2013 年 5 月 29 日,React 正式开源,至今已过去了十年!自发布以来,React 已经成为前端开发领域中最受欢迎的技术之一,其生态系统越来越丰富,Github 累计获得了 208k Star,每月 npm 平均安装量达到了 200w。本文就来总结十年来 React 的重要里程碑!

2011:早期原型
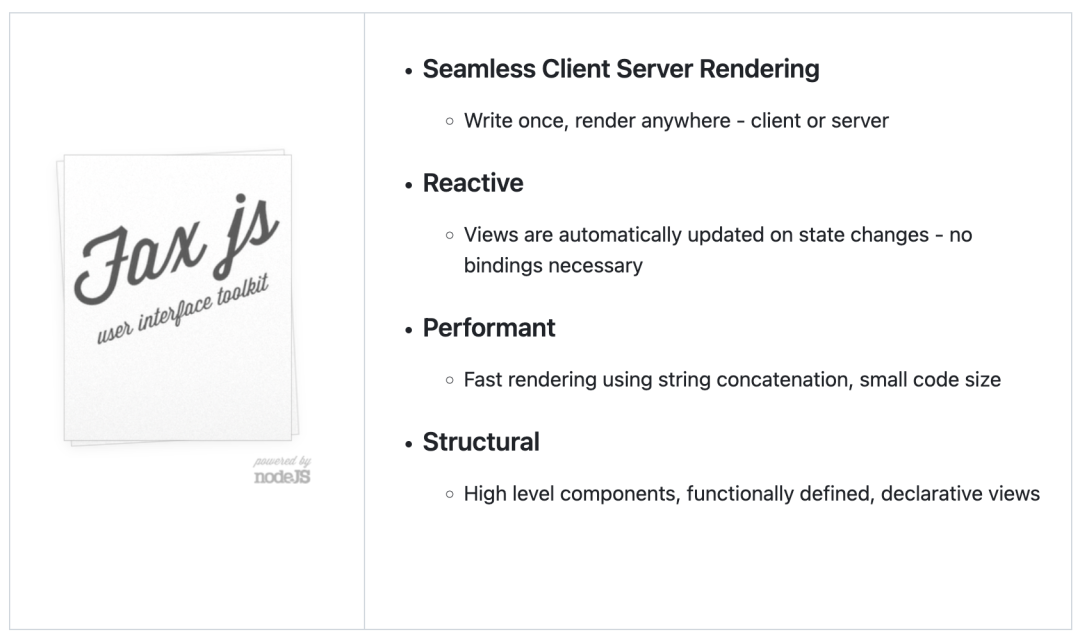
2011 年,Facebook 工程师 Jordan Walke 创建了 FaxJS[1],它是 React 的早期原型,几个月后,Facebook 的团队使用完全由 React 和 Flux 提供支持的版本构建了点赞和评论功能。

