HTML的属性有很多,除了一些基本的属性外,还有很多有用而且特别强大的属性;
本文将介绍 24 个强大的 HTML 属性,它们可以使您的网站更具活力和交互性,让用户感到更加舒适和愉悦。
让我们一起探索这 24 个强大的 HTML 属性吧!
1.Accept
Accept 属性用于指定浏览器可以处理的 MIME 类型列表。

tips:
MIME 类型是识别文档类型的标准,
例如,text/html 表示一个 HTML 文档,image/jpeg 表示一个 JPEG 图像,等等。
通过在 HTTP 请求标头中包含 Accept 属性,浏览器可以告诉服务器它可以接受哪些 MIME 类型作为响应。基于这些信息,服务器可以选择最合适的响应类型并将其返回给浏览器。
Accept 属性的值是以逗号分隔的 MIME 类型列表,通配符可以用来表示一类 MIME 类型,例如 text/* 表示所有文本类型。
2.Autofocus
Autofocus 属性用于在页面加载时自动将焦点设置到指定元素。

tips:
Autofocus 属性可以应用于各种 HTML 元素,例如文本框、按钮、下拉列表等。
在 HTML5 中,Autofocus 属性可以省略属性值,表示将焦点设置到第一个具有 Autofocus 属性的元素。
当页面加载时,如果存在具有Autofocus属性的元素,浏览器会自动将光标聚焦在该元素上,这样用户就可以直接与该元素进行交互,而无需手动点击或使用Tab键切换焦点。
3.Inputmode
Inputmode属性是用于指定在文本框中输入的内容类型的属性。

它可以帮助浏览器更好地优化输入体验,比如在移动设备上自动弹出合适的虚拟键盘。
text:默认值,表示输入任意文本。
none:表示不需要输入。
tel:表示输入电话号码。
url:表示输入的URL地址。
电子邮件:表示输入电子邮件地址。
numeric:表示输入的数字。
decimal:表示输入带小数点的数字。
搜索:表示输入搜索关键字。
不同浏览器对 Inputmode 属性的支持程度可能不同。
因此,在使用 Inputmode 属性时需要进行兼容性测试。
4.Pattern
Pattern 属性是一个正则表达式模式,用于指定文本框中的输入内容。它可以帮助浏览器验证用户输入的内容是否符合规定的格式要求。

如果用户输入的内容不符合Pattern属性指定的正则表达式模式,浏览器将显示默认的错误信息。
tips:
Pattern 属性的值必须是有效的正则表达式。
Pattern 属性只能应用于可以输入文本的元素,例如文本框、文本字段和密码框。
Pattern属性不会阻止用户输入非法字符,但会在提交表单时验证输入的内容是否符合规定的格式要求。
可以使用 title 属性自定义 Pattern 属性的错误消息。
Pattern属性通常与required属性一起使用,保证用户输入的内容符合规定的格式要求,且不为空。
例如,您可以使用 Pattern 属性来验证用户输入的邮政编码、电话号码、电子邮件地址等。
5.Required
Required 属性是用于指定表单元素是否必需的属性。

如果一个表单元素设置了Required属性,那么在提交表单时,如果该元素的值为空,浏览器将阻止表单提交并提示用户填写该字段。
tips:
Required 属性只能应用于表单元素,不能应用于其他 HTML 元素。
Required 属性不验证用户输入的内容是否符合规定的格式要求,只验证元素是否为空。
Required 属性不会阻止用户提交空格或空白字符,因此需要一些其他方法来验证用户输入。
Required 属性可以和Pattern 属性一起使用来验证用户输入的内容是否符合指定的格式要求。
Required 属性可以与 Autofocus 属性结合使用,以确保当用户进入表单页面时,焦点自动位于必填字段上。
Required属性常与表单元素的type属性一起使用,如文本框、下拉列表、单选框、复选框等。
6.Autocomplete
Autocomplete 属性是用于指定表单元素是否启用自动完成的属性。

