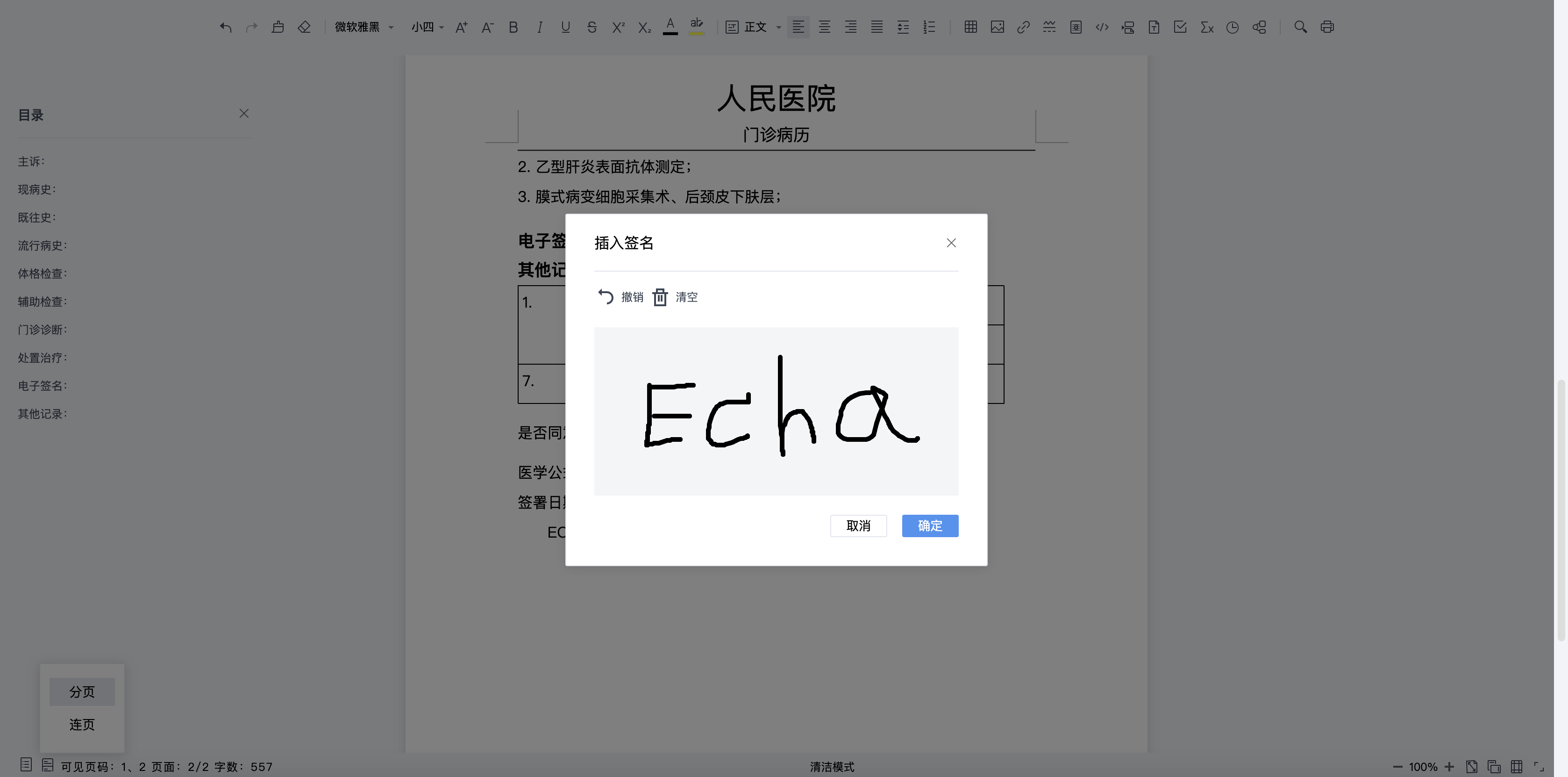
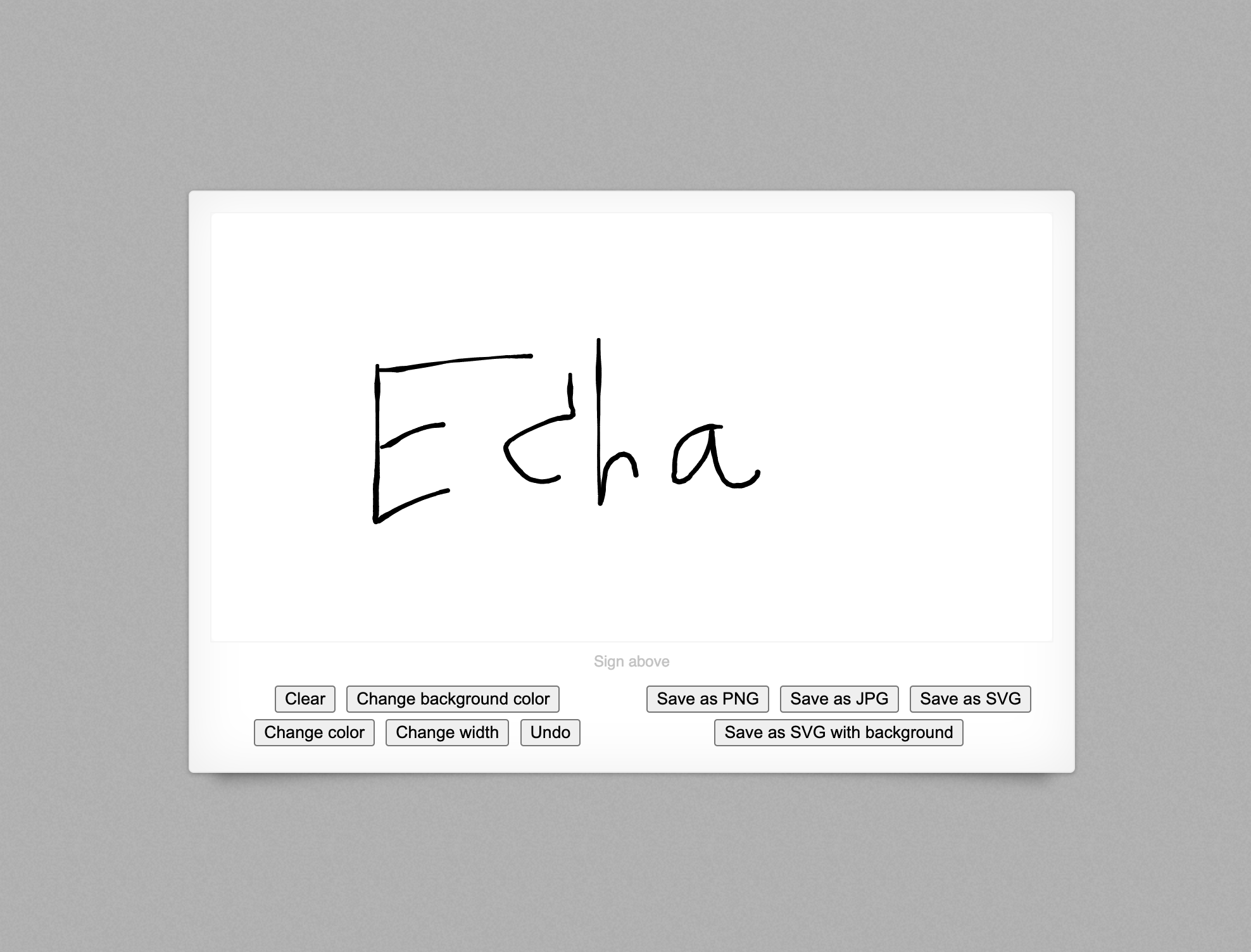
Signature Pad
官网:http://szimek.github.io/signature_pad/
Github: https://github.com/szimek/signature_pad
Signature Pad 是一个基于 Canvas 实现的签名库,用于绘制签名。它可以在所有现代桌面和移动浏览器中使用,不依赖于任何外部库。Signature Pad提供了许多可自定义的选项,如笔画颜色、粗细、背景色、画布大小、签名格式等,可以轻松实现不同的签名风格和功能。

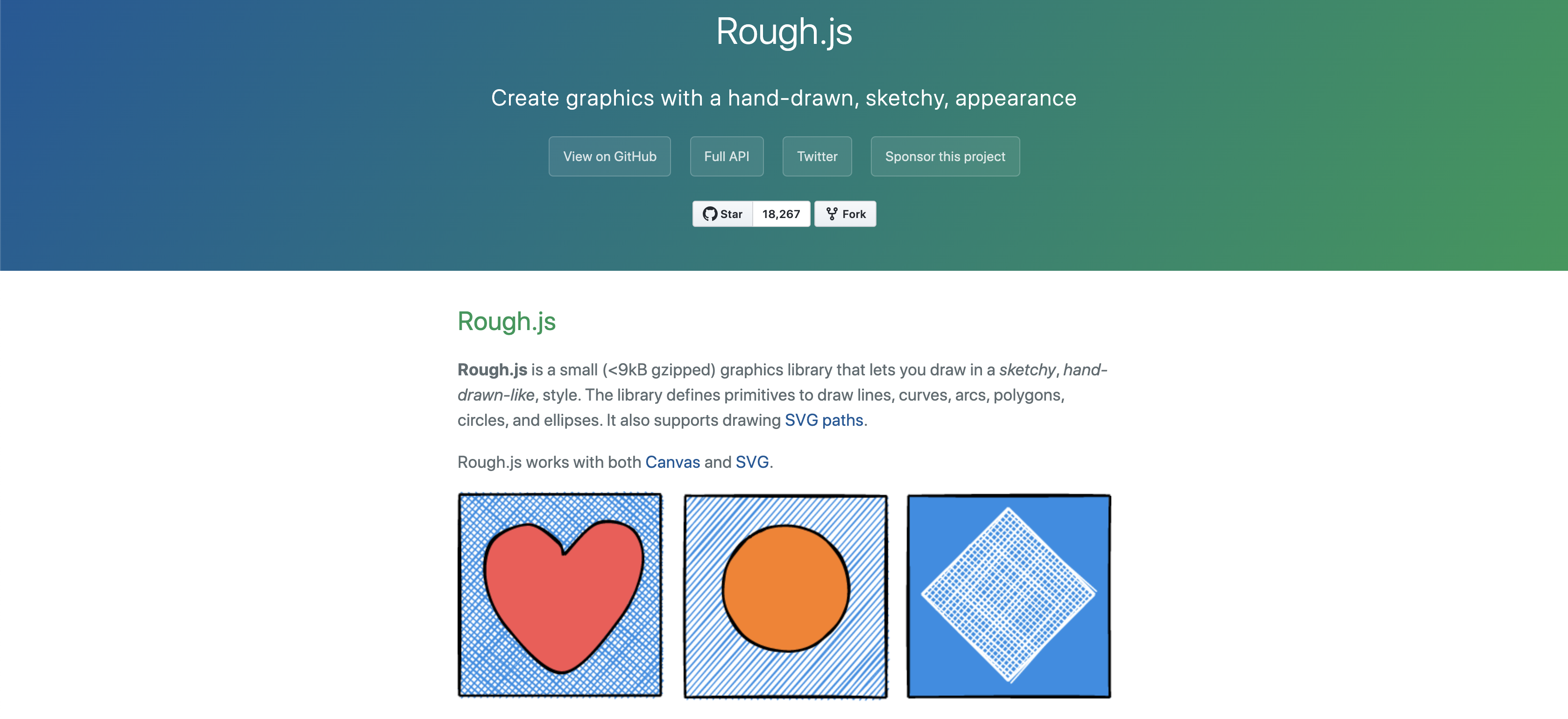
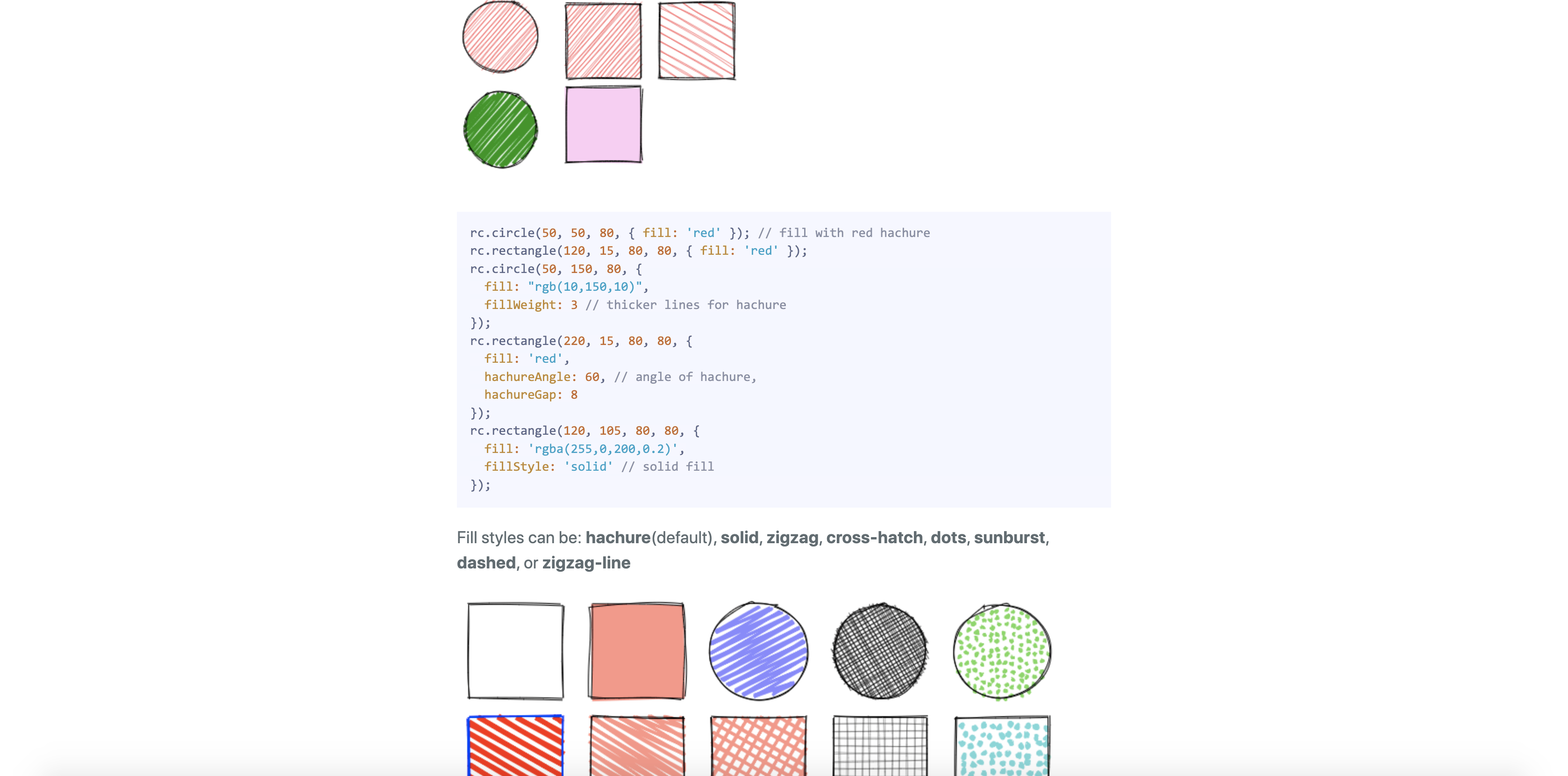
Rough.js
官网: https://roughjs.com/
Github: https://github.com/rough-stuff/rough