Facebook 于 2012 年收购了 Instagram。Instagram 决定采用 Facebook 的新技术(React)来构建其网站。这就存在一个问题:React 与 Facebook 的软件技术栈紧密集成。Pete Hunt 当时建议将 React 与 Facebook 解耦,并完成了将其解耦所需的大部分工作,从而使 React 成为开源软件。
2013:发布之年
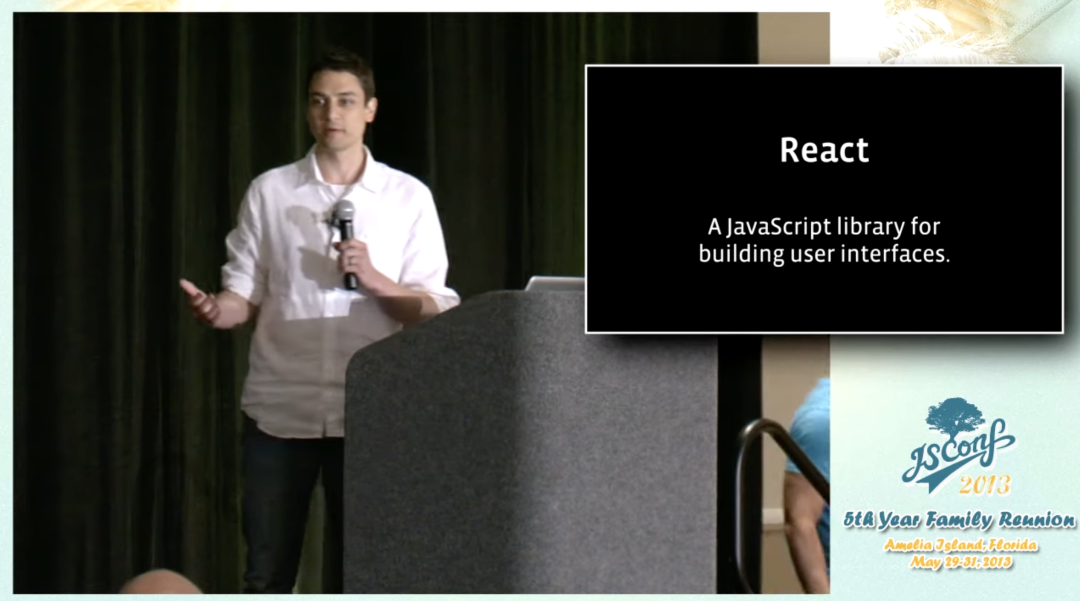
在 2013 年 5 月 29 日至 31 日举行的 JS ConfUS 期间,Jordan Walke 向全世界介绍了 React,宣布 React 成为一个开源项目。他表示:“在构建我们的组件框架时,我们力求最小化暴露给开发者的面向开发者的变化的数量”。当时的观众持都对 React 持怀疑态度,认为 React 代表了代码可维护性方面的重大倒退,因为将 HTML 嵌入到了 JavaScript 中。大多数“早期采用者”都参加了这次会议。

2014:扩张之年
2014 年初,随着开发人员开始采用 React,React 的创建者计划了参观和会议来建立社区,来赢得开发者的认可,并帮助他们认识到 React 是为创新而设计的。同时,React Developer Tools[2] 也成为了 Chrome Developer Tools 的官方扩展。同年,发布了 React Hot Loader[3],一个允许 React 组件在不丢失状态的情况下实时重新加载的插件。