自动完成可帮助用户更快地填写表单并减少输入错误的机会。
tips:
on:默认值,表示开启自动补全功能。
off:表示关闭自动补全功能。
name:表示将表单元素的name属性作为自动补全的关键字。
email:表示使用用户最近输入的电子邮件地址作为自动完成关键字。
username:表示使用用户最近输入的用户名作为自动补全的关键字。
current-password:表示使用用户最近输入的密码作为自动完成的关键字。
new-password:表示使用用户最近输入的新密码作为自动完成的关键字。
tel:表示使用用户最后输入的电话号码作为自动补全的关键字。
address-level1:表示将用户最近输入的国家或地区名称作为关键字自动补全。
address-level2:表示将用户最近输入的省或州名作为关键词自动补全。
address-level3:表示将用户最近输入的城市或地区名称作为关键字自动补全。
address-level4:表示使用用户最近输入的街道名称作为自动补全的关键字。
country:表示将用户最近输入的国家名称作为自动补全的关键字。
不同浏览器对 Autocomplete 属性的支持程度可能不同。因此,在使用自动完成属性时需要进行兼容性测试。
7. Multiple
Multiple 属性是用来指定表单元素是否允许多选的属性。

Multiple 属性通常应用于表单元素,例如下拉列表、文件上传和复选框。
tips:
Multiple属性只能应用于下拉列表、文件上传、复选框等表单元素,不能应用于单选框、文本框等表单元素。
Multiple 属性的值必须是布尔值,true 或 false。
Multiple 属性的默认值为 false,表示不允许多选。
当Multiple属性值为true时,下拉列表显示为多选列表框,复选框显示为多选复选框列表,文件上传允许用户 选择多个文件。
使用Multiple属性时,需要在后台程序中对多选值进行处理,比如用数组来存储多选值。
如果表单元素设置了 Multiple 属性,则用户可以选择多个选项,而不仅仅是一个。
8. Download
Download属性是用于在链接下载文件时指定文件名的属性。

如果链接设置了Download属性,那么当用户点击链接下载文件时,浏览器会将文件保存到本地,并使用Download属性指定的文件名来命名文件。
tips:
Download属性的值可以是任意字符串,代表下载文件时使用的文件名。
Download 属性只能应用于标签,不能应用于其他 HTML 元素。
Download 属性不会改变文件的实际名称,它只是在下载时使用指定的文件名。
Download 属性的值可以动态生成,例如使用 JavaScript 生成文件名。
使用下载属性时,需要保证下载的文件是合法的,不侵犯他人的版权和隐私。
Download属性通常用在标签中,用于下载PDF、图片、音频、视频等文件。
9.Contenteditable
HTML中的Contenteditable属性是用来指定元素是否可编辑的属性。

tips:
Contenteditable 属性的值可以是 true、false 或 inherit。
Contenteditable 属性的默认值为 false,表示该元素不可编辑。
当 Contenteditable 属性的值为 true 时,该元素是可编辑的。
当Contenteditable 属性的值为inherit 时,元素的可编辑性从父元素继承。
Contenteditable 属性不会改变元素的默认行为,例如标签仍然可以跳转到其他页面。
使用Contenteditable属性时需要注意安全问题,避免XSS攻击和恶意脚本注入。
如果一个元素设置了Contenteditable属性,那么用户就可以在该元素中输入文字、插入图片、修改样式等。
Contenteditable属性通常应用于,其他元素用于实现富文本编辑器、可编辑表格等功能。
10.Readonly
HTML中的Readonly属性是用来指定一个表单元素是否为只读的属性。

tips:
Readonly 属性的值必须是布尔值,true 或 false。
Readonly 属性的默认值为 false,表示表单元素是可编辑的。
当 Readonly 属性的值为 true 时,表单元素是只读的。
Readonly 属性不会阻止用户通过 JavaScript 修改表单元素的值。
Readonly 属性不同于 Disabled 属性,后者禁用表单元素,使其无法提交数据。
使用Readonly属性时,需要在后台程序中对只读值进行处理,比如使用隐藏域来存储只读值。
如果表单元素设置了 Readonly 属性,则用户可以看到该元素的值,但不能修改该元素的值。Readonly 属性通常应用于文本框、下拉列表和日期选择器等表单元素,以显示数据或防止用户修改数据。
11.Hidden
Hidden 属性是用于指定元素是否隐藏的属性。