Rough.js 是一个轻量级的(大约 8k),基于 Canvas 的可以绘制出粗略的手绘风格的图形库。该库提供绘制线条、曲线、弧线、多边形、圆形和椭圆的基础能力,同时支持绘制 SVG 路径。除此之外,Rough.js 还提供了大量的可自定义选项,可以调整线宽、线条颜色、填充颜色、字体样式、背景颜色等,以使图形更加个性化。


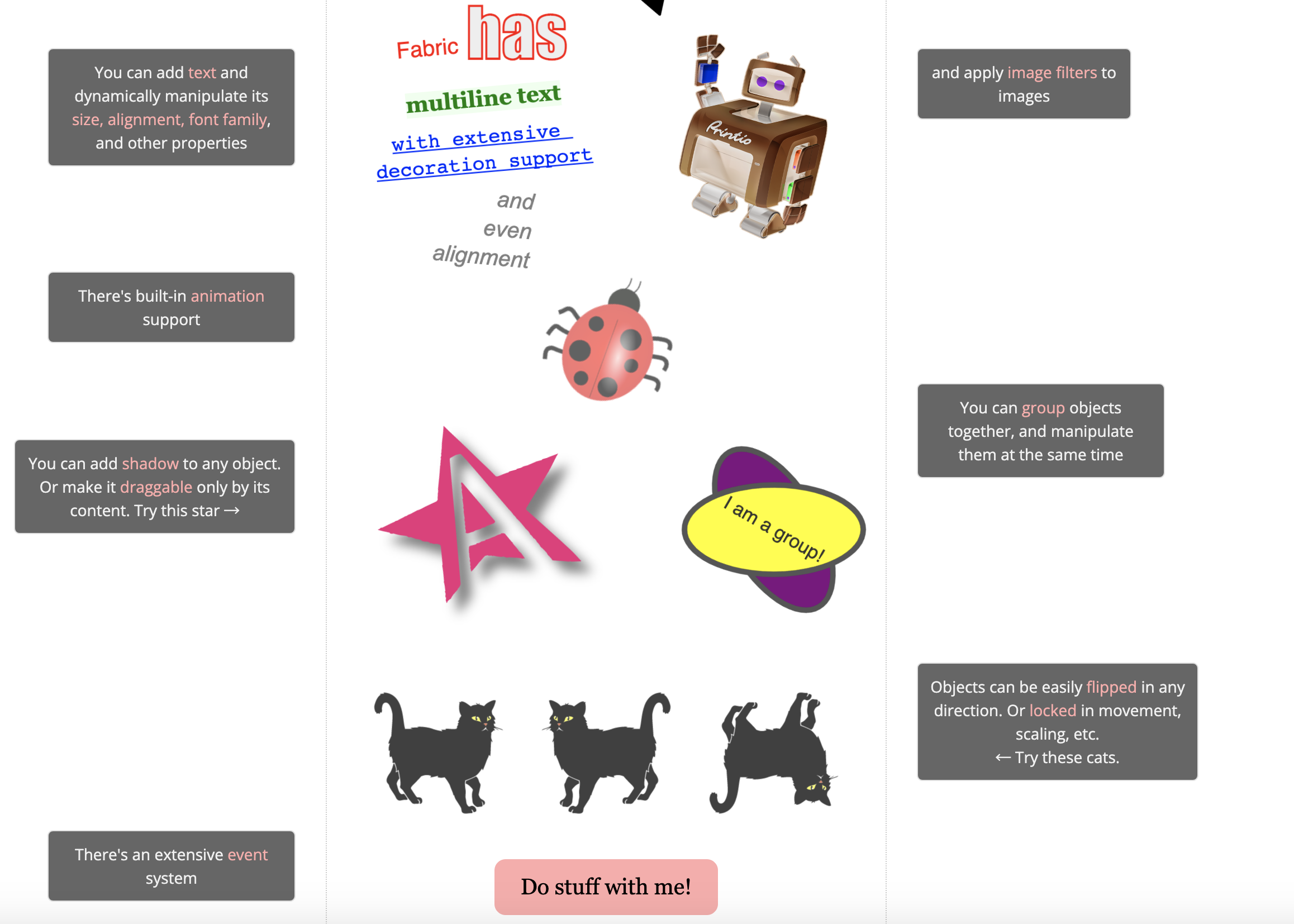
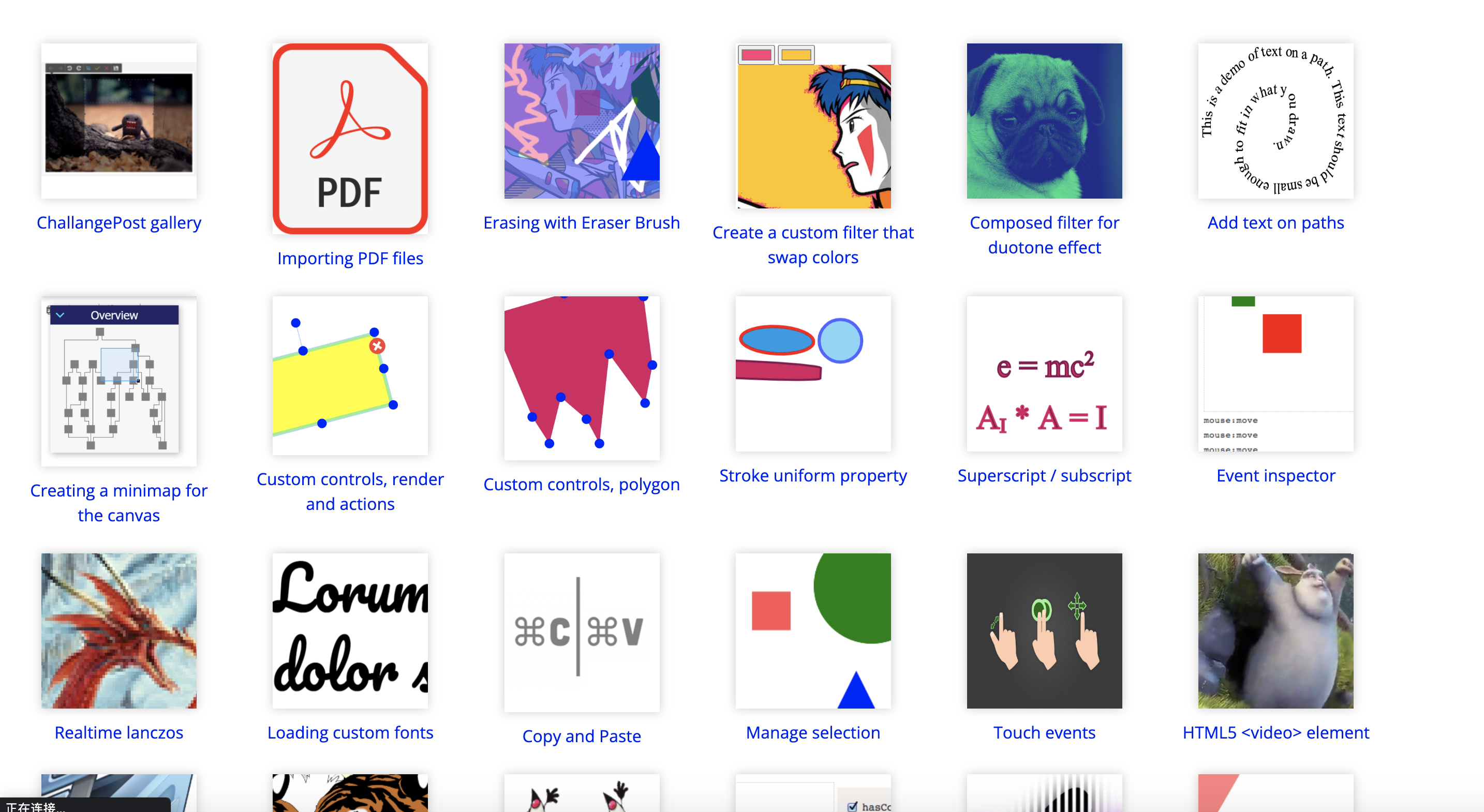
Fabric.js
官网: http://fabricjs.com/
Github: https://github.com/fabricjs/fabric.js
Fabric.js 是一个强大且简单的Javascript HTML5 Canvas库。
Canvas提供一个好的画布能力, 但是Api不够友好。绘制简单图形其实还可以, 不过做一些复杂的图形绘制, 编写一些复杂的效果,就不是那么方便了。Fabric.js就是为此而开发,它主要用对象的方式去编写代码。
Fabric.js能做的事情