2015:稳定之年
在 2015 年 1 月的 React.js 大会上的技术演讲中,Facebook 发布了 React Native 的第一个版本,可以轻松进行 Android 和 iOS 开发。
此外,React v0.13[4] 于 2015 年 3 月发布,最引人注目的新特性是对 ES6 类的支持,这让开发人员在编写组件时具有更大的灵活性。Dan Abramov 和 Andrew Clark 发布了Redux[5],同时也推出了第一个稳定版的 React Developer Tools。
React v0.14[6] 于 2015 年 10 月发布,此版本带来了一些重大变化。主要的 react 包被拆分为 react 和 react-dom,这使得编写在 Web 版本的 React 和 React Native 之间共享的组件成为可能。此外,refs 作为 DOM 节点本身暴露给 DOM 组件。
那时,React 开始获得广泛认可,并被一些大型企业使用,如 Netflix 和 Airbnb。
2016:成为主流
2016 年 4 月,React 从版本 0.14.7 切换到主要稳定版本:React v15.0[7]。这展示了对稳定性的承诺以及在次要版本中引入新的向后兼容功能的能力以及 React 向前发展的持续进步. 该版本中的一些重大变化改进了我们与 DOM 交互的方式:
- 挂载组件时使用 document.createElement 而不是设置 innerHTML,这在现代浏览器中速度更快,并且它也修复了一些边缘情况。
- 函数组件可以返回 null。
- 改进了对 SVG 的支持,添加了对当今浏览器可识别的所有 SVG 属性的支持。
为了使生产环境下的调试更加容易,在推出的 15.2.0 中引入了错误代码系统,React 团队开发了一个脚本来收集所有的不变错误消息并将它们放在一个 JSON 文件中,并且在构建时 Babel 使用 JSON 重写在生产中的不变调用以引用相应的错误 ID。当生产出现问题时,React 抛出的错误将包含一个带有错误 ID 和相关信息的 URL。该 URL 会将指向文档中的一个页面,在该页面上重新组合了原始错误消息。
同年,React 通过新的会议(例如 React Europe)获得了更多的认可。MobX 和 BlueprintJS 等新库的发布受到了开发社区的高度赞赏。
2017:React Fiber 发布
React v16.0[8] 于 2017 年 9 月发布,其中包含多项更改和新功能,其中包括:
- 通过引入 Error Boundaries 改进了错误处理,Error Boundaries 是特殊的 React 组件,提供了一种干净的方式来处理其子组件中的错误,记录这些错误并在其位置显示回退 UI。
- 允许从组件的渲染方法返回多个元素,例如数组和字符串。
- 改进了服务端渲染,比 React 15 快大约三倍。
- 推出全新的 React Fiber 架构,一套新的内部渲染算法。React Fiber 成为 React 工具库未来任何改进和功能开发的基础。
2019:React Hooks 发布
React v16.8[9] 于 2019 年 2 月发布,正式推出 React Hooks,Hooks 让我们无需编写类就可以使用状态和其他 React 特性。还可以构建自己的 Hooks以在组件之间共享可重用的有状态逻辑。
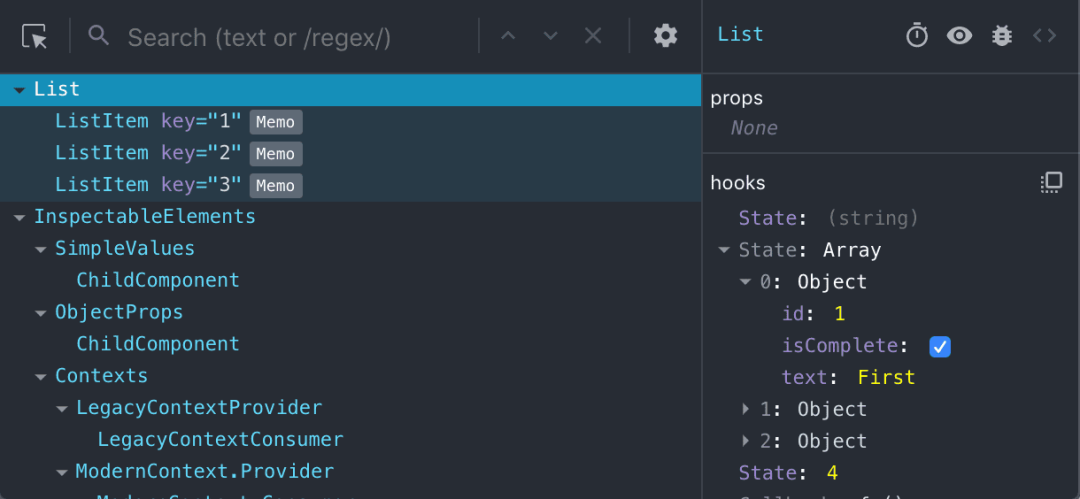
同年,React 团队推出了全新的React DevTools,其可以在 Chrome、Firefox 和 (Chromium) Edge 中使用!此版本发生了很多变化!提供了显着的性能提升和改进的导航体验。它还为 React Hooks 提供全面支持,包括检查嵌套对象。