tips:
Hidden 属性的值必须是布尔值,true 或 false。
Hidden 属性的默认值为 false,表示该元素未隐藏。
当 Hidden 属性的值为 true 时,元素被隐藏。
Hidden 属性不同于 CSS 的 display:none 属性。display:none 属性会将元素从页面中完全移除,并且无法通过 JavaScript 或其他方法访问该元素。
使用Hidden属性时,需要在后台程序中对隐藏值进行处理,比如使用一个隐藏字段来存储隐藏值。
如果一个元素设置了Hidden属性,则该元素不会显示在页面上,但它仍然存在于页面上,可以通过JavaScript等方式访问。
Hidden属性通常应用于表单元素、按钮、 图像等,以在不影响页面布局的情况下传递数据或控制页面行为。
12.Spellcheck
HTML 中的 Spellcheck 属性是用来指定是否对元素启用拼写检查的属性。

tips:
Spellcheck 属性的值必须是布尔值,true 或 false。
Spellcheck 属性的默认值为 false,表示该元素不启用拼写检查。
当 Spellcheck 属性的值为 true 时,该元素将启用拼写检查。
Spellcheck 属性的支持程度因浏览器而异,不同的浏览器可能有不同的拼写检查算法和词典。
使用Spellcheck属性时需要注意安全问题,避免XSS攻击和恶意脚本注入。
如果一个元素设置了 Spellcheck 属性,那么当用户在该元素中输入文本时,浏览器会自动检查拼写错误,并在不正确的单词下方显示一条红色波浪线。Spellcheck 属性通常应用于文本框和文本字段等元素,以提高用户输入的准确性。
13.Translate
HTML 中的 Translate 属性是用于指定元素是否应被翻译的属性。

tips:
Translate 属性的值必须是布尔值,yes 或 no。
Translate 属性的默认值为 yes,表示该元素需要翻译。
当 Translate 属性的值为 no 时,该元素不需要翻译。
Translate 属性的支持程度因浏览器而异,不同的浏览器可能有不同的翻译算法和词典。
使用Translate属性时需要注意安全问题,避免XSS攻击和恶意脚本注入。
如果一个元素设置了Translate属性,浏览器会根据该属性的值来决定是否翻译该元素的内容。Translate 属性通常用于多语言版本的网站,以控制哪些元素需要翻译,哪些元素不需要。
14.loading
HTML loading中的属性是一个新的属性,可以用来指定浏览器在加载资源时的优先级。

此属性可应用于 <img>、<iframe>、<script>、<link> 和 <audio> 等标签。
tips:
lazy:表示资源应该在页面加载后延迟加载。这是默认值。
eager:表示应该在页面加载时立即加载资源。
auto:表示由浏览器自行决定何时加载资源。
并非所有浏览器都支持 loadingAttributes,因此在使用它们时需要进行兼容性检查。
15.onerror
onerroris 是一个在 JavaScript 错误时触发的 JavaScript 事件处理程序。

onerrorEvent 处理程序可以添加到 windowto 对象以全局捕获 JavaScript 错误。
tips:
message:错误信息。
source:发生错误的脚本的URL。
lineno:发生错误的行号。
colno:发生错误的列号。
onerror:包含有关错误的详细信息的错误对象。
onerrorEvent 处理程序只能捕获其他错误处理程序未捕获的 JavaScript 错误。
最好在代码中使用 try-catch 语句来捕获和处理 JavaScript 错误。
16.poster
poster 是 HTML5 <video> 标签的一个属性,用于指定在视频加载之前和播放之前显示的图像。

tips:
posterAttributes 仅适用于 <video> 标签,不适用于 <audio> 标签。
它通常用于提供视频的预览图像或缩略图。
17. controls
controls是HTML5中<video>,<audio>中性标签的一个属性,用于指定是否显示媒体播放器的控件。