- 在Canvas上创建、填充图形(包括图片、文字、规则图形和复杂路径组成图形)。
- 给图形填充渐变颜色。
- 组合图形(包括组合图形、图形文字、图片等)。
- 设置图形动画及用户交互。
- 生成JSON、SVG数据等。
- 生成Canvas对象自带拖拉拽功能。
它提供了灵活丰富的Api和可配置化参数轻松实现复杂的效果,该开源库已被许多开发者用于项目实践中,广受好评。


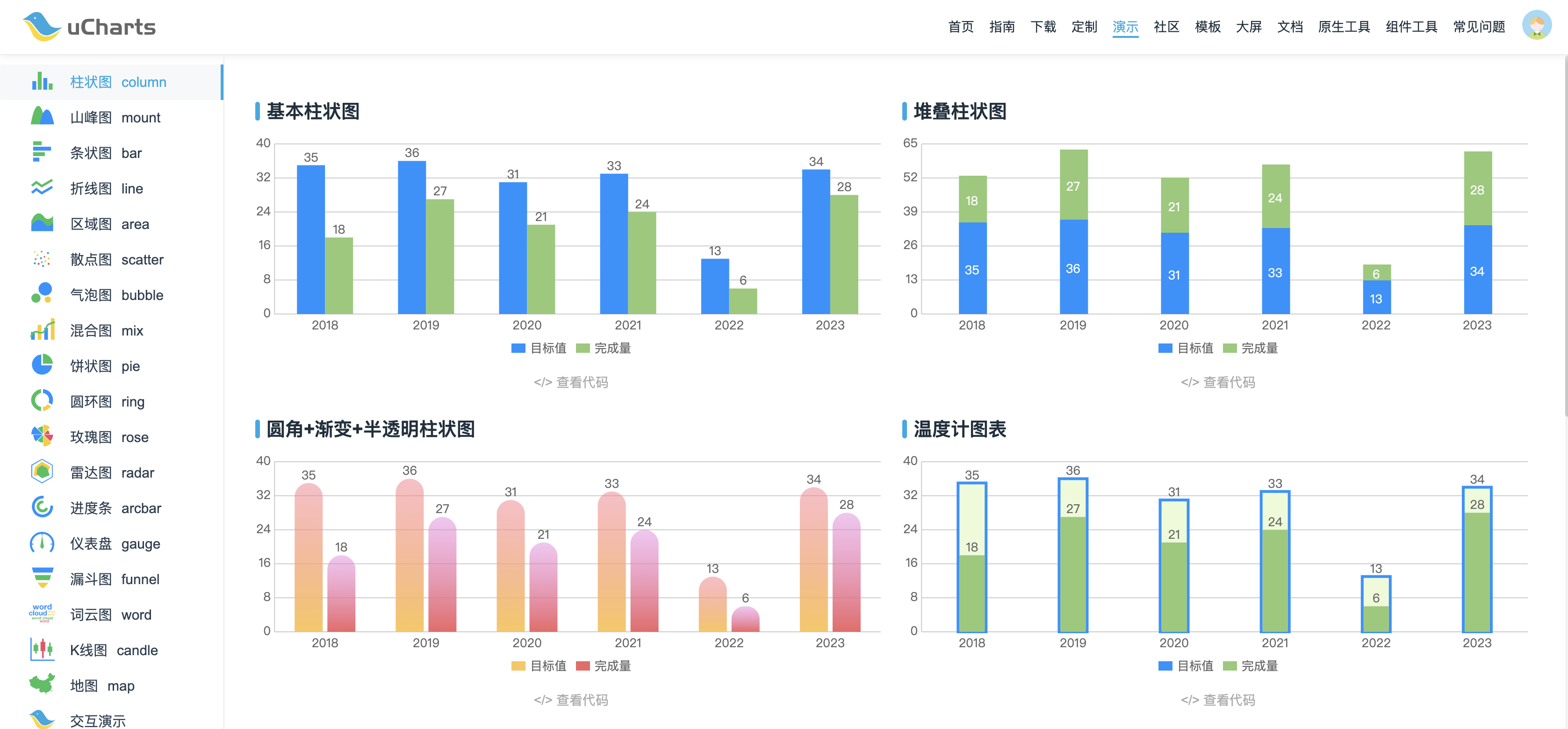
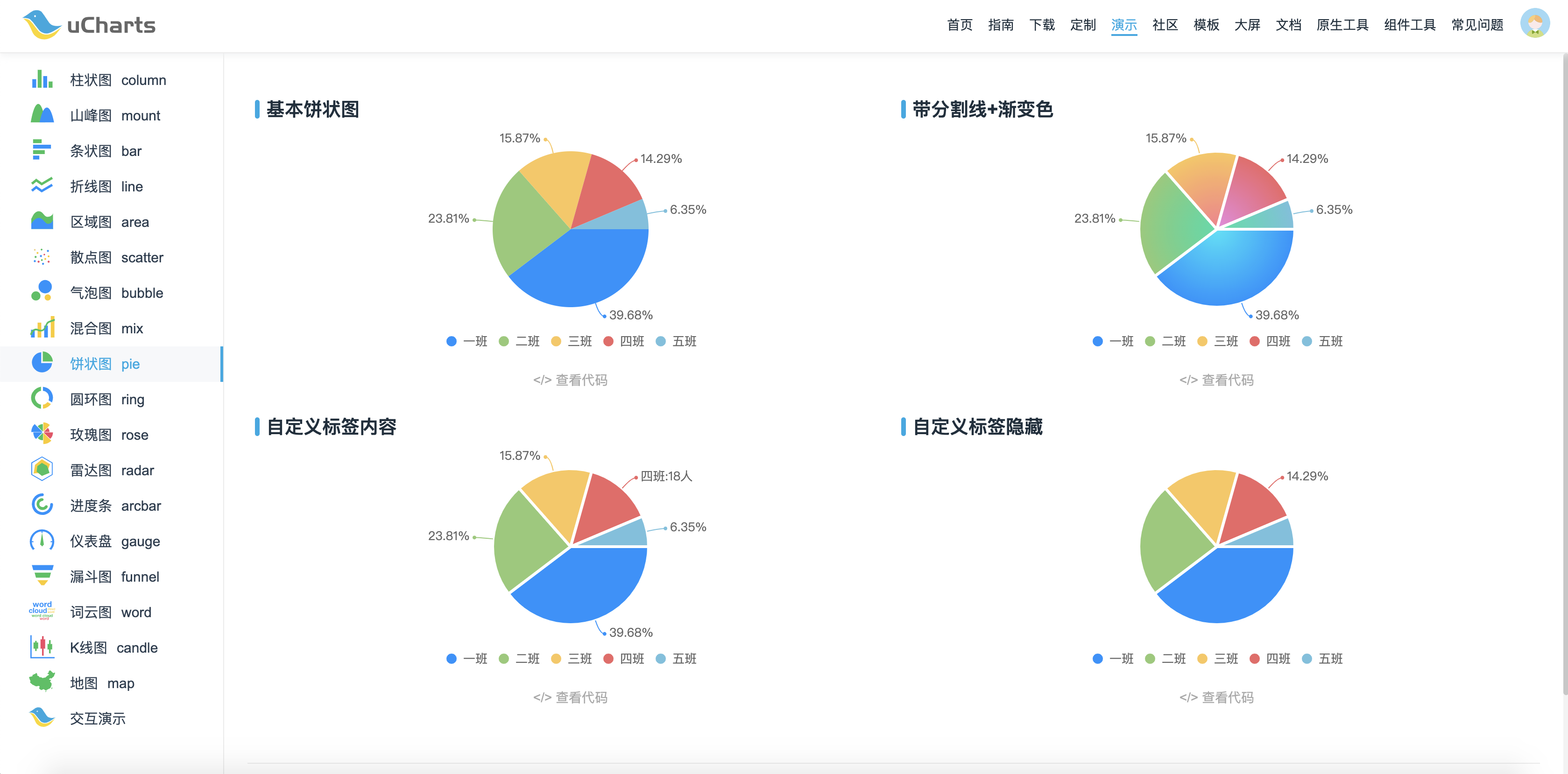
uCharts
官网:https://www.ucharts.cn/v2/#/
Gitee: https://gitee.com/uCharts/uCharts
uCharts是一款高性能的前端应用图表库,开发人员编写一套代码,可以在Web、iOS、Android以及小程序中使用。
全端全平台支持,开箱即用,支持PC、H5、小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝/京东)、Vue、Taro等更多支持canvas的框架,体积小巧、调用简单方便、性能及体验极佳。