2020:更新更简单
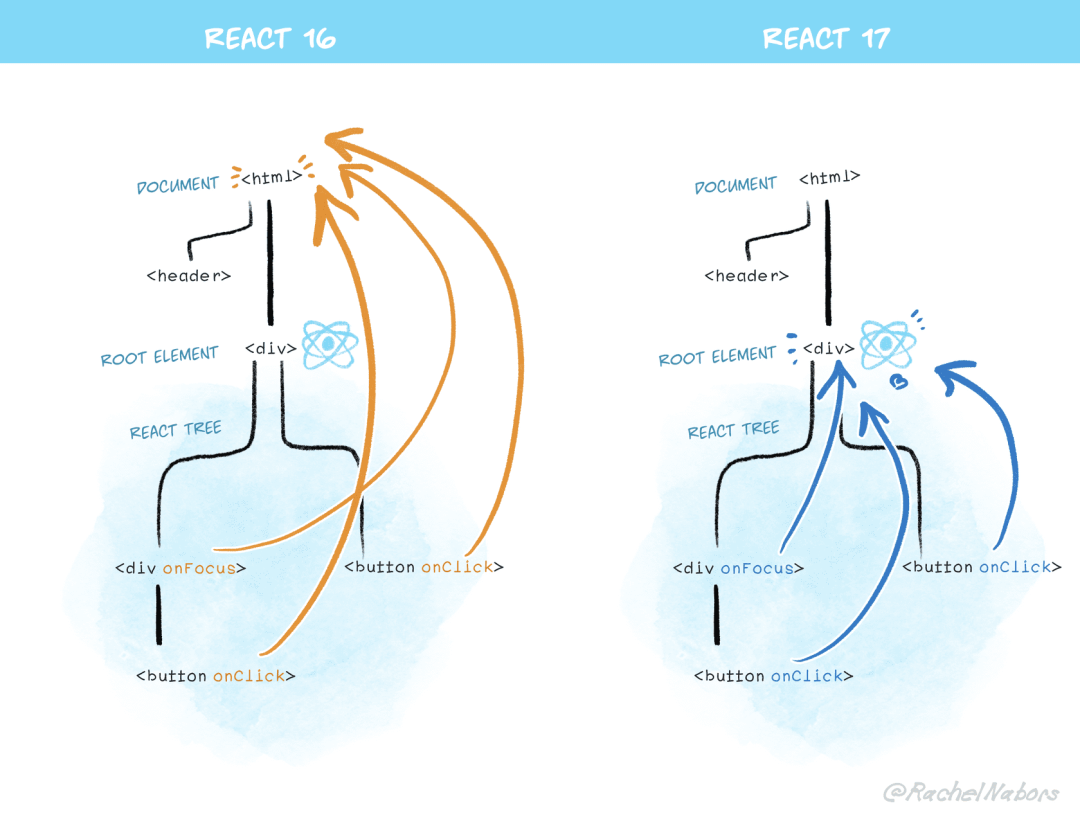
React v17.0[10] 于 2020 年 10 月发布,距离上一个主要版本已经过去了两年半的时间。此版本主要侧重于使从以前的版本更新 React 本身变得更简单,不包含任何面向开发人员的新功能。在此版本之前,从 React 的早期版本升级到新版本需要一次升级整个应用。React 17 提供了一次升级整个应用或按认为合适的方式逐个升级应用的选项。

同年,React 引入了 零捆绑大小的 React 服务端组件[11],以获取 React 开发社区的初步反馈。

2022至今:持续改进
React v18.0[12] 于 2022 年 3 月发布,这个主要版本包括开箱即用的改进,例如自动批处理、新 API(例如 startTransition)以及支持 Suspense 的流式服务端渲染。React 18 中的许多功能都建立在新的并发渲染器之上,这是一个解锁强大新功能的幕后变化。
2022 年 6 月,React Labs 公布正在研究的方向:
- React Server Components (RSC)
- 优化资源加载
- 静态服务端渲染优化
- React 优化编译器
- 离屏渲染
- 过渡跟踪
- 新的 React 文档
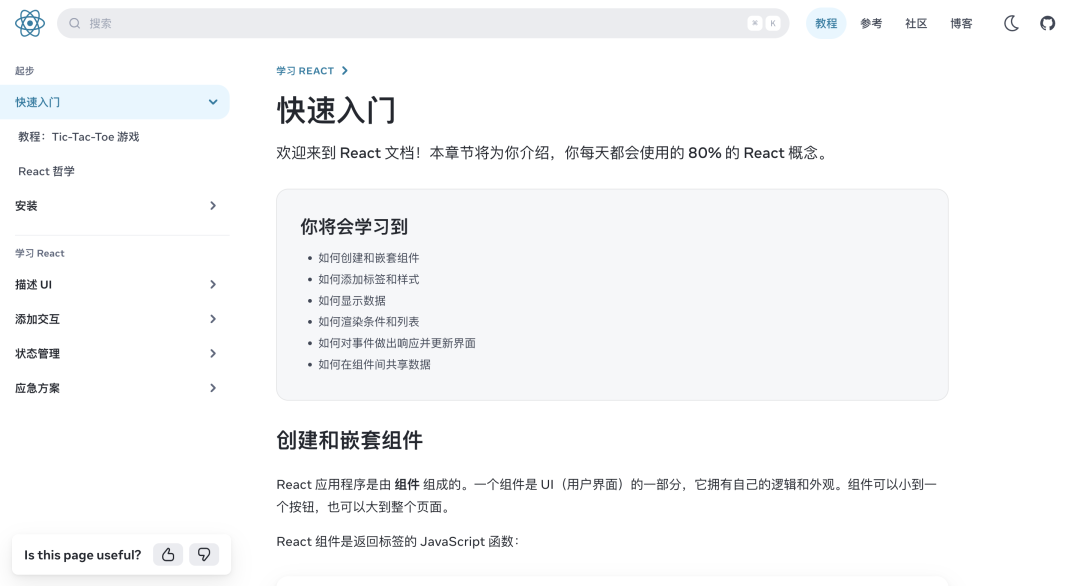
2023 年 3 月,React 推出全新的官方文档:react.dev[13]。
- 使用函数组件和 Hooks 教授现代 React;
- 提供了图表、插图、挑战和 600 多个新的交互式示例。