如果controls属性设置为controls,则在媒体播放器上显示控件,如播放/暂停按钮、音量控制、进度条等。
<!DOCTYPE html>
<html>
<head>
<title>Controls Example</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
</body>
</html>`controlsAttributes 仅在支持 HTML5 的浏览器中可用。如果浏览器不支持HTML5,则不会显示该控件。
18. autoplay
autoplay 是 HTML5 <video> 中性标签的一个属性,<audio> 指定媒体是否应在页面加载时自动播放。

如果 autoplay 属性设置为自动播放,媒体将在页面加载时自动播放。
<!DOCTYPE html>
<html>
<head>
<title>Autoplay Example</title>
</head>
<body>
<video width="320" height="240" autoplay>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
</body>
</html>`自动播放会对用户体验产生负面影响,因此请谨慎使用自动播放属性。在某些情况下,浏览器可能会阻止自动播放,例如在移动设备上,用户必须首先与页面交互才能允许自动播放。
19.loop
loop 是 HTML5 中 <video>neutral <audio> 标签的一个属性,指定媒体播放结束后是否循环播放。

如果 loop 属性设置为循环播放,媒体将在播放结束后循环播放。
<!DOCTYPE html>
<html>
<head>
<title>Loop Example</title>
</head>
<body>
<video width="320" height="240" loop>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
</body>
</html>`循环会对用户体验产生负面影响,因此请谨慎使用循环属性。
20. cite
cite 是 HTML 中的一个全局属性,可用于指定引用的来源。

cite属性的值应该是一个指向引用来源的URL。
tips:
citeAttributes可以应用于<blockquote>、<q>、<del>等标签<ins>
如果 referrer 的来源不是 URL,cite 属性的值可以设置为描述 referrer 的字符串。
<!DOCTYPE html>
<html>
<head>
<title>Cite Example</title>
</head>
<body>
<blockquote cite="https://www.example.com/quote">
This is a quote from an external source.
</blockquote>
<q cite="https://www.example.com/quote">
This is a short quote from an external source.
</q>
<del cite="https://www.example.com/deleted">
This text has been deleted from an external source.
</del>
<ins cite="https://www.example.com/inserted">
This text has been inserted from an external source.
</ins>
</body>
</html>citeAttributes 不会自动创建链接,因此如果需要创建链接,需要使用<a>a 标签并将属性hrefset 为citethe 属性的值。
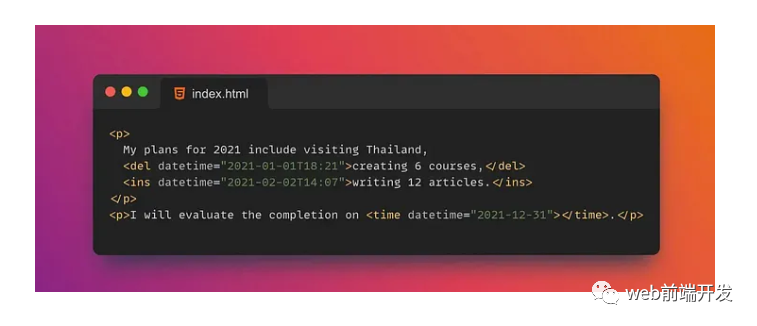
21.datetime

datetime是HTML<time>标签的一个属性,用来指定日期和时间。
datetime属性的值应该是有效的日期和时间格式,例如YYYY-MM-DDThh:mm:ss。
datetimeAttributes 不会自动格式化日期和时间,因此您需要使用 JavaScript 或其他工具来格式化日期和时间。
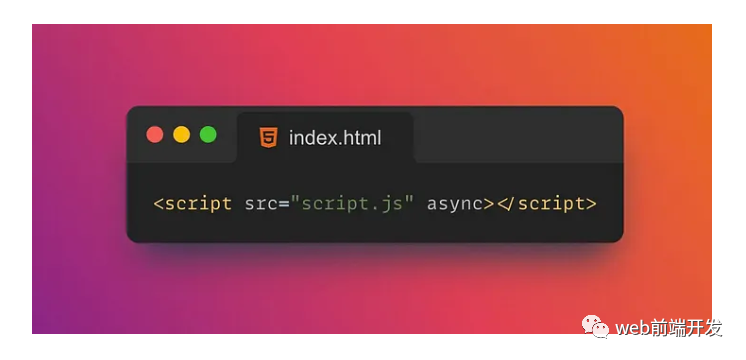
22.async
async 是 HTML <script> 标签的一个属性,它指定脚本是否应该被异步加载。