uCharts坚持开源,遵循Apache Licence 2.0的开源协议,在项目中应用中无需支付任何费用,即可将 uCharts 应用到实际的生成环境中。


SpriteJS
官网: http://spritejs.com/
Gitee: https://github.com/spritejs/spritejs
SpriteJS 是一款由360奇舞团开源的跨终端 canvas 绘图框架,可以基于 canvas 快速绘制结构化 UI、动画和交互效果,并发布到任何拥有canvas环境的平台上(比如浏览器、小程序和node)。
我们知道,canvas API可以很灵活地绘制各种矢量图形到画布上,但是 canvas API 本身比较低级,比如我们要在画布中央绘制一个带有圆角的红色矩形,使用 canvas 原生的 API,需要这样:
如果实现相同的效果,使用 SpriteJS 是这样写:
Sprite 为图形创建类似于 DOM 的对象模型,因此我们可以像创建 DOM 元素一样,创建 Sprite 元素,并将它们 append 到 layer 上,从而将元素呈现到画布上。SpriteJS 有如下特点:
- 基于 canvas 绘制的文档对象模型
- 四种基本精灵类型:Sprite、Path、Label、Group
- 支持基础和高级的精灵属性,精灵盒模型、属性与 CSS3 具有高度一致性。
- 简便而强大的 Transition、Animation API
- 支持雪碧图和资源预加载
- 可扩展的事件机制
- 高性能的缓存策略
- 对 D3、Matter-js、Proton和其他第三方库友好
- 跨平台,支持服务端渲染、微信小程序


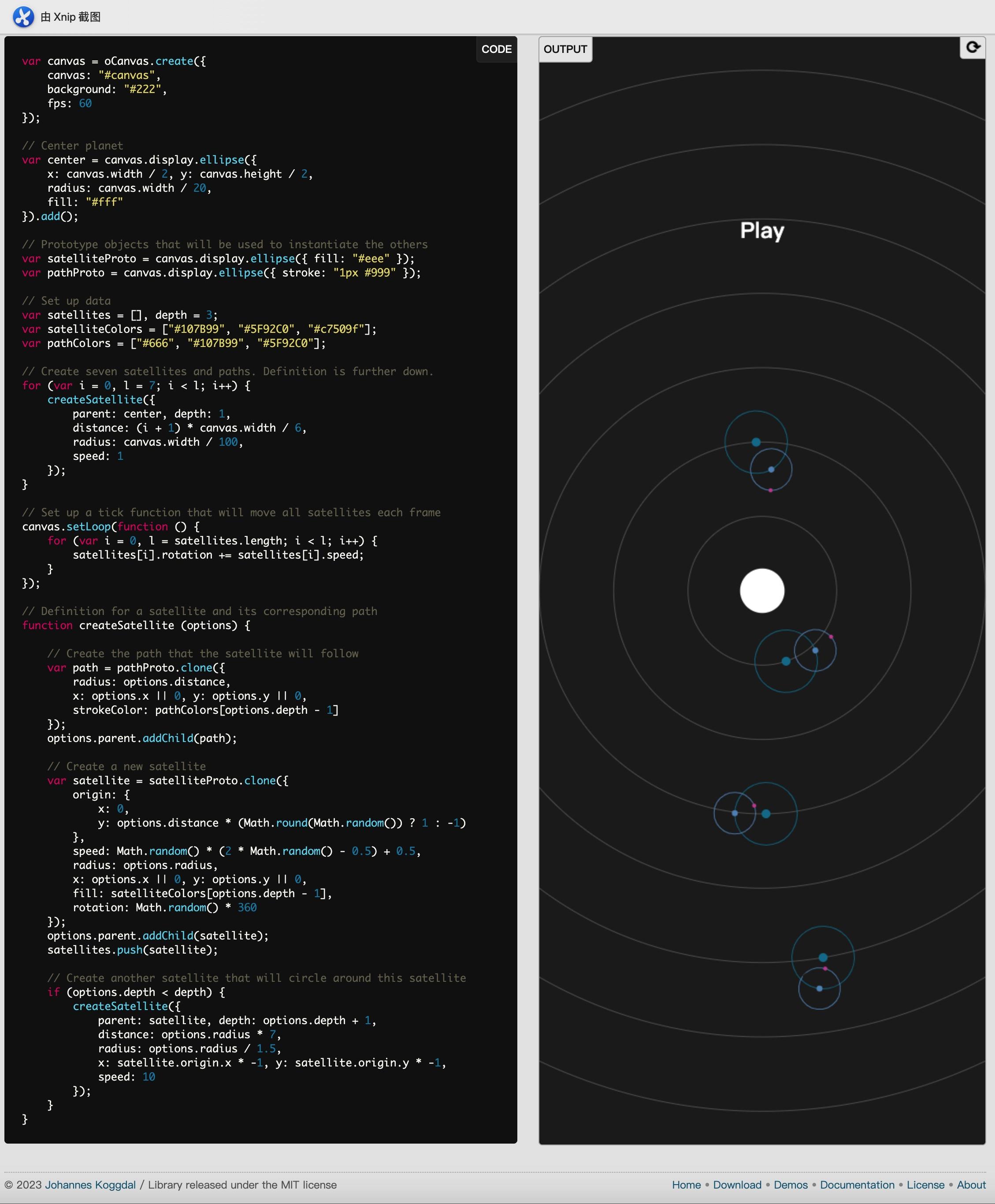
oCanvas
官网: http://ocanvas.org/
Gitee: https://github.com/koggdal/ocanvas
oCanvas是一个JavaScript库,旨在简化HTML5 Canvas的开发。不用处理像素,而是处理对象。它非常简单明了。请看一下这些例子,看看它有多容易。