2023 年 3 月,React Labs 公布正在研究的方向:
- React Server Components(RSC)
- 资源加载优化
- 文档元数据优化
- React 优化编译器
- 离屏渲染
- 过渡跟踪
2023 年 5 月,React 推出一个新的官方支持的 Canary 发布渠道[14]。它让诸如框架之类的精心策划的设置将个别 React 功能的采用与 React 发布计划分离开来。让开发者在设计接近最终版本时立即采用个别新功能,然后再以稳定版本发布——类似于 Meta 长期以来在内部使用新版本的 React 的方式。
未来
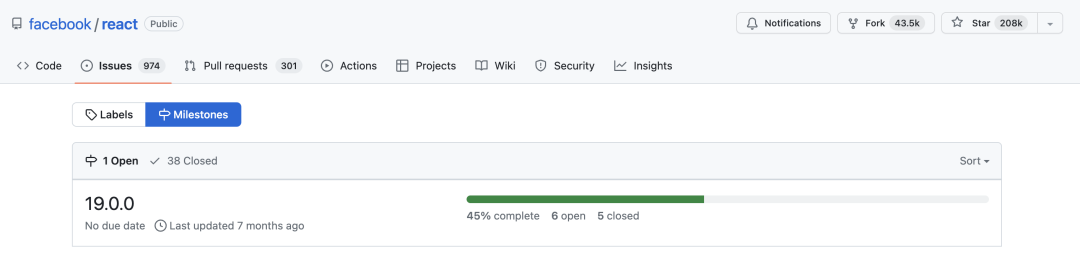
距离 React 上一次版本更新(最新版本为 v18.2)已经过去了近一年。React v19.0 还在开发中(当前进度 45%),期待更多实用的功能出现在 React 中!

相关链接
[1]FaxJS: https://github.com/jordwalke/FaxJs
[2]React Developer Tools: https://reactjs.org/blog/2014/01/02/react-chrome-developer-tools.html
[3]React Hot Loader: https://github.com/gaearon/react-hot-loader
[4]React v0.13: https://reactjs.org/blog/2015/03/10/react-v0.13.html
[5]Redux: https://redux.js.org/
[6]React v0.14: https://reactjs.org/blog/2015/10/07/react-v0.14.html
[7]React v15.0: https://reactjs.org/blog/2016/04/07/react-v15.html
[8]React v16.0: https://reactjs.org/blog/2017/09/26/react-v16.0.html
[9]React v16.8: https://legacy.reactjs.org/blog/2019/02/06/react-v16.8.0.html
[10]React v17.0: https://reactjs.org/blog/2020/10/20/react-v17.html
[11]零捆绑大小的 React 服务端组件: https://reactjs.org/blog/2020/12/21/data-fetching-with-react-server-components.html
[12]React v18.0: https://legacy.reactjs.org/blog/2022/03/29/react-v18.html
[13]react.dev: https://react.dev/
[14]Canary 发布渠道: https://zh-hans.react.dev/community/versioning-policy#canary-channel



