如果async属性设置为async,脚本将被异步加载,不会阻塞页面的解析和渲染。
异步加载的脚本可能会在页面其余部分加载之前执行,因此请谨慎使用。如果脚本依赖于页面的其他部分,这可能会导致错误。
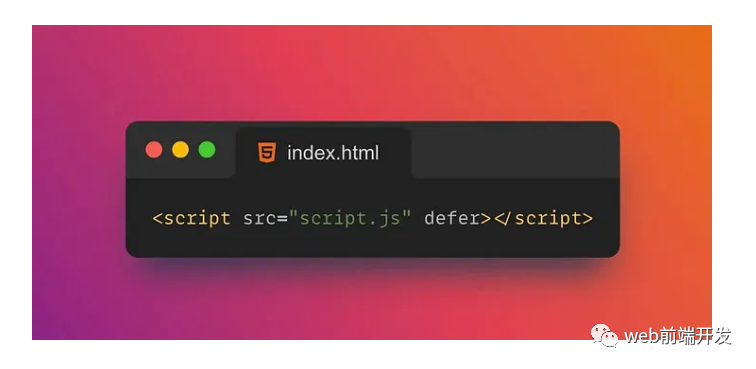
23.defer
defer 是 HTML <script> 中标记的一个属性,它指定脚本是否应该延迟加载。

如果 defer 属性设置为 defer,脚本将延迟加载,直到页面被解析后再执行。
<!DOCTYPE html>
<html>
<head>
<title>Defer Example</title>
<script defer src="script.js"></script>
</head>
<body>
<p>This is a paragraph.</p>
</body>
</html>在上面的示例中,我们将属性 defer 设置为 defer,这将导致脚本延迟加载。在这种情况下,脚本将在页面被解析后执行,并且不会阻止页面加载。
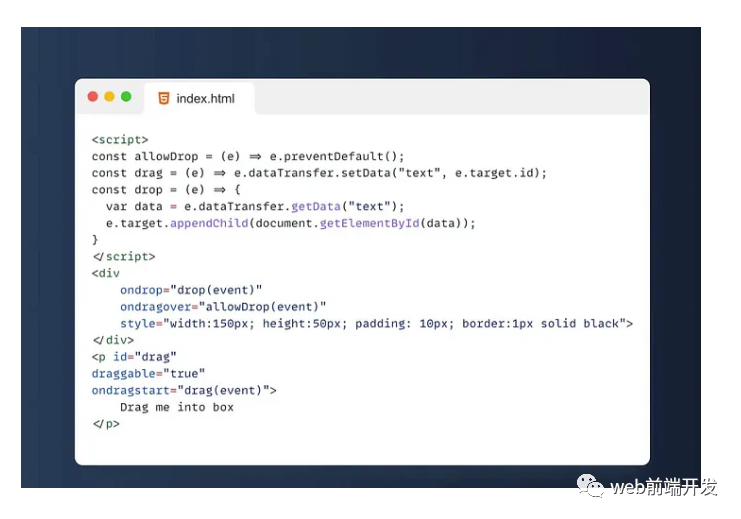
24.Draggable

Draggable 是 HTML5 中的一个属性,允许用户通过拖动来移动元素。draggable 当元素设置为 时,用户可以用鼠标或触摸屏幕拖动元素。
当拖拽一个元素时,会触发一系列的事件,比如dragstart, , drag, dragend,这些事件可以用来实现拖放功能。
如果你是专业的前端工程师,今天分享的这些属性中,肯定有很多是你用过的!