oCanvas通过在原生像素绘制方法和创建并添加到画布中的对象之间建立桥梁,使画布开发更容易理解和执行。现在可以非常容易地创建对象、更改这些对象的属性并向其添加事件,而一切都很正常,因为oCanvas可以为您处理背景内容。

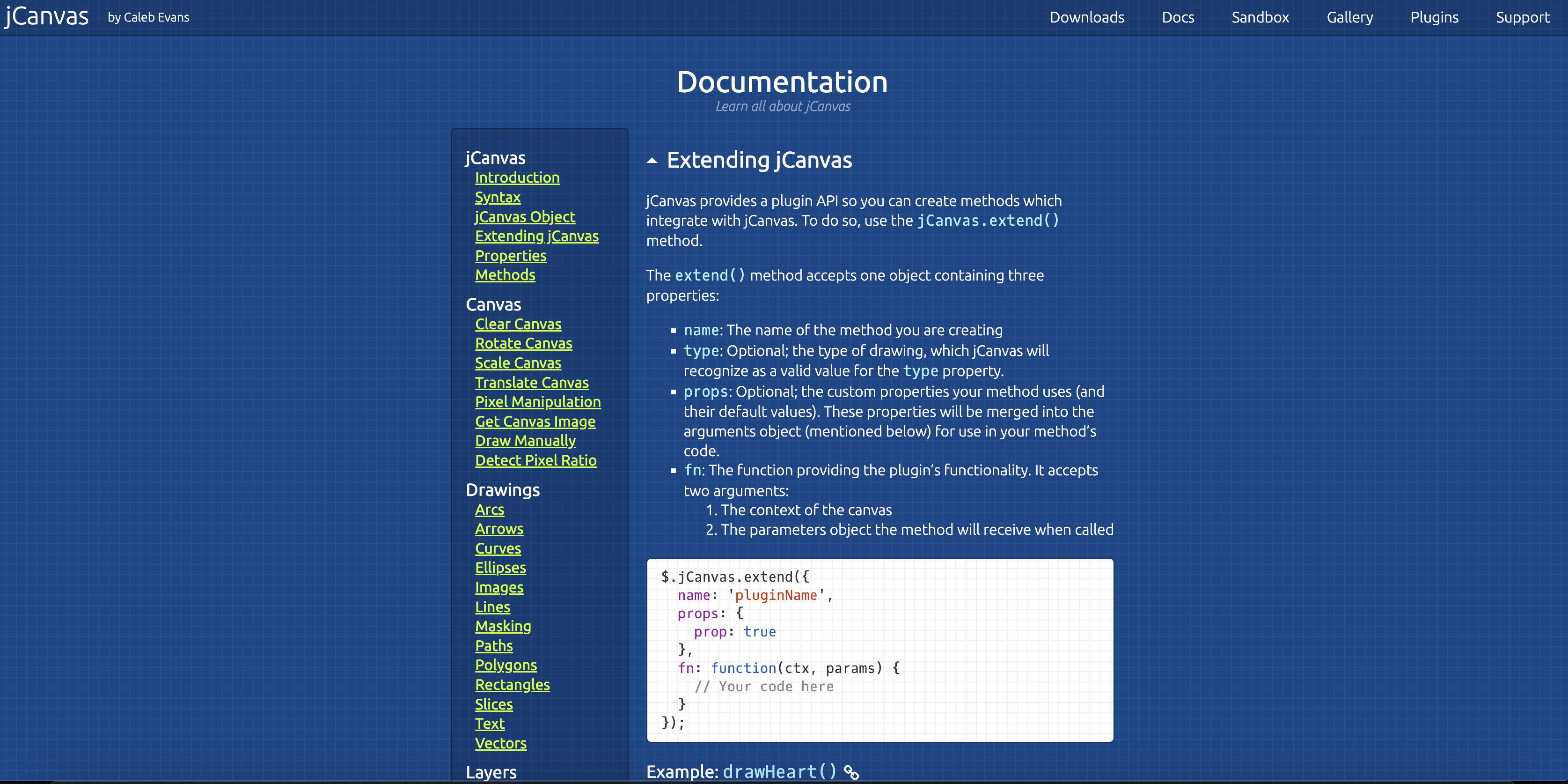
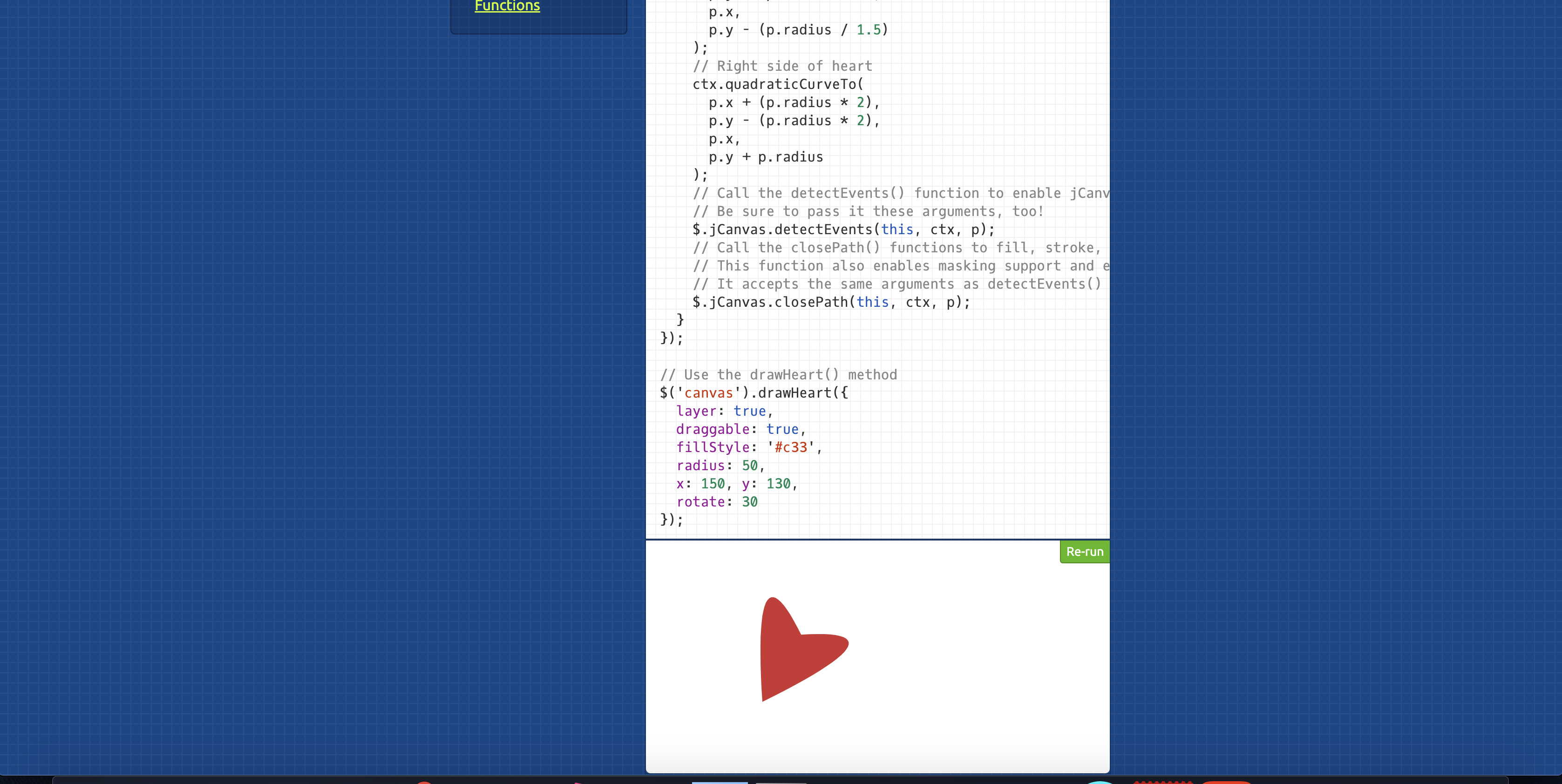
jCanvas
官网:https://projects.calebevans.me/jcanvas/
Gitee: https://github.com/caleb531/jcanvas
<canvas>元素是HTML5之外的一个新元素。它允许您在一个名为画布的空白元素上绘制形状、路径、图像和其他图形。
创建画布
在画布上绘制之前,您需要创建一个。
当然,画布可以是您想要的任何宽度/高度。您可能还希望为画布提供一个ID(以供将来参考)。
附带说明一下,您无法通过CSS准确设置画布的宽度和高度;您只能通过canvas元素的width和height属性来执行此操作。
导入jCanvas
您还需要以某种方式将jCanvas添加到页面中(通常使用<script>元素即可)。


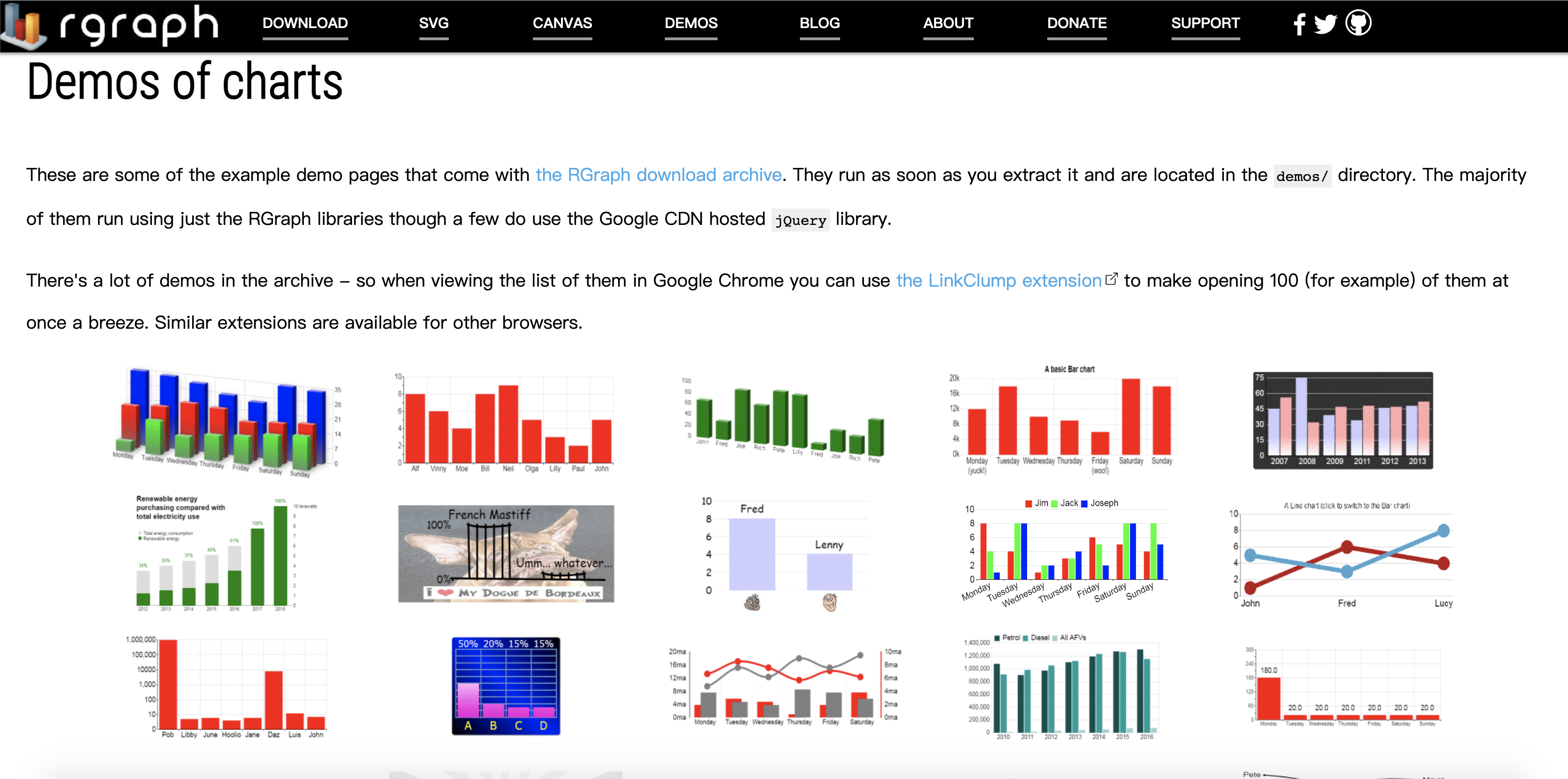
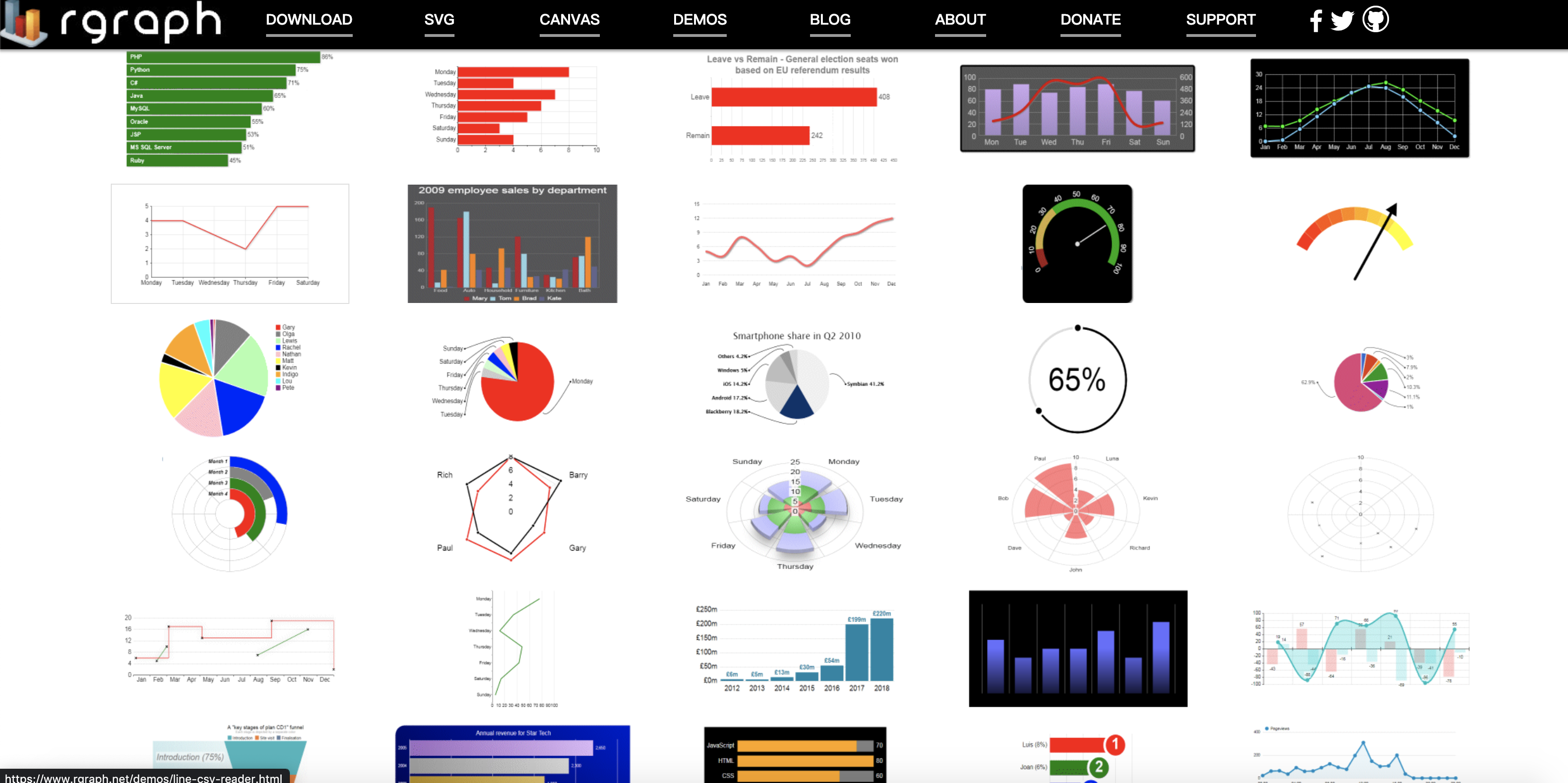
RGraph
官网: https://www.rgraph.net/
Gitee: https://github.com/heyesr/rgraph
RGraph是一个使用HTML5 Canvas标签实现的图表制作Library。利用该Library生成的Chart具有可交互性,当鼠标点击或移过时会显示相应的信息,可以动态加载Chart或对特殊点进行缩放。


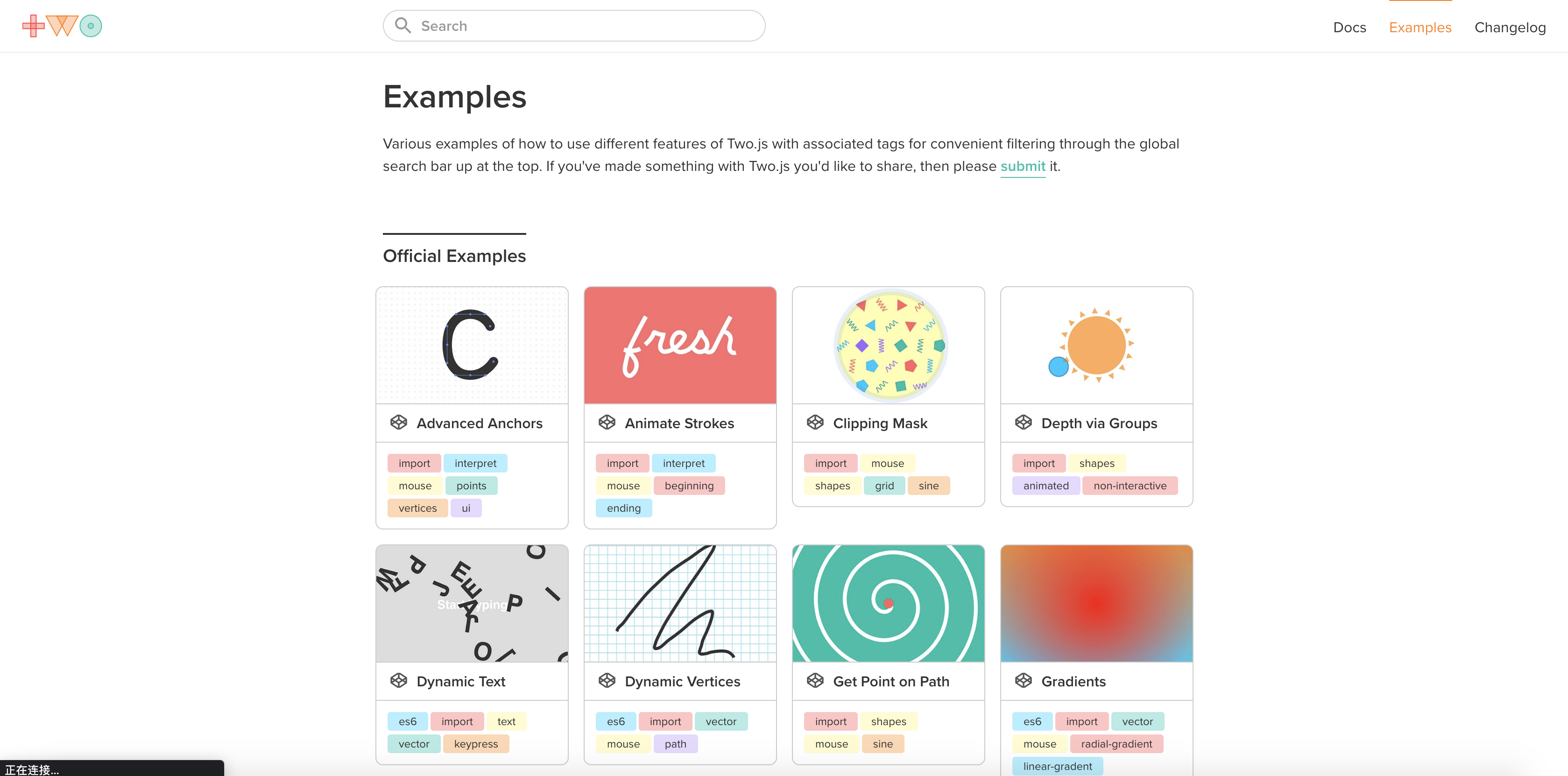
Two.js
官网: https://two.js.org/
Gitee: https://github.com/jonobr1/two.js
Two.js 是面向现代 Web 浏览器的一个二维绘图 API。Two.js 可以用于多个场合:SVG,Canvas 和 WebGL,旨在使平面形状和动画的创建更方便,更简洁。


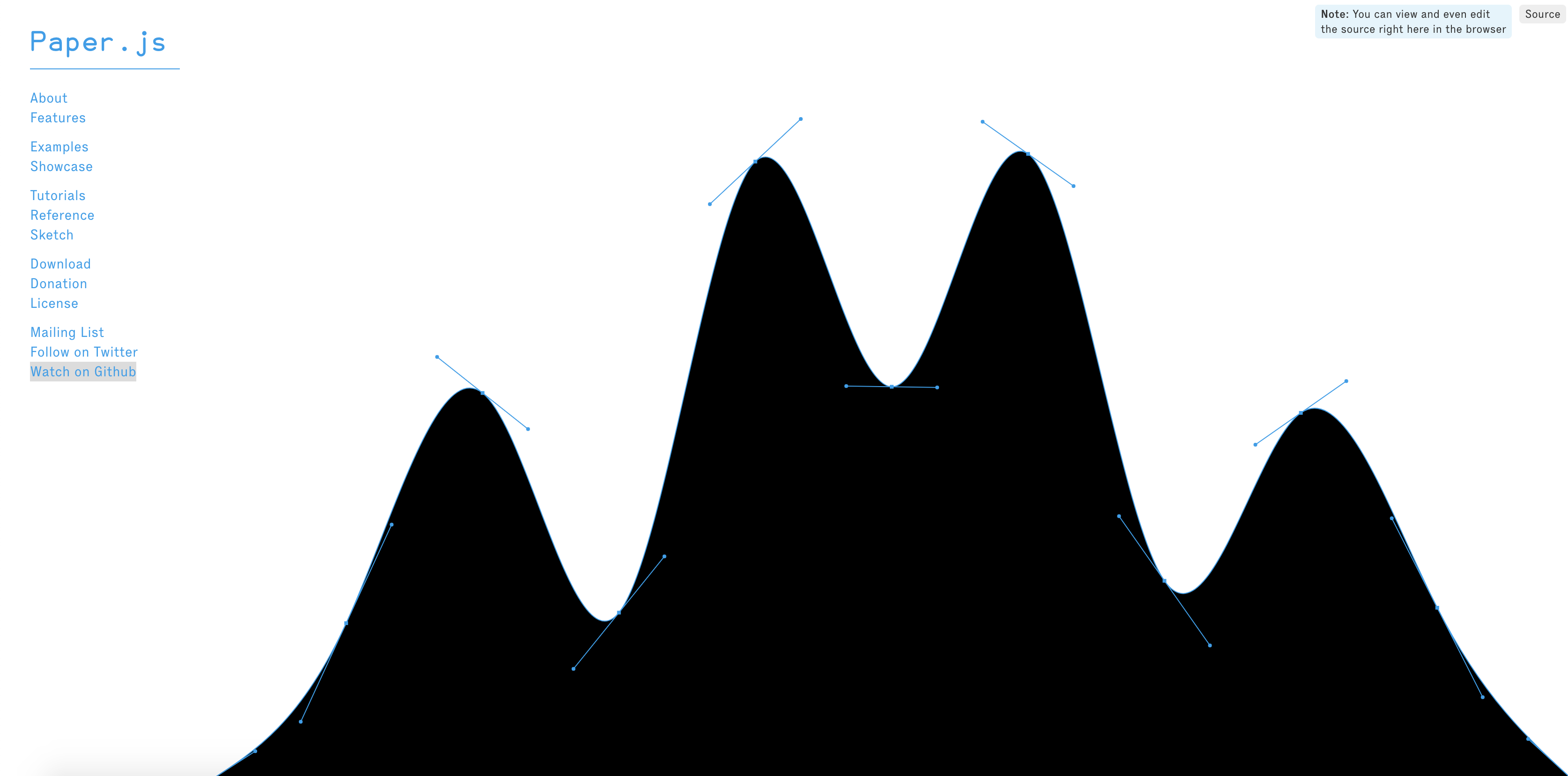
Paper.js
官网: http://paperjs.org/
Gitee: http://github.com/paperjs/paper.js
Paper.js是一款开源的矢量图形脚本框架,基于 HTML5 Canvas 开发,提供清晰的场景图、DOM和大量强大的功能用来创建各种向量图和贝塞尔曲线。


EaselJS
官网:https://createjs.com/easeljs
Gitee: https://github.com/createjs
EaselJS 是一个封装了 HTML5 画布(Canvas) 元素的 JavaScript 库。


Pixi.js
官网: https://pixijs.com/
Gitee: https://github.com/pixijs/pixijs
Pixi.js 是一个 2D webGL 渲染器,提供无缝 Canvas 回退,支持主流浏览器,包括桌面和移动。

最后
一台电脑,一个键盘,尽情挥洒智慧的人生;几行数字,几个字母,认真编写生活的美好;








































